概要
以前のブログポストではNPMパッケージをデプロイする方法について見てみました。NPMパッケージをデプロイする方法については下記のリンクを参考してください。
今回のブログポストではGitHub Actionsを使ってNPMパッケージデプロイを自動化する方法について説明します。
- 公式ドキュメント: Publishing Node.js packages
NPM access token
GitHub Actionsを使ってNPMパッケージデプロイを自動化するためにはNPMのAccess tokenが必要です。次のリンクを使ってNPMサイトに移動した後、ログインします。
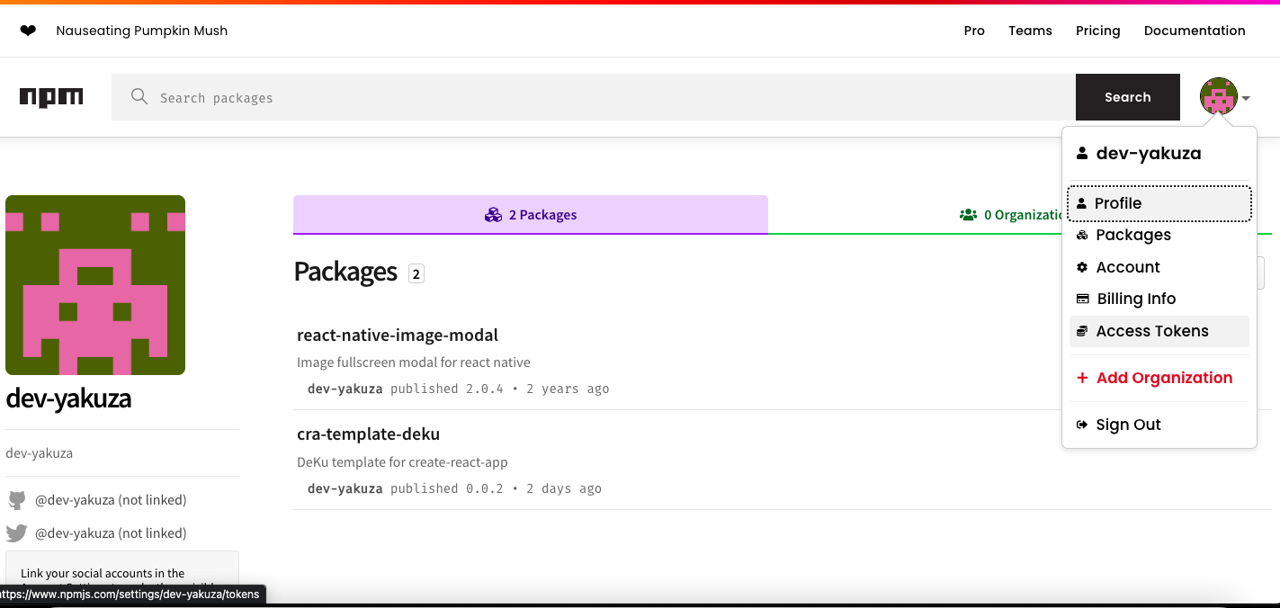
ログインした後、右上のプロフィールイメージを選択してAccess Tokensを押してAccess Tokensページに移動します。

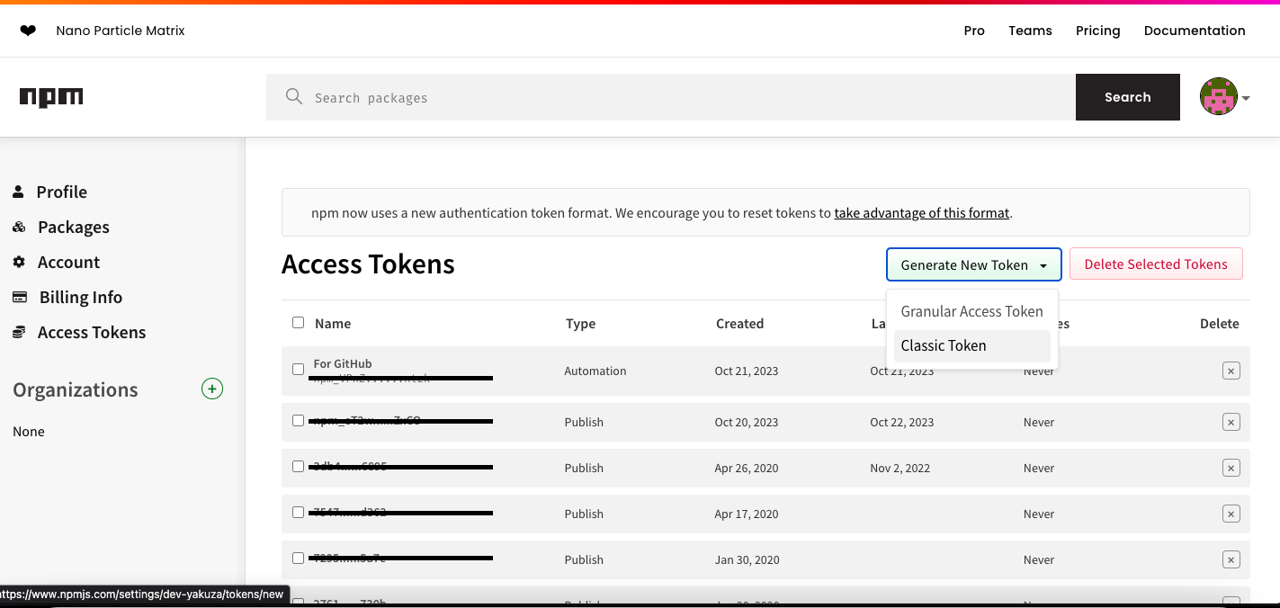
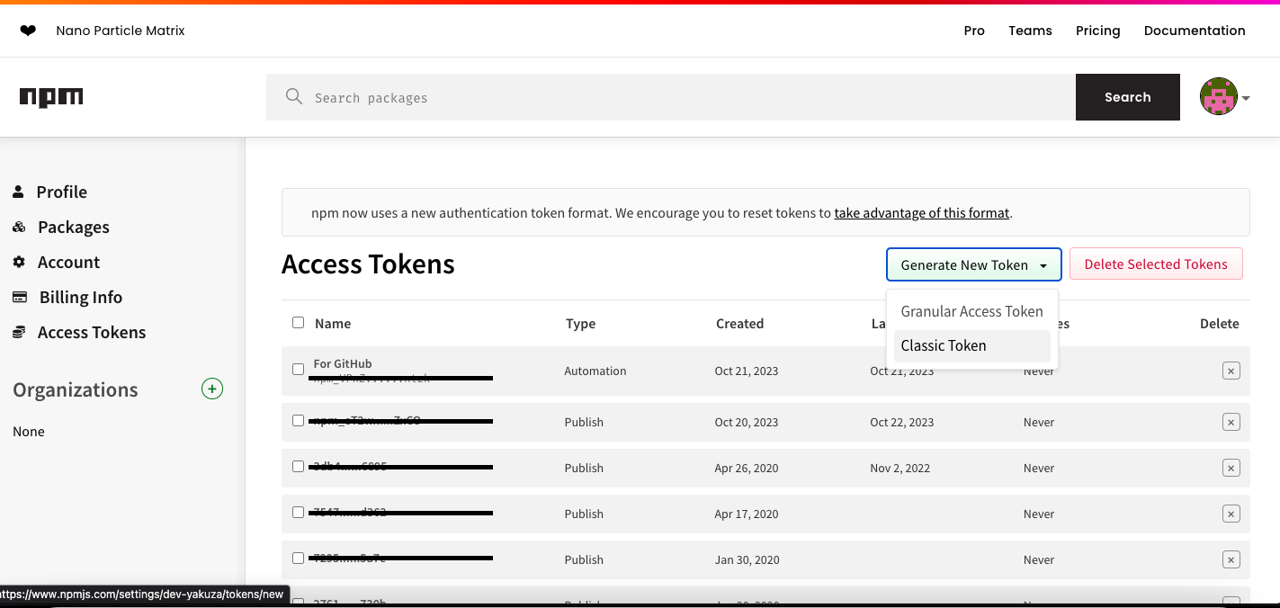
Access Tokensページで右上のGenerate New Token > Classic Tokenボタンを押して新しいトークンを生成するページに移動します。

New Access TokenページでAutomationを選択して、Nameを入力して新しいトークンを生成します。私はFor GitHubと言う名前で新しいトークンを生成しました。

新しいトークンが生成されたらトークンをコピーできる画面が出ます。そのトークンをGitHub Actionsで使う予定なのでコピーしておきます。
GitHub Actions variables
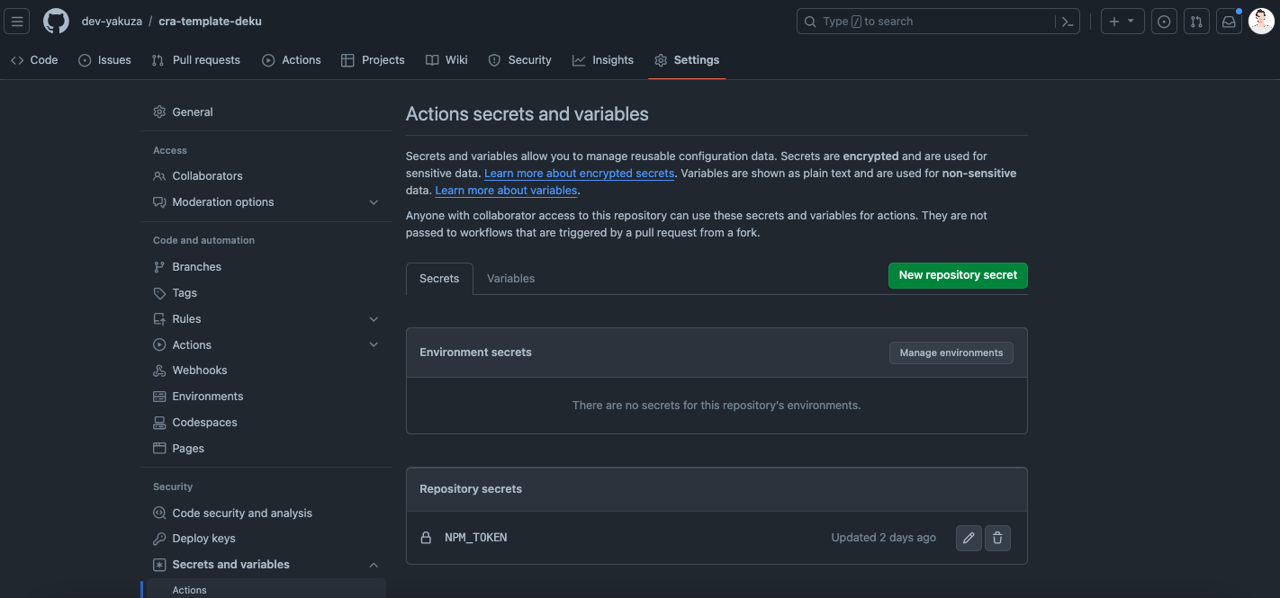
GitHub ActionsでNPMパッケージのデプロイ自動化をしたいレポジトリ(Repository)に移動した後、Settings > Secrets and variables > Actionsメニューを選択すると次のような画面が確認できます。

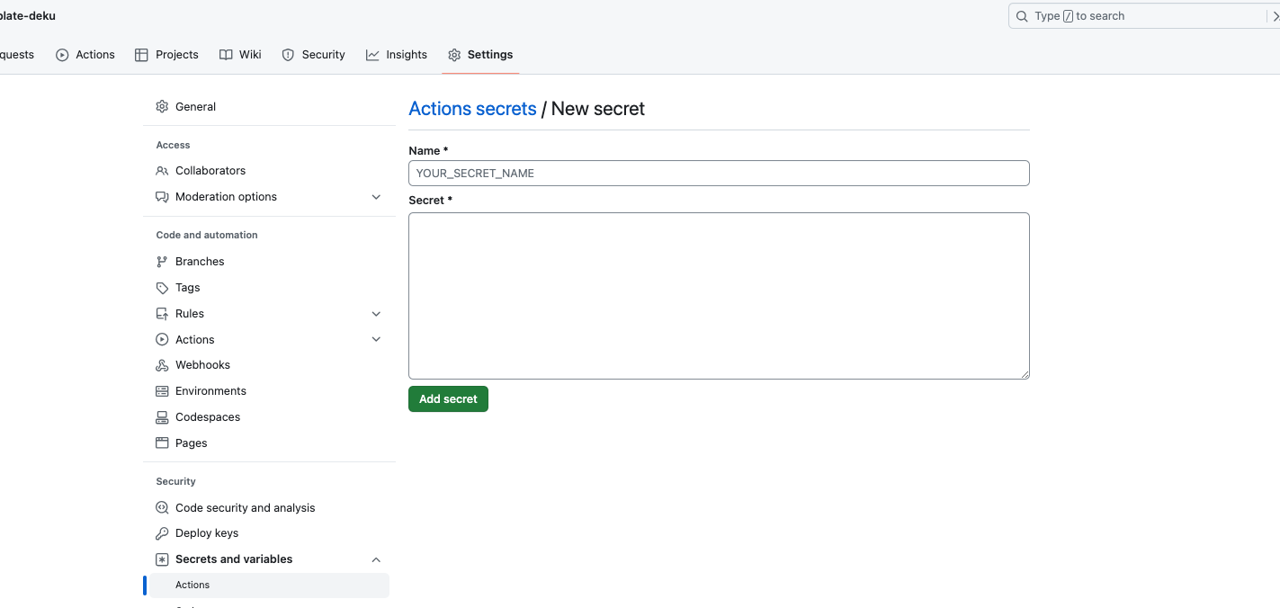
ここで右上のNew repository secretボタンを押すと次のような画面が確認できます。

NameではNPM_TOKENを入力してSecretは前でNPMサイトでコピーしたAccess tokenを入力します。
GitHub Actions
次はGit tagでNPMパッケージを自動でデプロイするGitHub Actionsを作ってみましょう。.github/workflows/release.ymlファイルを作って次のように修正します。
name: Release
on:
push:
tags:
- 'v[0-9]+.[0-9]+.[0-9]+'
jobs:
release:
permissions:
contents: write
pull-requests: write
id-token: write
runs-on: ubuntu-latest
steps:
- name: Get semantic version
id: semver
run: echo "::set-output name=version::${GITHUB_REF#refs/tags/v}"
- uses: actions/checkout@v4
with:
ref: v${{ steps.semver.outputs.version }}
- uses: actions/[email protected]
with:
node-version: '20.3.0'
registry-url: 'https://registry.npmjs.org'
- name: Update package version
run: npm version ${{ steps.semver.outputs.version }} --no-git-tag-version
- name: Commit updated package version
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: 'chore: Update package version'
branch: main
- name: Update Git tag
run: |
git tag ${{ github.ref_name }} -f
git push origin ${{ github.ref_name }} -f
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
もっと詳しくこのGitHub Actionsを説明します。
このGitHub Actionsはセマンティックバージョン(Semantic Version)のGit tagで動作します。
on:
push:
tags:
- 'v[0-9]+.[0-9]+.[0-9]+'
セマンティックバージョンでv文字を軽したバージョンをGitHub Actionsで使えるように変数に保存しました。
- name: Get semantic version
id: semver
run: echo "::set-output name=version::${GITHUB_REF#refs/tags/v}"
セマンティックバージョンのGit tagでコードを持ってきます。
- uses: actions/checkout@v4
with:
ref: v${{ steps.semver.outputs.version }}
NPMデプロイのためNodeをインストールします。
- uses: actions/[email protected]
with:
node-version: '20.3.0'
registry-url: 'https://registry.npmjs.org'
package.jsonファイル中のversionを現在Git tagバージョンでアップデートします。
- name: Update package version
run: npm version ${{ steps.semver.outputs.version }} --no-git-tag-version
このようにアップデートしたバージョンをGitで管理するためcommit & pushをします。
- name: Commit updated package version
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: 'chore: Update package version'
branch: main
このようにアップデートしたソースコードを最終コードとして使うためGit tagを強制的に変更します。
- name: Update Git tag
run: |
git tag ${{ github.ref_name }} -f
git push origin ${{ github.ref_name }} -f
NPMのAccess tokenを使って現在パッケージをNPMにデプロイします。
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
デプロイ
このように完成したGitHub Actionsを使ってNPMパッケージを自動でデプロイしてみましょう。次のコマンドを使うとGitHub Actionsを使ってNPMパッケージを自動でデプロイすることができます。
git tag v0.1.0
git push origin v0.1.0
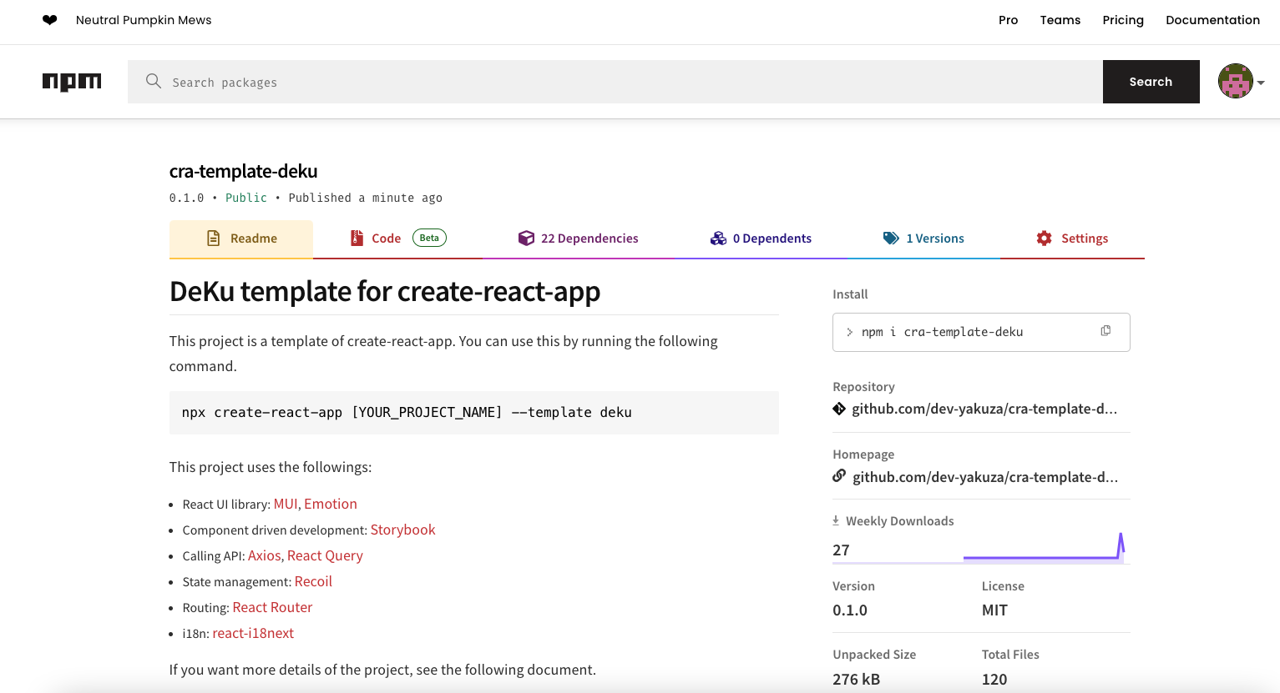
GitHub Actionsで自動でデプロイされた後、NPMサイトに移動すると次のようにパッケージがうまくデプロイされたことが確認できます。

完了
これで自分で開発した JavaScript ライブラリをGitHub Actionsを使ってに自動でデプロイする方法について見てみました。もし、皆さんもNPMにパッケージをデプロイして管理してる場合、GitHub Actionsを使ってNPMパッケージデプロイを自動化して見てください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







