Outline
In the previous blog post, I will introduce how to make and deploy the NPM package. If you want to know how to deploy the NPM package, see the following link.
In this blog post, I will introduce how to automate the NPM package deployment using GitHub Actions.
- Official document: Publishing Node.js packages
NPM access token
In order to use GitHub Actions to automate the NPM package deployment, you need the Access token of NPM.
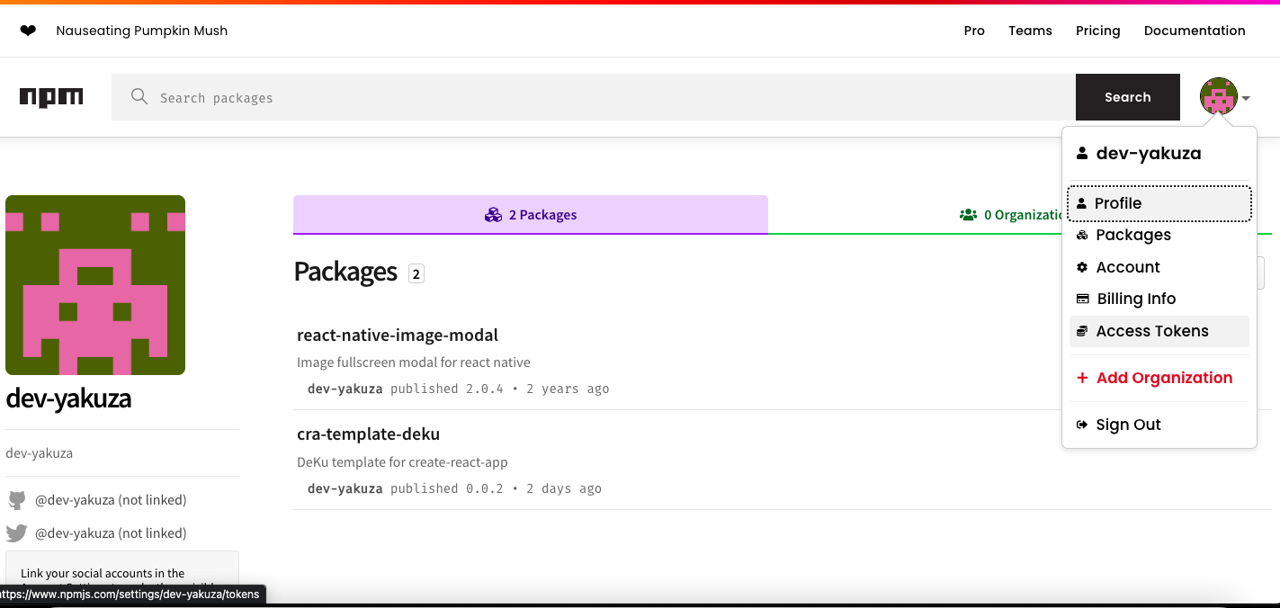
After logging in, press the profile image on the top right and the Access Tokens menu to go to the Access Tokens menu.

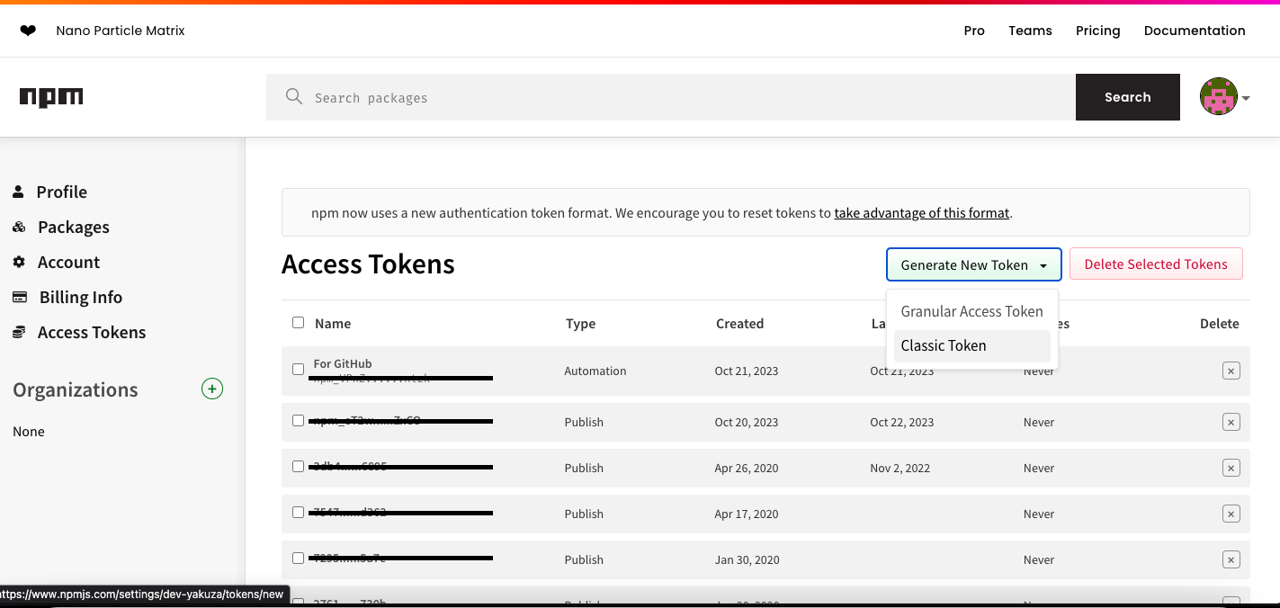
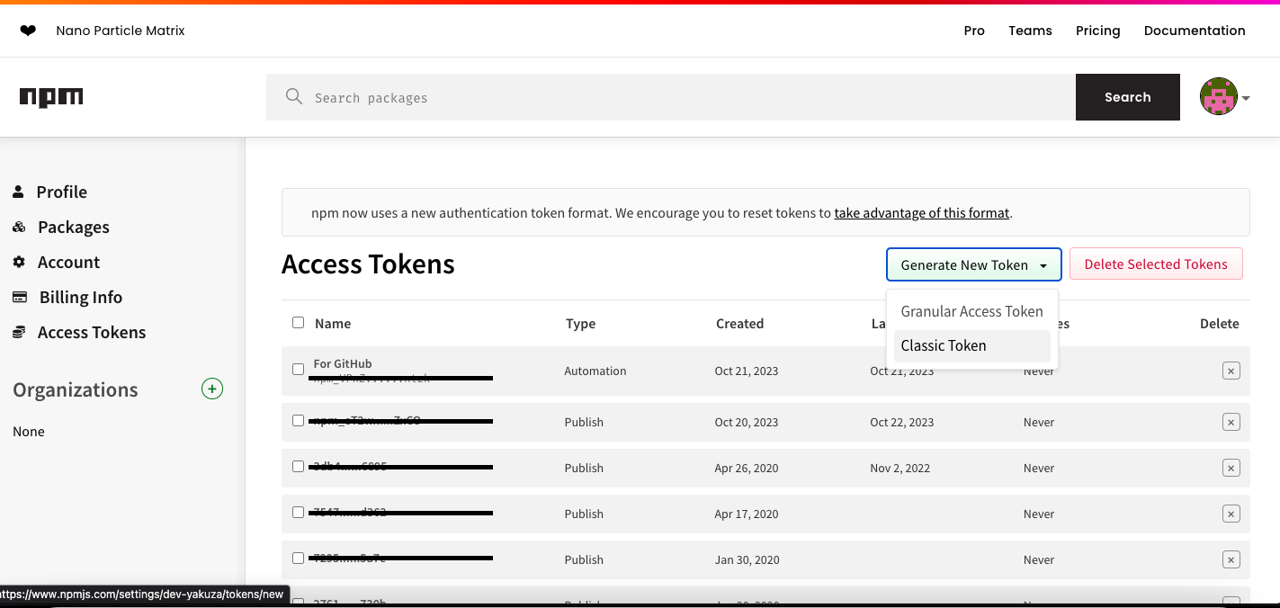
In the Access Tokens page, press the Generate New Token > Classic Token button on the top right to go to the page where you can create a new token.

In the New Access Token page, select Automation and insert the name to create a new token. In my case, I create the token with the For GitHub name.

After creating, you can see the screen where you can copy the token. Copy the token that will be used for GitHub Actions.
GitHub Actions variables
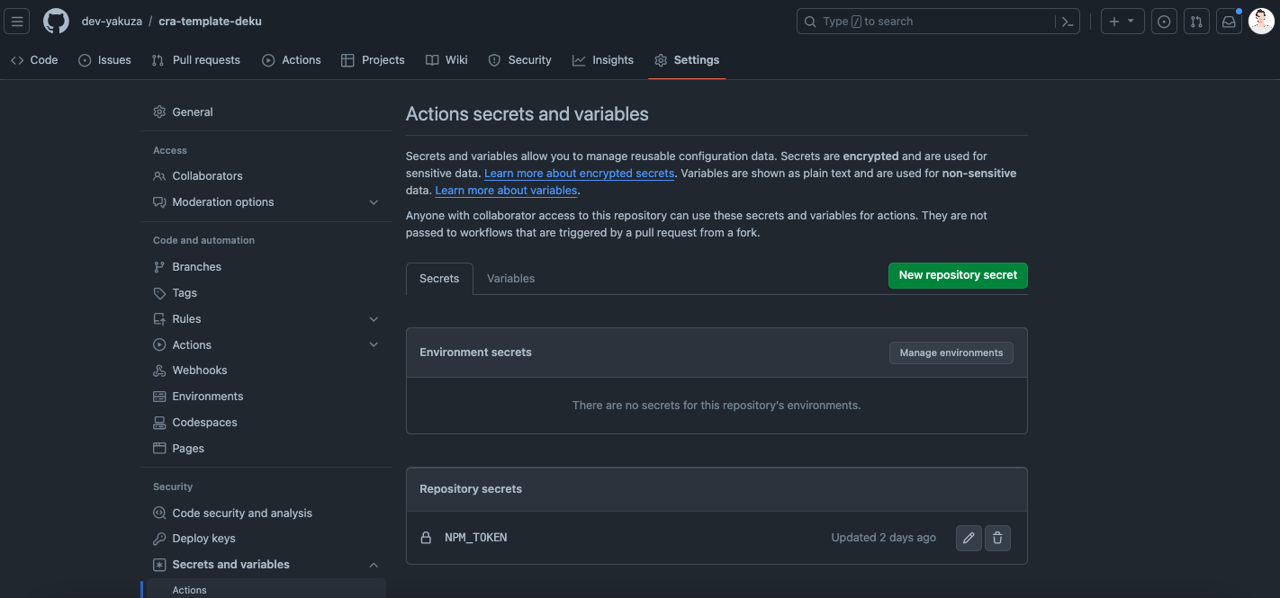
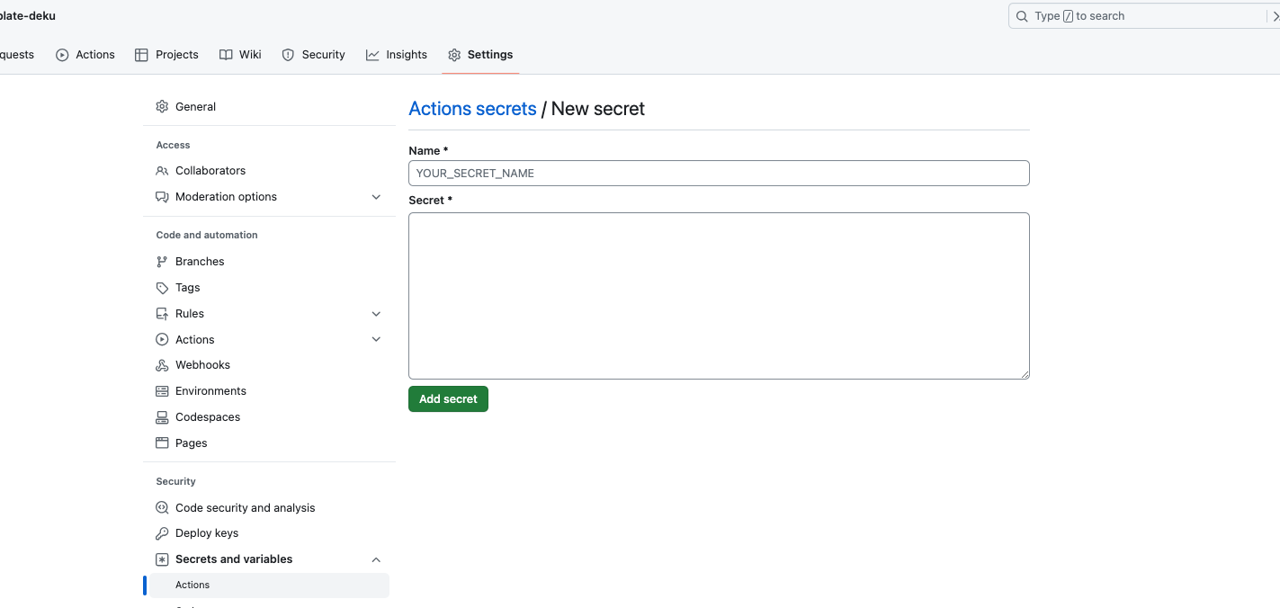
Go to the repository that you want to automate the NPM package deployment by GitHub Actions, and click the Settings > Secrets and variables > Actions menu.

When you click the New repository secret button on the top right, you can see the following screen.

Insert NPM TOKEN to NAME, and paste Access token that you copied in the NPM site.
GitHub Actions
Now, let’s create a GitHub Actions to deploy the NPM package triggered by Git tag. Create the .github/workflows/release.yml file and modify it like the following.
name: Release
on:
push:
tags:
- 'v[0-9]+.[0-9]+.[0-9]+'
jobs:
release:
permissions:
contents: write
pull-requests: write
id-token: write
runs-on: ubuntu-latest
steps:
- name: Get semantic version
id: semver
run: echo "::set-output name=version::${GITHUB_REF#refs/tags/v}"
- uses: actions/checkout@v4
with:
ref: v${{ steps.semver.outputs.version }}
- uses: actions/[email protected]
with:
node-version: '20.3.0'
registry-url: 'https://registry.npmjs.org'
- name: Update package version
run: npm version ${{ steps.semver.outputs.version }} --no-git-tag-version
- name: Commit updated package version
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: 'chore: Update package version'
branch: main
- name: Update Git tag
run: |
git tag ${{ github.ref_name }} -f
git push origin ${{ github.ref_name }} -f
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
Let’s see more details of GitHub Actions.
This GitHub Actions will be started with Semantic Version of Git tag.
on:
push:
tags:
- 'v[0-9]+.[0-9]+.[0-9]+'
Store the version without the v character to use it in GitHub Actions.
- name: Get semantic version
id: semver
run: echo "::set-output name=version::${GITHUB_REF#refs/tags/v}"
Get the code with the semantic version of Git tag.
- uses: actions/checkout@v4
with:
ref: v${{ steps.semver.outputs.version }}
Install Node to deploy to NPM.
- uses: actions/[email protected]
with:
node-version: '20.3.0'
registry-url: 'https://registry.npmjs.org'
Update the version in the package.json file by the Git tag version.
- name: Update package version
run: npm version ${{ steps.semver.outputs.version }} --no-git-tag-version
Commit & push the updated version to manage it in Git.
- name: Commit updated package version
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: 'chore: Update package version'
branch: main
In order to use this updated source code as the final code, change Git tag forcibly.
- name: Update Git tag
run: |
git tag ${{ github.ref_name }} -f
git push origin ${{ github.ref_name }} -f
Deploy to NPM by using Access token of NPM.
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
Deploy
Let’s deploy the NPM package with the GitHub Actions that we’ve made. You can deploy the NPM package automatically with GitHub Actions by executing the following command.
git tag v0.1.0
git push origin v0.1.0
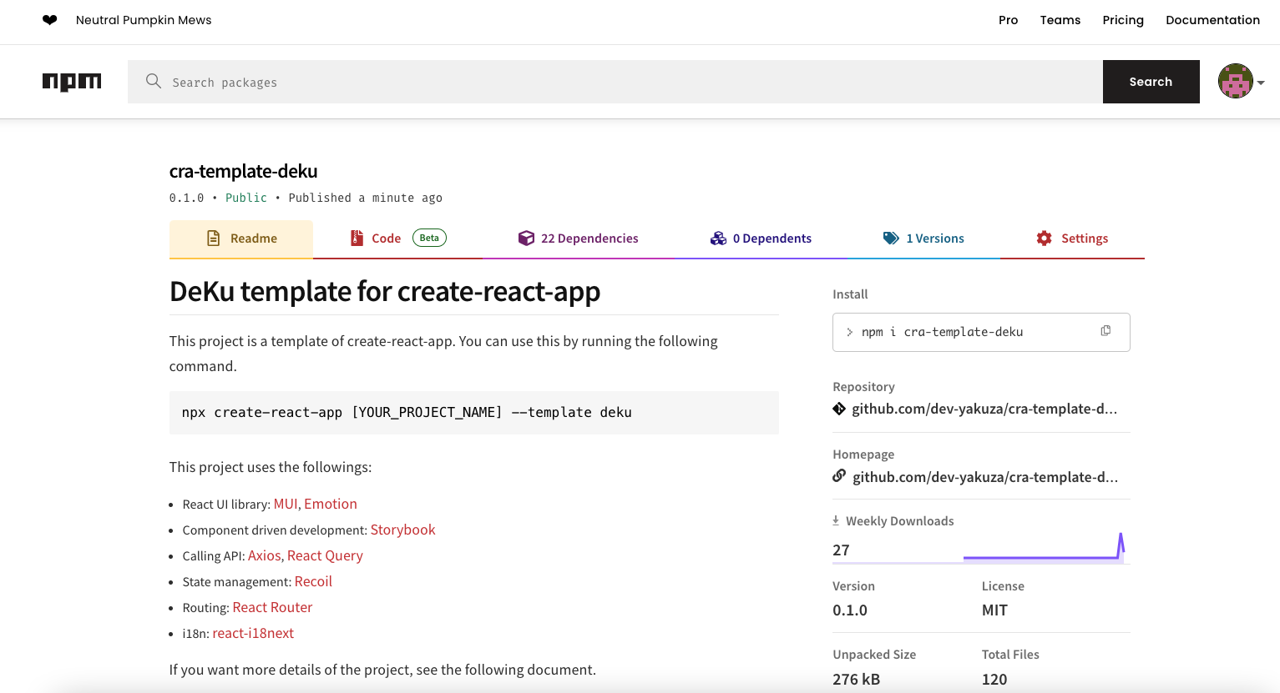
After deploying the package by GitHub Actions, you can see the package deployed well like the following in the NPM site.

Completed
Done! we’ve seen how to deploy the JavaScript library automatically to NPM by GitHub Actions. If you deploy and manage the package in NPM, try to automate the NPM package deployment with GitHub Actions.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




