概要
jwt認証システムを使ってログインした後取得したjwtトークンを更新(Refresh)する方法について説明します。このブログはシリーズで構成されています。jwt実装のためミドルウェア(Middleware)のインストールや会員登録、ログイン、ユーザ情報取得機能については以前のブログを参考してください。
リポジトリ(Repository)
私たちはjwt認証システムを実装したリポジトリ(Repository)を作りました。下記のリンクを押してリポジトリ(Repository)を確認してみてください。
- laravel-jwt-exercise: https://github.com/dev-yakuza/laravel-jwt-exercise
開発環境構成
ここで説明する内容はLaradockとアンシブル(Ansible)を使って作ったララベル(Laravel)開発環境上で開発やテストします。Laradockとアンシブル(Ansible)を使ってララベル(Laravel)開発環境については下のブログを参考してください。
コントローラー修正
ララベル(Laravel)プロジェクトフォルダの/app/Http/Controllers/JWTAuthController.phpコントローラー(Controller)ファイルを開いて下記の内容を追加します。
public function refresh() {
return $this->respondWithToken(Auth::guard('api')->refresh());
}
ルート修正
jwtトークンを更新(Refresh)するためのURLを追加するため/routes/api.phpファイルを開いて下の内容を追加します。
...
Route::group(['middleware' => 'auth:api'], function(){
...
Route::get('refresh', 'JWTAuthController@refresh')->name('api.jwt.refresh');
...
});
...
テスト
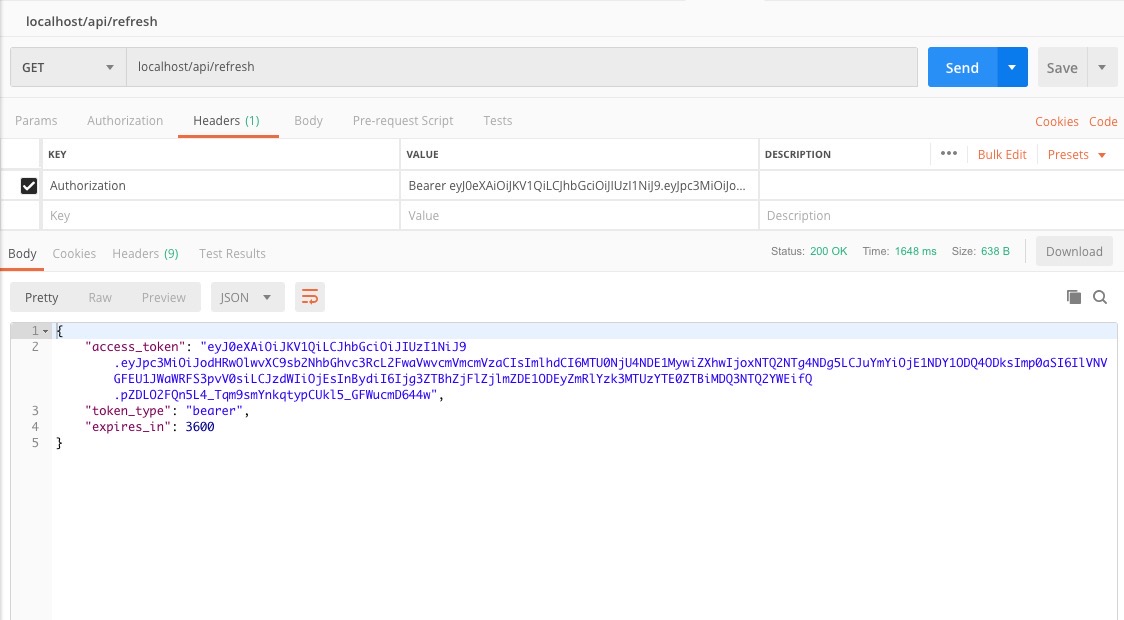
今まで開発したjwtトークン更新(Refresh)機能をPostmanを使って確認します。
# URL
localhost/api/refresh
# header
Authorization
Bearer jwt_token
jwtトークンが有効だったら、下記のようにjwtトークンを更新(Refresh)して新しトークンを発行してもらいます。

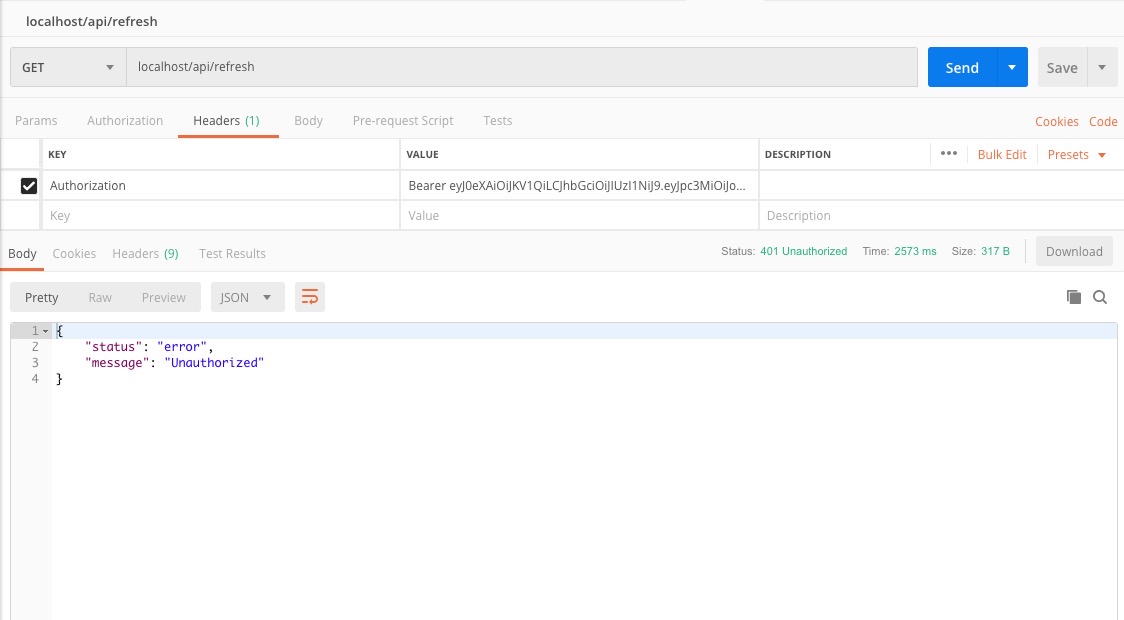
jwtトークンの有効期限が終ったり、以前のjwtトークンを使ったら下記のように401エラーの応答(Response)を確認することができます。

完了
これでjwt認証システムを使ってログイン後取得したjwtトークンを更新(Refresh)する方法について見て見ました。次のブログではjwt認証システムの最後機能であるログアウト機能を追加する方法に関して見て見ます。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







