目次
概要
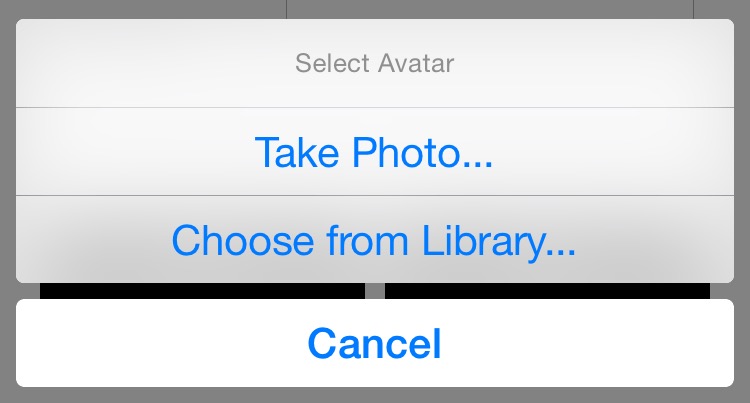
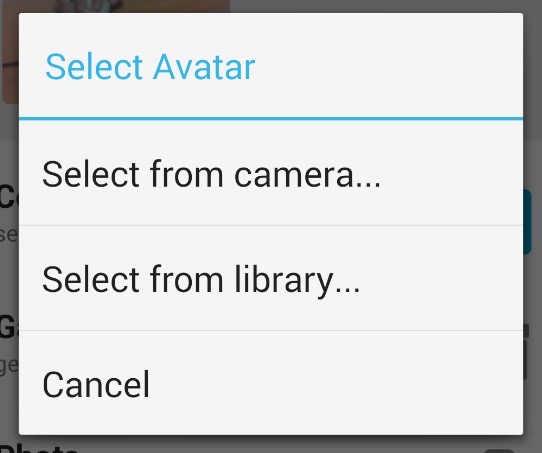
下記のようにReact Nativeでカメラを使って写真を取ったり、カメラロールから保存された写真にアクセスすることができます。
| iOS | Android |
|---|---|
 |  |
[写真: react-native-image-pickerの公式サイト]
このような機能を実現するため、react-native-image-pickerのライブラリを使う方法について説明します。
- 公式サイト: react-native-image-picker
ここで紹介する内容はGithubでソースコードを確認することができます。
ここで紹介する例題ソースコードは下記の内容が適用された状態です。
react-native-image-pickerのインストール
下記のコマンドを使ってreact-native-image-pickerをインストールします。
npm install --save react-native-image-picker
iOSではreact-native-image-pickerを使うため下記のコマンドを実行します。
cd ios
pod install
cd ..
権限の設定
次は、react-native-image-pickerを使って写真の機能を実現するためには権限(Permission)が必要です。
iOSの権限設定
iOSでreact-native-image-pickerを使うためにはios/[project name]/Info.plistを開いて下記のように修正します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>NSPhotoLibraryUsageDescription</key>
<string>$(PRODUCT_NAME) would like access to your photo gallery</string>
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your camera</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>$(PRODUCT_NAME) would like to save photos to your photo gallery</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your microphone (for videos)</string>
</dict>
</plist>
アンドロイドの権限設定
アンドロイドでreact-native-image-pickerを使うためにはandroid/app/main/AndroidManifest.xmlを開いて下記のように修正します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.reactnativeimagepickerexample">
...
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
...
</manifest>
使い方
react-native-image-pickerを使うためにはまず、下記のようにライブラリをインポートします。
import ImagePicker from 'react-native-image-picker';
そして、下記のように使うことができます。
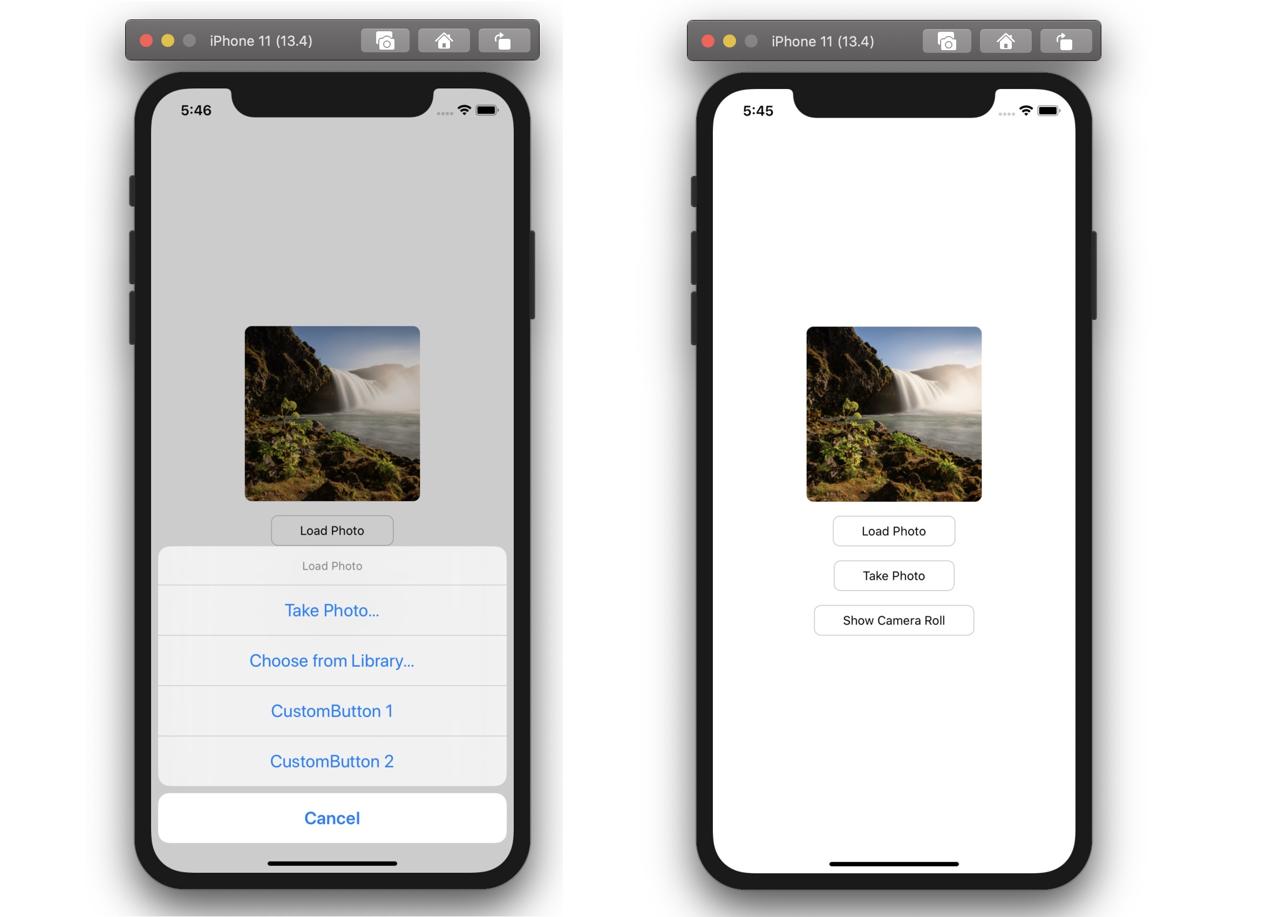
写真とカメラロール、カスタムボタンを表示
const options = { title: 'Load Photo', customButtons: [ { name: 'button_id_1', title: 'CustomButton 1' }, { name: 'button_id_2', title: 'CustomButton 2' } ], storageOptions: { skipBackup: true, path: 'images', }, }; ... ImagePicker.showImagePicker(options, (response) => { console.log('Response = ', response); if (response.didCancel) { console.log('User cancelled image picker'); } else if (response.error) { console.log('ImagePicker Error: ', response.error); } else if (response.customButton) { console.log('User tapped custom button: ', response.customButton); Alert.alert(response.customButton); } else { // You can also display the image using data: // const source = { uri: 'data:image/jpeg;base64,' + response.data }; setImageSource(response.uri); } });カメラ表示
const options = { storageOptions: { skipBackup: true, path: 'images', }, }; ... ImagePicker.launchCamera(options, (response) => { if (response.error) { console.log('LaunchCamera Error: ', response.error); } else { setImageSource(response.uri); } });カメラロール表示
const options = { storageOptions: { skipBackup: true, path: 'images', }, }; ... ImagePicker.launchImageLibrary(options, (response) => { if (response.error) { console.log('LaunchImageLibrary Error: ', response.error); } else { setImageSource(response.uri); } });
オプション
react-native-image-pickerは下記のようなオプションを使うことができます。
| オプジョン | 必須 | タイプ | iOS | アンドロイド | 説明 |
|---|---|---|---|---|---|
| title | X | string | ○ | ○ | ImagePickerの上に表示されるタイトル |
| cancelButtonTitle | X | string | ○ | ○ | ImagePickerのチャンセルボタンのタイトル |
| takePhotoButtonTitle | X | string | ○ | ○ | ImagePickerの写真ボタンのタイトル |
| chooseFromLibraryButtonTitle | X | string | - | ○ | ImagePickerのカメラロール表示ボタンのタイトル |
| chooseWhichLibraryTitle | X | string | ○ | ○ | アンドロイドでカメラアプリが複数インストールされた場合、表示されるダイアログのタイトル |
| customButtons | X | [{name?: string; title?: string;}] | ○ | ○ | カメラボタンとカメラロールボタン以外にカスタムボタンを追加するとき使う |
| cameraType | X | ‘front’, ‘back’ | ○ | - | 前のカメラを使うか、後ろのカメラを使うか決める |
| mediaType | X | ‘photo’, ‘video’, ‘mixed’ | ○ | ○ | 写真のみ表示、ビデオのみ表示、写真とビデオを表示 |
| maxWidth | X | number | ○ | ○ | 最大広さ (Photo only) |
| maxHeight | X | number | ○ | ○ | 最大高さ (Photo only) |
| quality | X | number | ○ | ○ | 写真のクオリティ (0 to 1, photos only) |
| videoQuality | X | ‘low’, ‘medium’, ‘high’ | ○ | ○ | ビデオのクオリティ (iOS: low, medium, high / Android: low, high) |
| durationLimit | X | number | ○ | ○ | 最大ビデオの録画時間 (second) |
| rotation | X | number | - | ○ | 写真の回転角度 (Photo only, 0 to 360) |
| allowsEditing | X | boolean | ○ | - | 写真をResizeするかどうか |
| noData | X | boolean | ○ | ○ | 写真選択の結果でbase64のデータを取得するかどうか。大きい写真の場合、trueで設定すると性能をあげることができます。 |
| tintColor | X | number, string | ○ | - | ImagePickerのボタンのタキストの色 |
| storageOptions.skipBackup | X | boolean | ○ | - | trueを設定すると、iCloudへバックアップをしない。 |
| storageOptions.path | X | string | ○ | ○ | イメージの保存場所を設定 (iOS: Documents/[path]/, Android: Pictures/[path]/) |
| storageOptions.waitUntilSaved | X | boolean | ○ | - | trueで設定すると、写真/ビデオがカメラロールへ保存されるまで待ってる。 |
| storageOptions.privateDirectory | X | boolean | - | ○ | trueで設定すると写真/ビデオはAndroid/data/your_package/files/Picturesへ保存される。 |
| permissionDenied.title | X | string | - | ○ | 権限の設定ダイアログのタイトルを設定する。 (default: Permission denied) |
| permissionDenied.text | X | string | - | ○ | 権限の設定ダイアログのメッセージ (default: To be able to take pictures with your camera and choose images from your library.) |
| permissionDenied.reTryTitle | X | string | - | ○ | 再試しのボタンのタイトル (default: re-try) |
| permissionDenied.okTitle | X | string | - | ○ | 確認ボタンのタイトル (default: I’m sure) |
Response結果
| オプション | 必須 | タイプ | iOS | アンドロイド | 説明 |
|---|---|---|---|---|---|
| customButton | ○ | string | ○ | ○ | カスタムボタンを選択した時、カスタムボタンのnameが帰ってくる |
| didCancel | ○ | boolean | ○ | ○ | ImagePickerでCancelボタンをおしたかどうか |
| error | ○ | string | ○ | ○ | Errorが発生した時のErrorメッセージ |
| data | ○ | string | ○ | ○ | イメージのBase64文字列 (Photo only) |
| uri | ○ | string | ○ | ○ | 写真/ビデオのローカルファイルURI |
| origURL | X | string | ○ | - | カメラロールの写真/ビデオのURL |
| isVertical | ○ | boolean | ○ | ○ | 写真/ビデオがVerticalかどうか |
| width | ○ | number | ○ | ○ | 写真の広さ (Photo only) |
| height | ○ | number | ○ | ○ | 写真の高さ (Photo only) |
| fileSize | ○ | number | ○ | ○ | ファイルのサイズ (Photo only) |
| type | X | string | ○ | ○ | ファイルのタイプ (Photo only) |
| fileName | X | string | ○ | ○ | ファイルの名前 (iOS: Photo, Video / Android: Photo) |
| path | X | string | - | ○ | ファイルパス |
| latitude | X | number | ○ | ○ | 写真/ビデオの緯度 (情報がある場合) |
| longitude | X | number | ○ | ○ | 写真/ビデオの軽度 (情報がある場合) |
| timestamp | X | string | ○ | ○ | 写真/ビデオのMetadata Timestamp (ISO8601 UTC format) |
注意事項
iOSのシミュレータ、アンドロイドのエミュレータではカメラで写真を取る機能はテストできません。この機能をテストしたい方はデバイスでテストしてください。
react-native-image-pickerの例題

react-native-image-pickerを使った例題を作ってみました。下記のリンクを使って確認してください。
完了
これでreact-native-image-pickerを使う方法について確認しました。このブログポストがReact Nativeで写真/カメラロール機能を実装する方に少しでも役に立って欲しいです。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







