개요
이번 블로그 포스트에서는 flutter_colorpicker를 사용하여, 사용자가 쉽게 색상을 선택할 수 있는 기능을 구현하는 방법에 대해서 알아볼 예정입니다.
- flutter_colorpicker: https://pub.dev/packages/flutter_colorpicker

이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
공식 예제
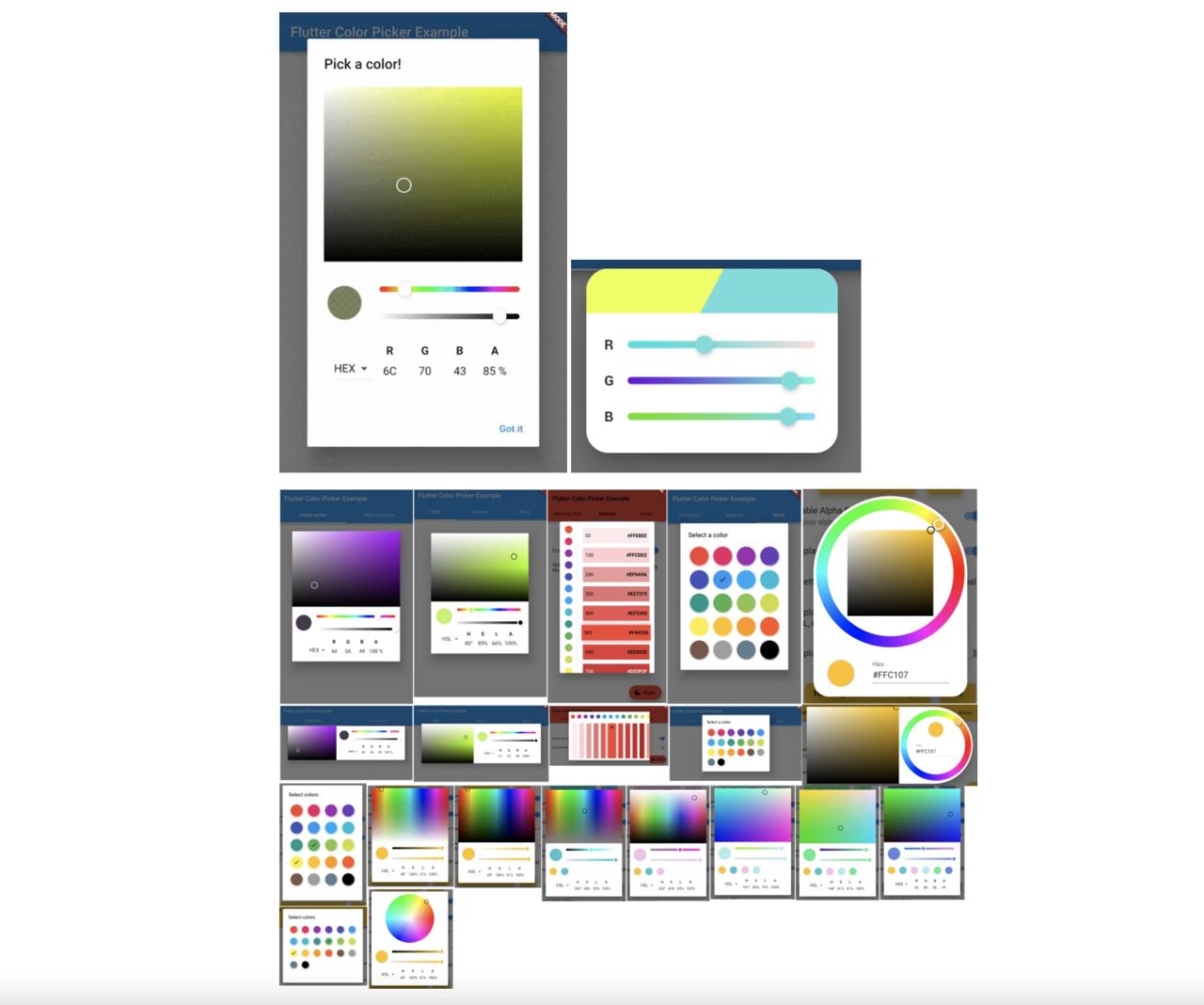
flutter_colorpicker는 다양한 기능을 제공하고 있으며, 이를 확인할 수 있는 예제를 제공하고 있습니다. 해당 예제는 아래에 링크를 통해 확인할 수 있습니다.
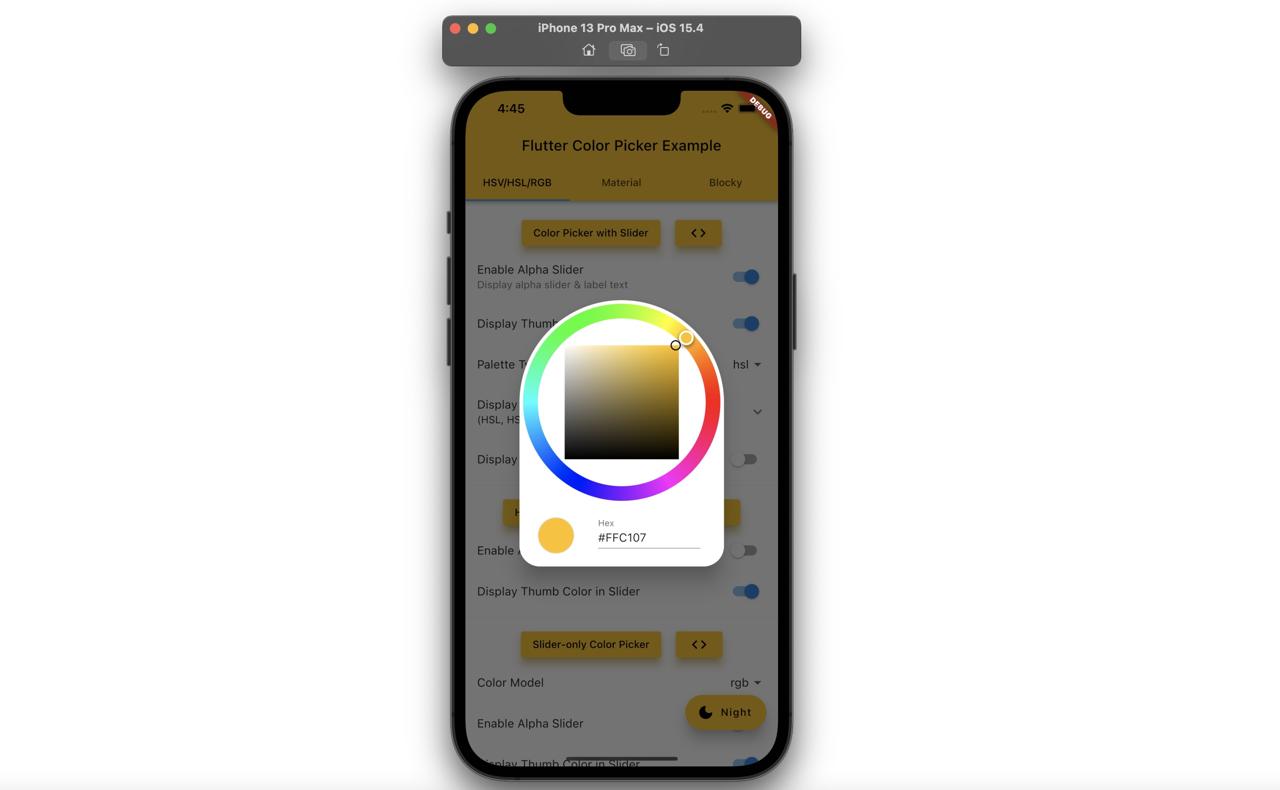
해당 예제를 실행하면 다음과 같은 화면을 확인할 수 있습니다.

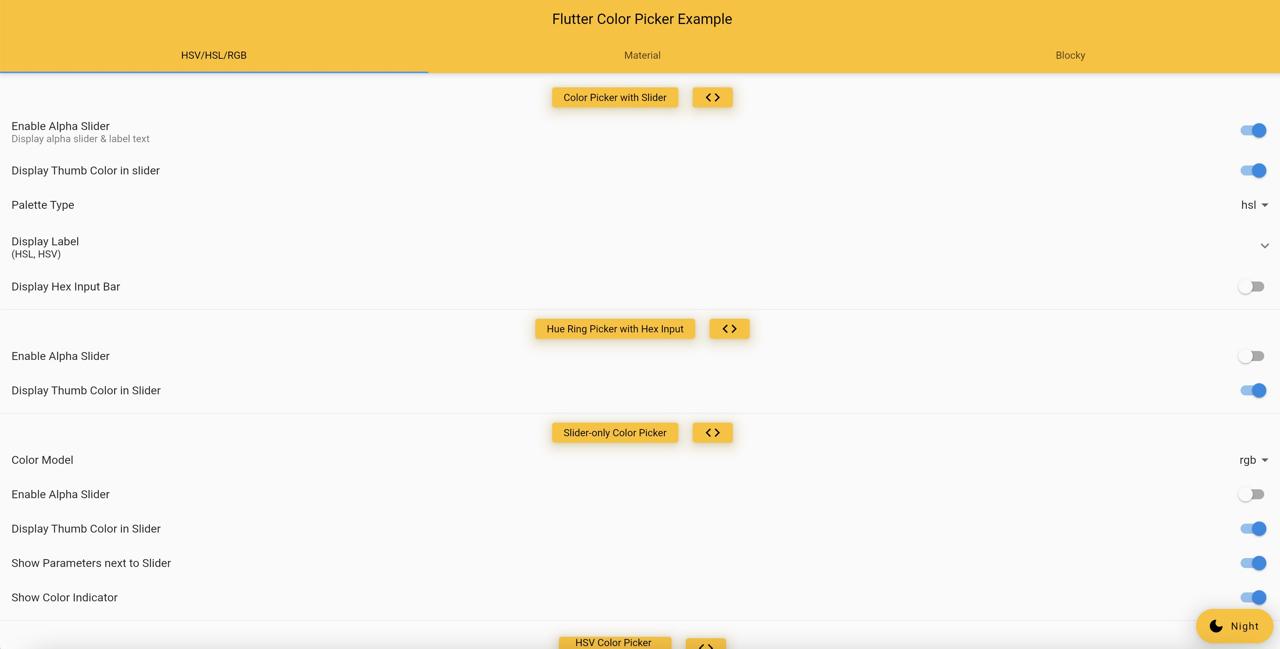
또한, flutter_colorpicker가 웹을 지원하므로 다음과 같이 웹에서 예제를 확인할 수 있습니다.

웹에 관한 예제는 다음 링크를 통해 확인할 수 있습니다
간단한 예제
flutter_colorpicker가 많은 기능을 제공하기 때문에, 공식 예제가 조금 복잡합니다. 그래서 여기서는 간단한 예제를 만들어 봄으로써, flutter_colorpicker를 사용하는 방법에 대해서 알아보려 합니다.

이 예제는 하단에 flutter_colorpicker를 표시하고, 색상을 변경하면, 상단에 표시된 Hello world의 배경색이 변경되도록 만들 예정입니다.

Flutter 프로젝트 생성
Flutter에서 flutter_colorpicker를 사용하여 사용자가 쉽게 색상을 입력할 수 있는 기능을 개발하는 방법에 대해 알아보기 위해 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
flutter create flutter_colorpicker_example
flutter_colorpicker 설치
flutter_colorpicker을 사용하기 위해, 다음 명령어를 실행하여 flutter_colorpicker 패키지를 설치합니다.
# cd flutter_colorpicker_example
flutter pub add flutter_colorpicker
예제 작성
이제 flutter_colorpicker를 사용하는 예제를 작성해 보도록 합시다. 예제를 작성하기 위해 ./lib/main.dart 파일을 열고 다음과 같이 수정합니다.
...
class _MyHomePageState extends State<MyHomePage> {
Color _color = Colors.blue;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
children: [
Expanded(
flex: 1,
child: Container(
width: double.infinity,
color: _color,
child: const Center(
child: Text(
"Hello World",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
),
Padding(
padding: const EdgeInsets.all(20.0),
child: ColorPicker(
pickerColor: _color,
onColorChanged: (Color color) {
setState(() {
_color = color;
});
},
pickerAreaHeightPercent: 0.9,
enableAlpha: true,
paletteType: PaletteType.hsvWithHue,
),
),
],
),
),
);
}
}
이 예제는 flutter_colorpicker에서 선택된 색상을 State에 저장하여, 변경된 색상을 화면에 표시하도록 하였습니다.
class _MyHomePageState extends State<MyHomePage> {
Color _color = Colors.blue;
...
}
화면 구성은 Column 위젯을 사용하여 상단에는 flutter_colorpicker에서 선택된 색상을 표시하고, 하단에는 flutter_colorpicker를 표시하도록 하였습니다.
...
@override
Widget build(BuildContext context) {
return Scaffold(
...,
body: Center(
child: Column(
children: [
Expanded(
flex: 1,
child: Container(
width: double.infinity,
color: _color,
child: const Center(
...
),
),
),
),
Padding(
padding: const EdgeInsets.all(20.0),
child: ColorPicker(
...
),
),
],
),
),
);
}
flutter_colorpicker에서 색상을 선택하면 State에 해당 색상이 저장되고, 저장된 색상을 Container 위젯의 배경색으로 표시하도록 하였습니다. 그리고 그 위에 흰색으로 Hello world라는 문자열을 표시하도록 하였습니다.
...
child: Container(
width: double.infinity,
color: _color,
child: const Center(
child: Text(
"Hello World",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
...
flutter_colorpicker를 사용하기 위해서는 ColorPicker 위젯을 사용해야 합니다.
...
child: ColorPicker(
pickerColor: _color,
onColorChanged: (Color color) {
setState(() {
_color = color;
});
},
pickerAreaHeightPercent: 0.9,
enableAlpha: true,
paletteType: PaletteType.hsvWithHue,
),
...
ColorPicker를 표시할 때, 기본 색상을 pickerColor에 설정할 수 있습니다. 그리고 ColorPicker에서 색상이 변경되면 onColorChanged 함수가 호출되며, 이때 선택된 색상이 파라메터로 전달됩니다.
이 예제에서는 전달받은 색상을, setState을 사용하여 State에 저장된 색상을 변경하도록 하여, 화면에 표시된 색상이 변경되도록 하였습니다.
확인
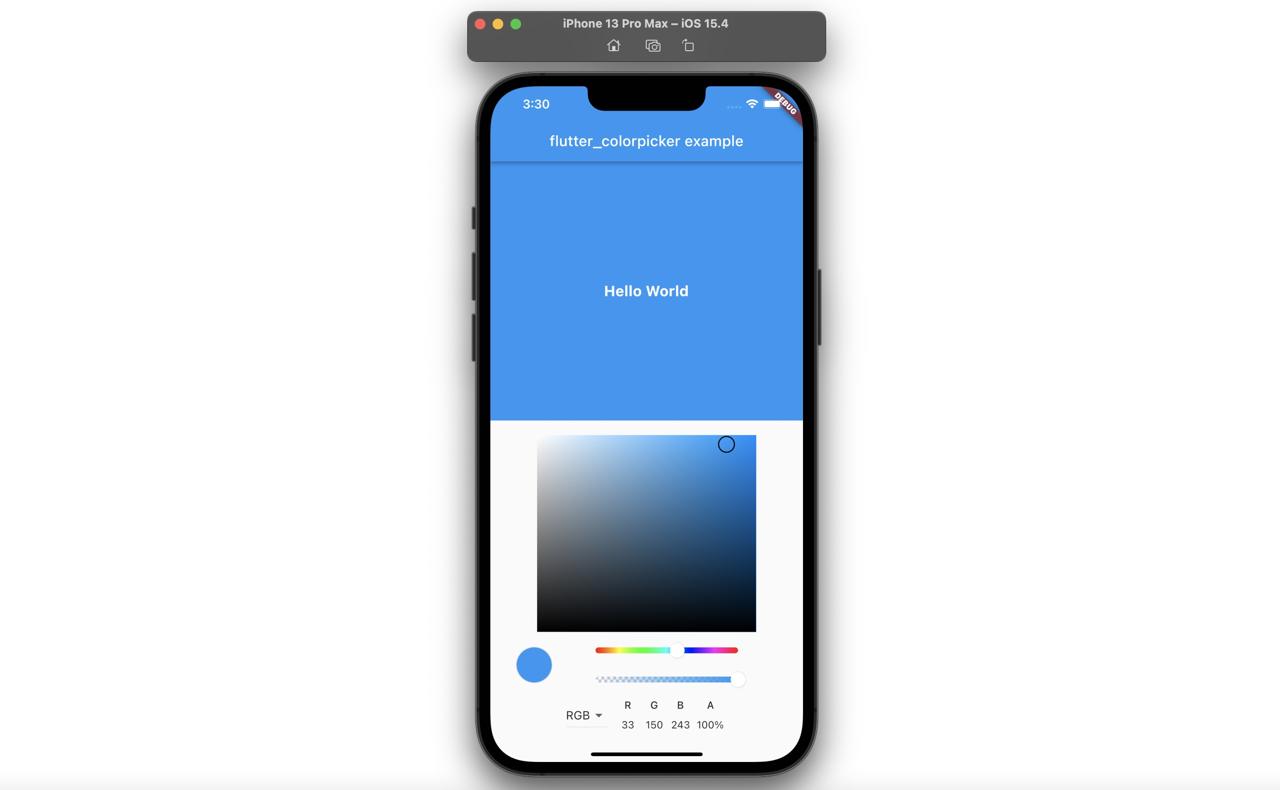
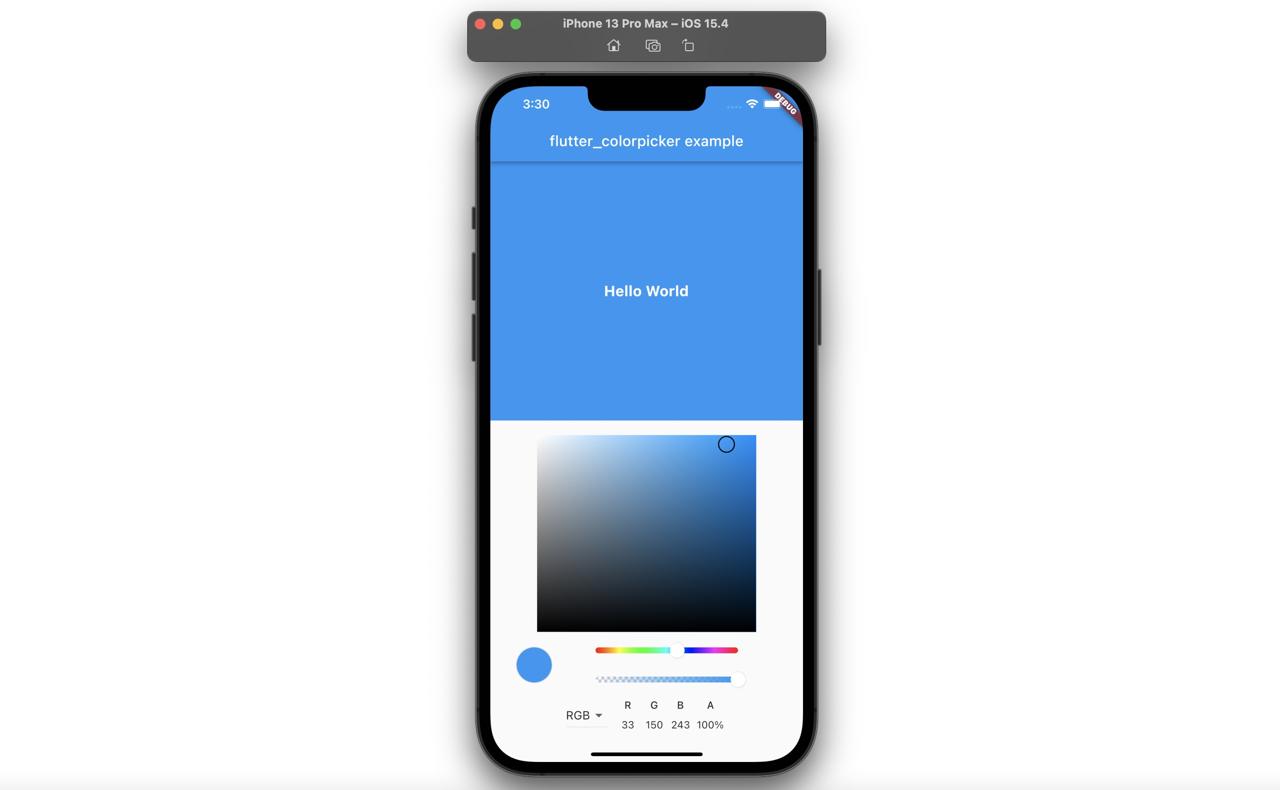
해당 예제를 실행해 보면, 다음과 같이 파란색 배경에 Hello world가 표시되는 것을 확인할 수 있습니다.

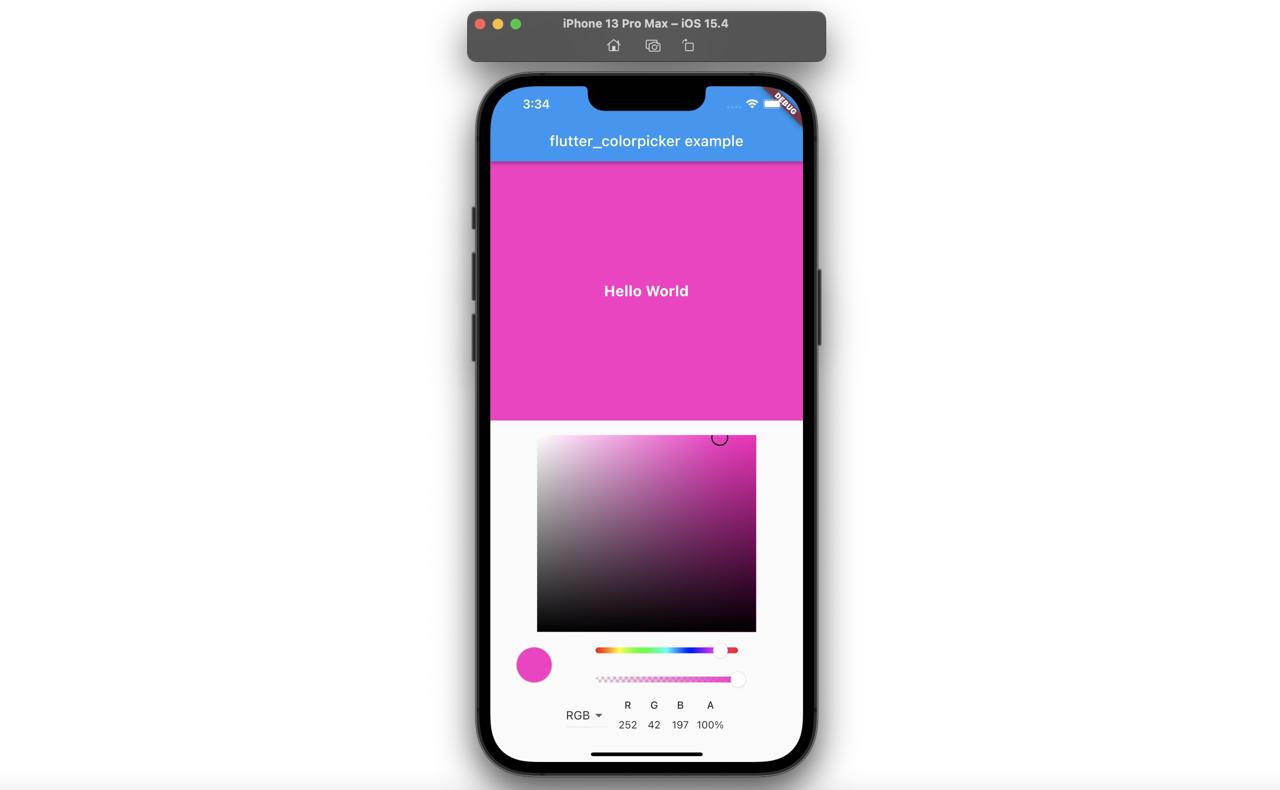
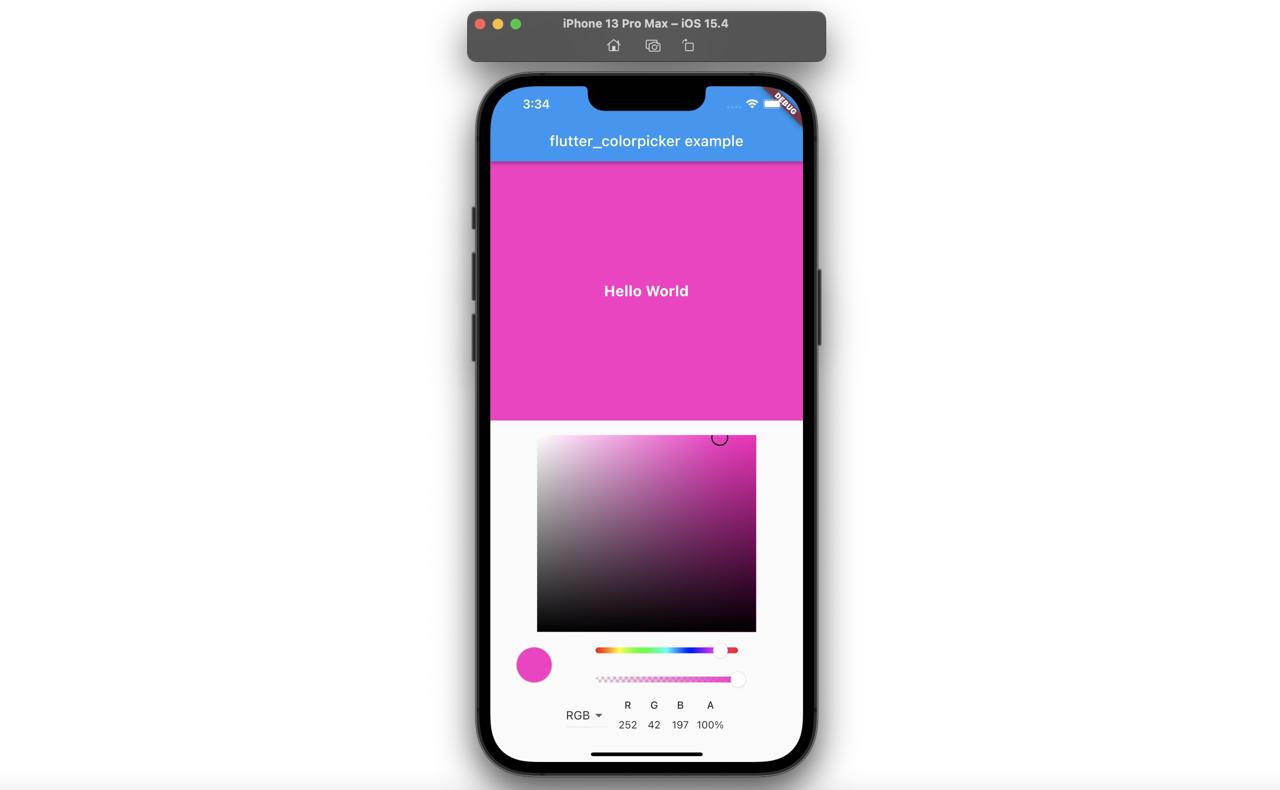
이제 ColorPicker를 사용하여 원하는 색상으로 변경하면, 다음과 같이 해당 색상으로 잘 변경되는 것을 확인할 수 있습니다.

완료
이것으로 Flutter에서 flutter_colorpicker를 사용하여, 사용자가 색상을 좀 더 간단히 변경할 수 있는 기능을 구현해 보았습니다. flutter_colorpicker는 다양한 기능을 제공하고 있습니다. 우선, 제가 만든 간단한 예제로, 화면에 ColorPicker를 표시한 후, 필요한 기능들을 flutter_colorpicker의 공식 예제에서 확인하며 추가하면, 원하는 ColorPicker를 좀 더 쉽게 구현하실 수 있습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)