Outline
I try to develop an app with Flutter. In this blog post, I will introduce how to show the Snackbar for the simple messages in Flutter.

You can see the example source code of this blog post on the link below.
Create project
To see how to use the Snackbar in Flutter, execute the command below to create a new project.
flutter create my_app
cd my_app
Snackbar
Let’s see how to display the Snackbar in the new project. Open main.dart file and modify it like below.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Snack bar'),
),
body: Center(
child: ElevatedButton(
child: Text('Show Snackbar'),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
),
);
},
),
),
);
}
}
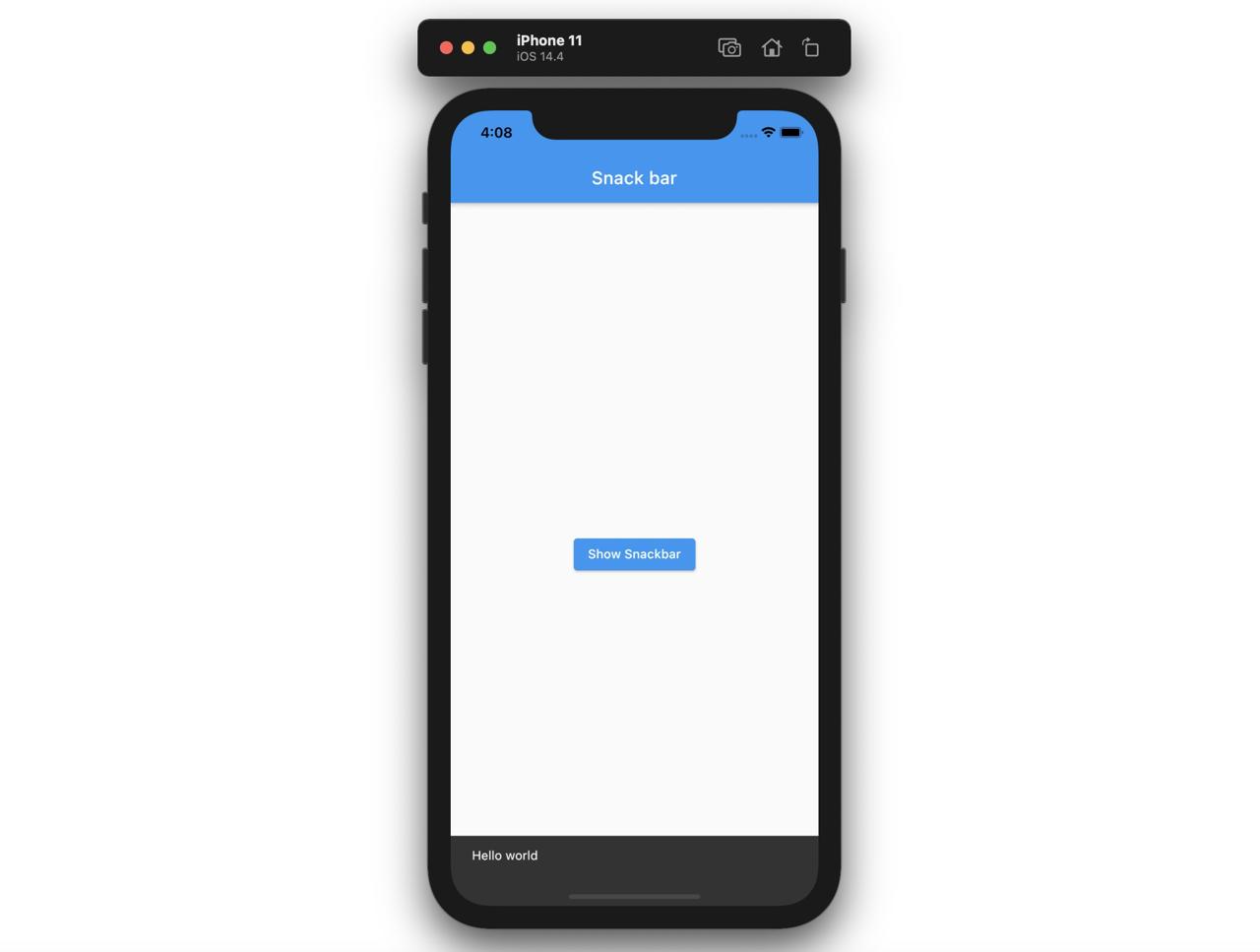
The code above shows a button on the center of the screen, and if the button is pressed, the Snackbar is shown up.
Center(
child: ElevatedButton(
child: Text('Show Snackbar'),
onPressed: () {
...
},
),
),
To show the Snackbar, we should use ScaffoldMessenger.
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
),
);
At this case, we should pass SnackBar widget to showSnackBar, and write the message in there.
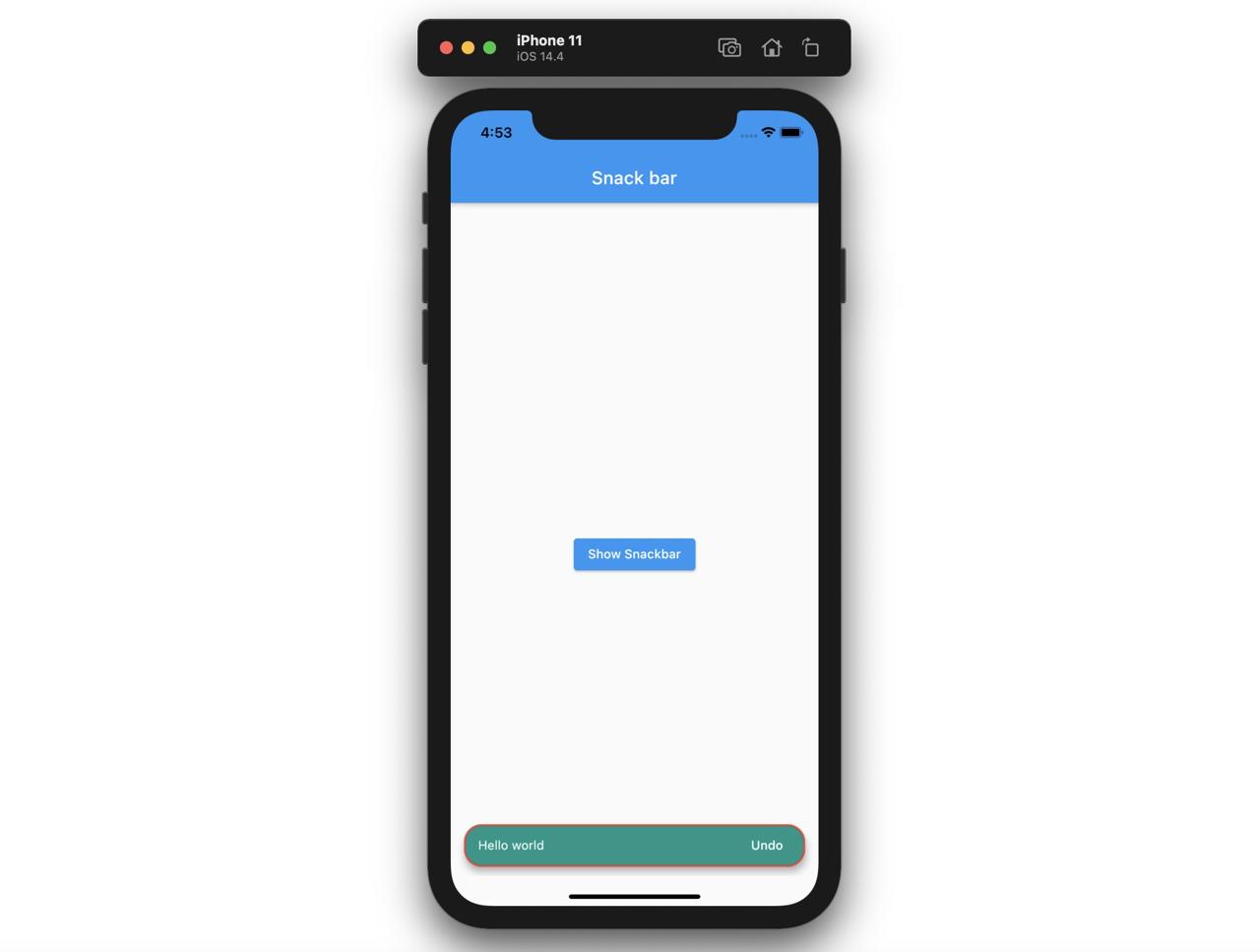
We can use SnackBar with various options like below.
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
backgroundColor: Colors.teal,
duration: Duration(milliseconds: 1000),
behavior: SnackBarBehavior.floating,
action: SnackBarAction(
label: 'Undo',
textColor: Colors.white,
onPressed: () => print('Pressed'),
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
side: BorderSide(
color: Colors.red,
width: 2,
),
),
),
);
When we use the options like above, we can show the Snackbar like below.

Completed
Done! we’ve seen how to use the Snackbar in Flutter. Also, we’ve seen the Snackbar’s options. From now, let’s use the Snackbar to show simple message in Flutter!
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




