概要
React NativeプロジェクトでFirebaseのCrashlyticsを使うためreact-native-firebaseを使う方法にてついて説明します。
- react-native-firebase(V6): https://rnfirebase.io/
このブログポストはシリーズで作成されております。他の内容を確認したい方は下記のブログリストを参考してください。
- react-native-firebase V6 インストール
- react-native-firebase V6 Crashlytics
- react-native-firebase V6 Admob
react-native-firebaseの以前のバージョン(V5)を使う方法については下記のブログリストを参考してください。
react-native-firebaseのインストールや準備
下記のブログを参考してreact-native-firebaseをインストールして、Firebaseプロジェクトを生成します。
ライブラリインストール
下記のコマンドを使ってreact-native-firebaseのCrashlyticsをインストールします。
npm install --save @react-native-firebase/crashlytics
下記のコマンドを使ってiOSプロジェクトへreact-native-firebaseのCrashlyticsを連結します。
cd ios
pod install
Firebaseプロジェクト設定
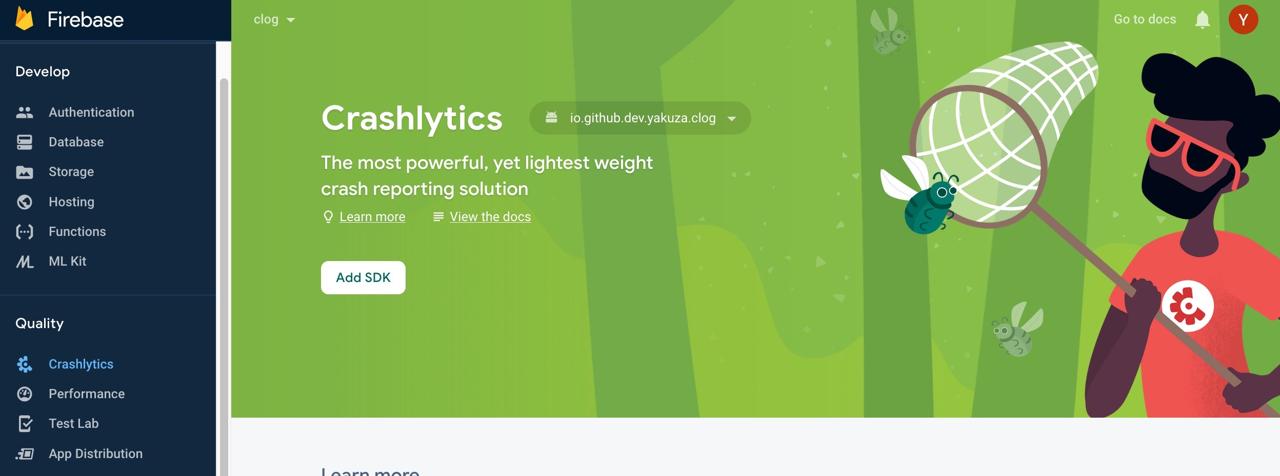
次はGoogleのファイアベース(Google Firebase)でプロジェクトへCrashlyticsを設定する必要があります。FirebaseのConsoleへ移動して、左のメニューでCrashlyticsを選択します。

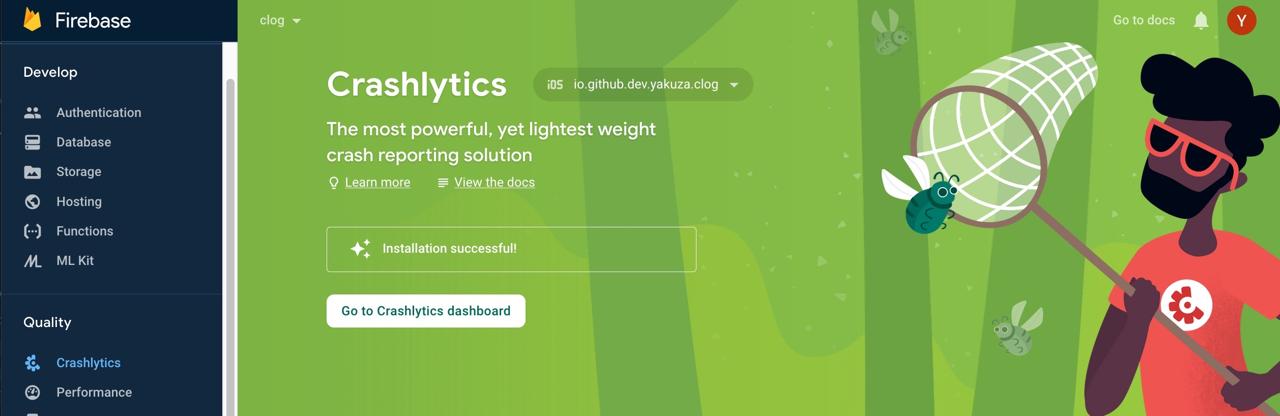
上にあるAdd SDKボタンを押してSDKを追加します。そして、Crashlyticsのタイトル横にあるプロジェクトを選択してiOS/アンドロイドで変更して、Add SDKを押してiOS、アンドロイド、両方へSDKを追加します。
アンドロイドの設定
アンドロイドではCrashlyticsを使うため、android/build.gradleファイルを開いて下記のように修正します。
buildscript {
...
dependencies {
...
classpath 'com.google.gms:google-services:4.3.4'
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.4.1'
}
}
そしてandroid/app/build.gradleファイルを開いて下記のように修正します。
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.google.firebase.crashlytics'
...
iOSの設定
iOSはアンドロイドは違って特に設定をする必要がありません。
完了
これでFirebaseのCrashlyticsを使うため、react-native-firebaseライブラリを使う方法を説明しました。

react-native-firebaseでCrashlyticsをうまく設定して、React Nativeプロジェクトを実行すると、上のような画面が確認できます。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







