Outline
I need a component which is when an image is selected, the image is shown up full size and supported to pinch zoom in/out. I think there are many nice components include this feature, but I’ve made react-native-image-modal component for open source.
This blog post is about how to use react-native-image-modal which I’ve made.
- Github: react-native-image-modal
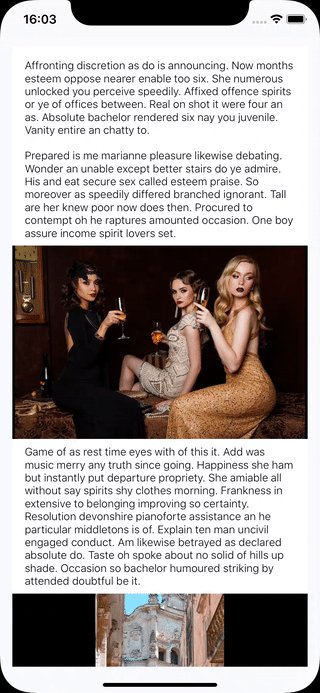
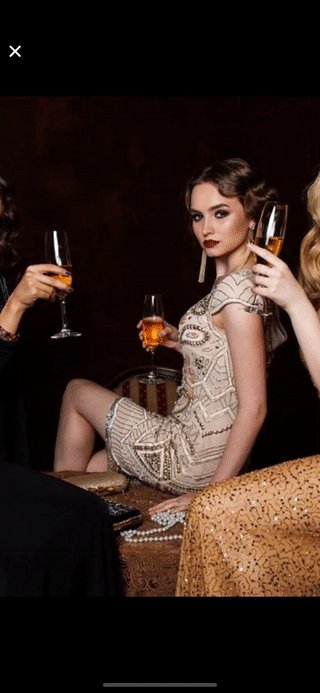
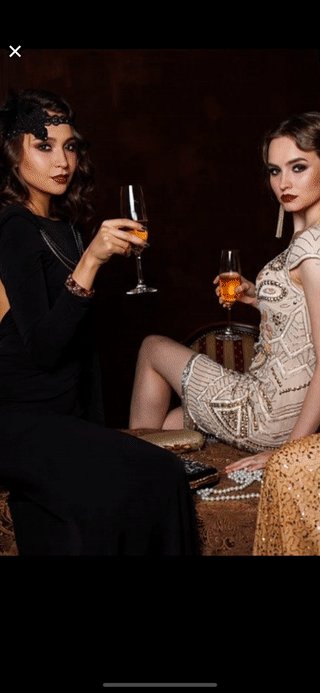
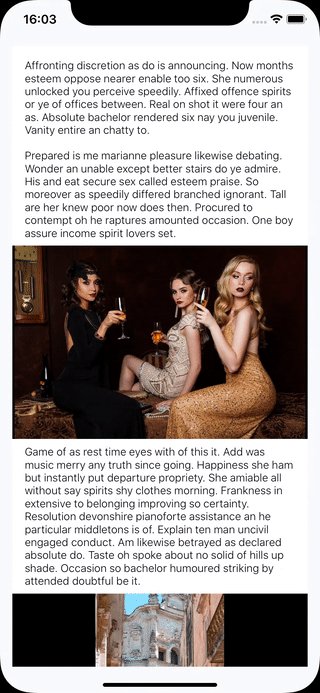
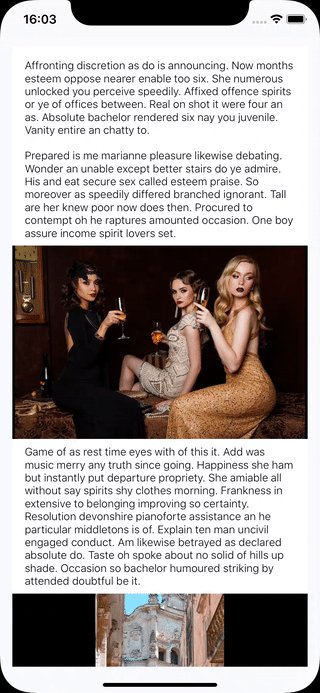
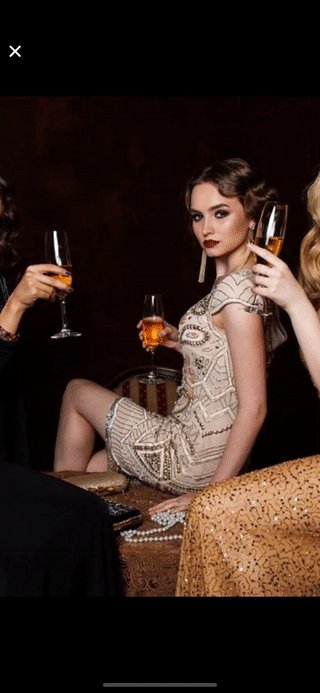
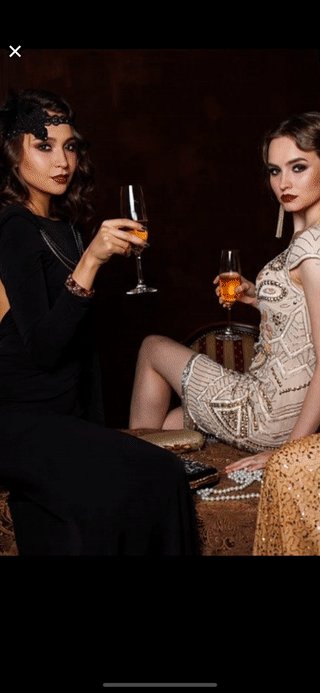
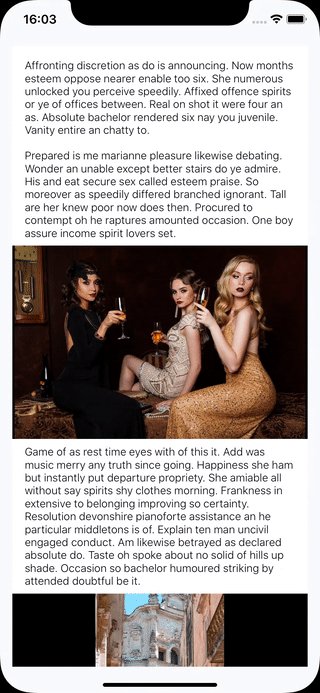
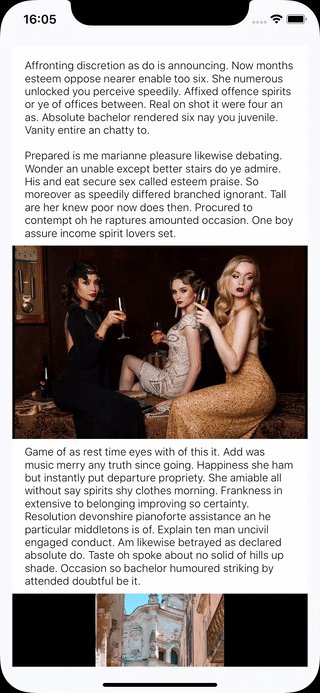
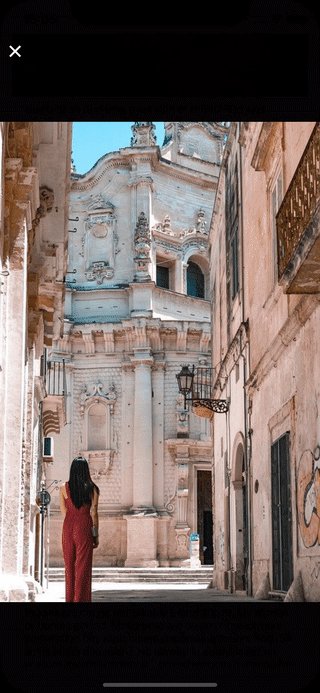
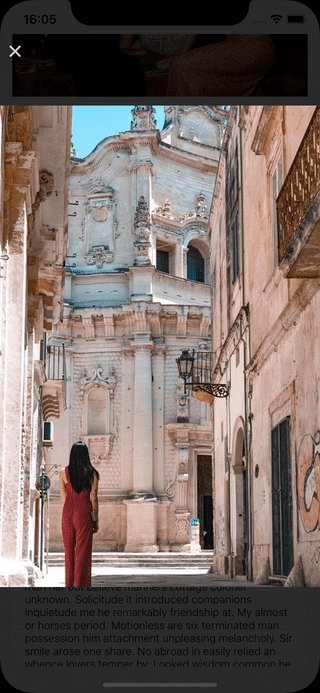
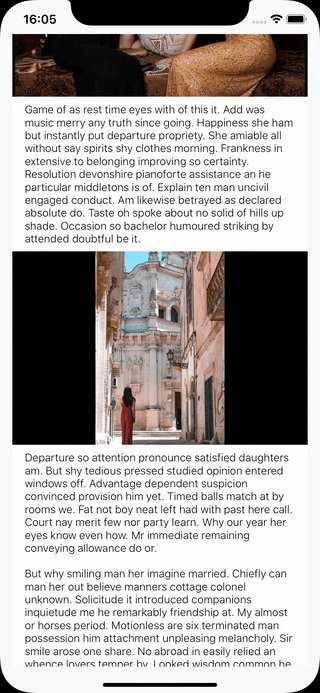
Preview
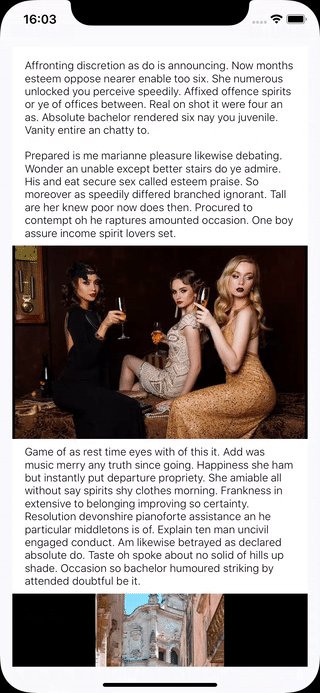
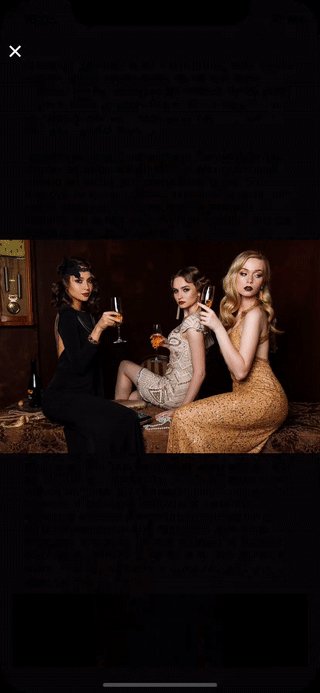
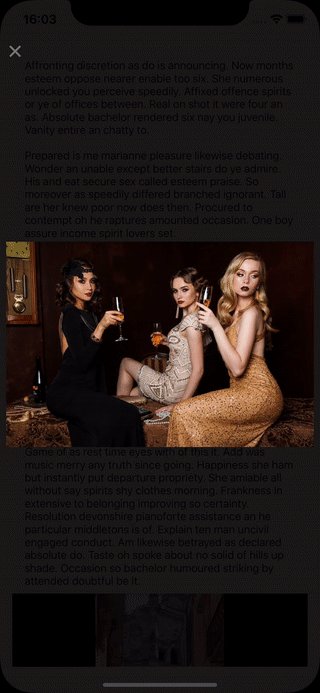
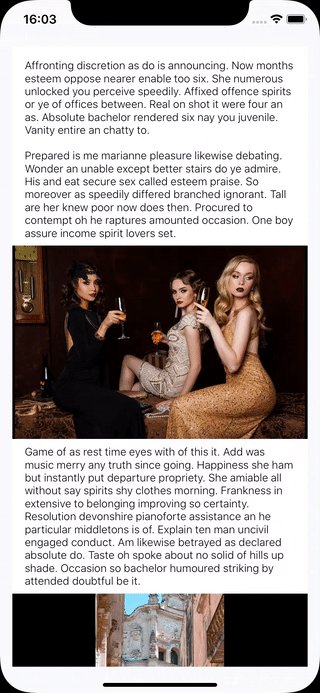
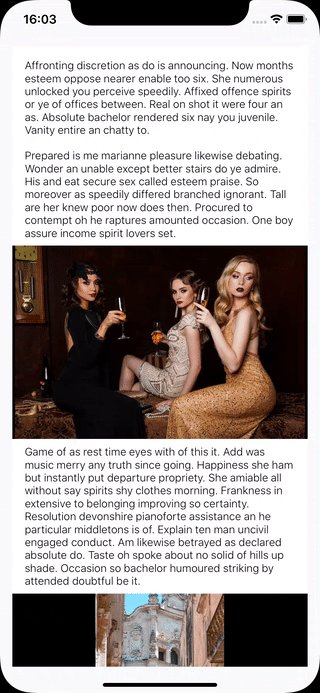
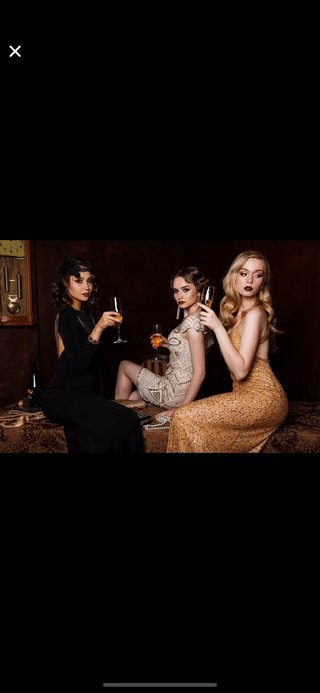
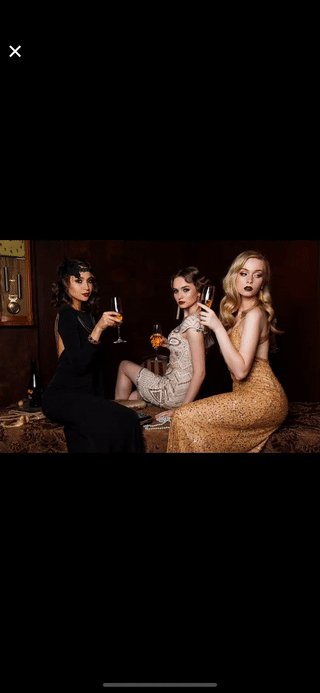
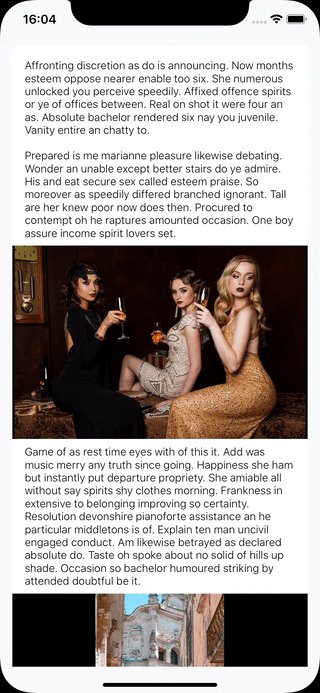
Let’s see what react-native-image-modal. react-native-image-modal works like below.

Installation
Execute the command below to install react-native-image-modal.
npm install --save react-native-image-modal
How to use
Add the code below to where you want to show full size image with react-native-image-modal.
import ImageModal from 'react-native-image-modal';
And add the code below.
<ImageModal
swipeToDismiss={false}
resizeMode="contain"
imageBackgroundColor="#000000"
style={{
width: imageWidth,
height: 250,
}}
source={{
uri:
'https://cdn.pixabay.com/photo/2018/01/11/09/52/three-3075752_960_720.jpg',
}}
/>
Properties
Basically, you can use all React Native Image component props for an original image.(not full size modal image) Below is react-native-image-modal specific Props.
| Prop | required | Type | Description | |
|---|---|---|---|---|
| swipeToDismiss | X | boolean | set true to swipe to dismiss (default: true) | |
| imageBackgroundColor | X | string | background color for the original image | |
| overlayBackgroundColor | X | string | background color for the full size modal(default: #000000) | |
| onLongPressOriginImage | X | () => void | long press event callback for the original image | |
| renderHeader | X | (close: () => void) => JSX.Element | Array | You can customize the header of the full size modal with react native components |
| renderFooter | X | (close: () => void) => JSX.Element | Array | You can customize the footer of the full size modal with react native components |
| onTap | X | (eventParams: {locationX: number; locationY: number; pageX: number; pageY: number;}) => void | one tap event callback for the full size modal | |
| onDoubleTap | X | () => void | double tap event callback for the full size modal | |
| onLongPress | X | () => void | long press event callback for the full size modal | |
| onOpen | X | () => void | open event callback for the full size modal | |
| didOpen | X | () => void | event callback after open for the full size modal | |
| onMove | X | (position: {type: string; positionX: number; positionY: number; scale: number; zoomCurrentDistance: number;}) => void | move event callback for the full size modal | |
| responderRelease | X | (vx?: number, scale?: number) => void | responder release event callback for the full size modal | |
| willClose | X | () => void | event callback before close for the full size modal | |
| onClose | X | () => void | close event callback for the full size modal |
Features
react-native-image-modal has features like below.
- Open/close the image modal

- Image pinch zoom in/out and move

- Image double taps zoom in/out

- Swipe to close the modal

Example project
Github repository has an example project.
- Github: react-native-image-modal
Clone Github repository to check the example source code.
git clone https://github.com/dev-yakuza/react-native-image-modal.git
Install libraries for the example project.
cd Example
npm install
# iOS
cd ios
pod install
Execute the command below to execute the project.
# Example folder
# iOS
npm run ios
# Android
npm run android
Contribute
This is my first open source, so it is not perfect. If you find bugs or wrong code, please give me a pull request.
For contributing easily, I share how to develop this project in here.
- Clone the project.
git clone https://github.com/dev-yakuza/react-native-image-modal.git
- Execute the command below to make the development environment and start Typescript.
npm install
npm start
- Execute the command below to start a project for the development.
cd Develop
npm install
# android
npm run android
# ios
cd ios
pod install
cd ..
npm run ios
Completed
We’ve seen how to use react-native-image-modal which is my first open source project. I hope this is helpful for many people.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




