목차
개요
React Native 프로젝트에서 Firebase를 사용하기 위해 react-native-firebase를 설치하는 방법에 대해서 알아봅시다.
- react-native-firebase(V6): https://rnfirebase.io/
react-native-firebase의 이전 버전(V5)을 사용하는 방법에 대해서는 아래에 블로그 리스트를 참고하시기 바랍니다.
이 블로그는 시리즈로 제작되어있습니다. 다른 내용을 확인하고 싶으신 분들은 아래에 블로그 리스트를 참고하시기 바랍니다.
- react-native-firebase V6 설치
- react-native-firebase V6 Crashlytics
- react-native-firebase V6 Admob
라이브러리 설치
아래에 명령어를 사용하여 react-native-firebase를 설치합니다.
npm install --save @react-native-firebase/app
아래에 명령어를 사용하여 iOS 프로젝트에 react-native-firebase를 연결합니다.
cd ios
pod install
Firebase 프로젝트 생성
다음은 구글의 파이어베이스(Google Firebase)에서 프로젝트를 생성할 필요가 있습니다. 아래에 링크를 눌러 구글 파이어베이스(Google Firebase)로 이동합니다.
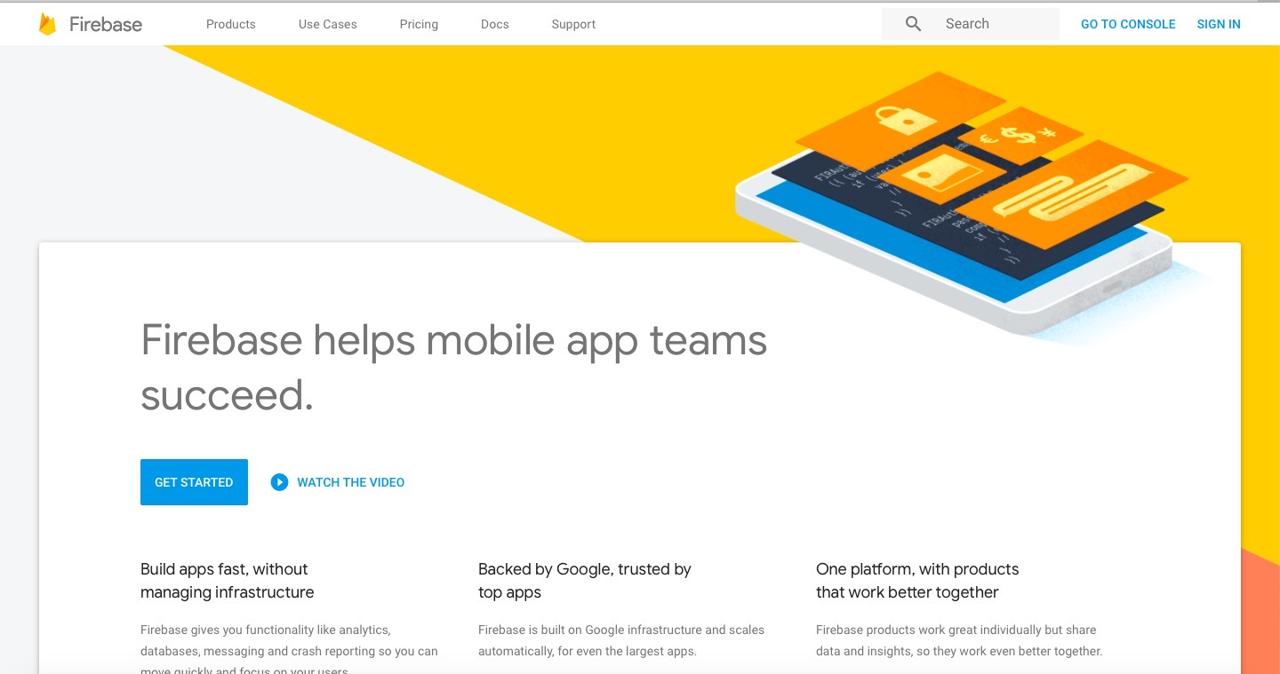
- 구글 파이어베이스(Google Firebase): https://firebase.google.com

오른쪽 위에 SIGN IN 버튼을 눌러 로그인합니다.

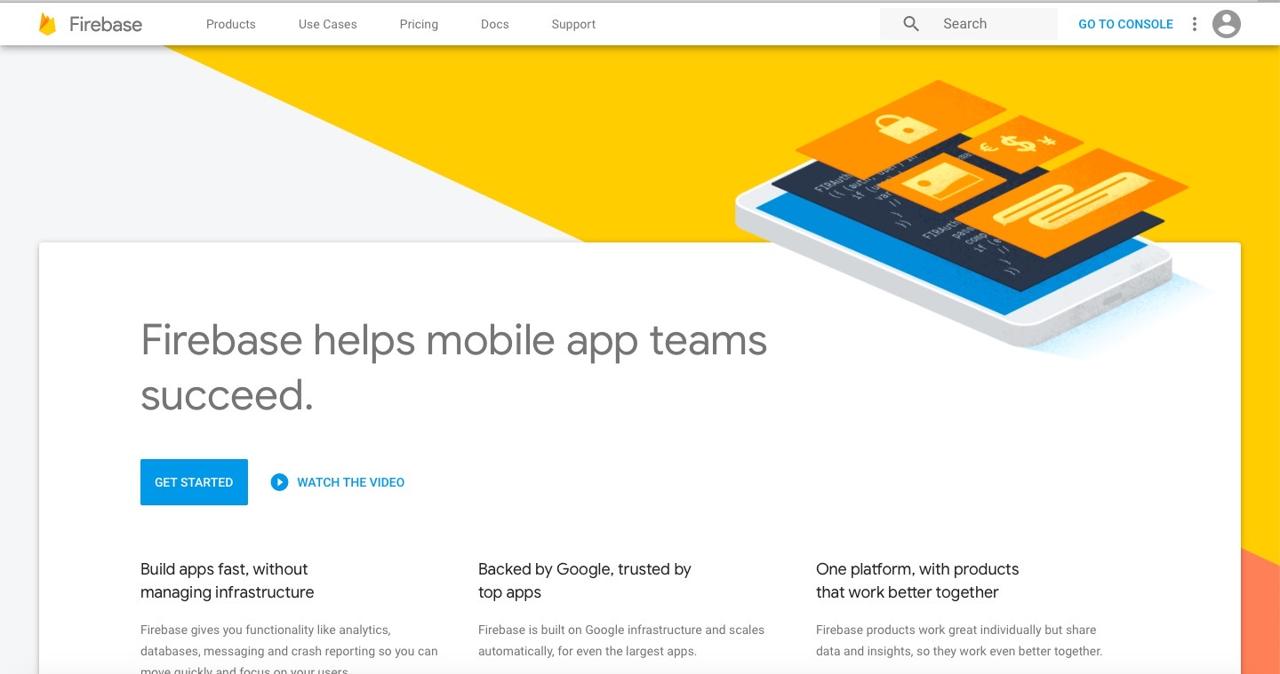
로그인을 했다면 오른쪽 위에 GO TO CONSOLE을 눌러 구글 파이어베이스 콘솔(Google Firebase Console)로 이동합니다.

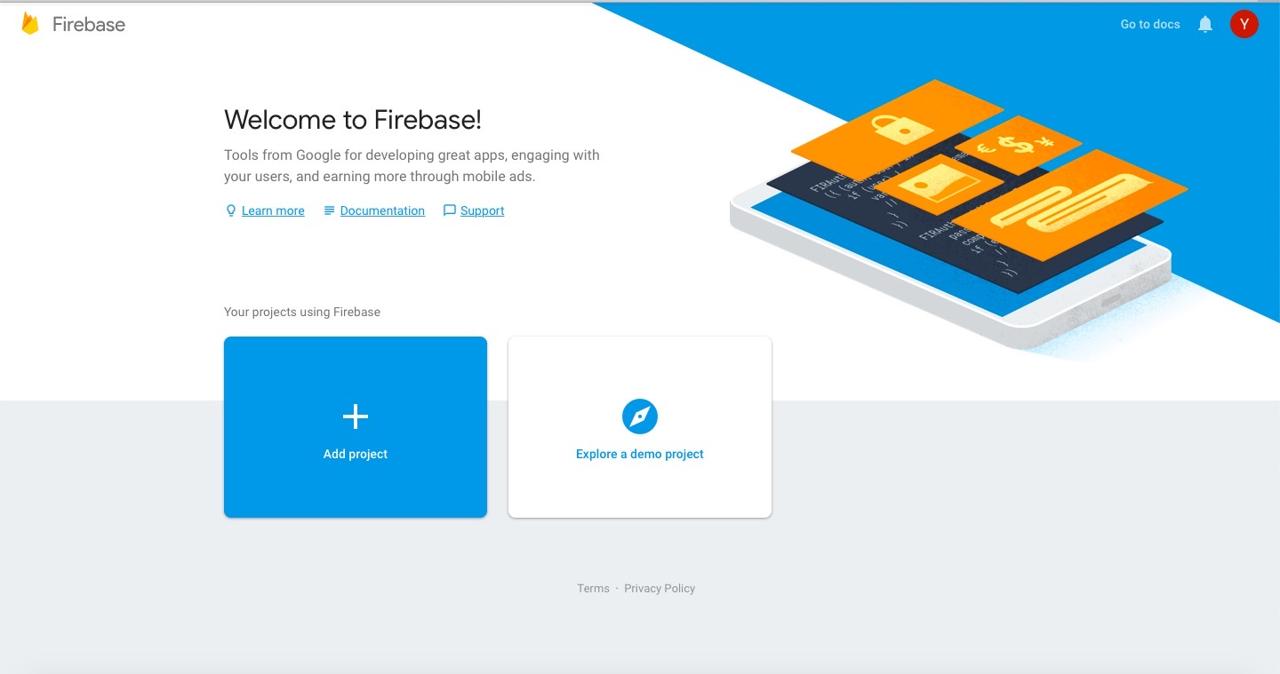
구글 파이어베이스 콘솔(Google Firebase Console)에서 + Add project를 눌러 프로젝트를 추가합니다.

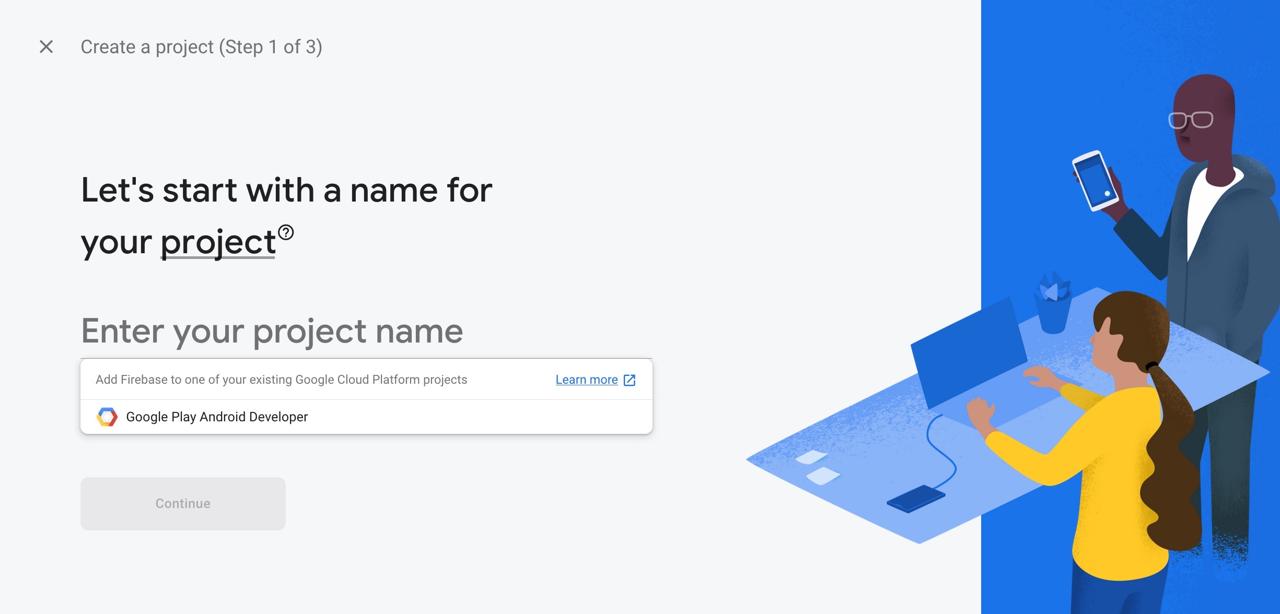
위와 같은 화면에서 Enter your project name에 만들고자하는 Firebase 프로젝트 이름을 입력합니다. 입력을 하였다면 하단에 있는 Continue 버튼을 눌러 다음으로 진행합니다.

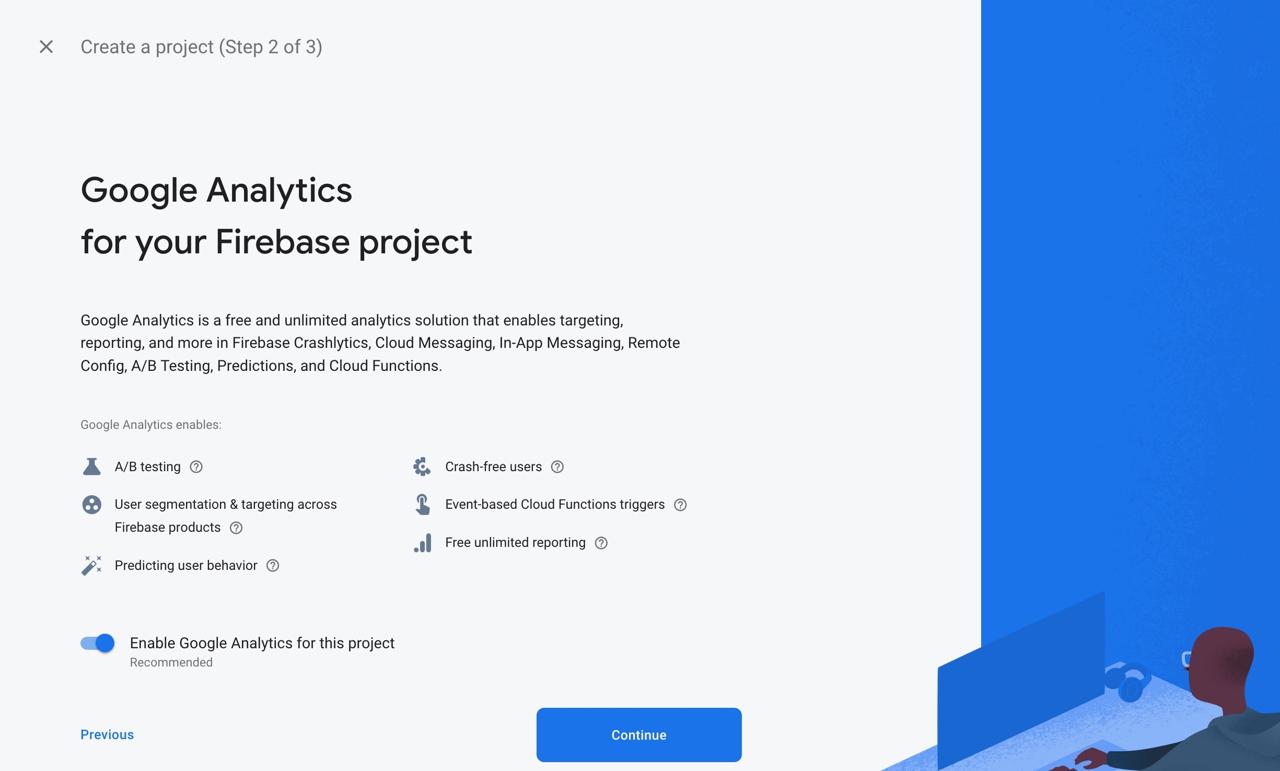
프로젝트 명을 입력하였다면, 위와 같이 Google Analytics을 연동하는 화면을 볼 수 있습니다. Google Analytics와 연동을 원하지 않는 경우, 왼쪽 하단의 스위치를 선택하여 Disable로 변경하고 Firebase 프로젝트를 생성합니다.
Google Analytics와 연동을 원하는 분들은 Continue를 눌러 진행합니다.

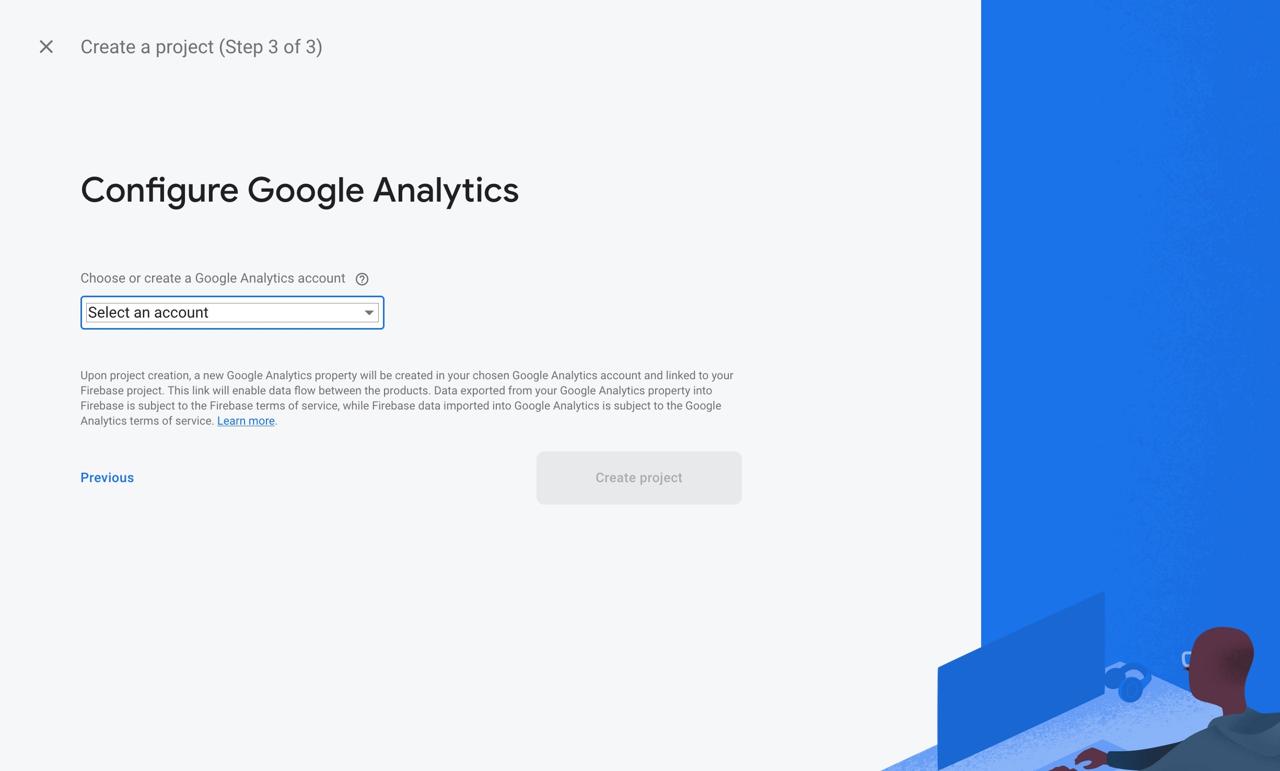
Google Analytics 계정을 선택하고, Create project 버튼을 눌러 Firebase 프로젝트를 생성합니다.
iOS 설정
react-native-firebase를 사용하기 위해 iOS를 설정하는 방법에 대해서 알아봅시다.
Bundle ID 변경
Firebase에 iOS 프로젝트를 생성하기 전에, iOS의 Bundle ID를 변경할 필요가 있습니다. ios/[project name].xcworkspace를 선택하여 Xcode를 실행합니다.

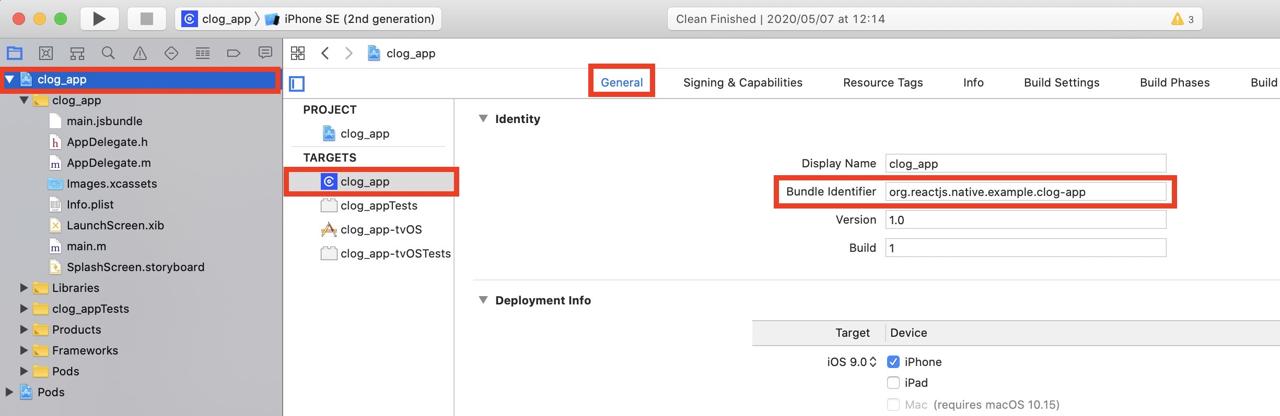
왼쪽 상단의 프로젝트 명을 선택하고 General 탭으로 이동하면, 상단에 Bundle Identifier를 확인할 수 있습니다. 이 Bundle ID를 자신의 프로젝트에 맞게 변경해 줍니다.
Firebase iOS 프로젝트 설정
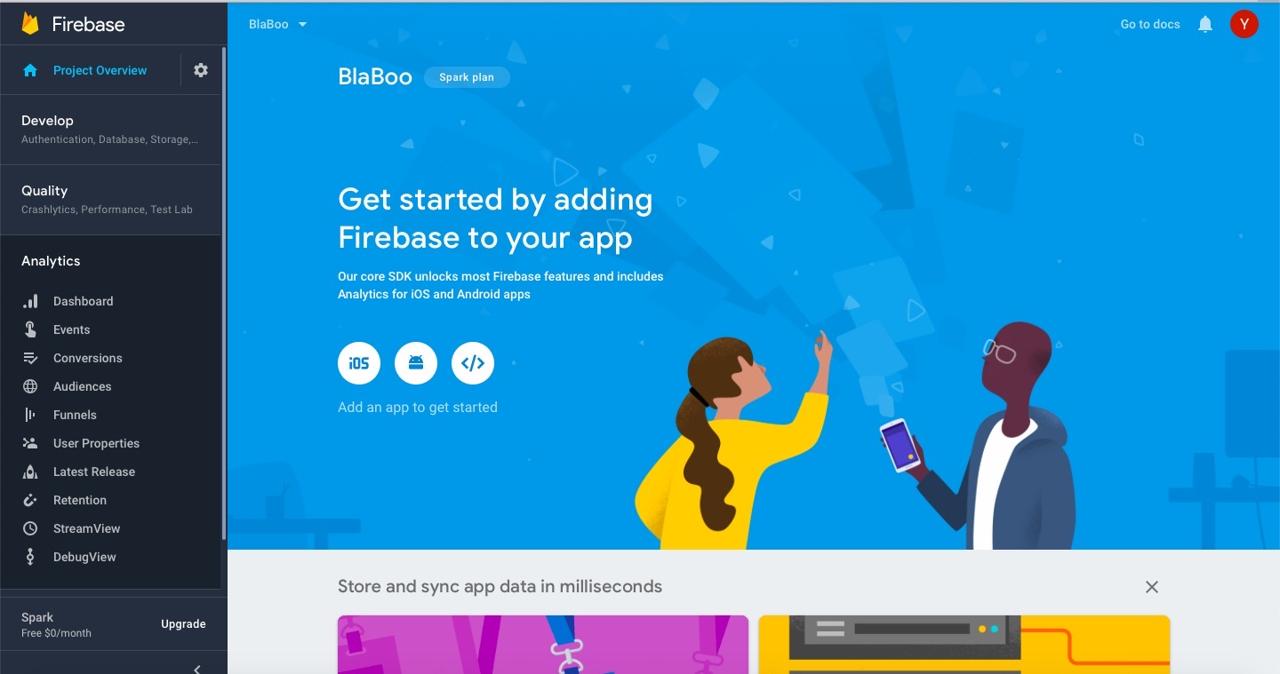
구글 파이어베이스 콘솔(Google Firebase Console)에서 프로젝트를 선택하면 다음과 같은 화면이 보입니다.

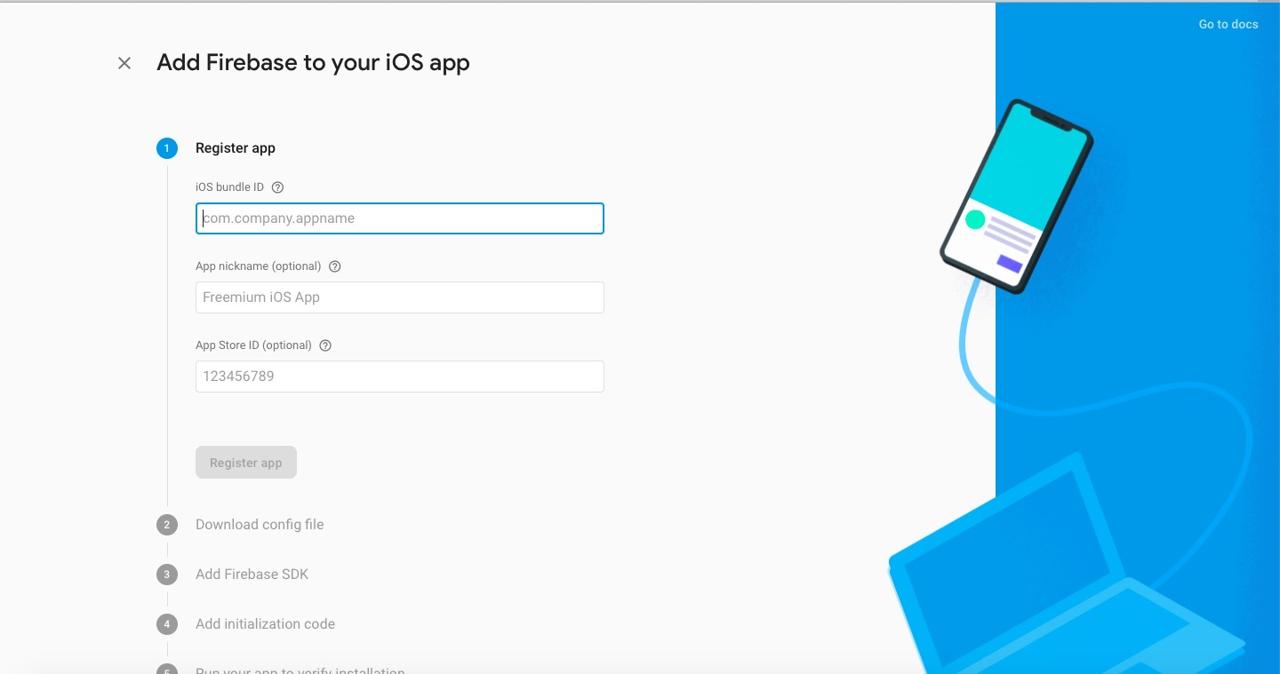
중앙에 iOS 버튼을 눌러 iOS 설정 화면으로 이동합니다.

개발한 앱에 번들 ID(bundle ID)를 입력하고 Register app 버튼을 선택합니다.

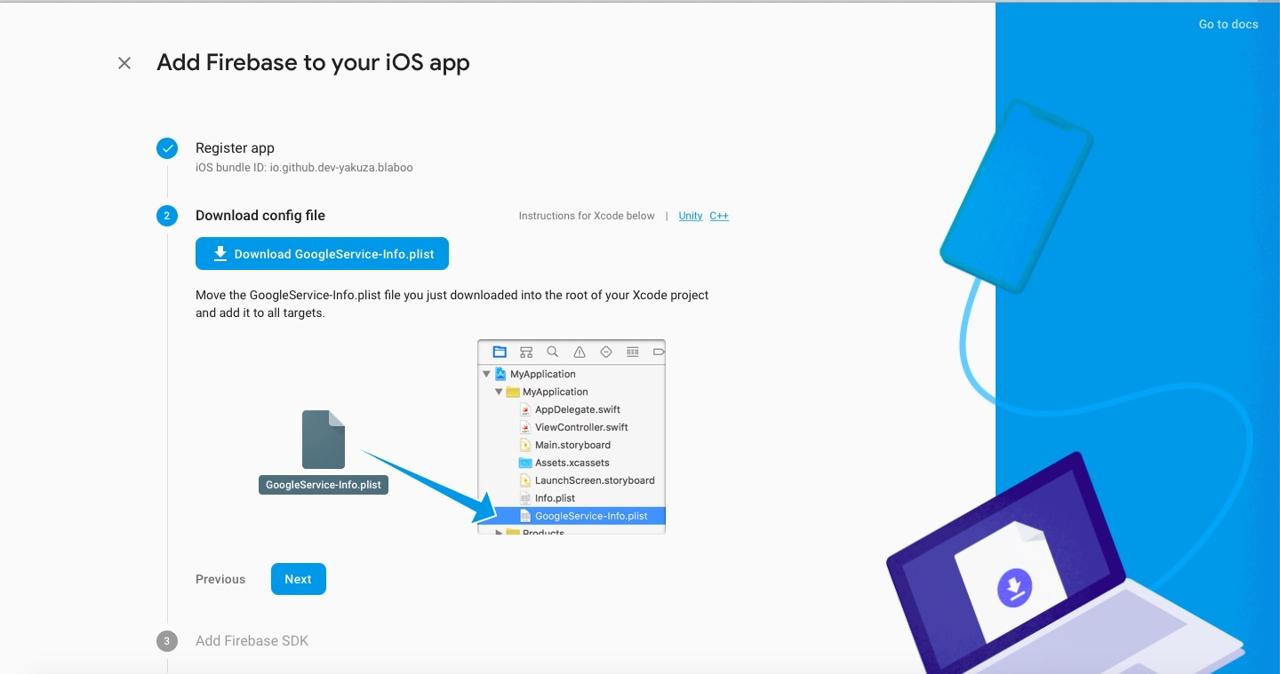
구글 파이어베이스(Google Firebase)가 생성한 GoogleService-Info.plist 파일을 다운로드하여 info.plist와 동일한 위치에 추가합니다. GoogleService-Info.plist 파일 추가를 완료했다면 Next 버튼을 클릭합니다.

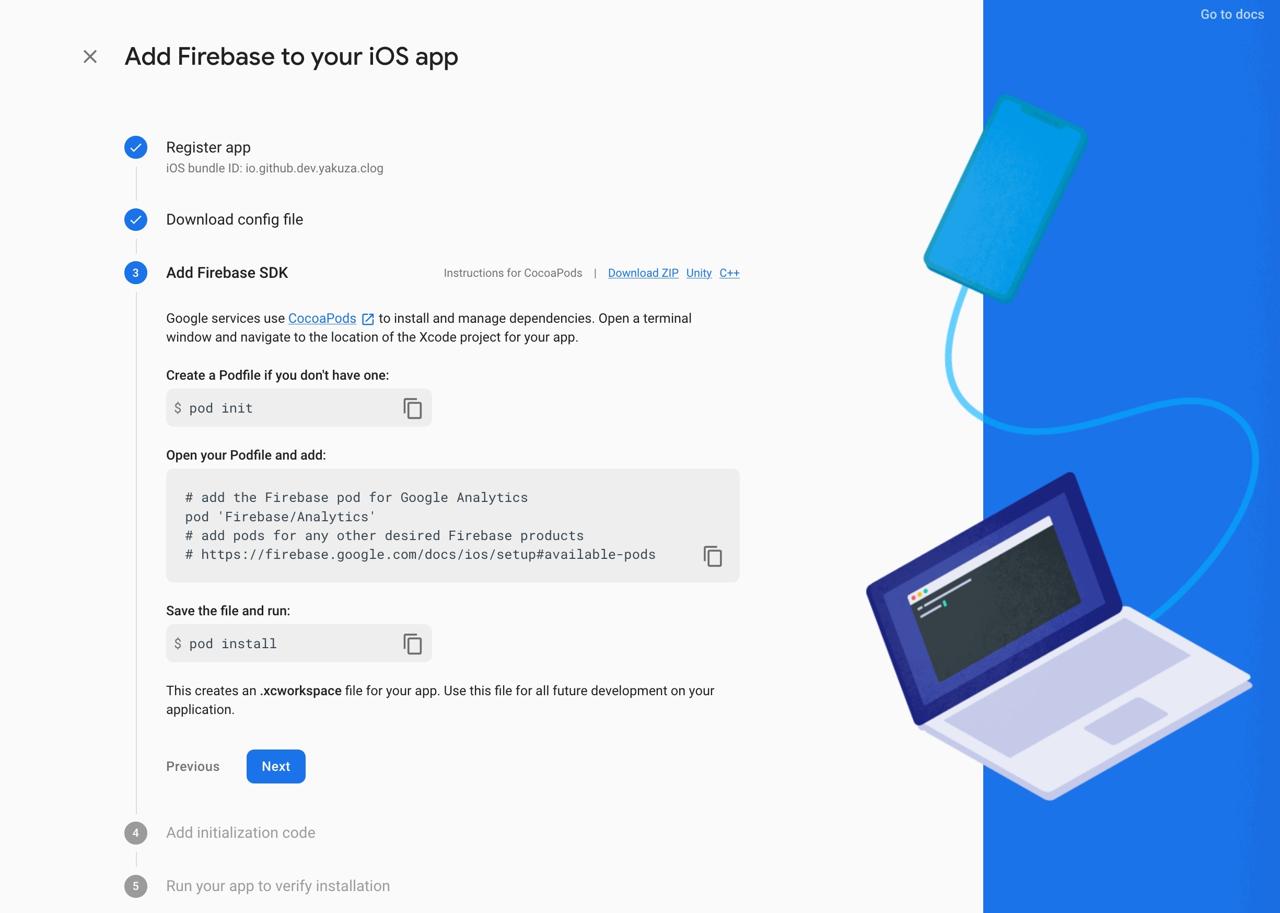
화면에 표시된 방식으로 구글 파이어베이스 SDK(Google Firebase SDK)를 React Native 프로젝트에 추가할 필요가 있습니다. ./ios/Podfile 파일을 열고 아래와 같이 수정합니다.
target 'blaboo' do
...
pod 'Firebase/Analytics'
...
end
Google Analytics를 사용하지 않는 분들은 위와 같이 코드를 수정할 필요가 없습니다.
아래에 명령어를 통해 구글 파이어베이스 SDK(Google Firebase SDK)를 설치합니다.
pod install
# pod update

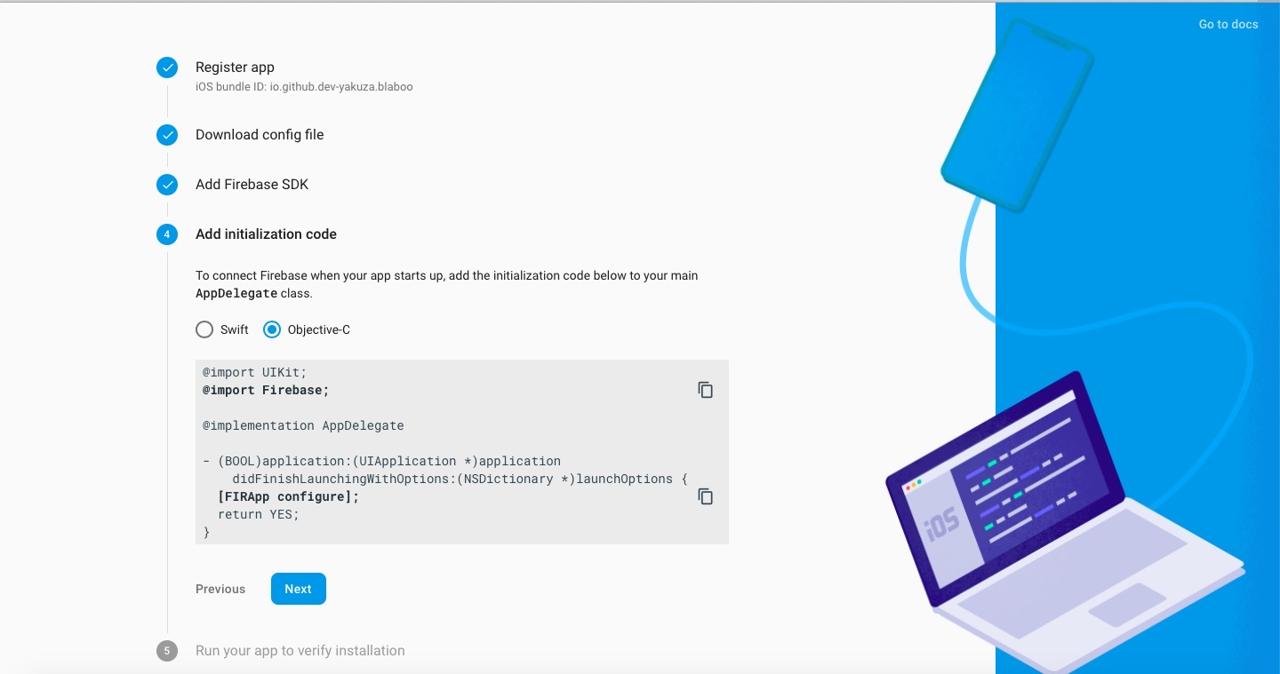
React Native 프로젝트의 AppDelegate.m 파일에 아래와 같이 코드를 추가합니다.
...
@import Firebase;
@implementation AppDelegate
...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[FIRApp configure];
...
return YES;
}
...
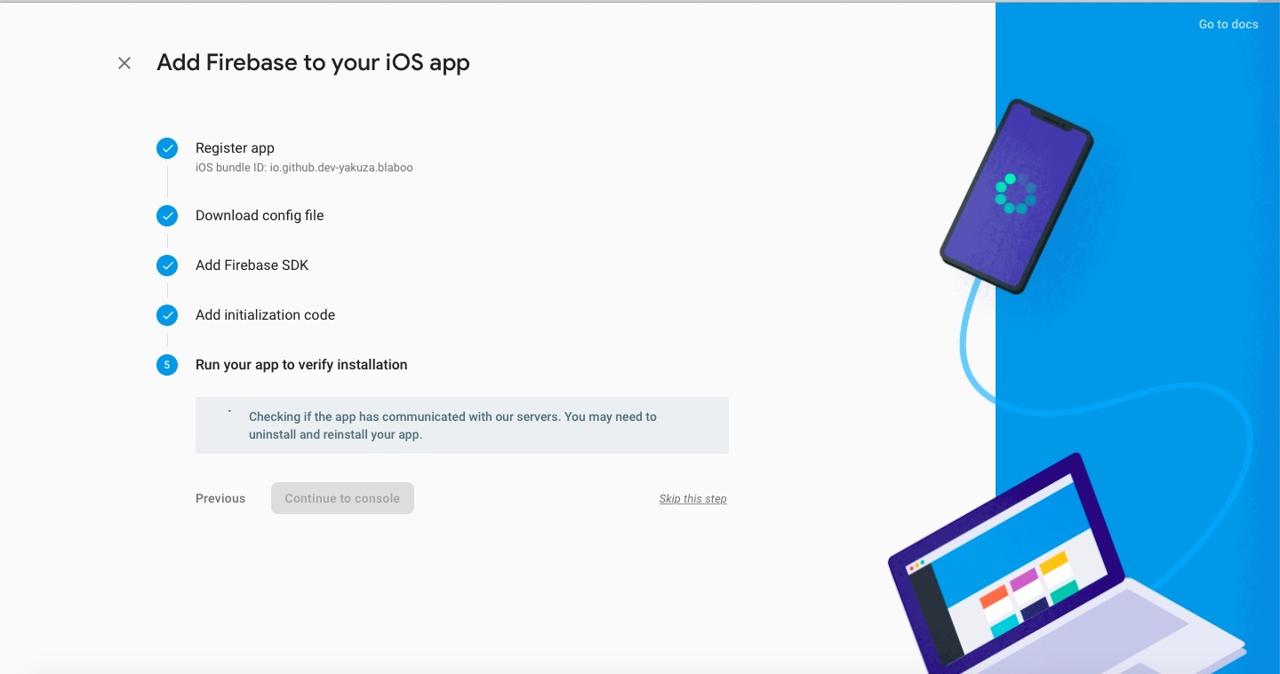
구글 파이어베이스 SDK(Google Firebase SDK)를 초기화합니다.

저는 이 부분에서 Skip this step을 눌러 이 부분을 건너 뛰었습니다.
안드로이드 설정
이제 react-native-firebase를 사용하기 위해 안드로이드를 설정하는 방법에 대해서 알아봅시다.
안드로이드 패키지명 수정
React Native 프로젝트 폴더에서
android/app/BUCK파일 수정... android_build_config( ... package = "package_name", ) ... android_resource( ... package = "package_name", ... ) ...React Native 프로젝트 폴더에서
android/app/src/main/AndroidManifest.xml파일 수정<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="package_name"> ...React Native 프로젝트 폴더에서
android/app/src/main/java/com/ProjectName/MainActivity.java파일 수정package package_name; ...React Native 프로젝트 폴더에서
android/app/src/main/java/com/ProjectName/MainApplication.java파일 수정package package_name; ...React Native 프로젝트 폴더에서
android/app/build.gradle파일 수정... defaultConfig { applicationId package_name ... } ...
이렇게 패키지명을 변경하였다면, android/app/src/main/java/com/[App Name]/MainActivity.java으로 되어 있는 폴더 구조를 android/app/src/main/java/[Package Name Folder]/MainActivity.java과 같이 변경해줄 필요가 있습니다.
Firebase 안드로이드 프로젝트 설정
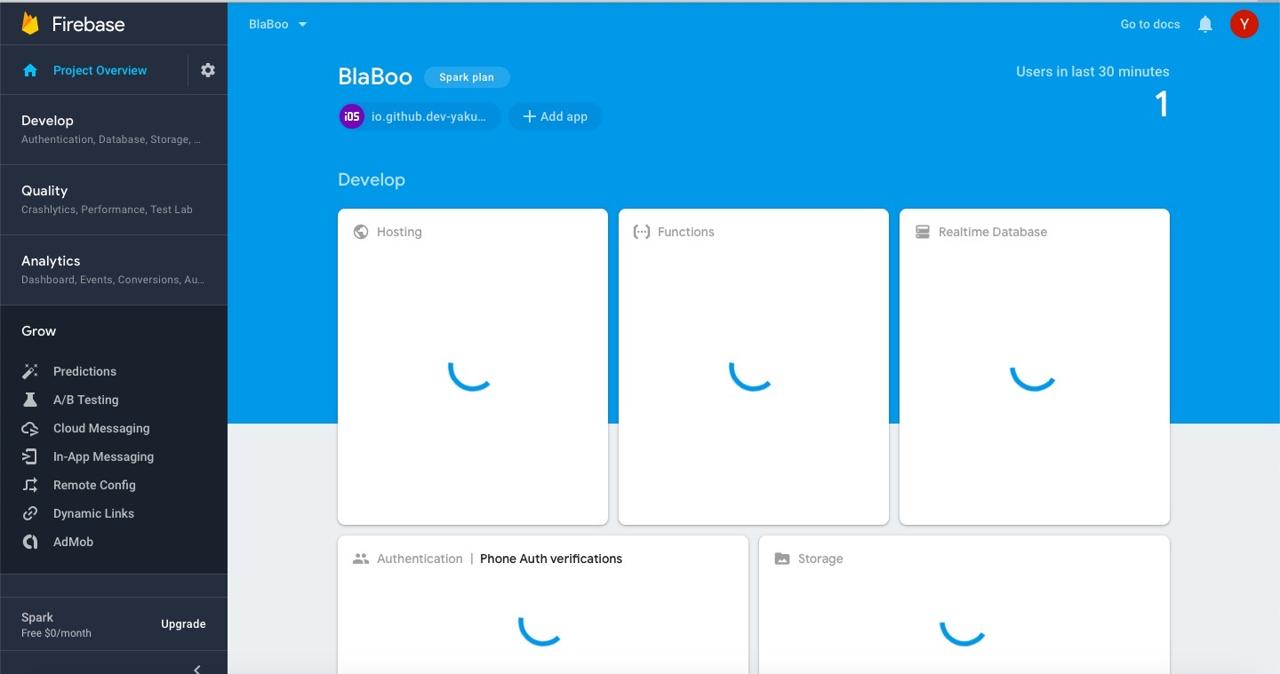
구글 파이어베이스 콘솔(Google Firebase Console)에서 왼쪽 상단의 Project Overview를 선택합니다.

상단에 + Add app > 안드로이드(Android) 아이콘을 눌러 안드로이드(Android) 프로젝트 설정으로 이동합니다.

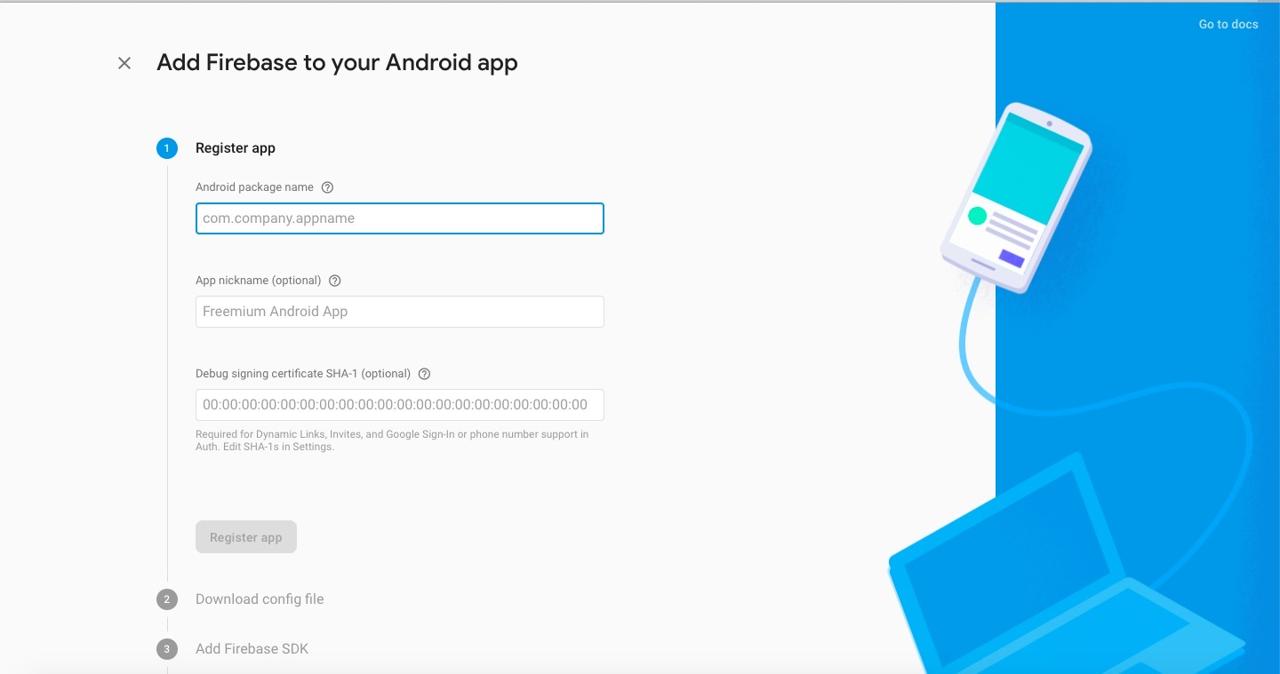
안드로이드 패키지명(Android Package Name)을 입력하고 Register app을 선택합니다.

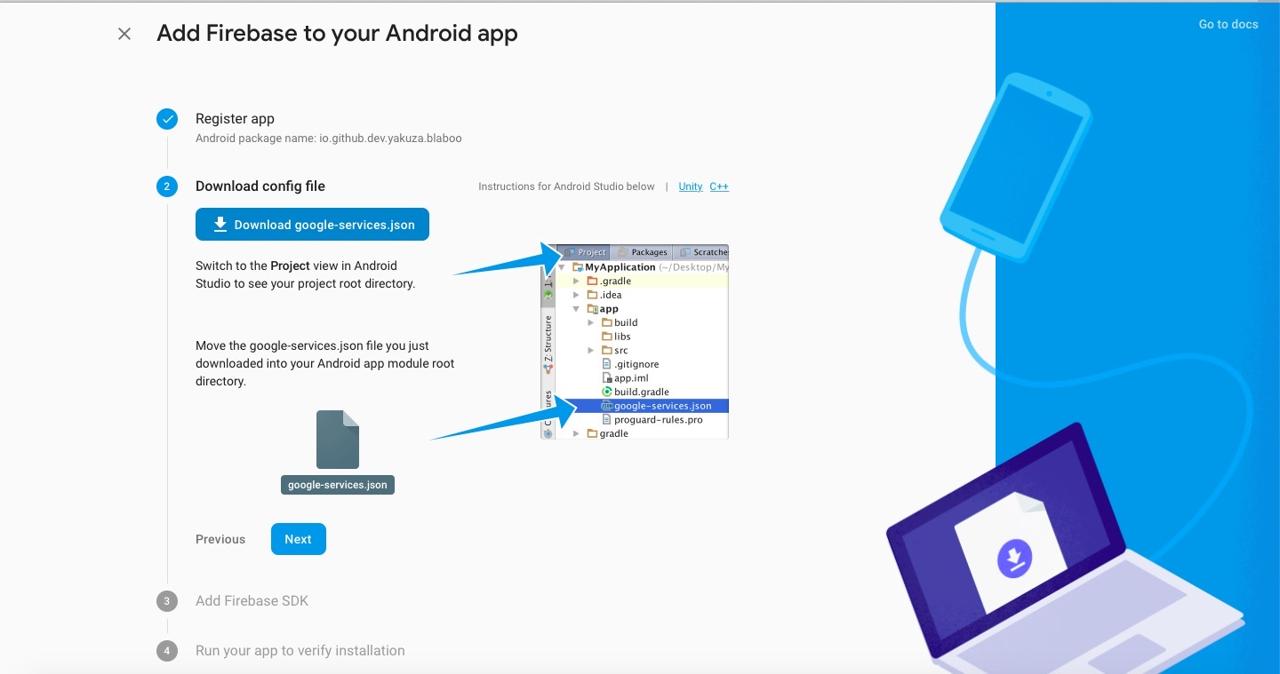
구글 파이어베이스(Google Firebase)가 만든 google-services.json 파일을 React Native 프로젝트의 android/app 폴더에 복사합니다. 그리고 Next버튼을 눌러 다음 단계로 진행합니다.

React Native 프로젝트가 있는 폴더에서 android/build.gradle 파일을 열고 아래에 코드를 추가합니다.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath("com.android.tools.build:gradle:3.5.2")
classpath 'com.google.gms:google-services:4.3.3'
}
}
...
allprojects {
repositories {
mavenLocal()
google()
jcenter()
...
}
}
위와 같이 repositories에 google()이 포함되어 있어야 하며, jcenter()보다 위에 선언되어 있어야 됩니다.
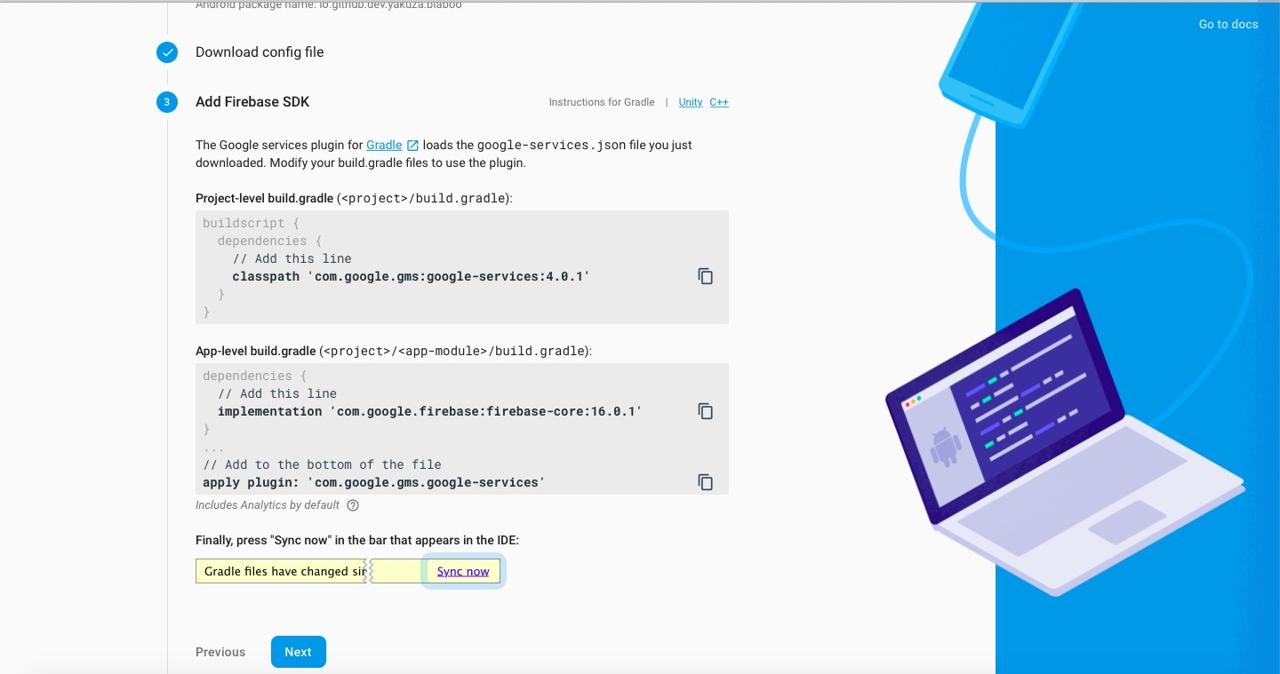
React Native 프로젝트가 있는 폴더에서 android/app/build.gradle 파일을 열고 아래에 코드를 추가합니다.
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services'
...
dependencies {
implementation platform('com.google.firebase:firebase-bom:26.2.0')
implementation 'com.google.firebase:firebase-analytics'
...
}
...
apply plugin: 'com.google.gms.google-services'
다음은 ./android/build.gradle 파일을 열고 아래와 같이 수정합니다.
buildscript {
ext {
...
}
repositories {
...
}
dependencies {
classpath("com.android.tools.build:gradle:3.4.2")
classpath 'com.google.gms:google-services:4.3.4'
}
}
완료
이것으로 React Native에서 Firebase를 사용하기 위해 react-native-firebase를 설치하는 방법에 대해서 알아보았습니다. 다른 기능들을 추가하는 방법에 대해서는 아래에 링크를 참고하시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)