Contents
Outline
This is my 16th toy project. You can see what I developed via the link below.
There are development journals about the toy projects.
- BlaBoo App development journal(RN, React Native)
- Kumoncho App development journal(RN, React Native)
- 일단공부 App development journal(RN, React Native)
I get the information about the development, startup and trend via Facebook groups. However, Facebook is not a platform for this kind of sharing, so there is unnecessary information too.
So, I plan and develop this service that gathers this kind of information.
What is Clog
Clog is gathering the development, startup and trend information and share them.
- Clog introduce page(Korean): Clog - see all information of the world together
You can download via the link below.
Why make it
As I mentioned a little bit on the outline, I subscribe to the development, startup, and trend information via Facebook groups. Also, I search and see the personal blog posts like Medium and GitHub.
Getting the information like this way, it is difficult to find a good blog post and pick up the information that I like.
So I think it is helpful to develop the service that gathers and shares the development, startup, and trend information in one place.

Plan the service
First, I think about the name of the service. C of Clog means the next of Blog. Also, C pronunciation is similar to See, so Clog(See log) means seeing logs!
Clog’s MVP(Minimum Viable Product) is below.
- Gather information: gather the development/startup/trend information, especially blog.
- Provide information API: serve API to provide the information.
- Blog List: Get the blog list via API, and show them.
- Blog detail: if the user clicks the item of the list, show the detail of the blog post.
MVP is very simple. I just focus Gather the articles, and show them.
Design
I was a developer who think the design is not my area, and the design is best difficult part for me. When I worked as the frontend developer on small companies, developers also solve the UI/UX problems, so I am familiar to use the design tool. However, the design is based on the sense unlike solving the problem clearly, I think. So I feel it is very hard.
However, I developed some toy projects and failed, so I think my design skill grew up. Practice is the most important thing.

I got the logo idea from See log. I designed C looks like Eye shape to emphasis See. Also, I added an eyebrow and designed the pupil of the eye to be closed to the log.
I chose blue by the main color to give trust and stability. To make it fresher, I raised the tone brightly.

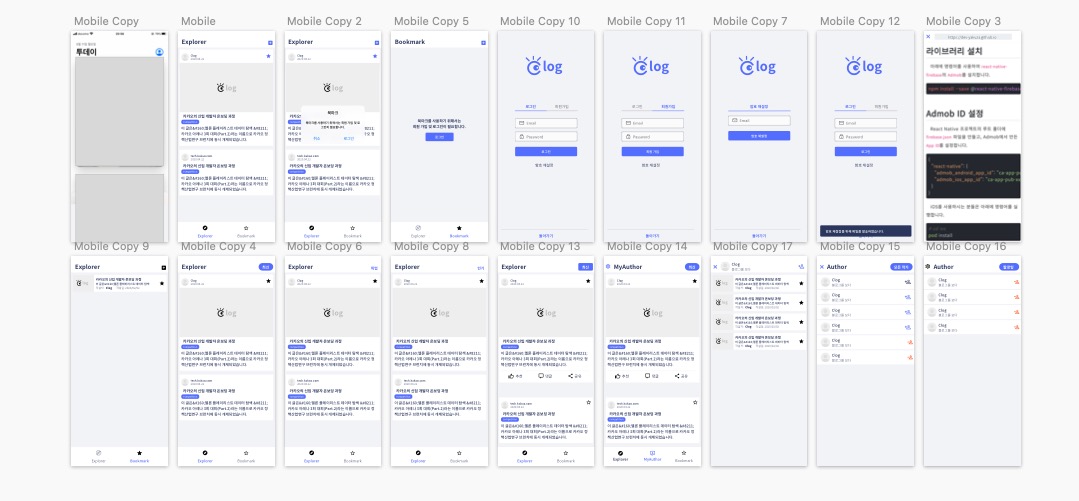
I designed 1~2 page of the application, but when I was developing it, I needed more and more designs. I used sketchapp to design all.
System structure
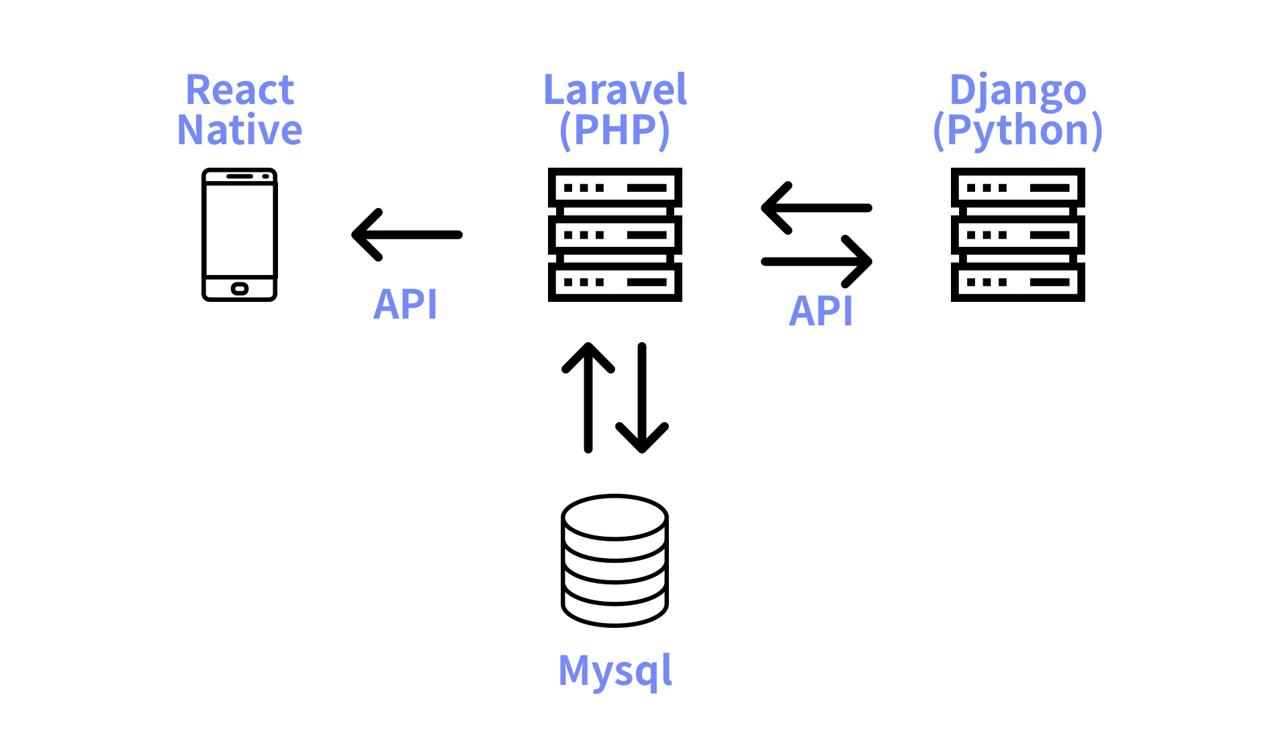
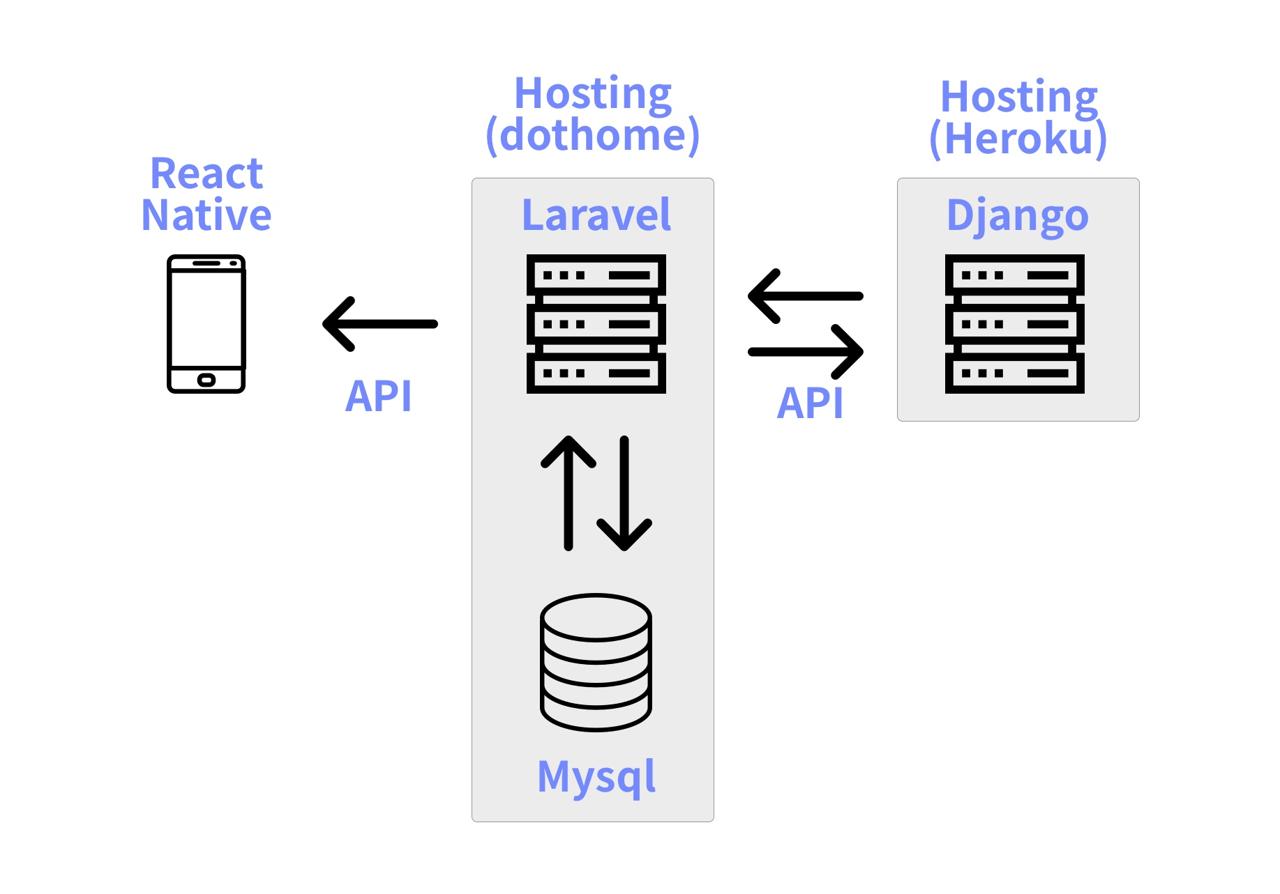
Clog’s system structure is below.

The application is developed by React Native to support iOS / Android both. Main API server is developed by Laravel(php), and the crawling server is developed by Django(python).
Honestly, it does not need to separate API server and crawling server, but I am a poor developer, so I couldn’t keep the server on AWS, and GCP. So I searched a cheap hosting service, and I found Dothome(Korea) and Heroku, and I thought I can keep the service cheapest.

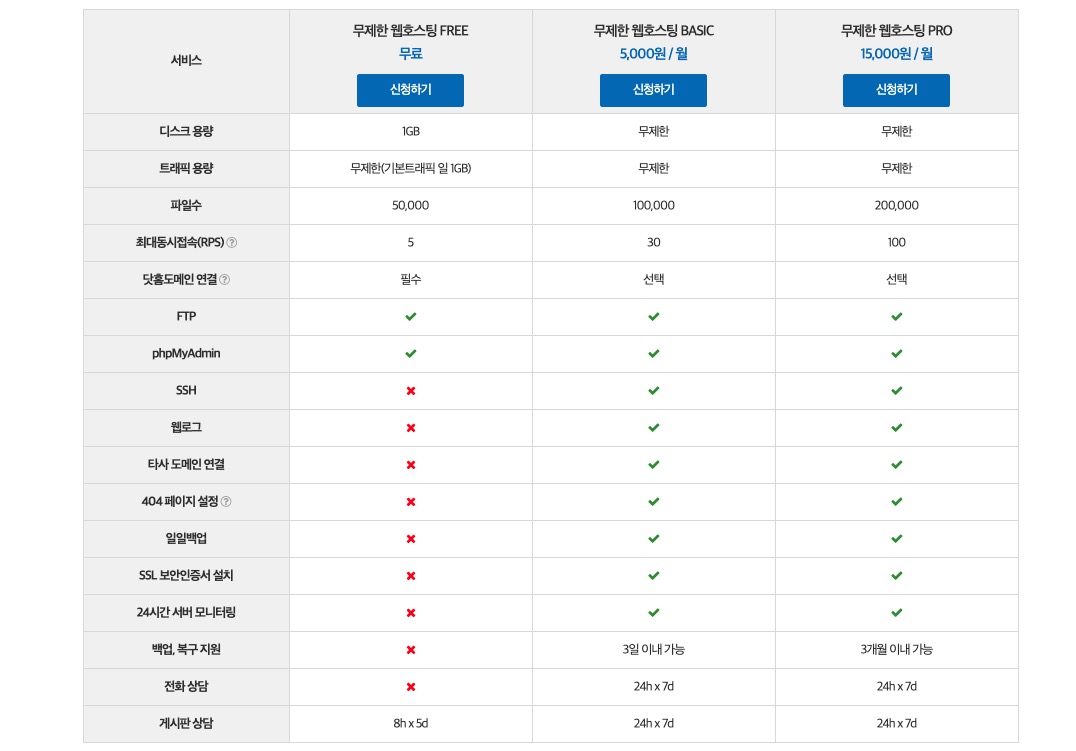
If I buy the domain on Dothome, I can use unlimited web hosting for free. Unlimited web hosting gives 1G for basic traffic, and after it, Dothome limits the speed. I don’t know exactly how speed is slower, but I didn’t serve images and videos, so I think I won’t have any problem to keep the service. If I have any trouble because of the traffic, I can get unlimited traffic by paying just 5 dolors. (This blog post doesn’t relate to Dothome.)
If you want to know more details, see the link below(Korean).
The problem is that Dothome provides only php, so I should select Laravel when I thought the system structure. Also, I can’t use SSH, so I can’t use crontab. So I need an another server for regular works.
Heroku is a cloud service that supports variable languages, and we can use it for free. However, the free plan is not high performance, so I decided to use Dothome for the main API server, and Heroku for the regular works.
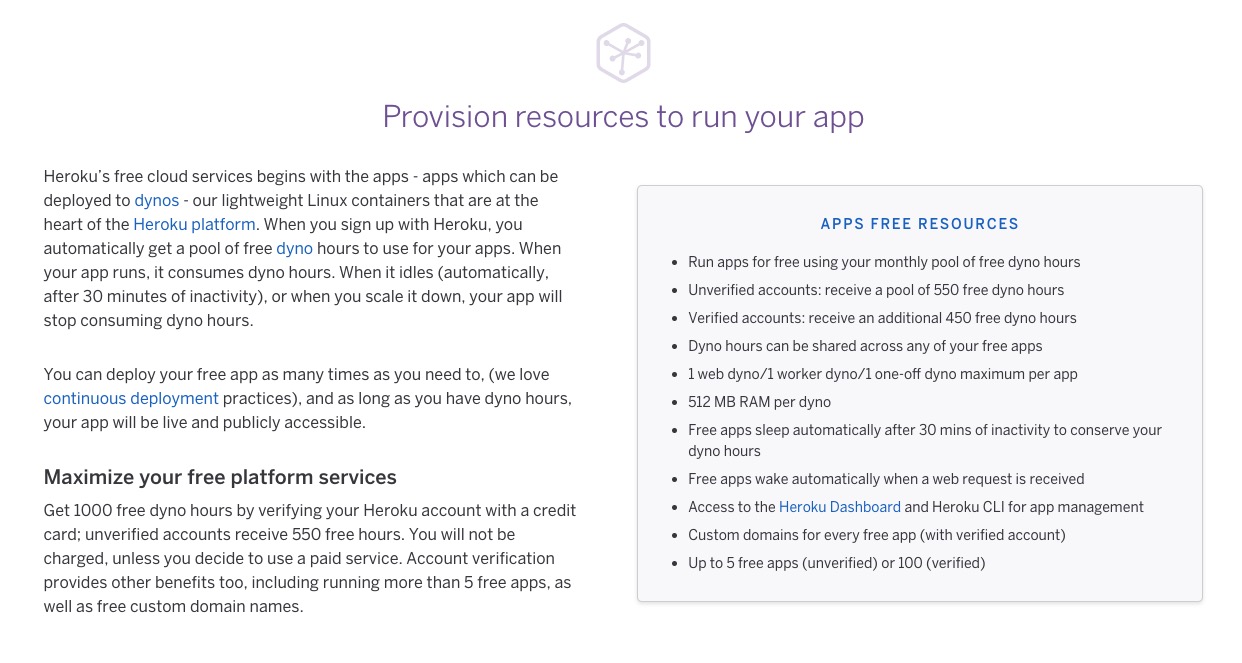
Heroku provides 550 free dyno hours for free. Dyno hours is just hours that you can use the server. If you use the server 24 hours, you can keep the server 22 days, so it is not full month. Fortunately, If you register a credit card, you can get 450 dyno hours additionally, so you can use 1000 dyno hours totally. If the server alive 24 hours, the server is kept for 41 days.

A problem is that the server goes on the sleep mode after 30 minutes inactive. If the server is the sleep mode, waking up takes time. This is one of the reasons that I decide Heroku for only the crawling server not the API server.
If you want to know more details about Heroku free plan, see the link below. (This blog post is not related to Heroku)
The final system structure is below.

The application is made by React Native. The API server is made by Laravel on Dothome php server and mysql, and the crawling server is made by Django on Heroku.
In retrospect, I don’t need Django on Heroku. pure Python is enough for crawling.
DB design
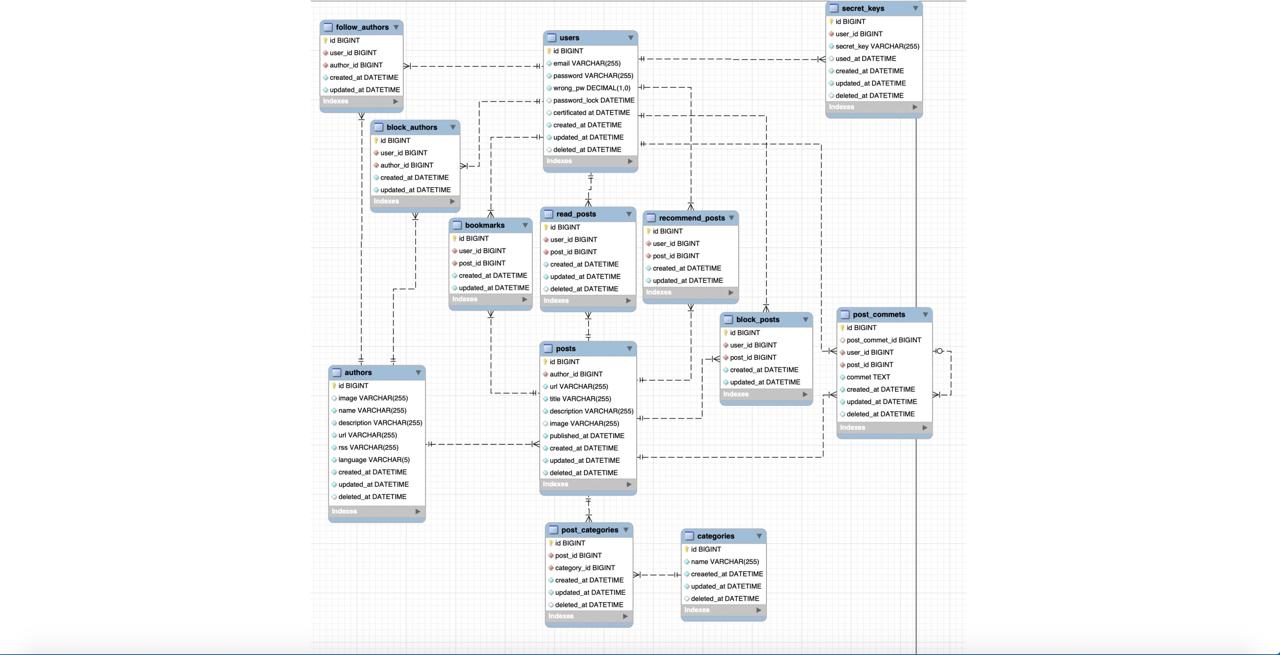
I should use Mysql, supported by Dothome, for DB, so I used MySQL Workbench to design DB like below.

API server development
The API server is developed by Laravel. Among PHP frameworks I’ve used so far, I think Laravel was the best, so I used Laravel.
The feature is very simple, just getting the data from DB, and sending it via API, so developing do not take time.
I used Dothome server, so I need to deploy via FTP, and I should think about PHP version and Mysql version on Dothome. At the first time, I deployed via FTP many times, but the web service is not working. Later, I knew Dothome server’s PHP version is lower than my local PC, so I changed the version, and then it works well. How long has it been since I’ve done FTP deployment…Fortunately, there is git-ftp open source, I can deploy easily.
This server has the login feature. I use JWT(Json Web Token) for the login authentication.
Crawling server development
Web crawling has possible to occur legal problems, so I chose RSS(Rich Site Summary) crawling for this service.
RSS feed purpose also is for the individual to subscribe, so it makes legal problems, too. However my service is not big as Google, and just shows only the title, image, and the part of the description, and clicks the post, I didn’t use the redirect, just show the site directly. So, I thought I don’t have big problems. Also, I crawl the personal blog, or startup news instead of the major news not to make a trouble.
I use personal blog list, and GitHub awesome-devblog repository(Korean).
I also use many resource to crawl.
Application development
I use React Native to develop the app for iOS / Android both. The application is very simple just to get the data via API, and show it on the screen.
I used Typescript and Styled Components with React Native.
I generated the app icon and splash image by react-native-make library.
I use react-navigation v5 for the navigation.
And, for analyzing and showing the advertisement, I use react-native-firebase v6.
- react-native-firebase V6 installation
- react-native-firebase V6 Crashlytics
- react-native-firebase V6 Admob
This application has Native advanced advertisement instead of Banner. However, react-native-firebase doesn’t support Native advanced. To display Native advanced, I use react-native-admob-native-ads.
Lastly, this application has the video tab, and plays the Youtube videos on the video tab. For this feature, I use react-native-youtube library.
I tried to use react-native-video, but it takes time to generate Youtube download link, and has limitation(The download link can be generated one time for 6 hours in one IP). So, I decided to use react-native-youtube library. You can see the details on the link above.
Issue on development
I thought developing this service doesn’t have big issues, but I got some issues like below.
Dothome hosting
As I mentioned above, my first Laravel server is not working on the Dothome hosting. So, I changed old PHP on the local, and develop Laravel server again.
Also, I needed to use FTP for deploying, and I needed to configure .htaccess to use Laravel on Dothome server.
Play video
To play automatically the video, I tried to use react-native-video and react-native-ytdl, but I had an issue to generate the download link on the same IP, and it is difficult to make a video controller on Android.
So, I stopped to use react-native-video, and decided to use react-native-youtube. react-native-youtube doesn’t have any trouble on iOS, but on Android, I couldn’t show multiple videos on the same screen. Now I developed to play first of the video list, and play it automatically.
Reject
iOS reject is best difficult. The application’s MVP is below.
- Blog List: Get the blog list via API, and show them.
- Blog detail: if the user clicks the item of the list, show the detail of the blog post.
I developed the features above, and I applied the application review. My application is rejected because this application just displays the information gathered on the web. For this reject, I developed the features below.
- Recommend(like) feature
- Share
- Recent/Pickup ordering
- Bookmark
- Following the author
- Youtube video
I tried to develop and send the review one by one to check what feature makes the review passed. After developing playing Youtube video in the application, I could pass the first rejection.
Next, the rejection reason is that the application has the article uploaded by users, but there is no hiding the article feature. So I added the features below.
- hide the article.
- hide the author’s all article.
After it, I applied for the review, and the application was passed. After iOS review, I applied for Android review, and there is no problem deploy Android application.
Development period
I guess all features development of the service takes 2 months. I develop with the lean style, so I can’t tell you how long time takes to develop exactly. The below is brief of the development period.
- Plan and search: 1 week
- Design: 1 week
- Application development: 1 month
- Crawling server: 1 month
- API server: 1 month
The period above doesn’t have any meaning. I just developed when I have free time in the morning, noon, night, and weekend, so it is not exactly working time.
I started on May and finished on the end of June.
Retrospective
- This toy project is my first project that uses the server.
- As I am a poor developer, I think deeply about how to keep the service cheapest.
- If I don’t make it, I don’t know the difficulties. (various rejection reasons)
- Development is fun!
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.






