Content
outline
we introduced how to test RN(react native) project on the device at previous blog.(device test) Did everyone have no problem? we enough to test RN(react native) project so let’s build RN(react native) project for production and test it on the device.
this blog post is a series. it’s better to see below together.
- iOS device test
- enroll iOS developer
- iOS Certification
- iOS TestFlight
- register iOS App store
- Deploy automatically applications via Fastlane
in here, we will introduce how to build RN(react native) project and how to test the built file on the device. this blog doesn’t include how to upload to Market.
iOS / Mac
if you don’t know how to create developer account and connect the device to Mac, see previous blog.(device test) in here, we will only introduce how to build RN(react native) project for production and how to test the built file on the device.
prepare to build
we are not English native so your English is better than us. if you don’t like our poor English, just see official site(react-native). there are all details about how to build for production. we will introduce how to build by following that.
configure HTTPS protocol
Apple added the feature for security reason. if this is activated, all HTTP requests(not HTTPS requests) are rejected. but when RN(react native) is on development, RN(react native) executes dev-server on Local PC and communicates by HTTP request so RN(react native) basically disabled this feature. however, RN(react native) is built and executed on production, it doesn’t communicate with dev-server so we need to delete disable code. find below code at /ios/projectname/info.plist in RN(react native) project folder and delete them.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
warning: if you develop again, you should restore this code. we already said RN(react native) uses dev-server with HTTP request.
if your app need HTTP requests not HTTPS, just delete localhost parts like below code.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
Add Location permission description
you can see the location setting like below in info.plist on RN(React Native) project.
<key>NSLocationWhenInUseUsageDescription</key>
<string></string>
if you don’t use the location, you can delete it. however, I use the location information for the advertisement, so I modify it like below.
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>$(PRODUCT_NAME) needs Location access for useful advertisement</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>$(PRODUCT_NAME) needs Location access for useful advertisement</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>$(PRODUCT_NAME) needs Location access for useful advertisement</string>
if you didn’t edit it, you get the error when you upload the app to App Store Connector.
change build scheme
we need to change build scheme form Debug to Release for RN(react native) production. execute ios/projectname.xcodeproj file in RN(react native) project.
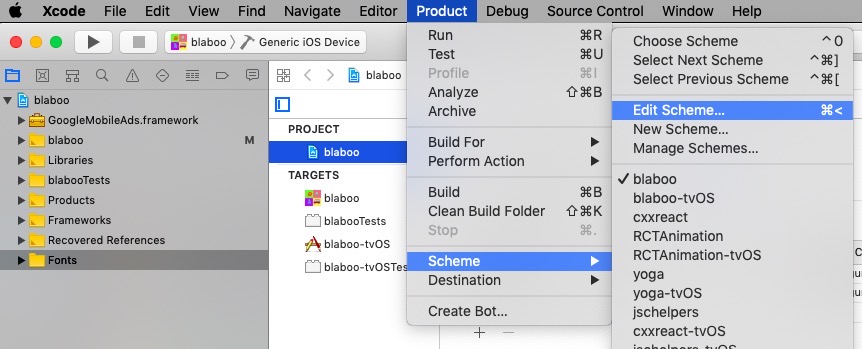
after xcode is executed, select Product > Scheme > Edit on the top menubar.

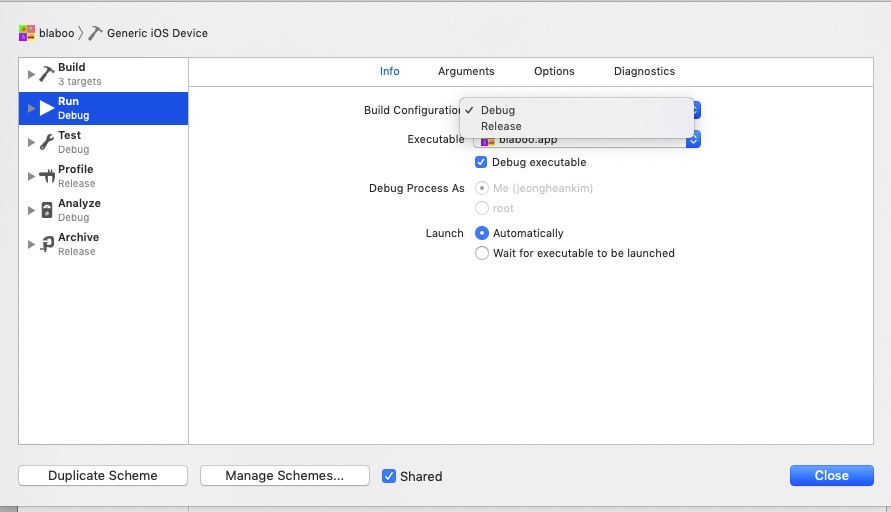
select Run menu when you see below screen. change Build Configuration from Debug to Release and click Close button to close the dialog.

warning: when you develop again, you should restore Build Configuration from Release to Debug.
test on the device
completed all settings. let’s check the built file on the device. connect the device to Mac and change build target from the simulator to the device and click arrow to execute.

it is not necessary that Mac and the device are same Wifi/Network environment like device test and doesn’t need to connect the device to Mac after installation because RN(react native) uses the bundle file.however, this is not formal installation so the app will not be available after a certain period time.
reference
- official site: react native
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




