概要
今回のブログポストでは React フレームワークであるNext.jsにTypeScriptを適用する方法について説明します。
- Next.js: https://nextjs.org/
- TypeScript: https://www.typescriptlang.org/
ここで紹介するソースコードは下記のリンクで確認できます。
ブログリスト
このブログポストはシリーズで作成されています。次はNext.jsのシリーズリストです。
- [Next.js] 始まる
- [Next.js] TypeScript
- [Next.js] Prettier
- [Next.js] 絶対パスでコンポーネント追加
- [Next.js] テスト
- [Next.js] Storybook
- [Next.js] Storybook のバックグラウンド変更
- [Next.js] 多言語
- [Next.js] MUI
既存プロジェクトに TypeScript を適用する
既存のJavaScriptベースのNext.jsプロジェクトを使っている場合、次のように空のtsconfig.jsonを生成します。
touch tsconfig.json
そして次のコマンドを実行してNext.jsプロジェクトを実行します。
npm run dev
その後、次のようにTypeScriptを設定する方法の案内が表示されます。
It looks like you're trying to use TypeScript but do not have the required package(s) installed.
Please install @types/react and @types/node by running:
npm install --save-dev @types/react @types/node
If you are not trying to use TypeScript, please remove the tsconfig.json file from your package root (and any TypeScript files in your pages directory).
そしたら、案内通り、次のコマンドを実行してTypeScriptに必要なライブラリをインストールします。
npm install --save-dev @types/react @types/node
その後、次のコマンドを実行してNext.jsプロジェクトを実行します。
npm run dev
そしたら、前と違ってプロジェクトがうまく実行されることが確認できます。
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
We detected TypeScript in your project and created a tsconfig.json file for you.
event - compiled client and server successfully in 1832 ms (125 modules)
また、tsconfig.jsonファイルを開いてみると、次のように自動で設定された内容が確認できます。
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": false,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"incremental": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve"
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
次は.jsファイルを.tsxまたは.tsに変更して、TypeScriptを適用します。
新しいプロジェクトの生成
新しくNext.jsプロジェクトを生成する場合は、次のコマンドを実行してTypeScriptが適用されたNext.jsプロジェクトを生成します。
npx create-next-app --typescript new-project
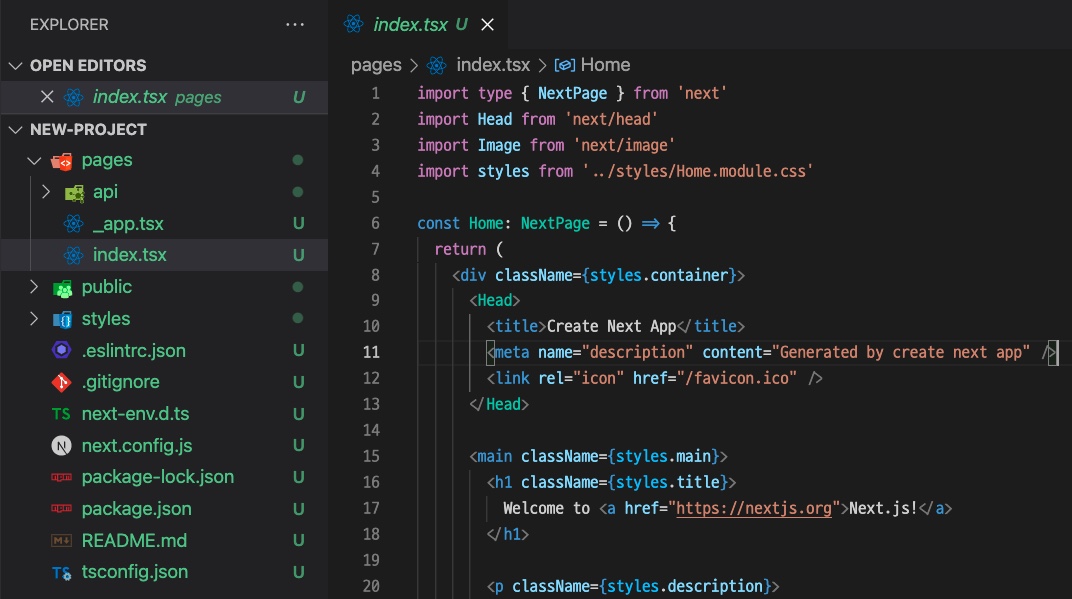
生成されたプロジェクトを開いて確認すると、次のようにTypeScriptが適用されたNext.jsプロジェクトがうまく生成されたことが確認できます。

完了
今回のブログポストではNext.jsプロジェクトにTypeScriptを適用する方法について説明しました。既存のプロジェクトに適用する方法や新しくプロジェクトを生成する時、create-next-appで簡単にTypeScriptを適用する方法について説明しました。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







