개요
2024년 7월에 업데이트된 Visual Studio Code(VSCode)의 Git 기능 중 하나인 Incoming/Outgoing changes graph는 Git의 History를 그래프로 보여주는 기능입니다.
이 기능이 추가되면서 Source Control 패널을 열때 Source Control 패널이 표시되는 속도가 느려지는 문제가 발생하였습니다.
이번 블로그 포스트에서는 Source Control 패널의 속도가 느려지는 문제를 해결하기 위해 VSCode의 Incoming/Outgoing changes graph를 숨기는 방법에 대해서 알아보도록 하겠습니다.
Incoming/Outgoing changes graph
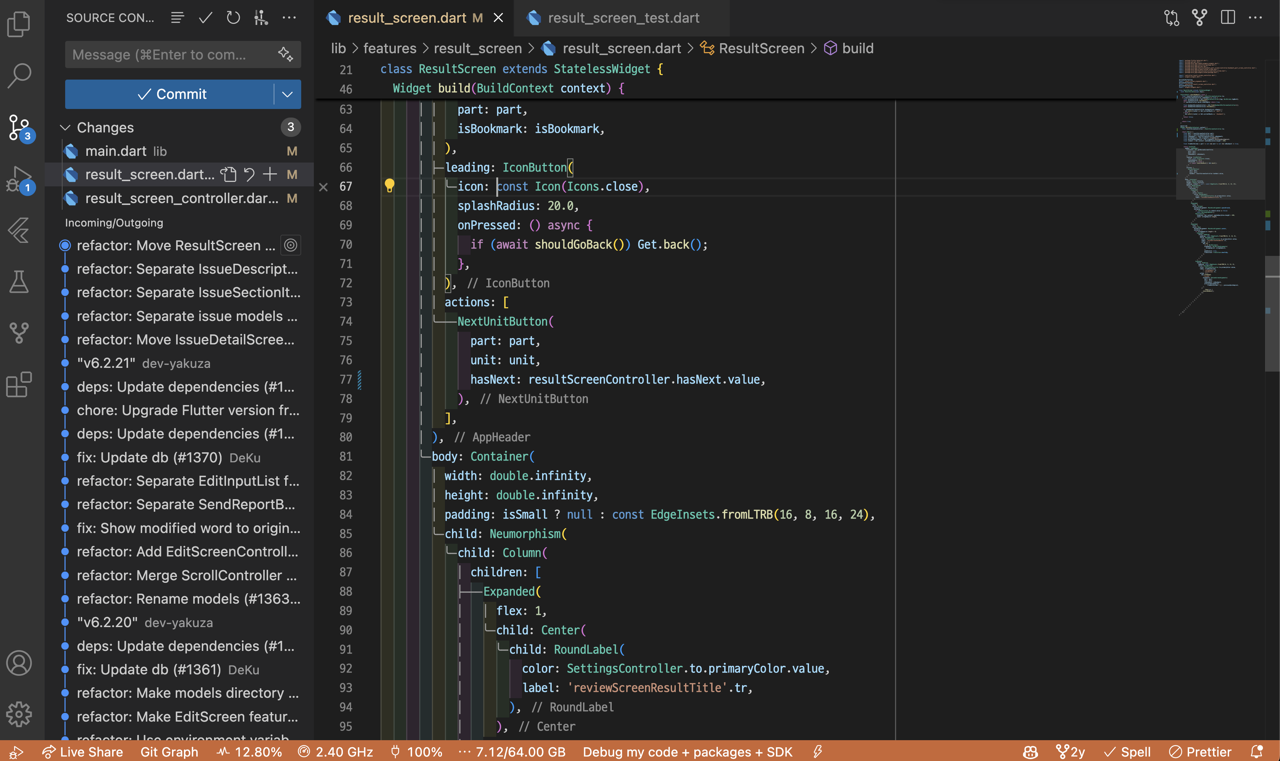
VSCode에서 Source Control 패널을 열면 아래와 같이 Incoming/Outgoing changes graph가 보입니다.

이 기능이 추가되면서 Source Control 패널을 열때 Source Control 패널이 표시되는 속도가 느려지는 문제가 발생하였습니다.
Incoming/Outgoing changes graph 숨기기
다행이도 VSCode에서는 Incoming/Outgoing changes graph를 숨길 수 있는 설정이 있습니다.
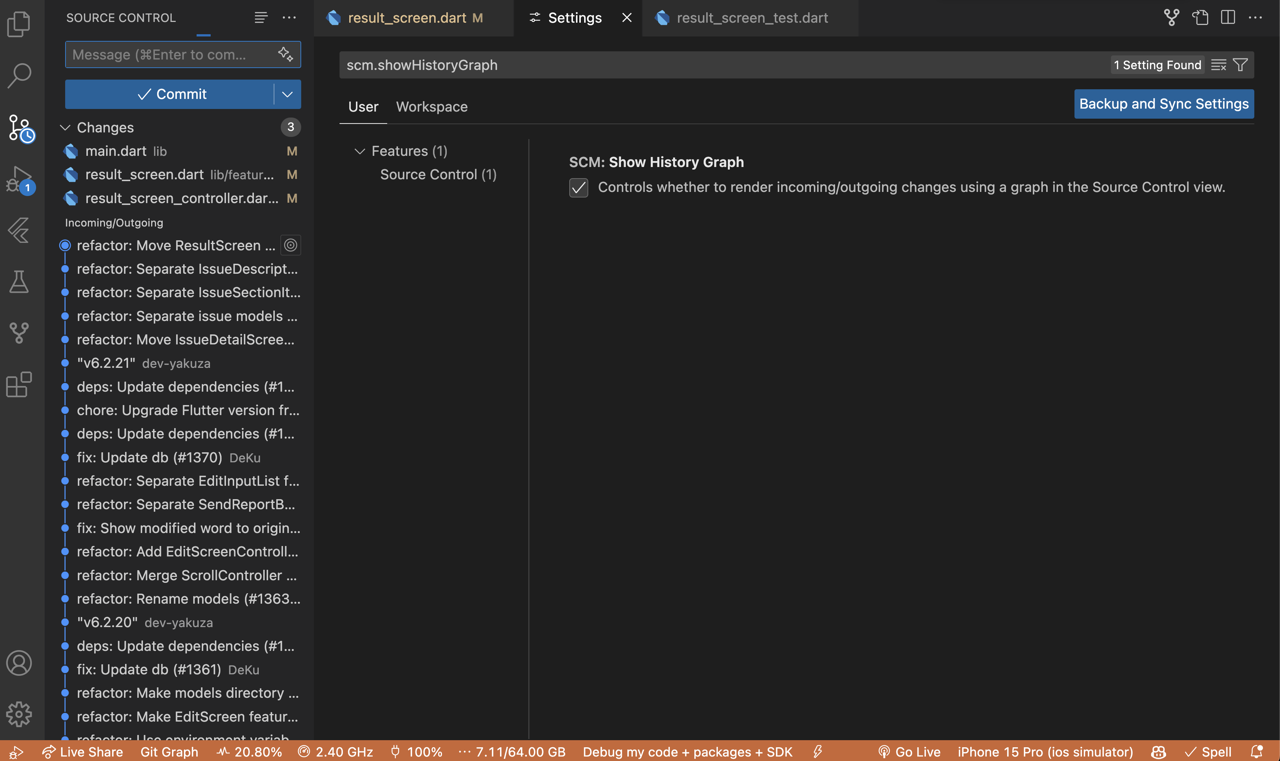
VSCode 설정에서 scm.showHistoryGraph을 검색하면, 다음과 같이 SCM: Show History Graph을 찾을 수 있습니다.

이 설정의 체크를 해제함으로써 Incoming/Outgoing changes graph를 숨길 수 있습니다.
확인
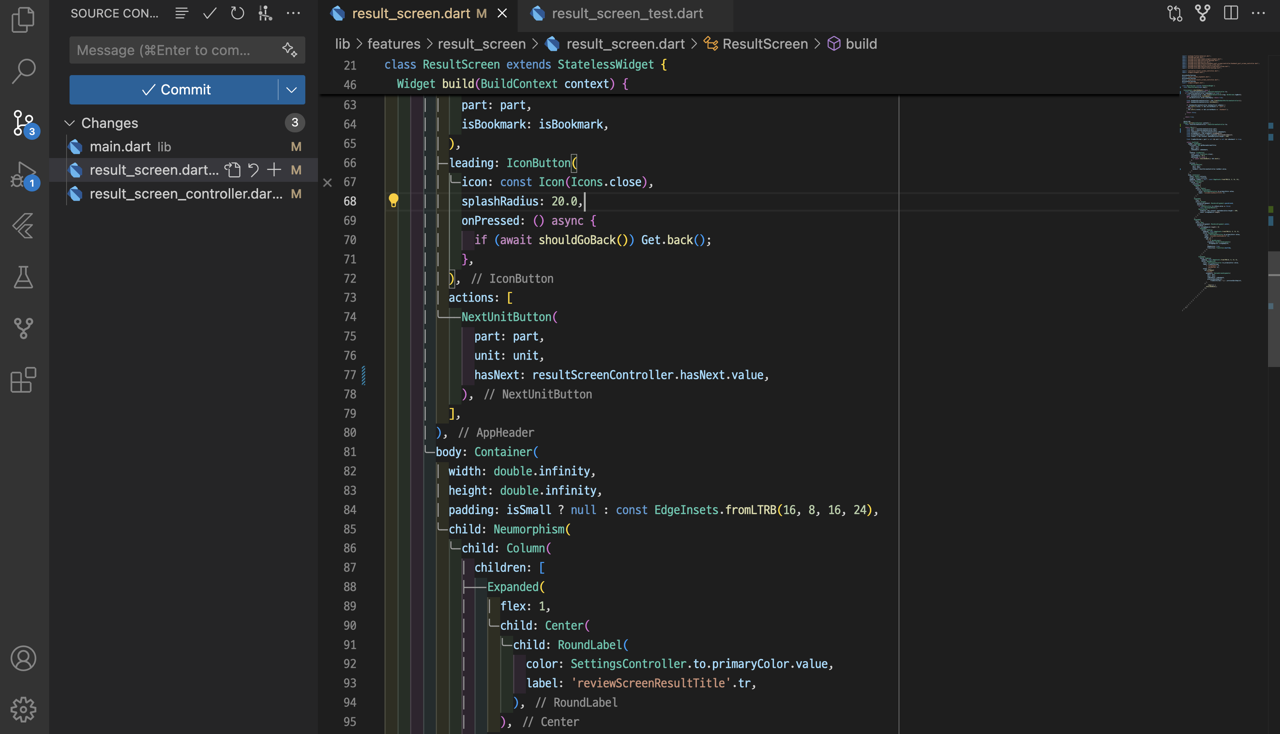
이 설정의 체크를 해제하고 다시 Source Control 패널을 열어보면, Incoming/Outgoing changes graph가 숨겨진 것을 확인할 수 있습니다.

완료
이것으로 VSCode의 Incoming/Outgoing changes graph를 숨기는 방법에 대해서 알아보았습니다. 저처럼 Source Control 패널이 느려지는 문제가 발생하였다면, 이 방법을 사용하여 문제를 해결해 보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)