概要
jwt認証システムへログアウト機能を追加する方法について説明します。このブログはシリーズで構成されています。jwt実装のためミドルウェア(Middleware)のインストールや会員登録、ログイン、ユーザ情報取得、jwtトークン更新機能については以前のブログを確認してください。
リポジトリ(Repository)
私たちはjwt認証システムを実装したリポジトリ(Repository)を作りました。下記のリンクを押してリポジトリ(Repository)を確認してみてください。
- laravel-jwt-exercise: https://github.com/dev-yakuza/laravel-jwt-exercise
開発環境構成
ここで説明する内容はLaradockとアンシブル(Ansible)を使って作ったララベル(Laravel)開発環境上で開発やテストします。Laradockとアンシブル(Ansible)を使ってララベル(Laravel)開発環境については下のブログを参考してください。
コントローラー修正
ララベル(Laravel)プロジェクトフォルダの/app/Http/Controllers/JWTAuthController.phpコントローラー(Controller)ファイルを開いて下記の内容を追加します。
public function logout() {
Auth::guard('api')->logout();
return response()->json([
'status' => 'success',
'message' => 'logout'
], 200);
}
ルート修正
ログアウトのためのURLを追加するため/routes/api.phpファイルを開いて下記の内容を追加します。
...
Route::group(['middleware' => 'auth:api'], function(){
...
Route::get('logout', 'JWTAuthController@logout')->name('api.jwt.logout');
...
});
...
テスト
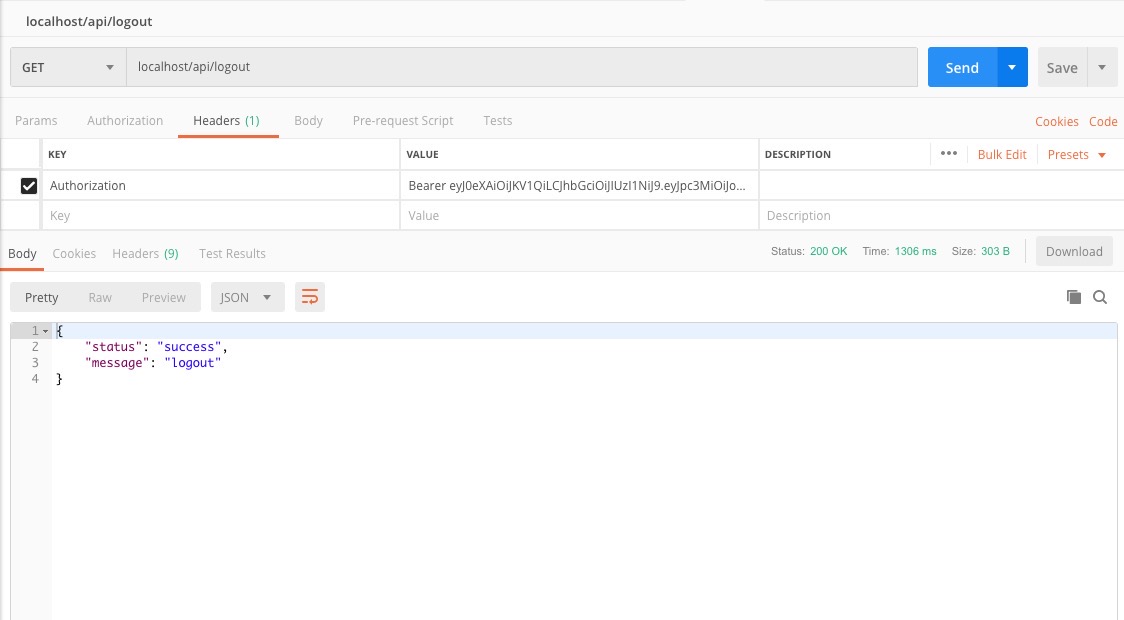
今まで開発したログアウト機能をPostmanを使って確認します。
# URL
localhost/api/logout
# header
Authorization
Bearer jwt_token
jwtトークンが有効だったら下記のように成功的ログアウトが出来ます。

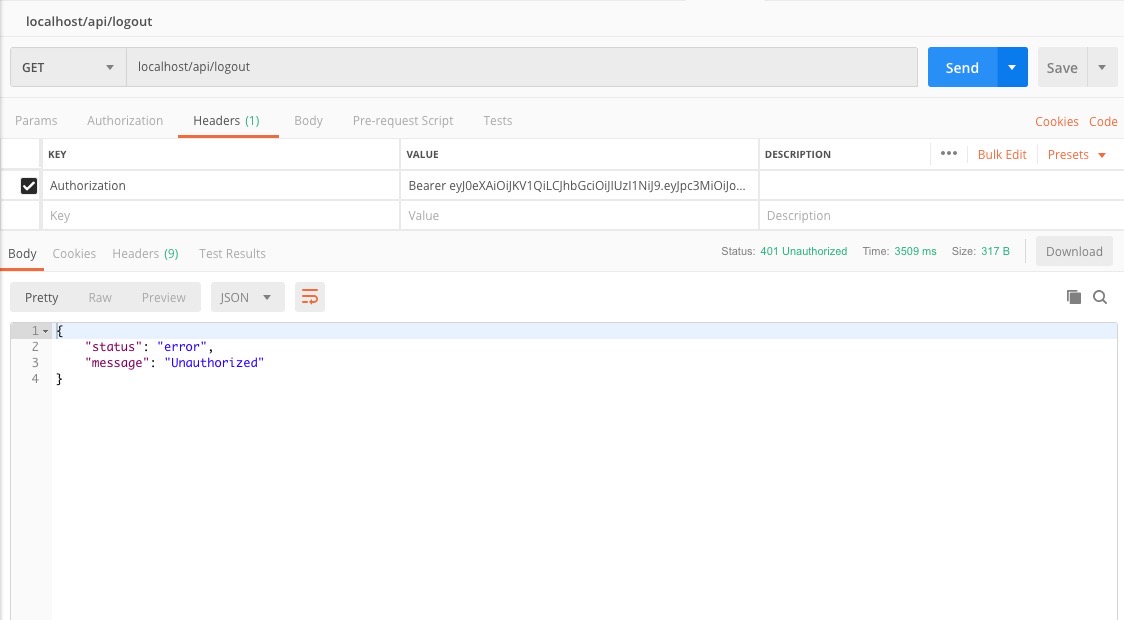
jwtトークの有効期限が終ったり、以前のjwtトークンを使ったら下記のように401エラーの応答(Response)を確認することが出来ます。

完了
これでララベル(Laravel)にjwt認証システムを追加してトークンベース認証システムを実装しました。私たちはこのjwt認証システムを使ってRN(React native)アプリを開発する予定です。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







