개요
Flutter를 사용해서 앱을 개발해 보려고 합니다. 이번 블로그 포스트에서는 Flutter에서 간단한 메시지를 표시하기 위해 스낵바를 사용하는 방법에 대해서 알아봅니다.

이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
프로젝트 생성
Flutter에서 스낵바를 표시하는 방법을 살펴보기 위해, 다음 명령어를 사용하여 새로운 프로젝트를 생성합니다.
flutter create my_app
cd my_app
스낵바
그럼 이제 새롭게 생성된 프로젝트에서 스낵바를 표시해 봅시다. main.dart 파일을 열고 다음과 같이 수정합니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Snack bar'),
),
body: Center(
child: ElevatedButton(
child: Text('Show Snackbar'),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
),
);
},
),
),
);
}
}
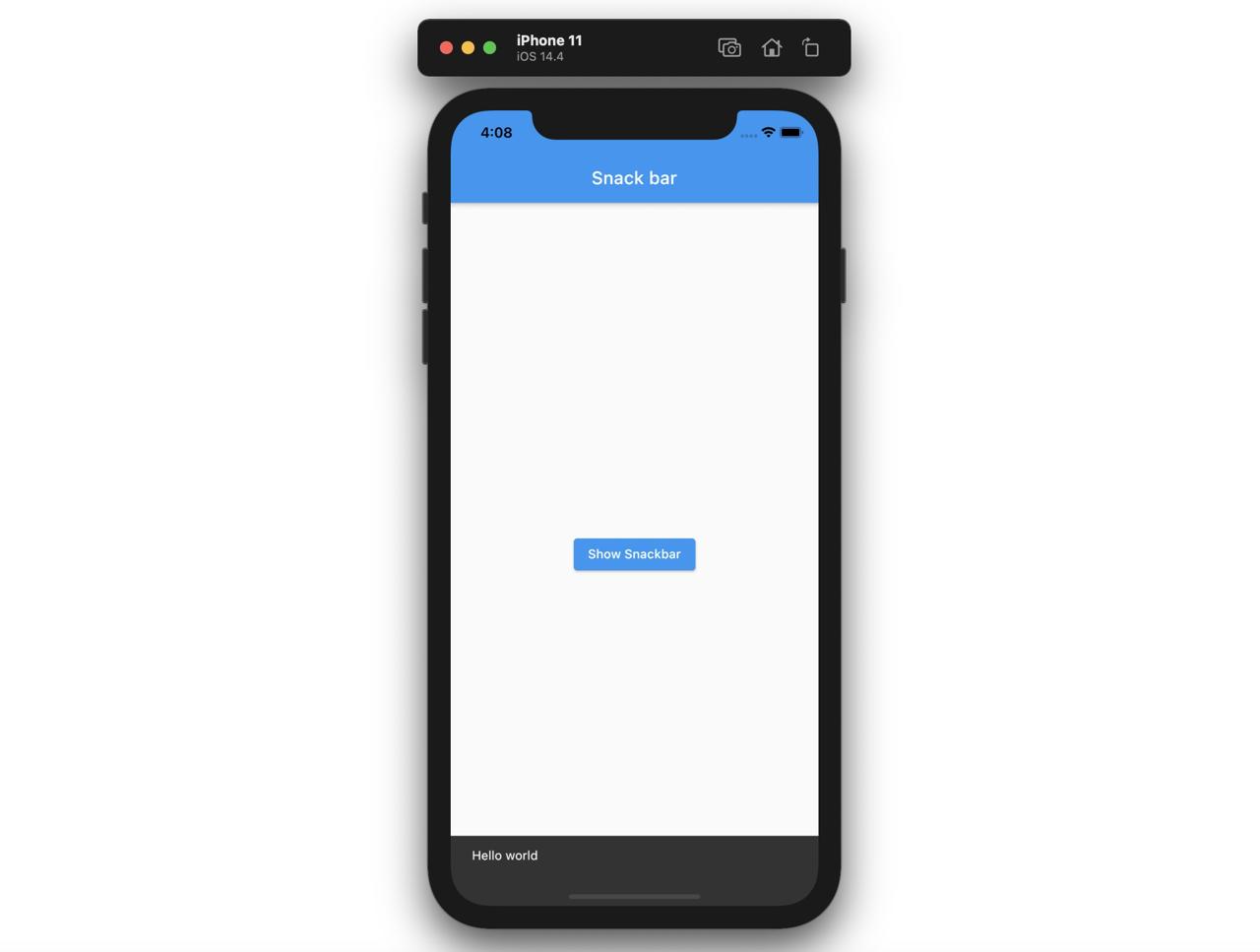
위에 코드는 화면 가운데에 버튼을 표시하고, 해당 버튼을 눌렀을 때, 스낵바가 표시되는 예제입니다.
Center(
child: ElevatedButton(
child: Text('Show Snackbar'),
onPressed: () {
...
},
),
),
스낵바를 표시하기 위해서는 ScaffoldMessenger를 사용할 필요가 있습니다.
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
),
);
이때 showSnackBar에 SnackBar 위젯을 전달하며, 화면에 표시될 내용을 작성합니다.
SnackBar 위젯의 다음과 같이 다양한 옵션을 사용할 수 있습니다.
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
backgroundColor: Colors.teal,
duration: Duration(milliseconds: 1000),
behavior: SnackBarBehavior.floating,
action: SnackBarAction(
label: 'Undo',
textColor: Colors.white,
onPressed: () => print('Pressed'),
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
side: BorderSide(
color: Colors.red,
width: 2,
),
),
),
);
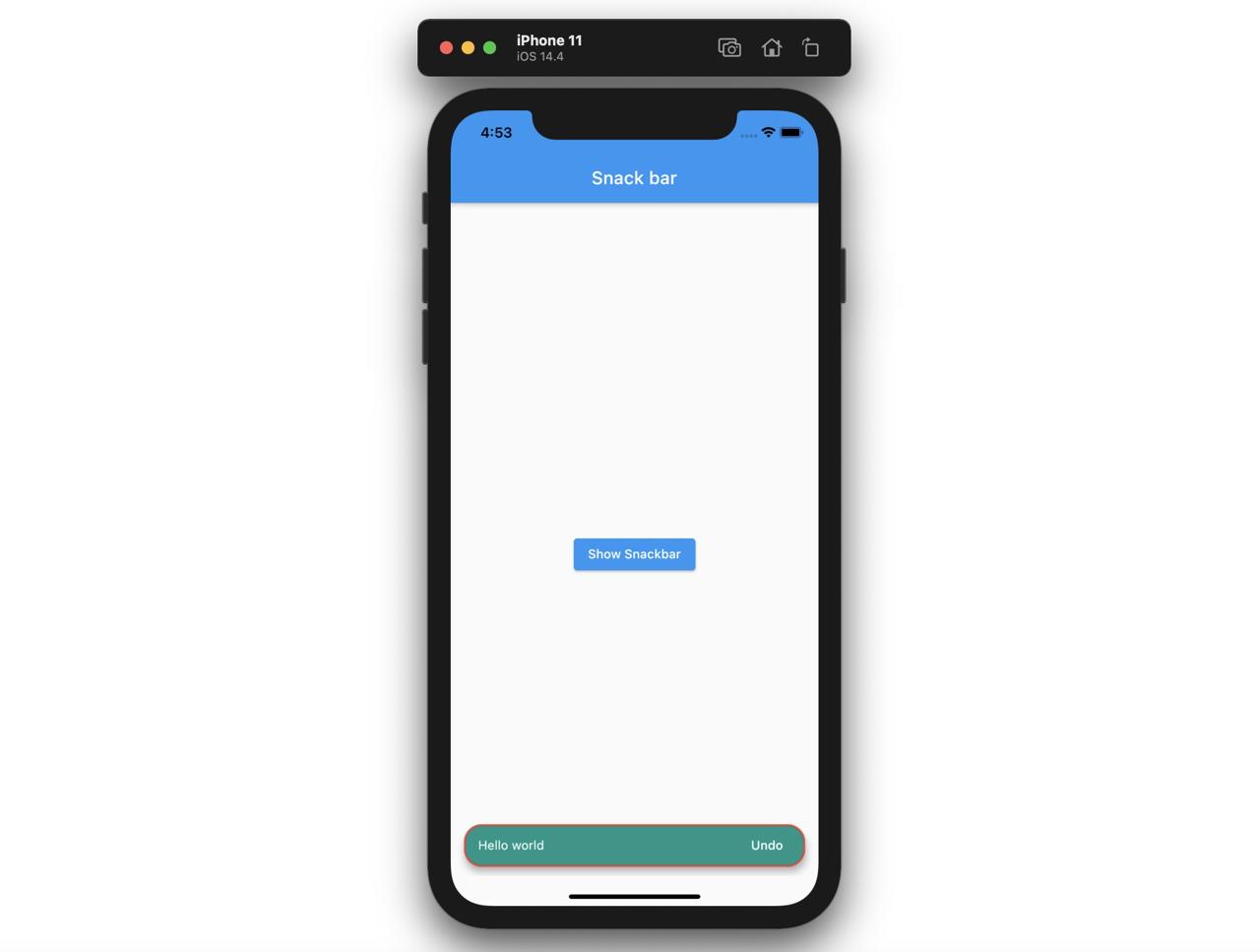
이렇게 옵션을 지정하면 다음과 같은 스낵바를 표시할 수 있습니다.

완료
이것으로 Flutter에서 스낵바를 표시하는 방법에 대해서 알아보았습니다. 또한 스낵바의 다양한 옵션도 살펴보았습니다. 이제 Flutter에서 간단한 메시지를 표시할 때는 스낵바를 활용해 보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
지금 보고 계신 블로그를 작성하는
관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)