개요
이번 블로그 포스트에서는 TypeScript를 기반으로 하는 Next.js 프로젝트에 적용된 Storybook의 배경색을 변경하는 방법에 대해서 알아봅시다.
여기서 소개한 소스코드는 아래에 링크를 통해 확인할 수 있습니다.
블로그 리스트
이 블로그 포스트는 시리즈로 제작되었습니다. 다음은 Next.js의 시리즈 리스트입니다.
- [Next.js] 시작하기
- [Next.js] TypeScript
- [Next.js] Prettier
- [Next.js] 절대 경로로 컴포넌트 추가
- [Next.js] 테스트
- [Next.js] Storybook
- [Next.js] Storybook 배경색 변경
- [Next.js] 다국어 지원
- [Next.js] MUI
TypeScript 기반 Next.js 프로젝트 생성
TypeScript가 적용된 Next.js에서 Storybook을 사용하기 위해, 다음 명령어를 실행하여 TypeScript가 적용된 Next.js 프로젝트를 생성합니다.
npx create-next-app --typescript storybook-background-color
Storybook 설치 및 설정
TypeScript가 적용된 Next.js 프로젝트에서 Storybook의 배경색을 변경하는 방법에 대해 알아보기 위해 Storybook을 설치할 필요가 있습니다. 이전 블로그 포스트를 확인하여 Storybook을 설치하고 설정합니다.
Storybook 실행
이전 블로그를 참고하여 설정한 Storybook을 실행하여, Storybook이 잘 설치되었는지 확인해 봅시다. 다음 명령어를 실행하여 Storybook을 실행합니다.
npm run storybook
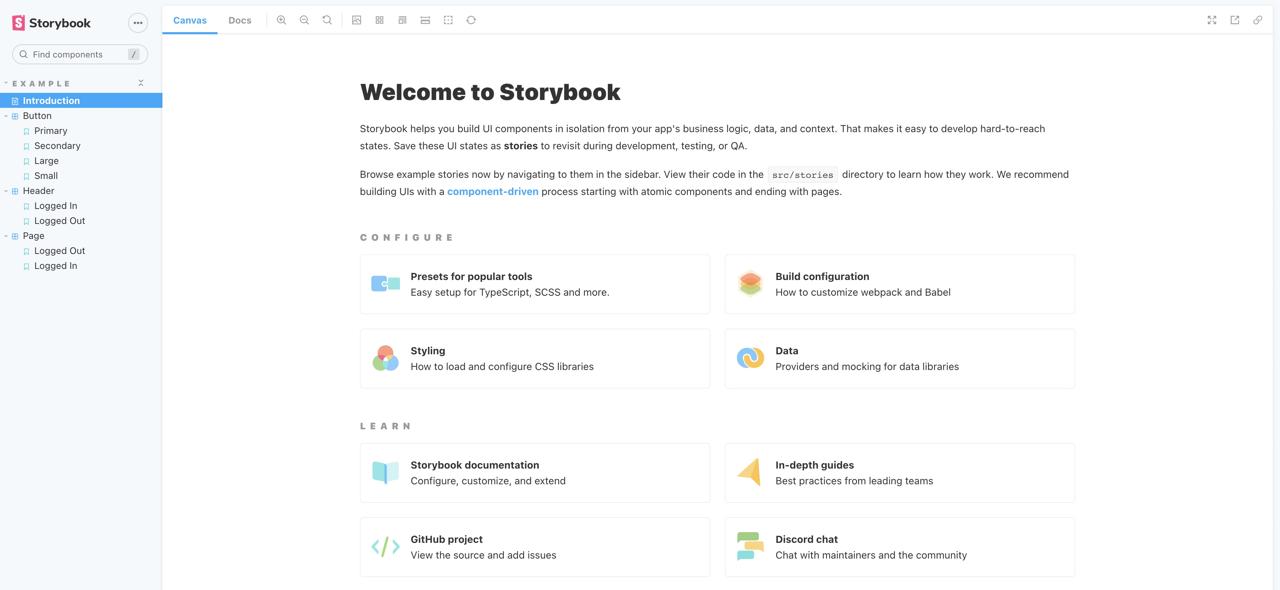
그럼 브라우저에 http://localhost:6006/이 자동으로 열리며, 다음과 같은 화면을 확인할 수 있습니다.

기본 배경색
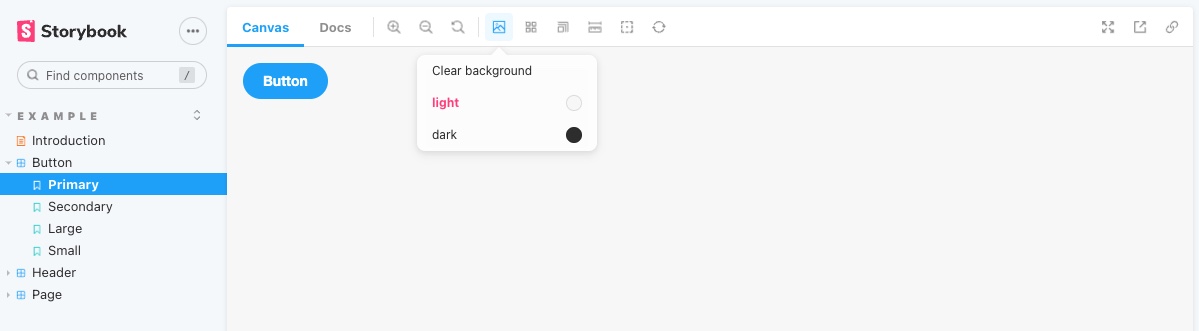
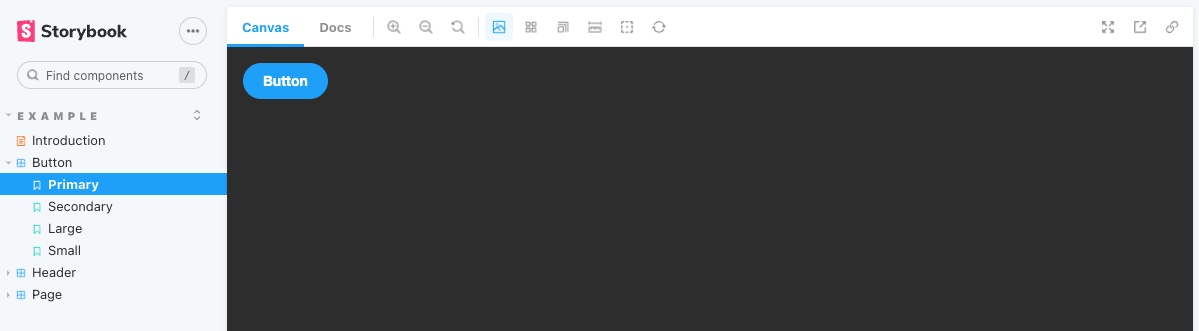
Storybook은 다음과 같이 기본적으로 light와 dark 색상을 지원합니다.

메뉴의 색상을 선택하면 다음과 같이 색상이 변경되는 것을 확인할 수 있습니다.

배경색 설정 및 변경
Storybook이 제공하는 기본적인 배경색만을 가지고도 충분할 수 있지만, 우리가 서비스로 제공하는 기본 배경색과는 달라 컴포넌트가 실제 화면과 다르게 보일 때가 있습니다. 이처럼 실제 서비스에서 사용하는 배경색을 기본 배경색으로 설정하거나, 원하는 다른 색상을 추가하는 방법에 대해서 알아보겠습니다.
Storybook의 배경색을 설정하거나 기본 배경색을 변경하기 위해서는 .storybook/preview.js 파일을 수정할 필요가 있습니다. .storybook/preview.js 파일을 열고 다음과 같이 수정합니다.
export const parameters = {
actions: { argTypesRegex: '^on[A-Z].*' },
controls: {
...
},
backgrounds: {
default: 'gray',
values: [
{
name: 'gray',
value: '#F3F5FB',
},
{
name: 'white',
value: '#FFFFFF',
},
{
name: 'black',
value: '#000000',
},
{
name: 'blue',
value: '#2E48A0',
},
],
},
};
확인
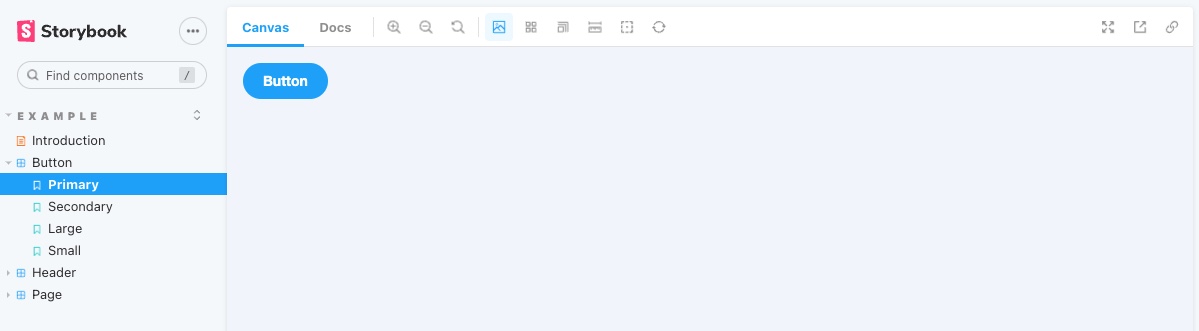
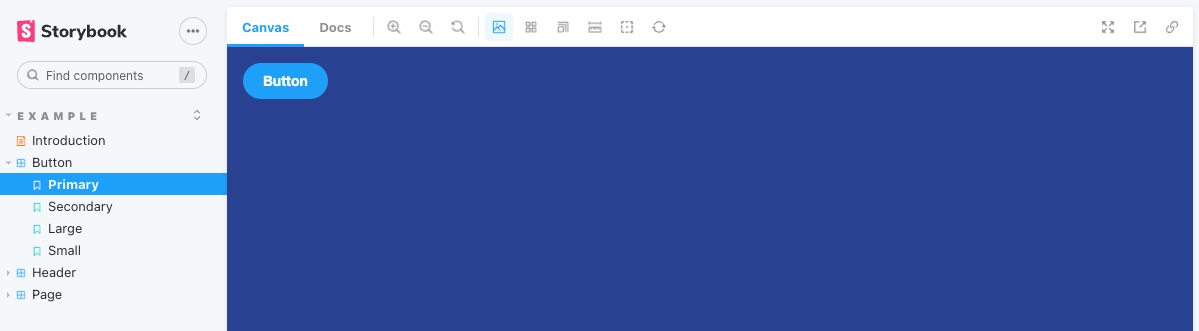
앞에서와 같이 Storybook의 배경색을 설정하였다면, 이제 브라우저의 http://localhost:6006/ 페이지로 이동해 봅니다. 그럼 이전과는 다르게 기본 배경색이 변경된 것을 확인할 수 있습니다.

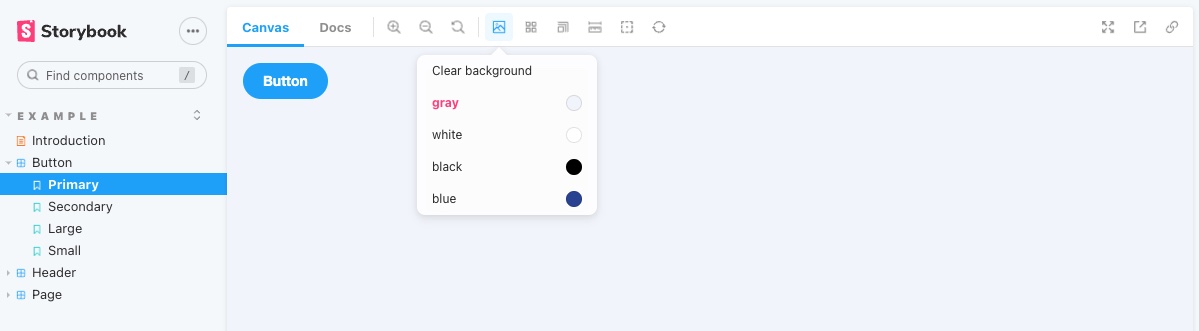
또한, 배경색 변경 아이콘을 클릭하면, 이전과는 다르게 우리가 설정한 색상이 표시되는 것을 확인할 수 있습니다.

마지막으로, 메뉴에서 원하는 색상을 누르면, 해당 색상으로 배경색이 변경되는 것을 확인할 수 있습니다.

완료
이것으로 TypeScript를 기반으로 한 Next.js 프로젝트에 적용한 Storybook의 배경색을 변경하는 방법에 대해서 알아보았습니다. 여러분도 Storybook의 배경색을 서비스의 배경색으로 변경하여 각 컴포넌트들이 제대로 표시되는지 확인해 보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)