概要
2024年7月に更新されたVisual Studio Code(VSCode)のGit機能の1つであるIncoming/Outgoing changes graphは、GitのHistoryをグラフで表示する機能です。
この機能が追加された後、Source Controlパネルを開くとSource Controlパネルが表示される速度が遅くなる問題が発生しました。
今回のブログポストではSource Controlパネルの速度が遅くなる問題を解決するためにVSCodeのIncoming/Outgoing changes graphを非表示にする方法について説明します。
Incoming/Outgoing changes graph
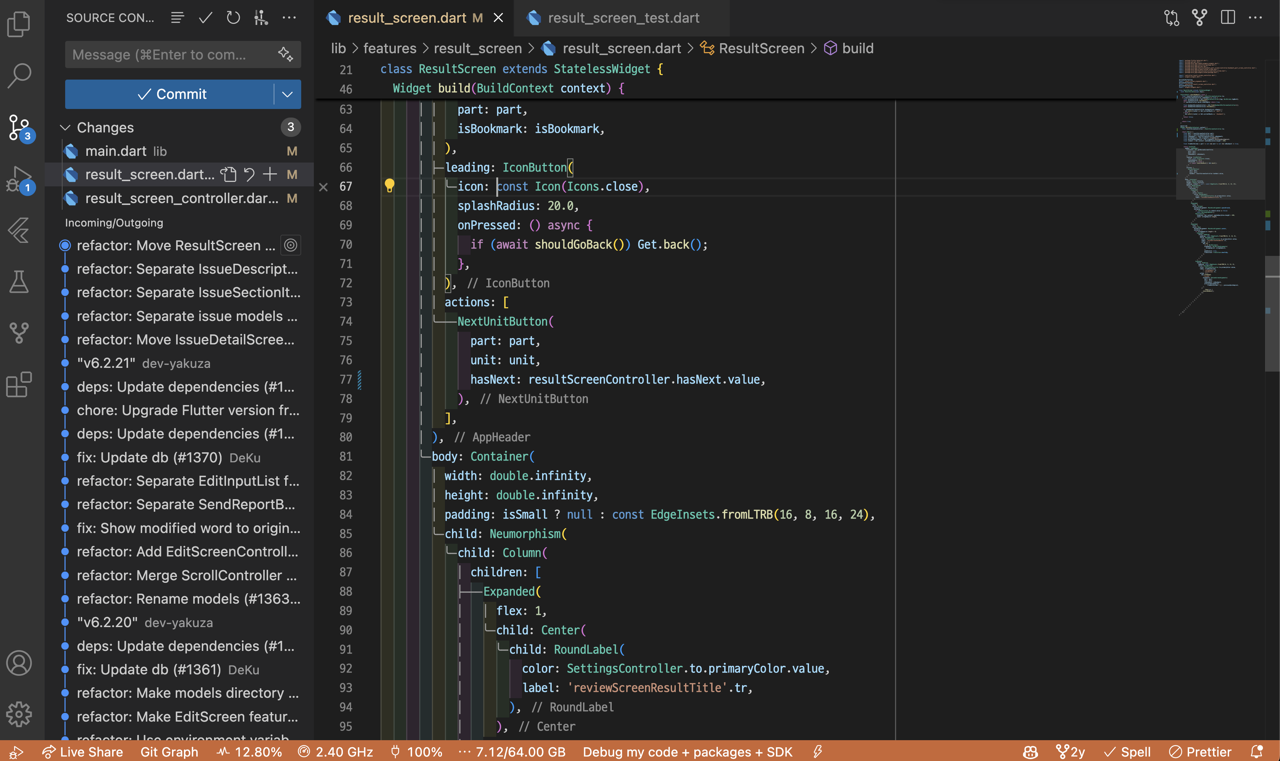
VSCodeでSource Controlパネルを開くと、以下のようにIncoming/Outgoing changes graphが表示されます。

この機能が追加された後、Source Controlパネルを開くとSource Controlパネルが表示される速度が遅くなる問題が発生しました。
Incoming/Outgoing changes graphを非表示にする
幸いにもVSCodeにはIncoming/Outgoing changes graphを非表示にする設定があります。
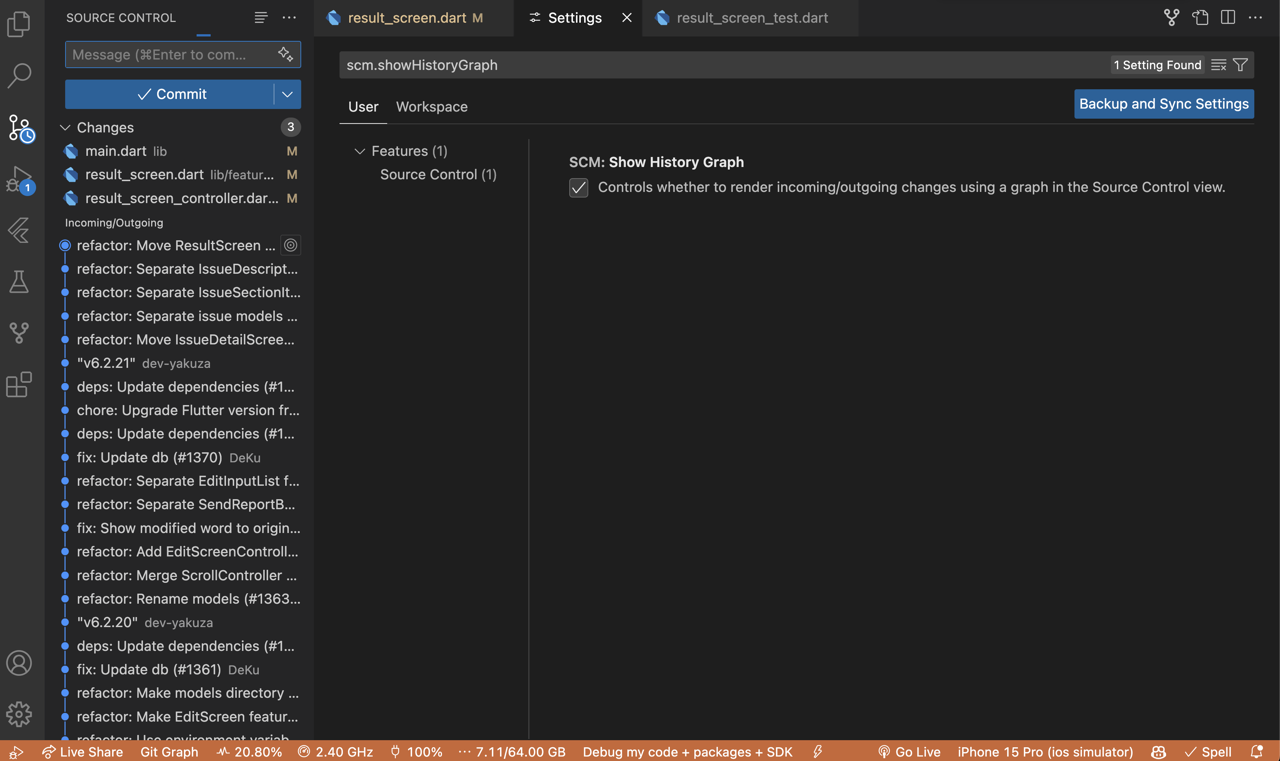
VSCode設定でscm.showHistoryGraphを検索すると、以下のようにSCM: Show History Graphを見つけることができます。

この設定のチェックを解除することでIncoming/Outgoing changes graphを非表示にすることができます。
確認
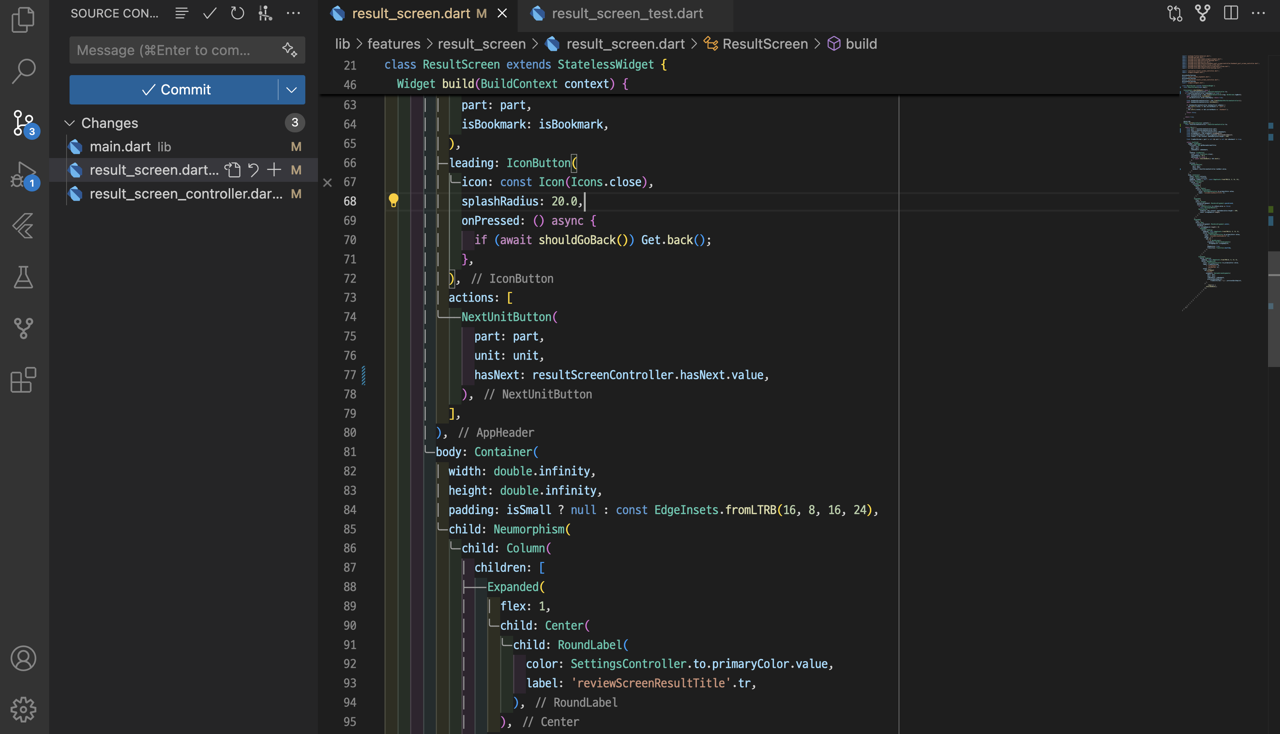
この設定のチェックを解除して再度Source Controlパネルを開いてみると、Incoming/Outgoing changes graphが非表示になっていることを確認できます。

完了
これでVSCodeのIncoming/Outgoing changes graphを非表示にする方法について説明しました。私のようにSource Controlパネルが遅くなる問題が発生した場合は、この方法を使用して問題を解決してみてください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







