概要
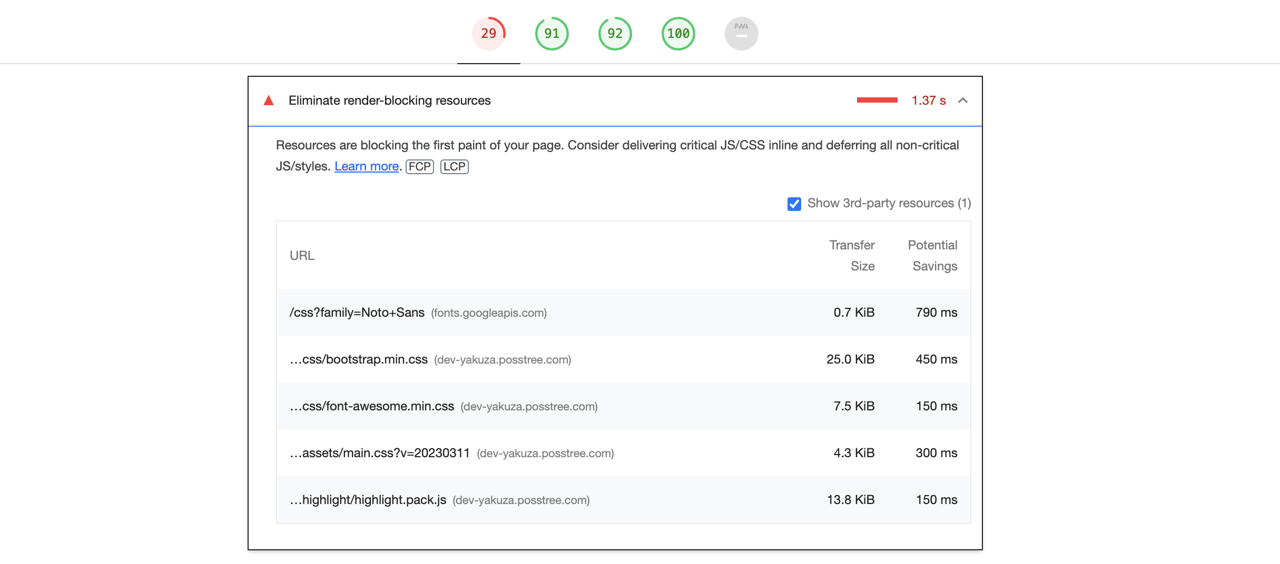
GoogleのChromeブラウザではウェブページの性能を測るLighthouseと言う機能を提供してます。この機能を使うとウェブページの全般的な性能を確認することができますし、次のように問題も確認できます。

今回のブログポストではGoogle Web Fontのロードを最適化してEliminate render-blocking resources問題を解決する方法について説明します。
Preconnect
Preconnectは現在のページから外部ドメインのリソースを取得する時、ウェブブラウザが事前に外部ドメインと連結するように手伝います。
Preconnectは次のように使えることができます。
<link rel="preconnect" href="https://example.com" />
これを使ってGoogle Web Fontのロードの速度を上げることができます。Google Web Fontのロードの速度を上げるため<head />にGoogle Web Fontをロードするコードより上に次のコードを追加します。
<head>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
...
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans" />
</head>
Preload
Preloadは現在のウェブページで使うリソースをウェブブラウザがページのレンダリングする前にロードするように指示します。
Preloadは次のように使えます。
<link rel="preload" as="script" href="example.js" />
<link rel="preload" as="style" href="example.css" />
これを使ってGoogle Web Fontを取得する速度を上げることができますし、ウェブページのレンダリング前に取ってくるので、ページのレンダリングの時、すでにダウンロードされたフォントを使えるようになります。Google Web Fontを取ってくる速度を上げるためGoogle Web Fontを取得するおコードを次のように修正します。
<head>
...
<link
rel="preload"
as="style"
href="https://fonts.googleapis.com/css?family=Noto+Sans"
/>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans" />
</head>
完了
これでウェブページの性能を上げるためGoogle Web Fontのロードを最適化する方法についてみてみました。Lighthouseでよく発生する指摘事項なので、今回よく覚えると役に立つと思います。もし、ブラウザではなくローカルやCI環境でLighthouseを実行する方法が知りたい方は下記のリンクを参考してください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







