Outline
we will introduce how to implement logout feature in jwt authentication system. this blog is a series. if you want to know how to install jwt middleware or how to add signup, signin, getting user information feature, refresh jwt token, see our previous blogs.
Repository
we’ve made the repository of jwt authentication system. click below link to see our repository.
- laravel-jwt-exercise: https://github.com/dev-yakuza/laravel-jwt-exercise
Development Environment
in here, we’ll use Laravel development environment created by Laradock and Ansible. if you want to know our environment, see our previous blog.
Modify Controller
open /app/Http/Controllers/JWTAuthController.php controller file in Laravel project folder, and add below code.
public function logout() {
Auth::guard('api')->logout();
return response()->json([
'status' => 'success',
'message' => 'logout'
], 200);
}
Modify Route
open /routes/api.php file, and add below code for the url which is for logout.
...
Route::group(['middleware' => 'auth:api'], function(){
...
Route::get('logout', 'JWTAuthController@logout')->name('api.jwt.logout');
...
});
...
Test
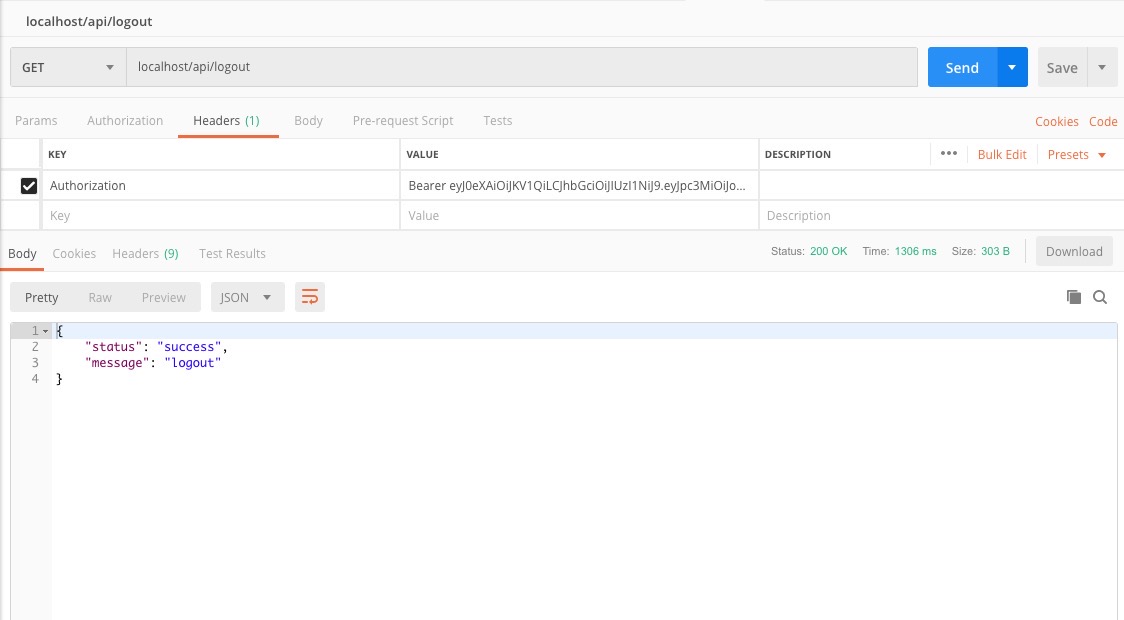
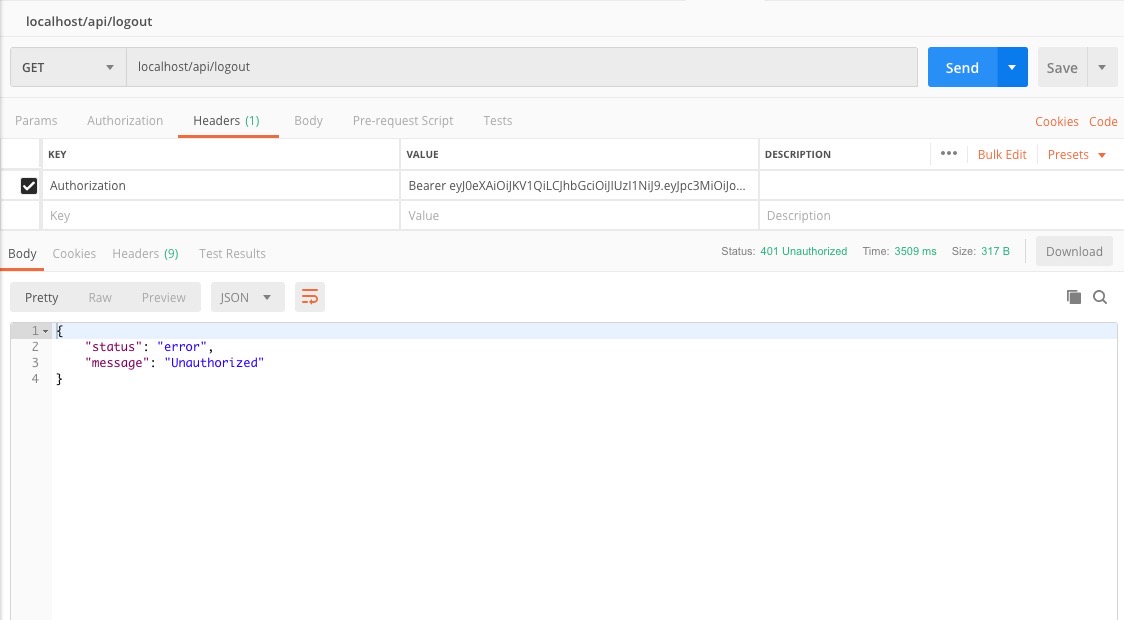
let’s check logout feature via Postman.
# URL
localhost/api/logout
# header
Authorization
Bearer jwt_token
if jwt token is valid, you can successfully logout.

if jwt token is expired or previous jwt token, you can get 401 error response.

Completed
we’ve implemented a token based authentication system by adding jwt authentication system to Laravel project. we will use this jwt authentication system to develop RN(React Native) app.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




