개요
React Native 프로젝트에서 Firebase의 Crashlytics를 사용하기 위해 react-native-firebase를 사용하는 방법에 대해서 알아보려고 합니다.
- react-native-firebase(V6): https://rnfirebase.io/
이 블로그는 시리즈로 제작되어있습니다. 다른 내용을 확인하고 싶으신 분들은 아래에 블로그 리스트를 참고하시기 바랍니다.
- react-native-firebase V6 설치
- react-native-firebase V6 Crashlytics
- react-native-firebase V6 Admob
react-native-firebase의 이전 버전(V5)을 사용하는 방법에 대해서는 아래에 블로그 리스트를 참고하시기 바랍니다.
react-native-firebase 설치 및 준비
아래에 블로그를 참고하여 react-native-firebase를 설치하고, Firebase 프로젝트를 생성합니다.
라이브러리 설치
아래에 명령어를 사용하여 react-native-firebase의 Crashlytics를 설치합니다.
npm install --save @react-native-firebase/crashlytics
아래에 명령어를 사용하여 iOS 프로젝트에 react-native-firebase의 Crashlytics를 연결합니다.
cd ios
pod install
Firebase 프로젝트 설정
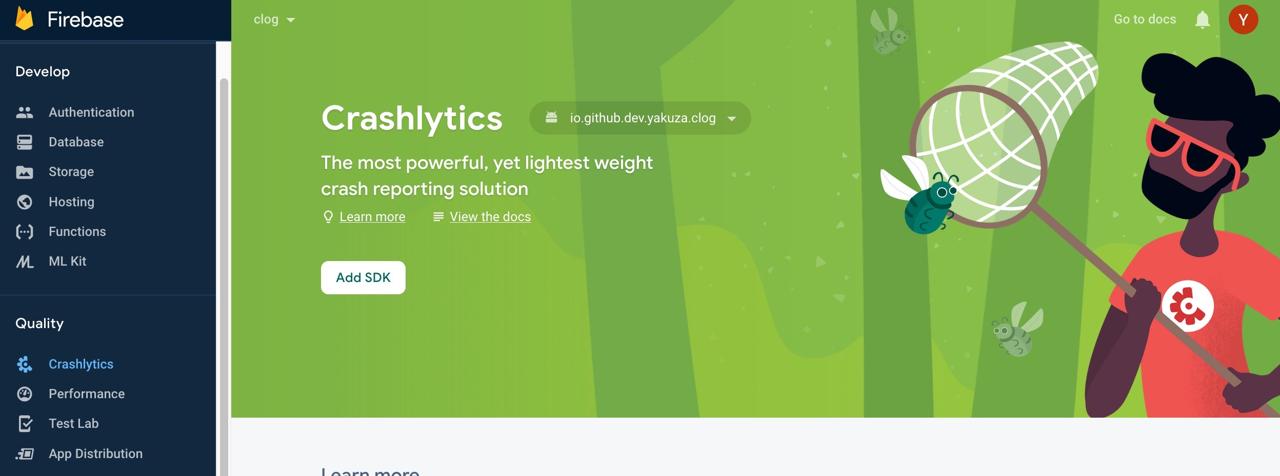
다음은 구글의 파이어베이스(Google Firebase)에서 프로젝트에 Crashlytics를 설정할 필요가 있습니다. Firebase의 Console로 이동한 후, 왼쪽 메뉴에서 Crashlytics를 선택합니다.

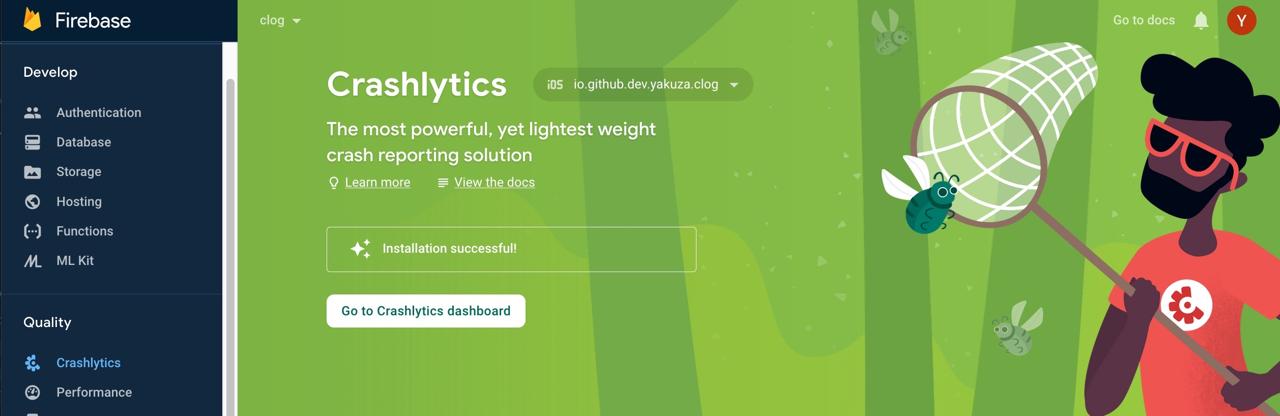
상단에 있는 Add SDK 버튼을 눌러서 SDK를 추가합니다. 또한 상단에 Crashlytics 타이틀 옆에 있는 프로젝트를 선택하여 iOS/안드로이드로 변경 한 후, Add SDK를 눌러 iOS, 안드로이드 모두 SDK를 추가해 줍니다.
안드로이드 설정
안드로이드에서 Crashlytics를 사용하기 위해, android/build.gradle 파일을 열고 다음과 같이 수정합니다
buildscript {
...
dependencies {
...
classpath 'com.google.gms:google-services:4.3.4'
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.4.1'
}
}
그리고 android/app/build.gradle을 열고 다음과 같이 수정합니다.
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.google.firebase.crashlytics'
...
iOS 설정
iOS는 안드로이드와 달리 특별한 설정을 할 필요가 없습니다.
완료
이것으로 Firebase의 Crashlytics를 사용하기 위해, react-native-firebase 라이브러리를 사용하는 방법에 대해서 알아보았습니다.

react-native-firebase로 Crashlytics를 잘 설정하고, React Native 프로젝트를 잘 실행하였다면, 위와 같은 화면을 확인할 수 있습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)