目次
概要
React NativeプロジェクトでFirebaseのAdmobを使うためreact-native-firebaseを使う方法について説明します。
- react-native-firebase(V6): https://rnfirebase.io/
このブログポストはシリーズで作成されております。他の内容を確認したい方は下記のブログリストを参考してください。
- react-native-firebase V6 インストール
- react-native-firebase V6 Crashlytics
- react-native-firebase V6 Admob
react-native-firebaseの以前のバージョン(V5)を使う方法については下記のブログリストを参考してください。
react-native-firebaseのインストールや準備
下記のブログを参考してreact-native-firebaseをインストールして、Firebaseプロジェクトを生成します。
Firebase SDKがAdmobをサポートしなくなりました。そのせいで、新しいバージョンのreact-native-firebaseを使うとAdmobを使えないです。

したがって、Admobを使うためにはreact-native-firebaseのv11.5.0を使う必要があります。
npm install --save @react-native-firebase/[email protected]
Admob設定
React NativeプロジェクトでAdmobを使うためにはAdmobサービスを利用する必要があります。
グーグルAdmob登録
GoogleのAdmobサイトへ移動して会員登録をします。一般的な会員登録やログインなので説明は省略します。
- GoogleのAdmobサイト: https://www.google.com/admob/
Admob生成
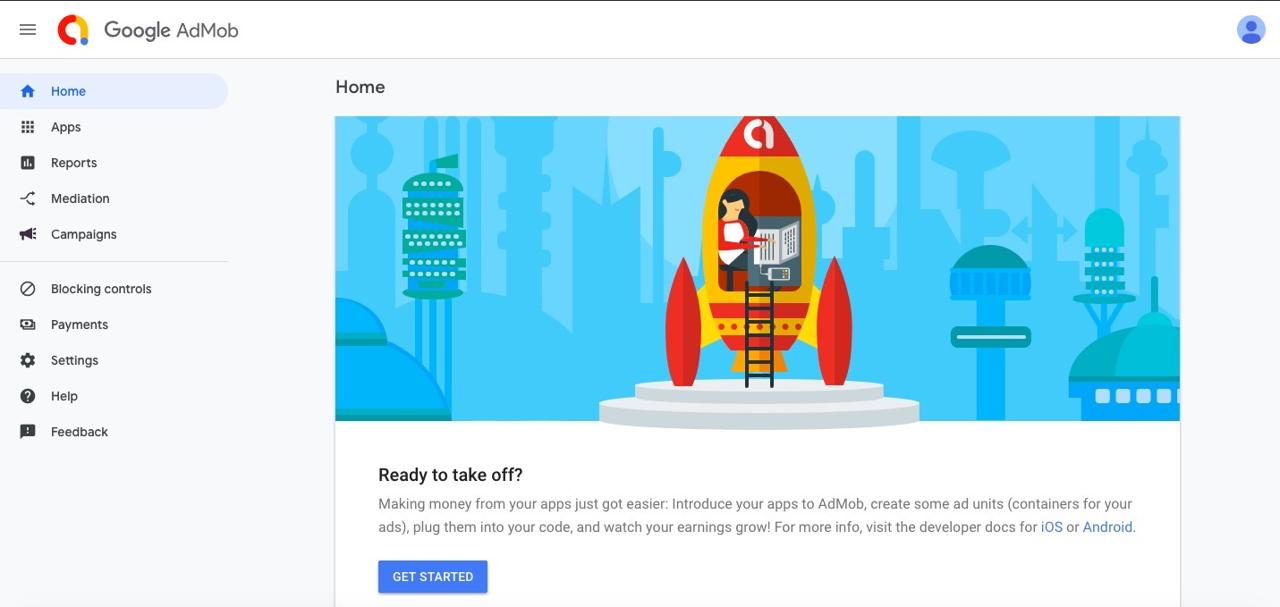
GoogleのAdmobの使い方について説明します。GoogleのAdmobを使う待てGoogleのAdmobサイトで会員登録してログインをすると下記のような画面が見えます。

下にあるGET STARTEDボタンを押してGoogleのAdmobを使い始めます。

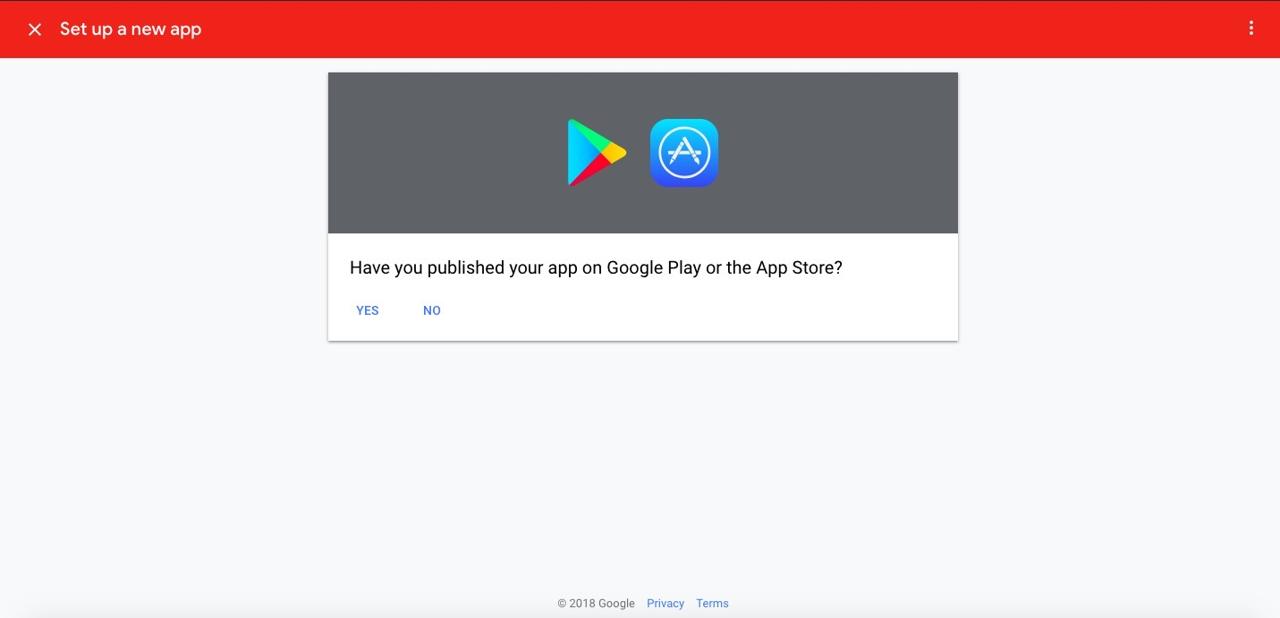
すでにアプリがマーケットへ登録されたかどうかを選択します。ここではまだアプリを登録してないので、NOを選択します。

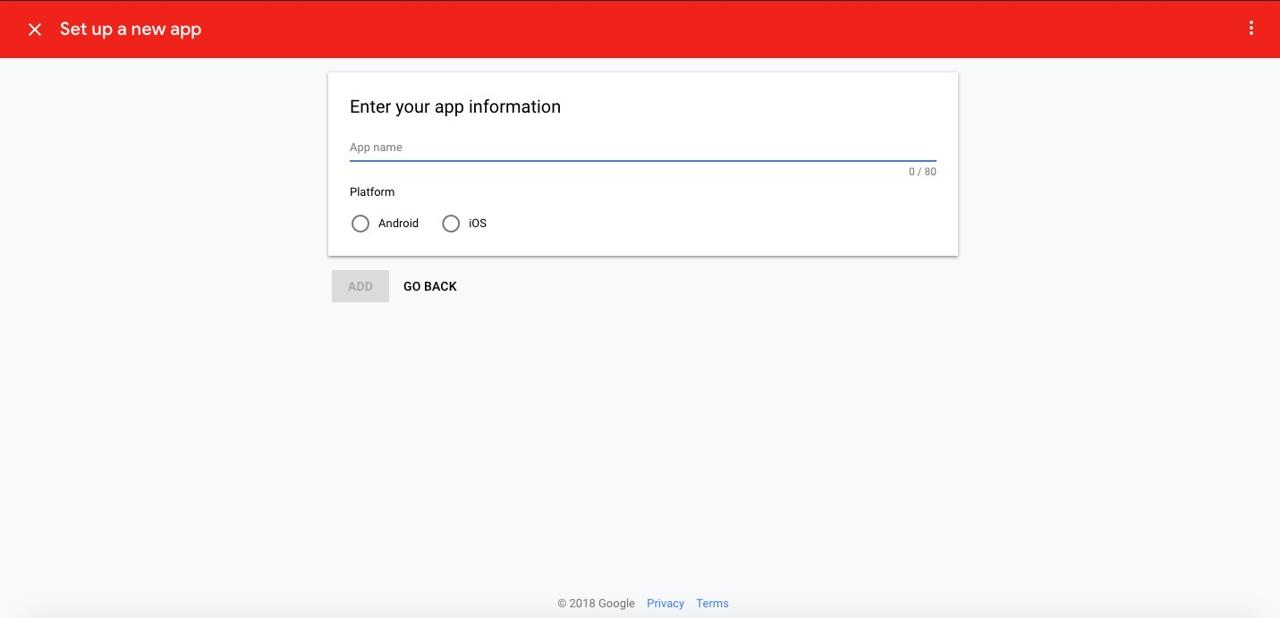
GoogleのAdmobを使うためアプリの名前を作成して、Platformを選択します。ここではまず、iOSを選択して進めます。

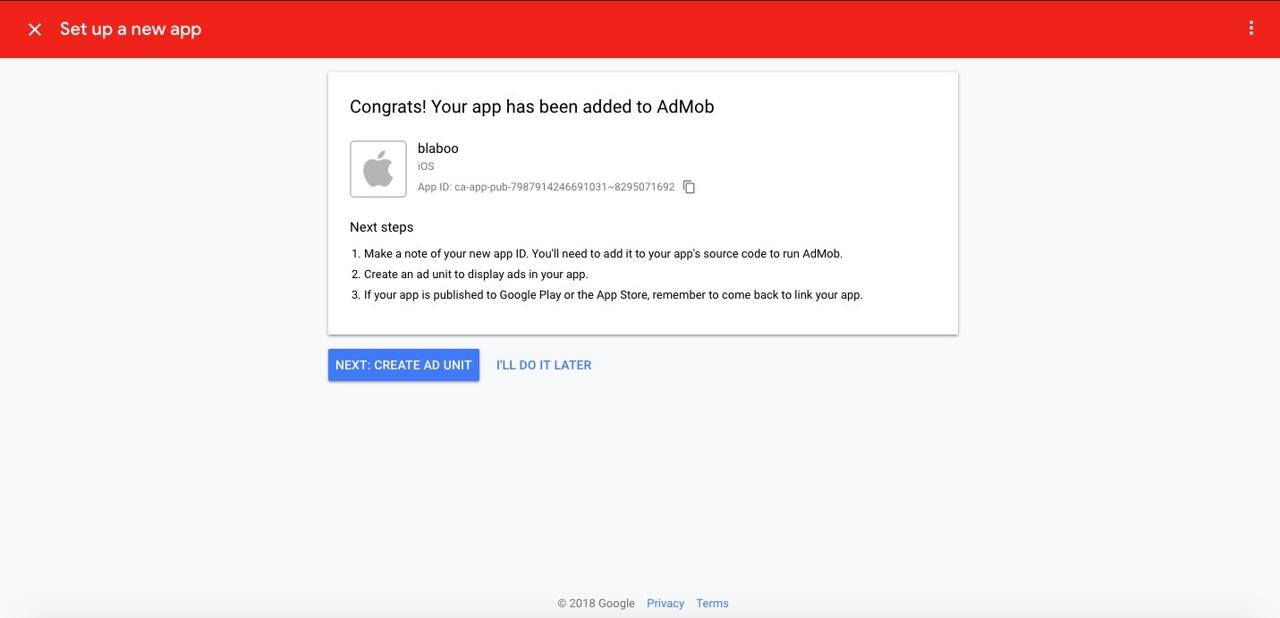
GoogleのAdmobの登録が終わりました。次のステップが書いてる手順が表示されます。
- まず、react-native-admobを設定する時必要な
App IDをコピーします。 - 広告のタイプ(ad unit)をグーグルアドモブ(Google admob)に設定します。
- アプリをマーケットへ登録したらグーグルアドモブ(Google admob)へ連携する必要があります。
下にあるNEXT: CREATE AD UNITを押して広告タイプを設定する画面へ移動します。

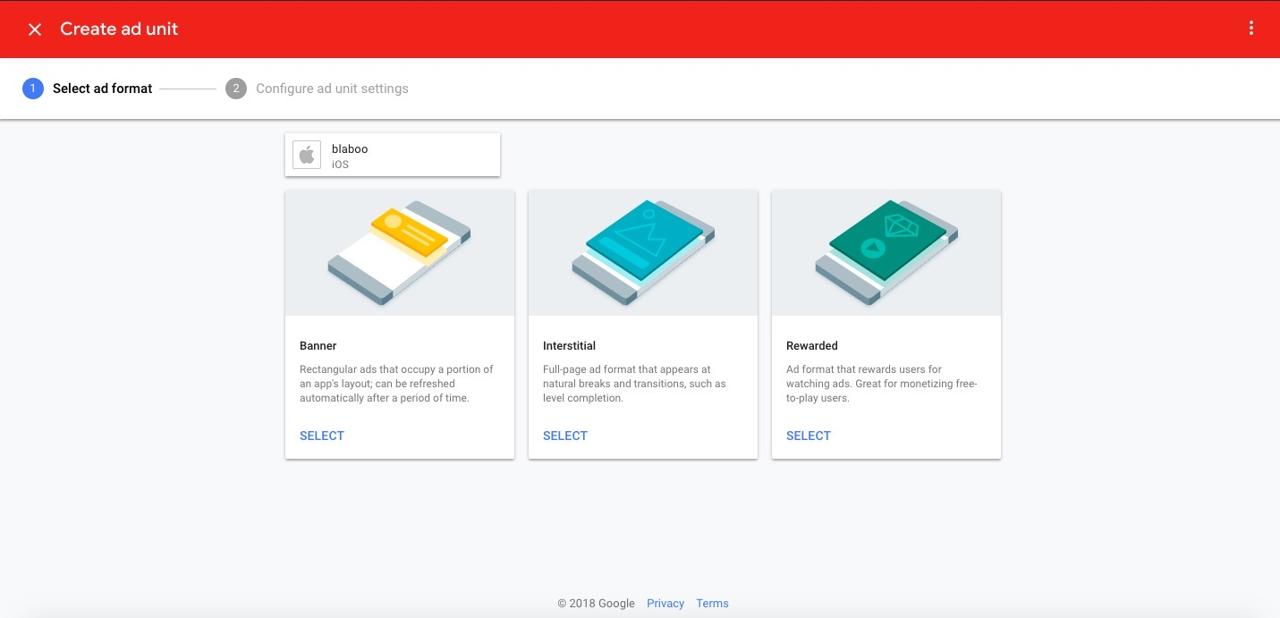
ここではバナーを使ってみます。Bannerの下のSELECTボタンを選択します。

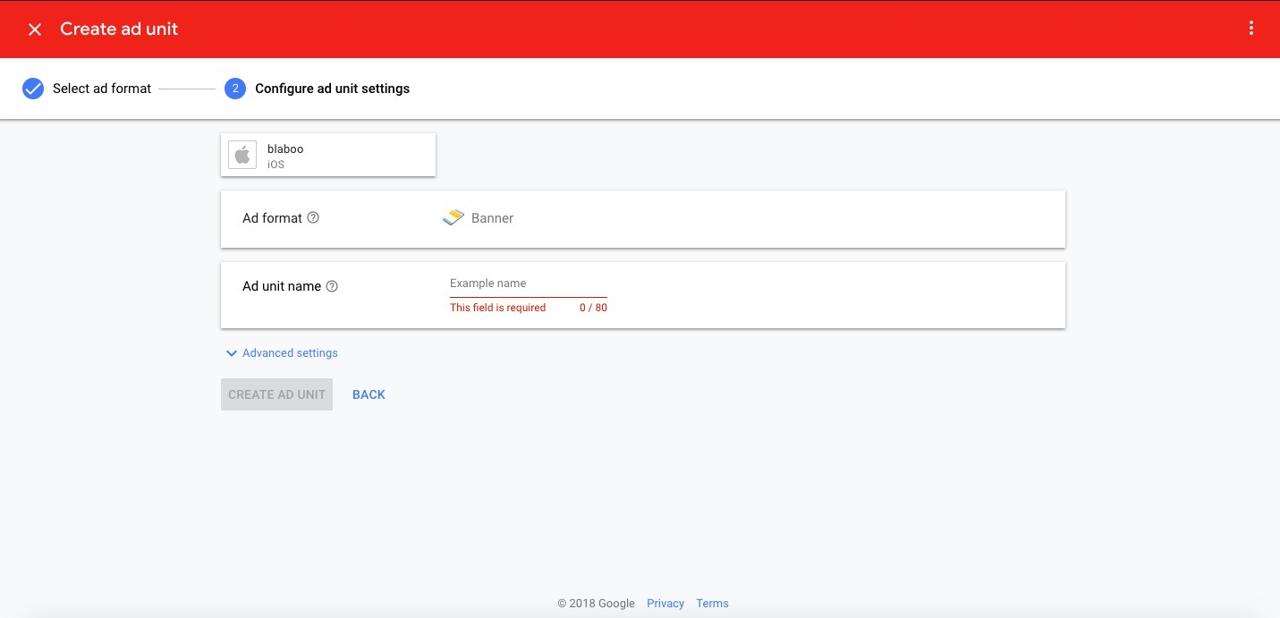
バナーの名前を設定します。GoogleのAdmobで該当するバナーを簡単に探すための名前なので、自分が分かりやすい名前で設定します。入力が終わったら、CREATE AD UNITボタンを押して設定をします。

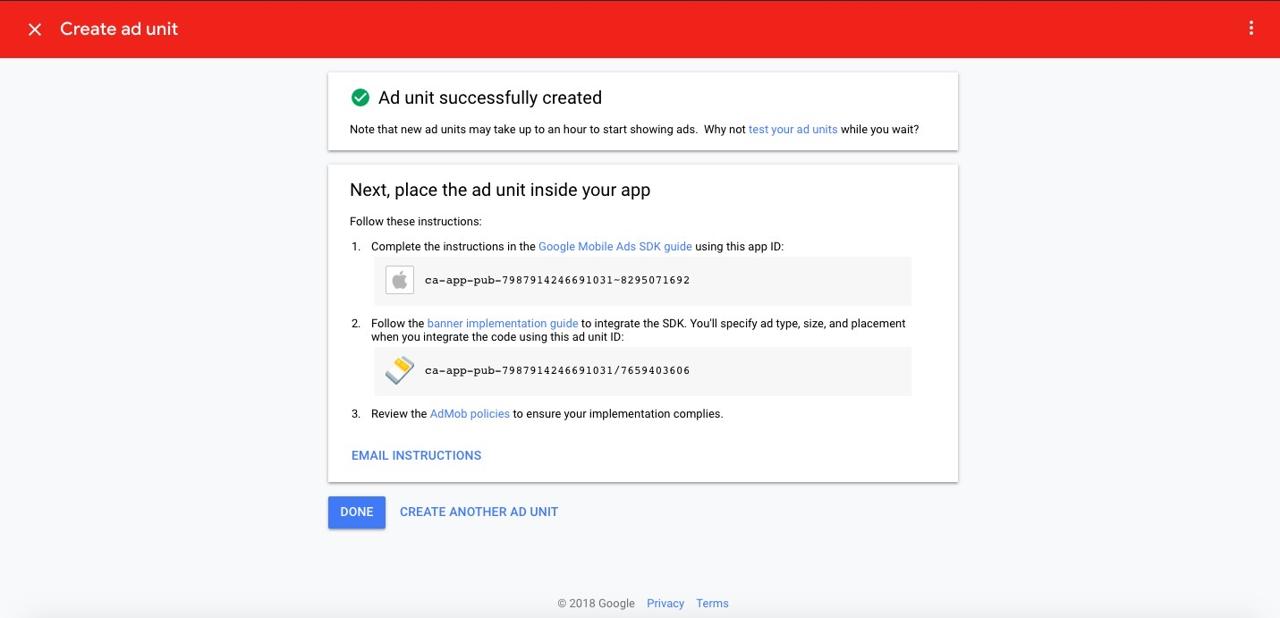
GoogleのAdmobのバナーの設定が終わりました。また、でったApp IDとバナーのAd Unit IDをコピーしておきます。
アンドロイドも上と同じ方法でバナー広告を生成してApp IDとAd Unit IDを生成します。
ライブラリインストール
下記のコマンドを使ってreact-native-firebaseのAdmobをインストールします。
npm install --save @react-native-firebase/admob
Admob ID 設定
React NativeプロジェクトのRootフォルダへfirebase.jsonファイルを作って、Admobで作ったApp IDを設定します。
{
"react-native": {
"admob_android_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx",
"admob_ios_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx"
}
}
iOSを使う場合は下記のコマンドを実行します。
# cd ios
pod install
Javascript
次は、React NativeでAdmobを使うためのスースコードを説明します。
広告設定
Admobで広告をリクエストする前、どんな広告を貰いたいかターゲットユーザベースで設定する必要があります。広告をリクエストする前下記のように広告を設定します。
import admob, { MaxAdContentRating } from '@react-native-firebase/admob';
admob()
.setRequestConfiguration({
maxAdContentRating: MaxAdContentRating.PG,
tagForChildDirectedTreatment: true,
tagForUnderAgeOfConsent: true,
})
.then(() => {
// Request config successfully set!
});
- maxAdContentRating: Admobの広告レベルを設定します。
- G: 全体観覧可
- PG: 保護者の監督の要望
- T: 青少年以上観覧可
- MA: 青少年観覧不可
- tagForChildDirectedTreatment: アプリが子供用の場合trueを設定します。
- tagForUnderAgeOfConsent: アプリが大人以下をターゲットにする場合trueを設定します。
このように設定した後、アプリで広告をリクエストします。
Banner広告
バナー広告を使うため下記のようなソースコードを使います。s
import React from 'react';
import { BannerAd, BannerAdSize, TestIds } from '@react-native-firebase/admob';
const adUnitId = __DEV__ ? TestIds.BANNER : 'ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy';
function App() {
return (
<BannerAd
unitId={adUnitId}
size={BannerAdSize.FULL_BANNER}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
/>
);
}
例題ソースコード
私が使ってるバナー広告のソースコードです。参考できたら嬉しいです。
import React, { useState, useEffect } from 'react';
import admob, {
MaxAdContentRating,
BannerAd,
BannerAdSize,
TestIds,
} from '@react-native-firebase/admob';
import Styled from 'styled-components/native';
import ENV from '~/ENV';
interface StyledProp {
isRectangleBanner?: boolean;
}
const Container = Styled.SafeAreaView`
background-color: #F4F5F8;
`;
const Contents = Styled.View`
width: 100%;
height: ${(props: StyledProp): string => (props.isRectangleBanner ? '100%' : '70px')};
justify-content: center;
align-items: center;
`;
interface Props {
size?: 'MEDIUM_RECTANGLE';
}
const BannerContainer = ({ size }: Props): JSX.Element => {
const [showBanner, setShowBanner] = useState<boolean>(false);
let hideBannerTimer: NodeJS.Timeout | undefined = undefined;
let showBannerTimer: NodeJS.Timeout | undefined = undefined;
const clearHideBannerTimer = (): void => {
if (hideBannerTimer) {
clearTimeout(hideBannerTimer);
hideBannerTimer = undefined;
}
};
const clearShowBannerTimer = (): void => {
if (showBannerTimer) {
clearTimeout(showBannerTimer);
showBannerTimer = undefined;
}
};
useEffect(() => {
admob()
.setRequestConfiguration({
maxAdContentRating: MaxAdContentRating.PG,
tagForChildDirectedTreatment: false,
tagForUnderAgeOfConsent: true,
})
.then(() => {
setShowBanner(true);
});
return (): void => {
clearHideBannerTimer();
clearShowBannerTimer();
};
}, []);
const adUnitID = __DEV__ ? TestIds.BANNER : ENV.adUnitID;
const bannerSize = size ? size : BannerAdSize.SMART_BANNER;
return (
<Container>
<Contents isRectangleBanner={bannerSize === 'MEDIUM_RECTANGLE'}>
{showBanner && (
<BannerAd
unitId={adUnitID}
size={bannerSize}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
onAdLoaded={(): void => {
console.log('Advert loaded');
clearHideBannerTimer();
hideBannerTimer = setTimeout(() => {
setShowBanner(false);
clearShowBannerTimer();
showBannerTimer = setTimeout(() => {
setShowBanner(true);
}, 600);
}, 30000);
}}
onAdFailedToLoad={(error: any): void => {
console.log('Advert fail');
console.log(error.code);
console.log(error.message);
setShowBanner(false);
setTimeout(() => {
setShowBanner(true);
}, 3000);
}}
/>
)}
</Contents>
</Container>
);
};
export default BannerContainer;
完了
これでReact NativeでAdmobを表示するため、react-native-firebaseを使う方法について説明しました。他の広告を使うことになったら、その内容をまた追加します。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







