概要
リアクトネイティブ(React Native)で私たちはクロスプラットフォームを作れます。このことは、アイホン(iPhone)、アンドロイドフォン(Android phone)以外にもアイパット(iPad)、アンドロイドタブレット(Android Tablet)を作成することができます。このブログではスマホ用で作成したアプリをタブレットに適用する方法について説明します。
アンドロイド
アンドロイドは特別処理をする必要がありません。ここでは自分のアプリがどの端末に対応してるか確認する方法を説明します。
下記のリンクを押してグーグルプレイコンソル(Google Play Console)に接続します。
- グーグルプレイコンソル: https://play.google.com/apps/publish/
ログイン後、確認したいアプリを押します。

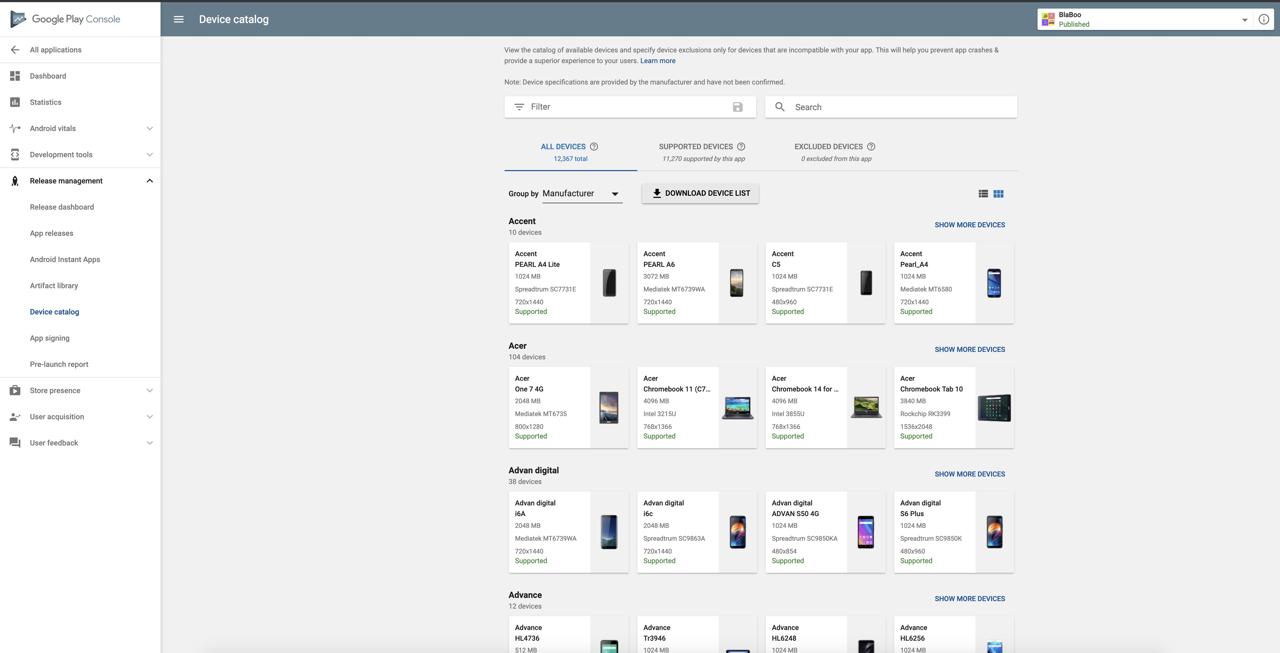
左メニューでRelease management > Device catalogを選択したら上のような画面が見えます。もし、同意する画面が出ったら、同意したら上のような画面が見えます。

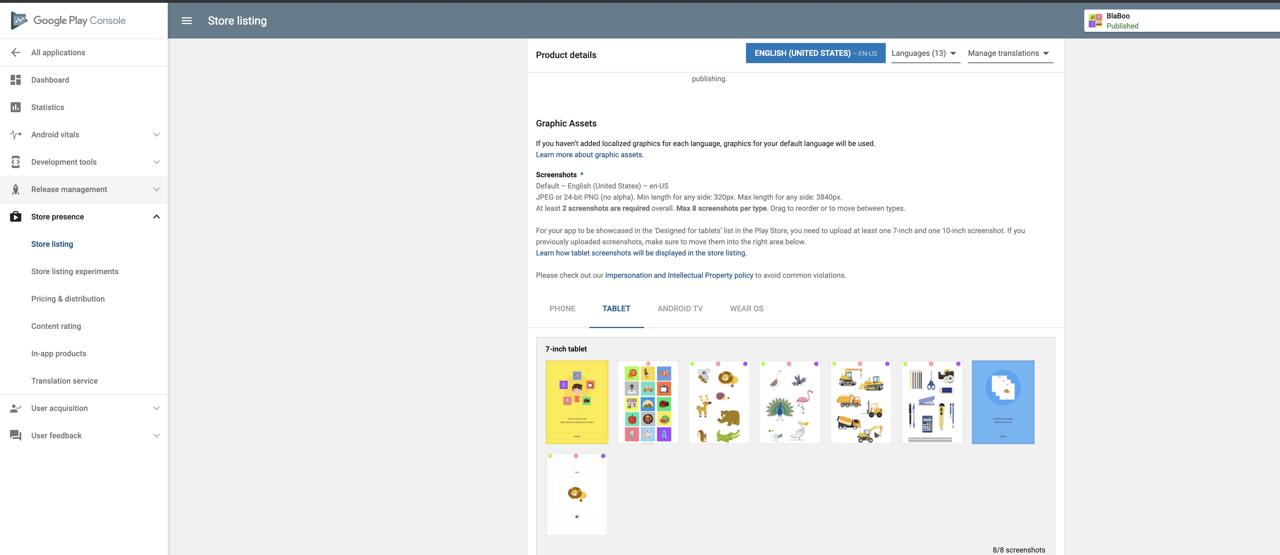
左メニューでStore presence > Store listingを押してTABLETのイメージを追加してください。
iOS
iOSも特にコーディングする必要はありません。リアクトネイティブ(React Native)のプロジェクトフォルダでios/[project name].xcodeproj、または ios/[project name].xcworkspaceを押してxcodeを実行します。

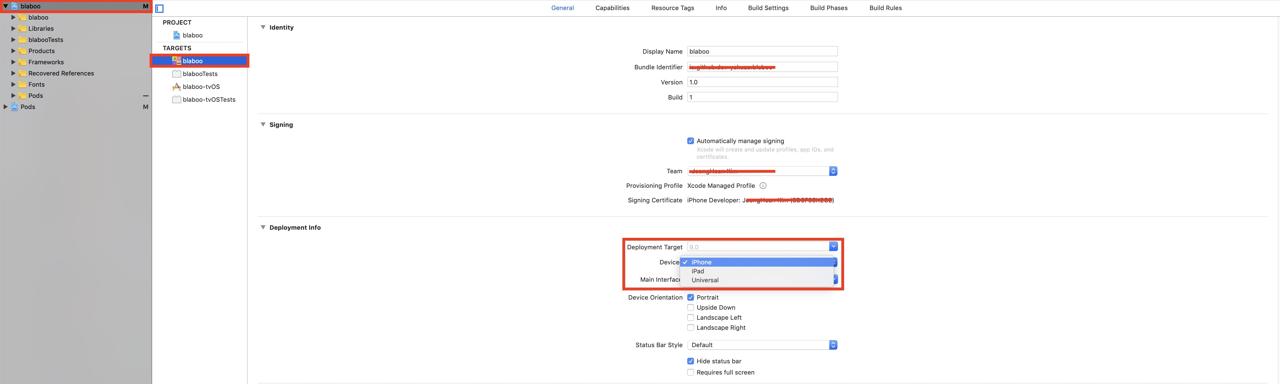
上のように左のプロジェクト名、TARGETSもプロジェクト名を選択します。Development InfoのDevicesを選択してUniversalを選択します
iOSもアンドロイド用にアプリストア(App store)の情報を修正してください。
完了
これでリアクトネイティブ(React Native)で開発したアプリがスマホとタブレットを対応することになりました。タブレットを対応することは設定だけ変更すればできるもので、簡単です。またリアクトネイティブ(React Native)はFlexboxを使ってるのでresponsiveの対応も簡単にできます。しかし、特定位置を指定する時、特定サイズを指定する時は画面のサイズを考えて作る必要があります。私はreact-native-device-infoのDeviceInfo.isTablet()を使って、デバイスに依存してる部分を処理しています。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







