Contents
create-react-app series
This blog post is a series. You can see other blog posts of the series on the list.
- What is React
- create-react-app
- TypeScript in create-react-app
- [TypeScript] Make Import path based on Root in create-react-app
- styled-components in create-react-app
- Jest
- Test with react-testing-library in create-react-app
Outline
In this blog post, you can see what React is and what the characteristics of React are.
What is React
React is UI JavaScript library and focuses the single page application’s UI(User Interface). React has JSX(JavaScript XML) statement that JavaScript includes HTML, and uses one-way data binding. And React uses the Virtual DOM concept to optimize the performance of the web application.
React is a JavaScript library to make the UI of the single page application, so there is a lack of the feature than other frameworks. For example, React doesn’t have the paging system, so if you want to navigate the page in the web application, you should use additional libraries like react-router.
React characteristics
React has many features lik Virtual DOM, one-way data binding, etc. Let’s see details about them in here.
Virtual DOM
React uses Virtual DOM to optimize the web application performance. Before understanding Virtual DOM, we need to understand how to render HTML and CSS on the browser.
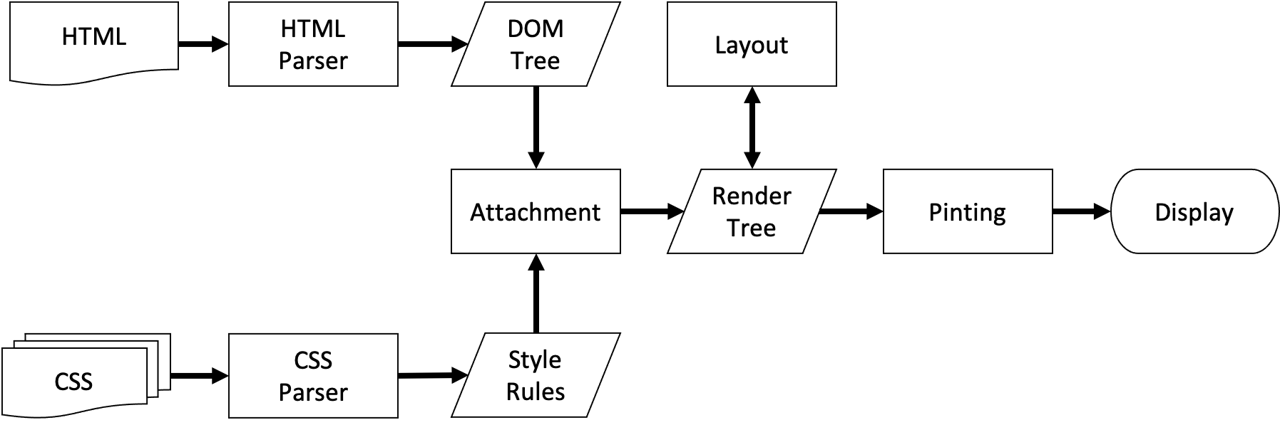
When the web browser gets HTML via the network, the browser rendering engine parses HTML to make DOM Node tree. Also, the browser parses CSS and inline styles of HTML elements to make the style tree that has style information.

After making render trees, the browser calculates the style information in Attachment process. All render trees nodes have the attach function, and the function is called in the Attachment process. The function will return the object that has the style information calculated.
The all calculations in here are synchronous. If a new node is added to the render tree, the node’s attach function is called and calculated.
The render tree goes through the Layout process after the Attachment. In this Layout process, the browser assigns coordinates to each node in the render tree and determines exactly where and how they appear.
Finally, the browser will be in the Painting process. In this Painting process, the paint function in each node is called to paint the color to the rendered elements.
After all process, HTML is shown up on the browser. If the DOM is modified by JavaScript, each node coordinate is calculated again and painted again. The re-calculation process is called Reflow, and the re-painting process is called Repaint. These Reflow and Repaint calculate many things so if the Reflow and Repaint are run many times, the performance will be worse and worse.
In order to solve the problem that Reflow and Repaint are frequently run, React creates the same DOM in memory as the DOM displayed on the browser, and when the DOM is changed by JavaScript, all operations are performed on the Virtual DOM in memory and the real DOM is updated.
For example, when an user uses Todo list app, and add a new Todo item to empty list. the user inserts the Todo data and clicks the Add button. Then a new Todo item will be added to the empty list and total item count will be shown up. At this time, without Virtual DOM, when the item is added, the Reflow and Repaint are performed. And when the total count will be shown up, Reflow and Repaint are performed again.
However, In React, these operations are performed on Virtual DOM. So if the user add a new Todo item, adding the item and showing the total count will be calculated on Virtual DOM, and send the result to the DOM, so the browser will perform the Reflow and Repaint once.
As above, react uses Virtual DOM to optimize performance by minimizing Reflow and Repaint for single page applications where the DOM is frequently updated.
One-way data binding
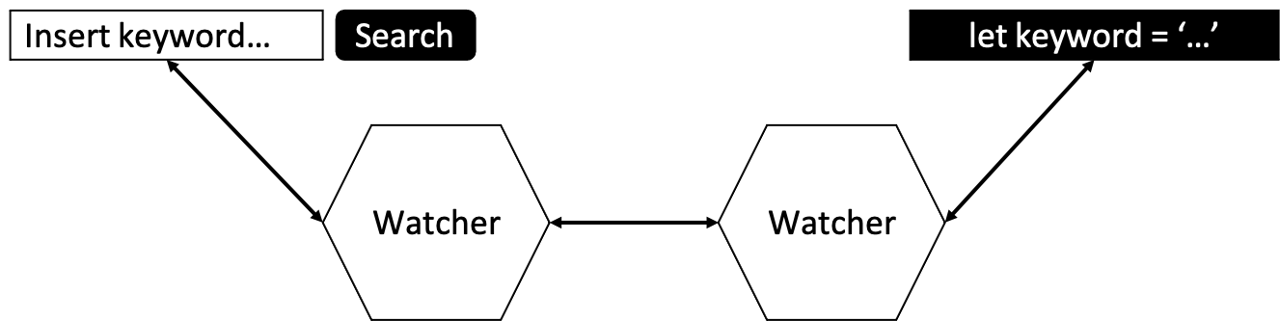
Before seeing the one-way data binding, let’s see the two-way data binding first. The two-way data binding has two Watcher. One Watcher watches the data changing in the UI, and another Watcher watches the data changing in JavaScript to synchronize the data between UI and JavaScript automatically. This makes the programmers don’t care about the sync of the data to develop the programs.

However, two Watchers are used for one data sync, and when data increases, many Watchers are created to synchronize them. And it makes performance issues.

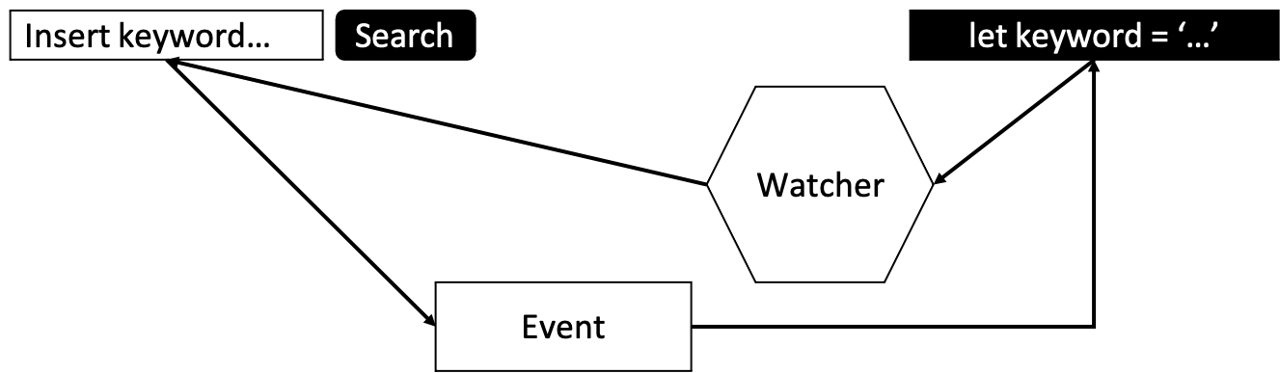
The one-way data binding has a single Watcher to watch the JavaScript data changing for updating the user’s UI. When the user changes the data in UI to update the JavaScript data, the Event is used for it. So the one-way data biding solves the two-way data binding’s performance issues and it makes you track the data easily.
JSX
React has very unique statement called JSX. You can use JavaScript and HTML both in JSX, and you can use the JavaScript variables directly in HTML. It is a kind of Template language.
const App = () => {
const hello = 'Hello world!';
return <div>{hello}</div>;
};
In React, you can use HTML tags in JavaScript, and you can also use JavaScript variables in HTML tags. For JavaScript developers, the JSX is very strange syntax, but if you have experience to use other languages, it will be a bit easier to understand.
For example, in Java jsp, you can use the Java variables in HTML tags like below.
<div><%= hello %></div>
Of course, it’s a little bit different with React JSX syntax, but if you remember the JSX is a kind of Template language instead of the JavaScript syntax, you can understand easier.
Declarative programming
There are two programming. one is Imperative programming and another is Declarative programming. Imperative programming is when you program to focus How, and Declarative programming is when you program to focus What.
For example, when you describe the process of taking a taxi back home with Imperative programming, you focus on How to get back home such as “Turn right at the first intersection and go straight until the three-way interaction, then turn left. it is my home”. However, if you describe this process with Declarative programming, you focus on What, so the description is like “My home is at XXX address”.
Let’s look the source code to understand them.
- Imperative programming
const double = (arr) => {
let results = [];
for (let i = 0; i < arr.length; i ++) {
results.push(arr[i] * 2);
}
return results;
}
- Declarative programming
const double = (arr) => {
return arr.map((elem) => elem * 2);
}
Both functions of above do same things. they perform an action that doubles the value of the given array. In first Imperative programming, to double the value of the given array, used for statement, and used i variable and size of the array to get a value of the array one by one, and made it double to save another array called result. and then return it for the result. Imperative programming focuses the process like this.
In second Declarative programming, used the map function to double the value of the array. It doesn’t care how the map function is working. Just focus make the result.
As above, we can use the libraries or frameworks to do Declarative programming with Imperative programming language by encapsulating non-declarative parts. In React, we can use JSX, so we can use more Declarative programming.
- Imperative programming
<ul id=”list”></ul>
<script>
var arr = [1, 2, 3, 4, 5]
var elem = document.querySelector("#list");
for(var i = 0; i < arr.length; i ++) {
var child = document.createElement("li");
child.innerHTML = arr[i];
elem.appendChild(child);
}
</script>
The example above is adding a new list items by JavaScript. The example is Imperative programming, so to add a new list items, make a ul tag, and use JavaScript querySelector to get the location to display, and use for statement to add a new item one by one.
- Declarative programming with JSX
const arr = [1, 2, 3, 4, 5];
return (
<ul>
{arr.map((elem) => (
<li>{elem}</li>
))}
</ul>
);
In React, we can use the map function in HTML with JSX syntax to add a list items. So JSX makes we do Declarative programming JavaScript and HTML.
Component based
When we develop a web service with React, you construct a UI using small and isolated codes called component.
const Title = () => {
return <h1>Hello world</h1>;
};
const Button = () => {
return <button>This is a Button</button>;
};
const App = () => {
return (
<div>
<Title />
<Button />
</div>
);
};
These small and isolated components can be reused, and it improves development performance. In addition, these small and isolated components are easy to test, so it makes easy to maintain the programs.
Completed
In this blog post, we’ve seen what React is, and What characteristics of React are. Next blog posts, you can see how to use React!
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




