目次
概要
今まで作ったjekyllプロジェクトをgithub pageへアップロードしてブログを始めてみましょう。基本ソースはbitbucketで管理する予定でjekyllからbuildされたstaticページをgithubへアップロードしてサービスする予定です。
jekyllを使ってプロジェクトを作る方法をよく知らない方は以前のブログを確認してください。
jekyllプロジェクト生成
jekyllプロジェクトオプション
bitbucket
bitbucketもgithubのようにrepositoryを管理するツールです。機能がたくさんありますが、ここではgithub pageへアップロードするソースを管理用で説明します。自分のソースが公開されても良い方はここはスキップしても構わないです。
下記のリンクを押してbitbucketへ移動します。
- bitbucket: https://bitbucket.org/
会員登録とログイン
会員登録とログインの説明は省略します。一般的サービスと同じ手順ですので会員登録とログインをしてください。

Repository生成
ログイン後、下のメニューが見えたら+`ボタンを押します。

下のメニューが見えたらRepositoryを押して新しいrepositoryを生成します。

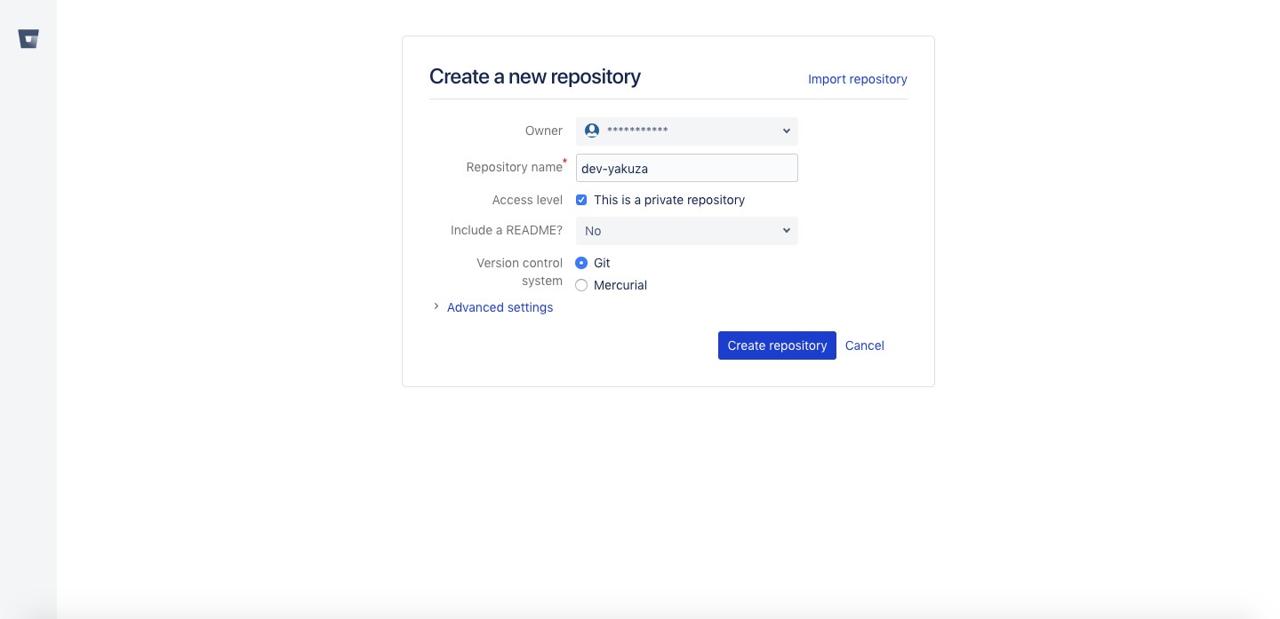
repositoryの情報を入力します。

repositoryの生成が完了しました。
PCへRepository連動
開発で使うPCへ生成したrepositoryを連動してソースコードを管理します。gitのインストールや使い方をよく知らない方はgitに関するブログを参考してください。(git)

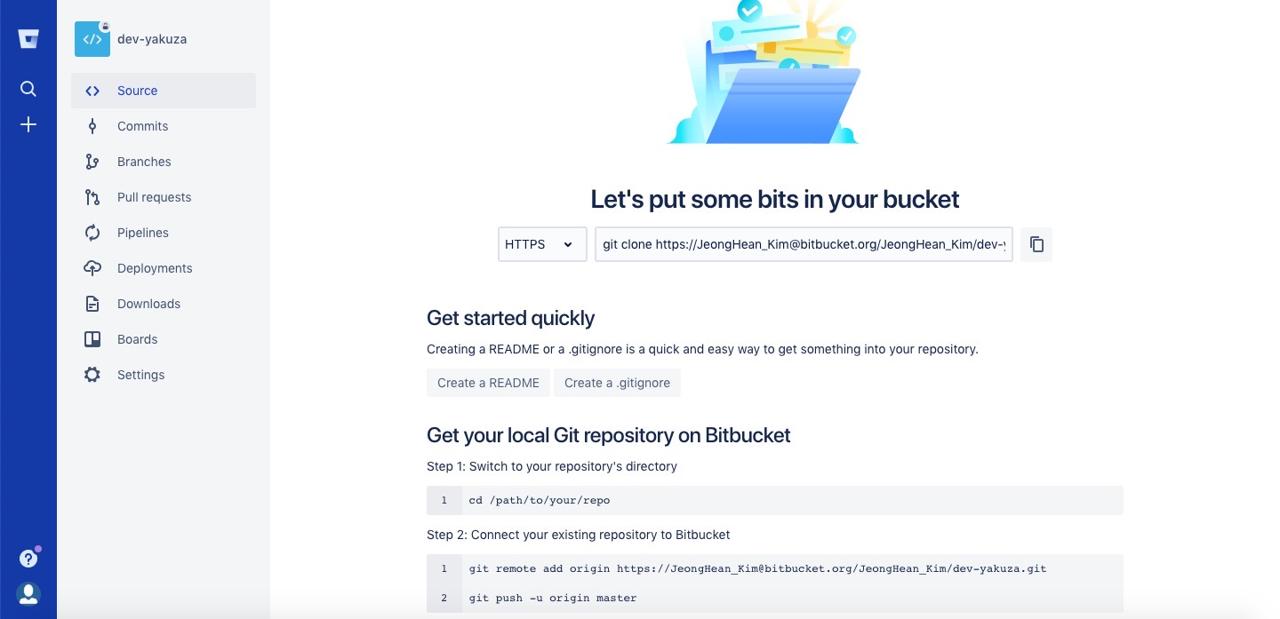
repositoryが生成されたら上の画面が見えます。PCとの連動について詳しく説明が表示してます。一緒にやってみましょう。
// git clone [your bitbucket git url]
git clone https://[email protected]/dev-yakuza/dev-yakuza.git
上記のコマンドでPCへrepositoryをcloneします。生成されたフォルダへjekyllプロジェクトをコピします。(または、jekyllプロジェクトを生成します。)
git add .
git commit -m 'add new project'
git push -u origin master
上のコマンドでlocal(pc)にあるソースをbitbucketへあるrepositoryへアップロードします。
bitbucketサイトで移動して自分が追加したjekyllプロジェクトのソースがあるかどうか確認します。
github page連動
github pageにはjekyllがビルドしたstaticファイルをアップロードしてブログサービスを始まります。
会員登録とログイン
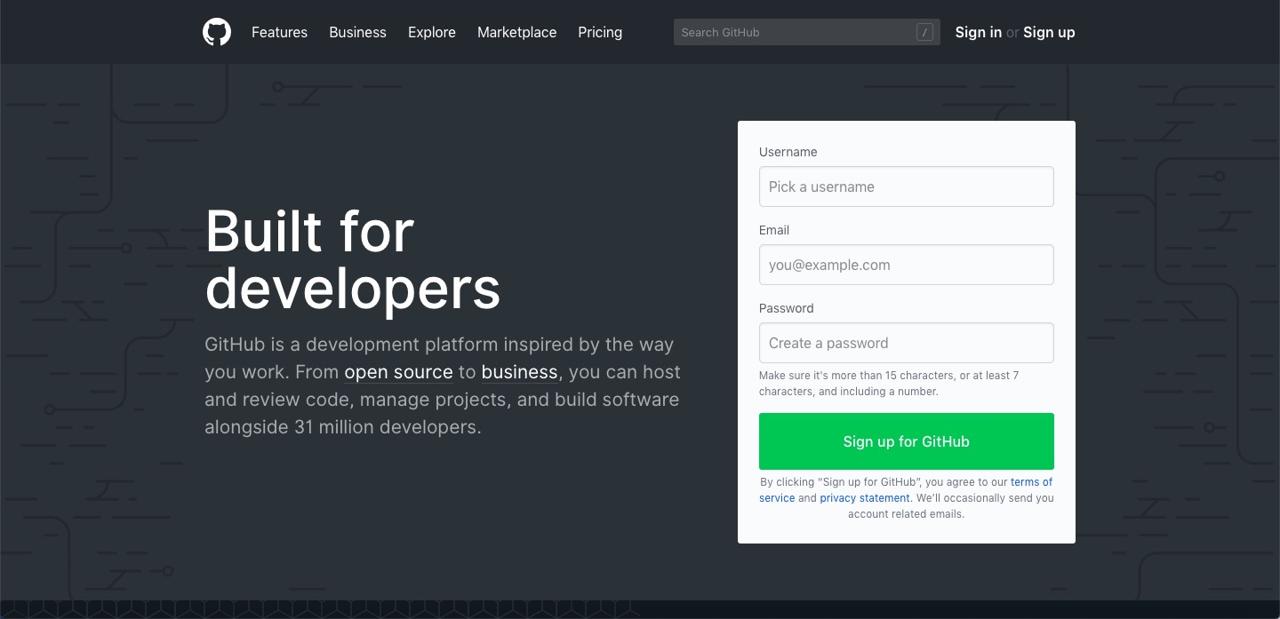
下記のサイトで移動して会員登録とログインをします。会員登録とログインは一般的サービスと同じですので説明は省略します。
注意;会員登録する時ユーザ名には注意してください。https://ユーザ名.github.ioでgithub pageを作る予定です。
- githubサイト: https://github.com/

Repository生成
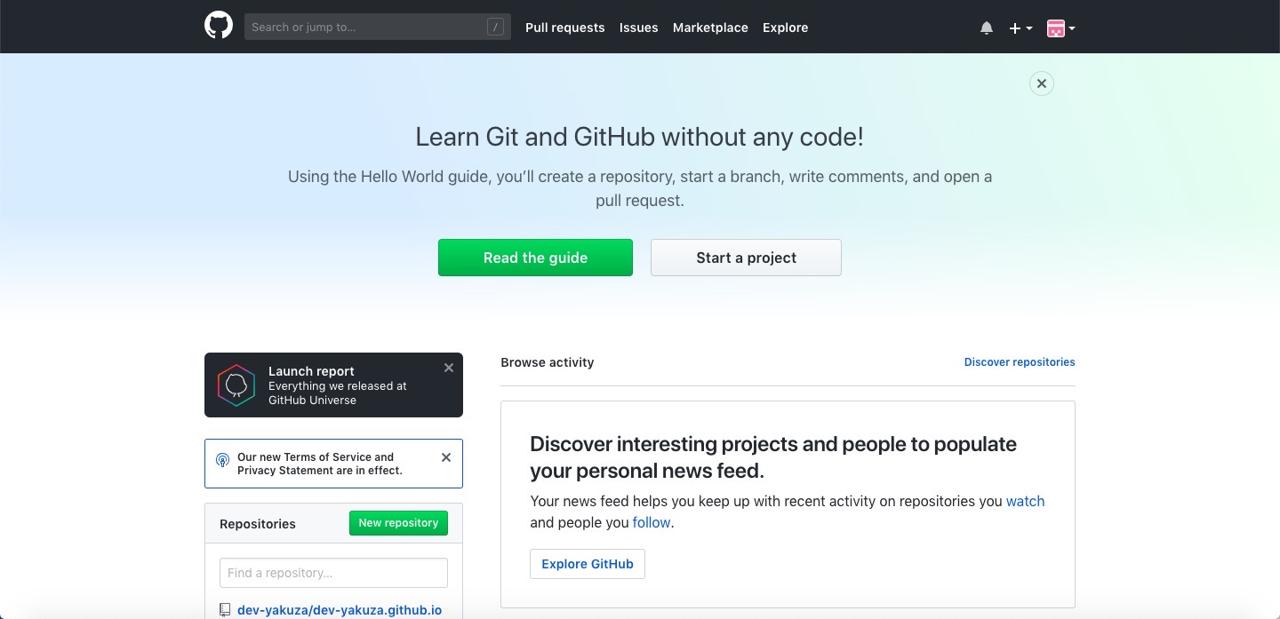
ログインをしたら、下の画面が見えます。Start a projectを押して新しいプロジェクトを生成します。

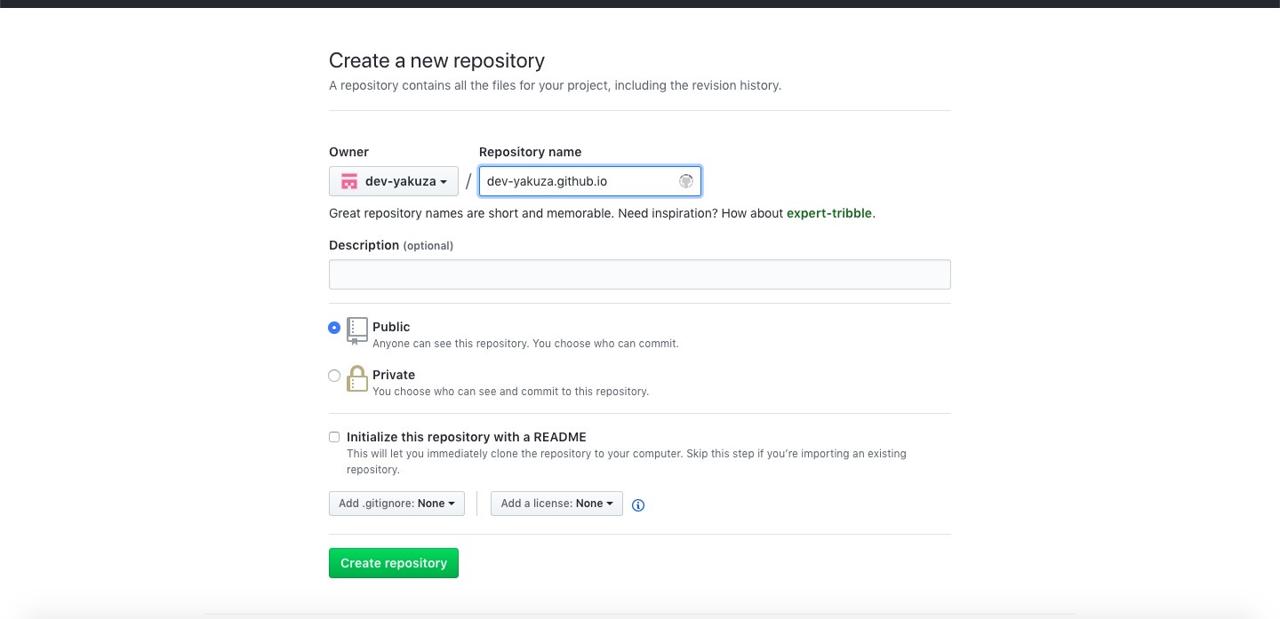
Repository nameにgithubへ会員登録した時作ったユーザ名 + github.ioを入力してCreate repositoryボタンを押してrepositoryを生成します。

PCへRepository連動
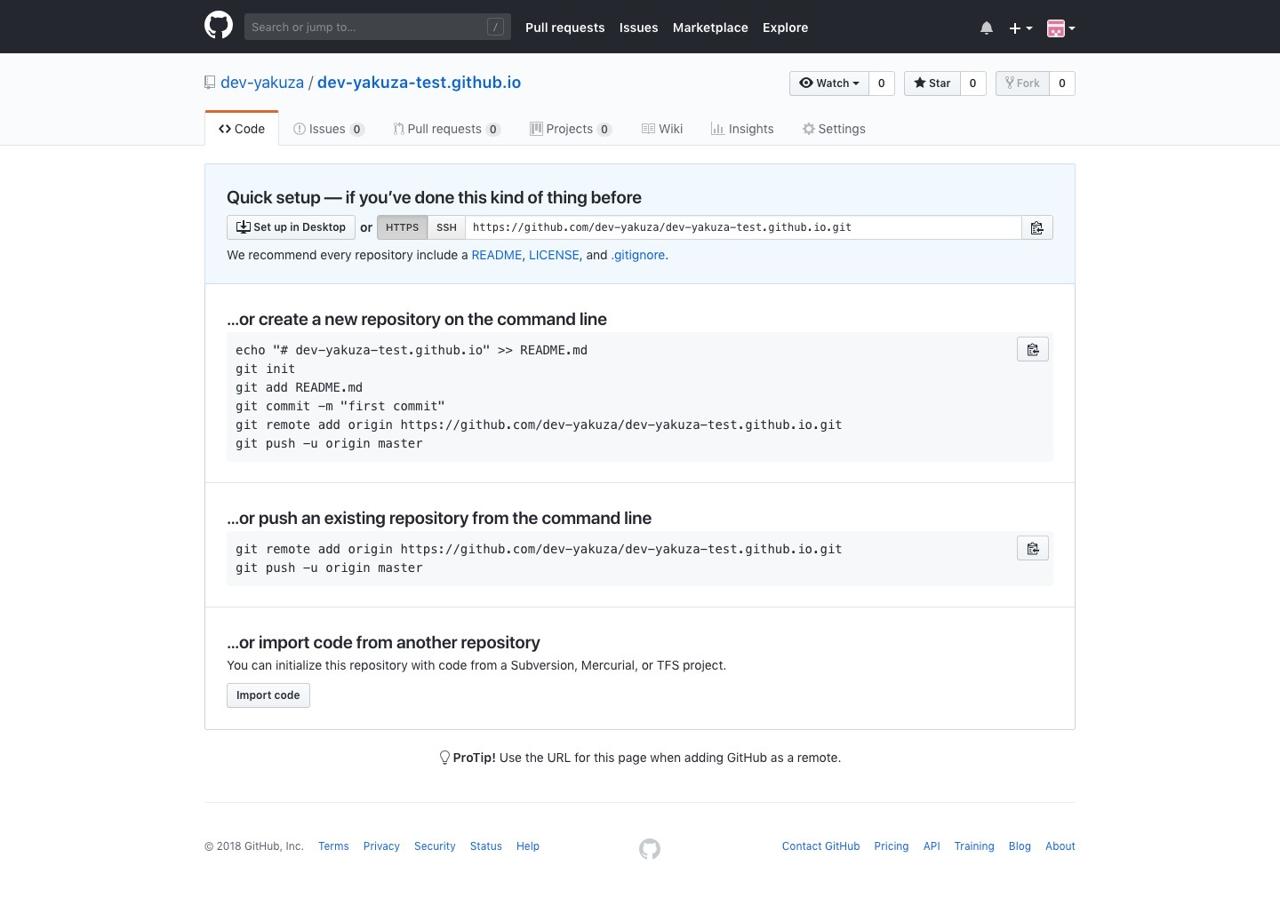
repositoryを生成したらやはり親切に説明があるページが表示します。しかし、私たちはすでにbitbucketとlocalを連動してるので少し別の方法で進めます。もしbitbucketを連動してない方はページの内容で進めてください。

私たちはすでにbitbucketと連動してあるので、下記のコマンドでremote repositoryを追加します。
// git remote add github [github repository url]
git remote add github https://github.com/dev-yakuza/dev-yakuza-test.github.io.git
連動が終わりました。下記のコマンドでjekyllからビルドして貰ったソースをrepositoryへアップロードします。
git subtree add --prefix _site/ github master
git subtree push --prefix _site/ github master
ジキルでビルドしてない方はビルドを先にしてください。
bundle exec jekyll build
github pagesで画面が表示するかどうか確認しましょう。
https://dev-yakuza.github.io
完了
現在ソースをgithub, bitbucketと連動する方法を見ました。build前のソースをbitbucketへ、build後のstaticファイルをgithub pageへアップロードしてブログサービスができるようにやってみました。今から皆さんも自分のブログを始めて見てください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







