Outline
I’ve used Disqus for the comment service in Jekyll blog. You can see how to use Disqus to make a comment feature in Jekyll blog on the link below.
However, Disqus adds the advertisement recently, and if we want to remove the advertisement, we need to pay. So I was looking for the other comment services, and I’ve found utterances which uses GitHub feature for the comment feature.
In this blog post, I will show you how to use utterances for the comment feature in Jekyll blog.
Connect utterances
utterances basically create a GitHub issue to make a comment. So, we need to connect utterances to GitHub, and give the permission to utterances. Click the link below to go to the utterances GitHub App page.
- GitHub App: utterances
You can see the page like the blow when you go to the utterances GitHub App page.

Click the Configure button on the right of the screen.

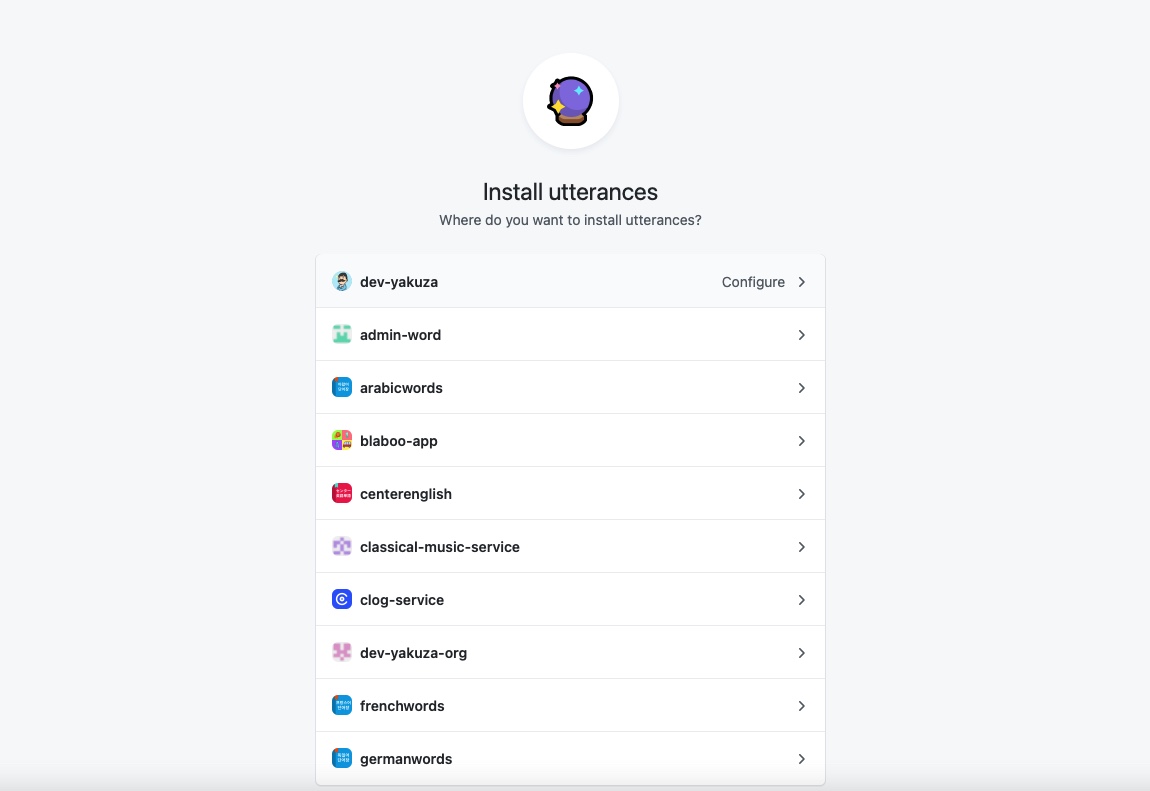
Next, select the account which utterances can make the GitHub issue.

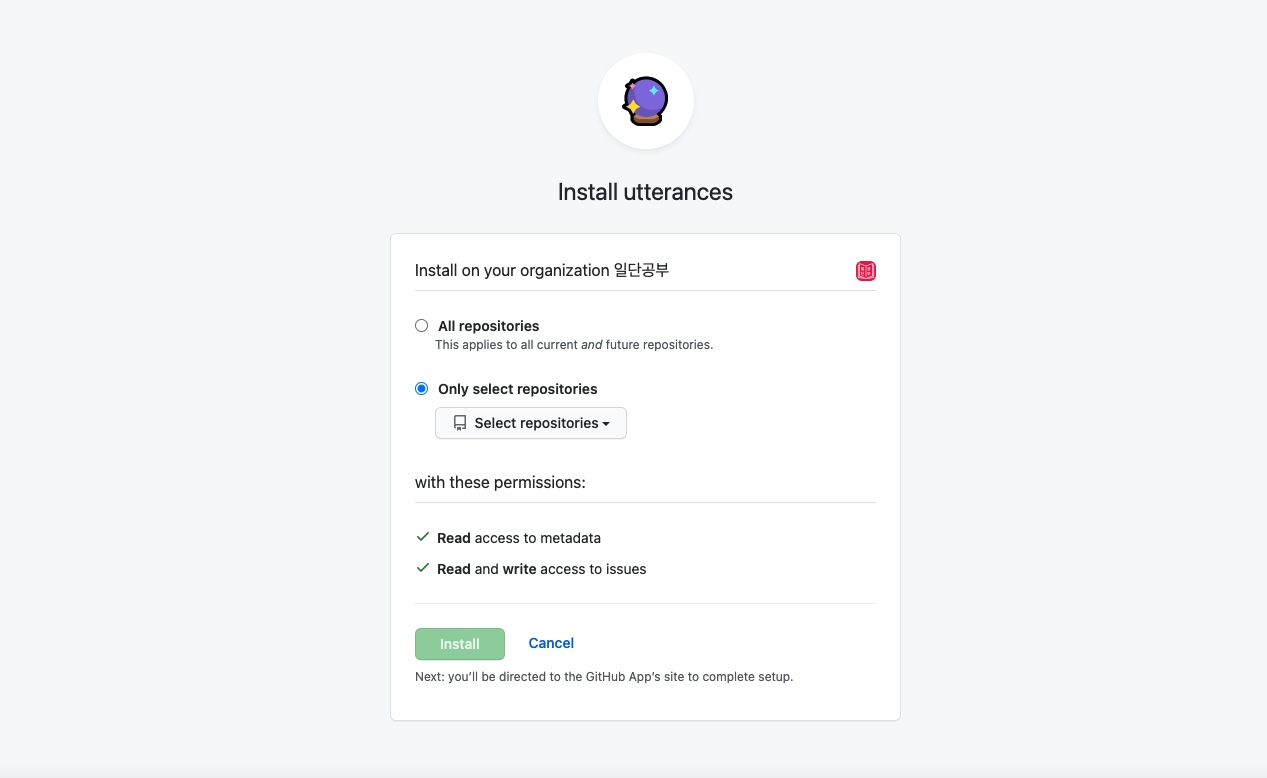
After selecting the account, select the Repository that utterances can access.
Create script
Now, utterances can make the GitHub issue. To show the GitHub issue which utterances creates on the screen, we need to create an utterances script.
To create the utterances script. Click the link below to go to the official page.
- Official page: utterances
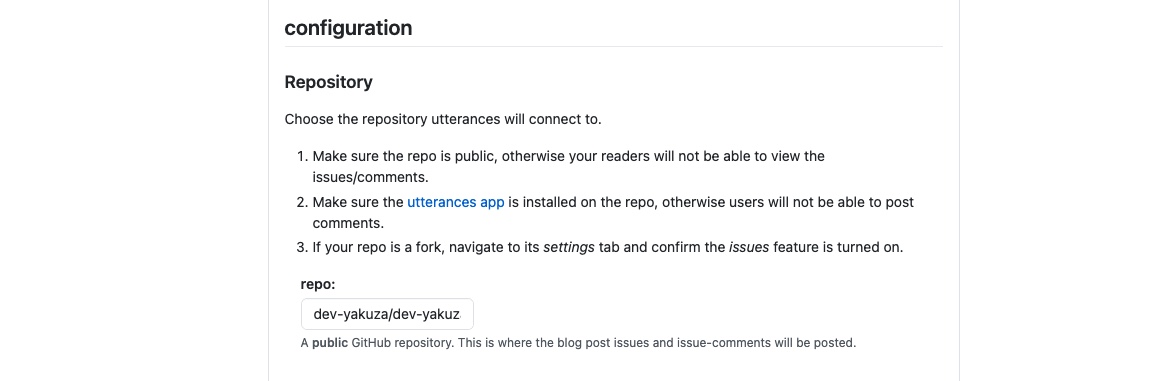
When you go to the official page and scroll down a little bit, you can find the screen below to insert the repository.

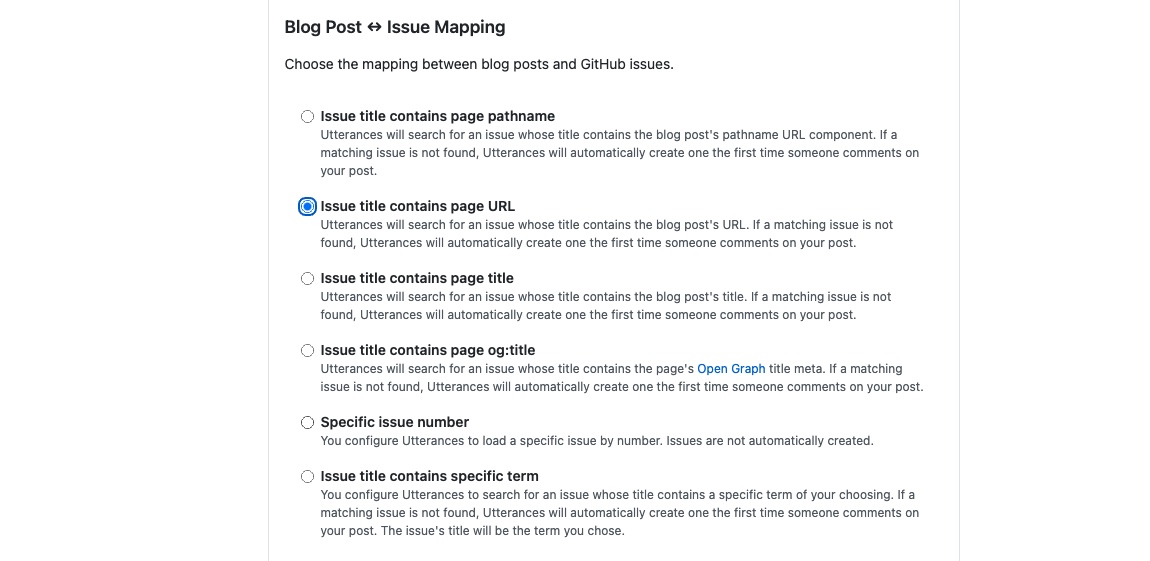
In the input box at the bottom of the Repo, write the repository, that you have given permission to create issues, in the form of [User Name]/[Repository].

This is an option to display only the page comments in GitHub issues. I selected Issue title contains page URL, but you can select any options.
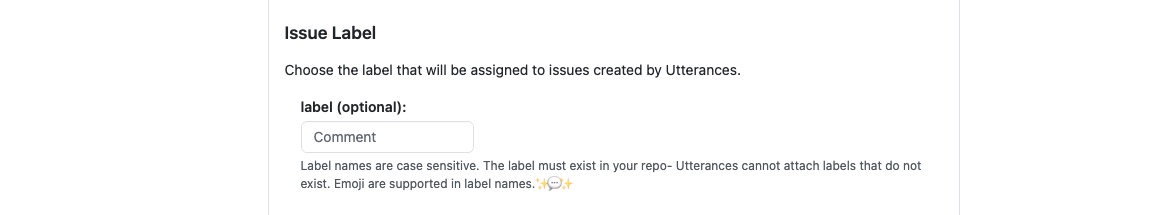
When you scroll down a little bit, you can find the Issue Label section.

When utterances creates a GitHub issue, this is an option to label the issue to distinguish it from other issues. I didn’t configure it.
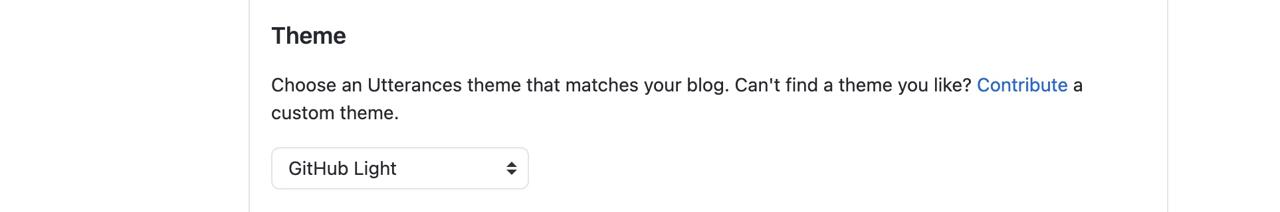
Next, you can see an option to select the theme of the comments.

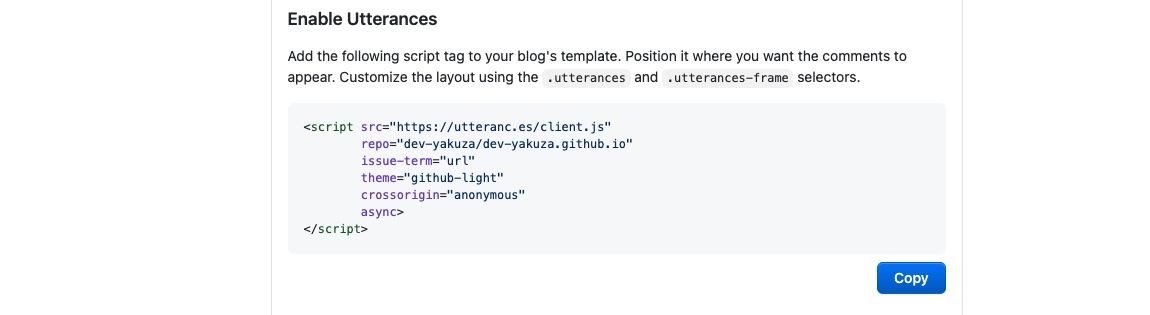
Select the theme that matches the your blog theme. I selected the GitHub Light theme. After all, you can see the script which utterances creates.

Apply it to Jekyll blog
Let’s see add the script to Jekyll blog to show the comments. I used Clean Blog theme for my Jekyll blog. If you want to know how to use the theme in Jekyll blog, see the link below.
find the template that shows the blog post in your theme, and copy-paste the script to it. I added the script to the _layouts/post.html file like the below.
<div class="col-lg-8 col-md-10 mx-auto">
<hr />
<script src="https://utteranc.es/client.js"
repo="dev-yakuza/dev-yakuza.github.io"
issue-term="url"
label="comment"
theme="github-light"
crossorigin="anonymous"
async>
</script>
</div>
Done! we’ve added the the utterances comment feature to Jekyll blog. Execute the command below to start the Jekyll blog to check the comment feature is working well.
bundle exec jekyll serve
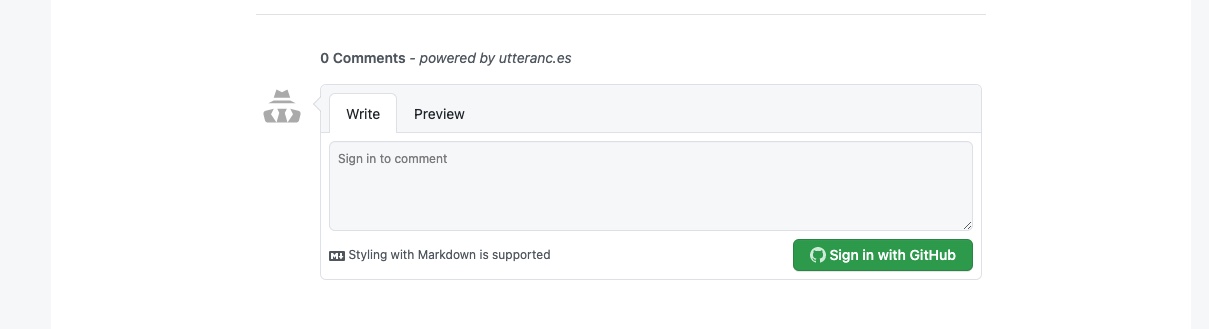
After Jekyll blog is opened, you can see the utterances comment feature on the blog post like the below.

Completed
In this blog post, We’ve seen how to implement the comment feature by using utterances in Jekyll blog. If you use the Jekyll blog, try to use utterances for the comment feature!
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




