概要
今回のブログポストではflutter_colorpickerを使って、ユーザが簡単に色を選択できる機能を実装する方法について説明する予定です。
- flutter_colorpicker: https://pub.dev/packages/flutter_colorpicker

このブログポストで紹介するソースコードは下記のリンクで確認できます。
公式例題
flutter_colorpickerは色んな機能を提供していますし、それを確認する例題も提供しています。当該例題は下記のリンクで確認できます。
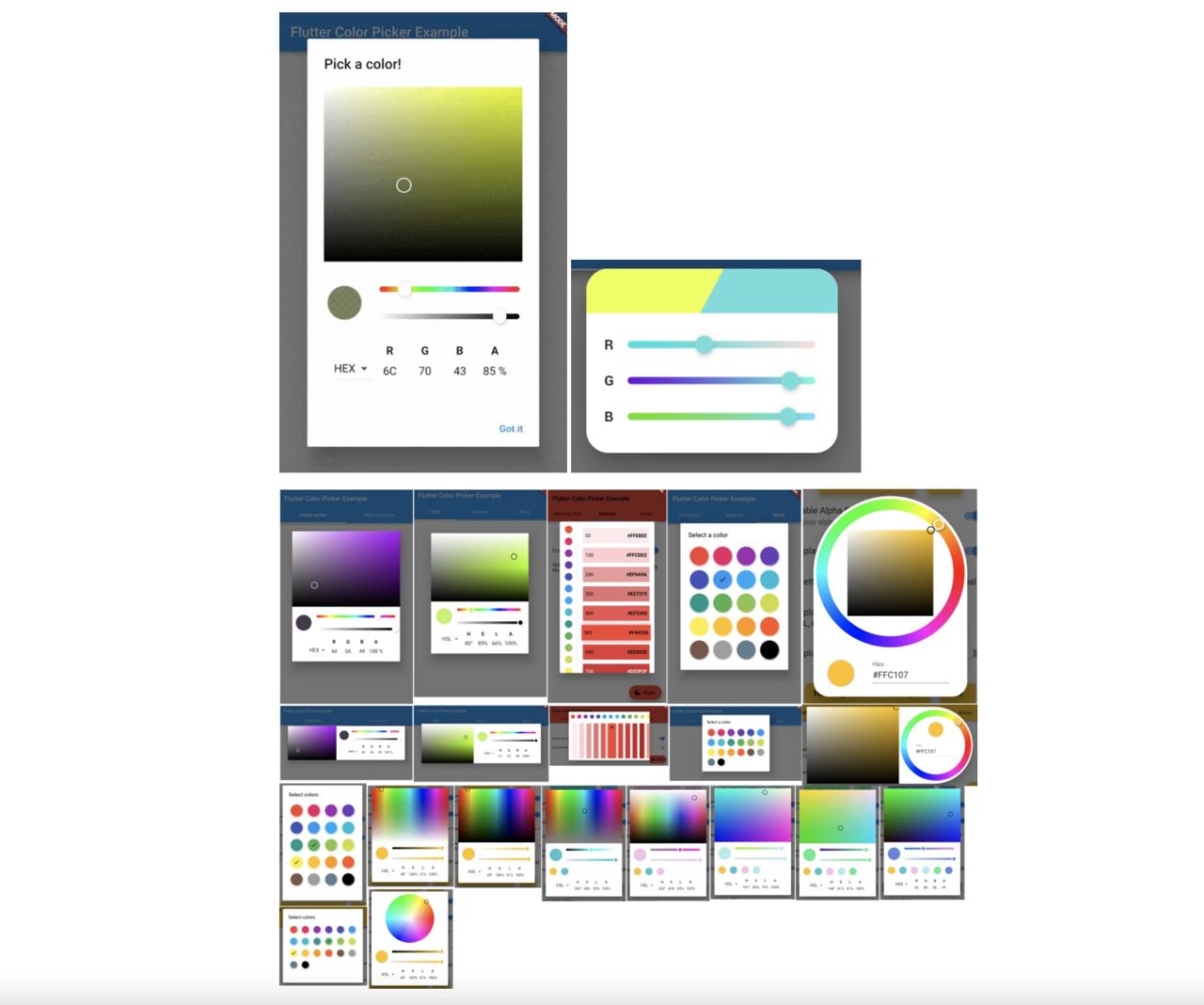
その例題を実行すると次のような画面が確認できます。

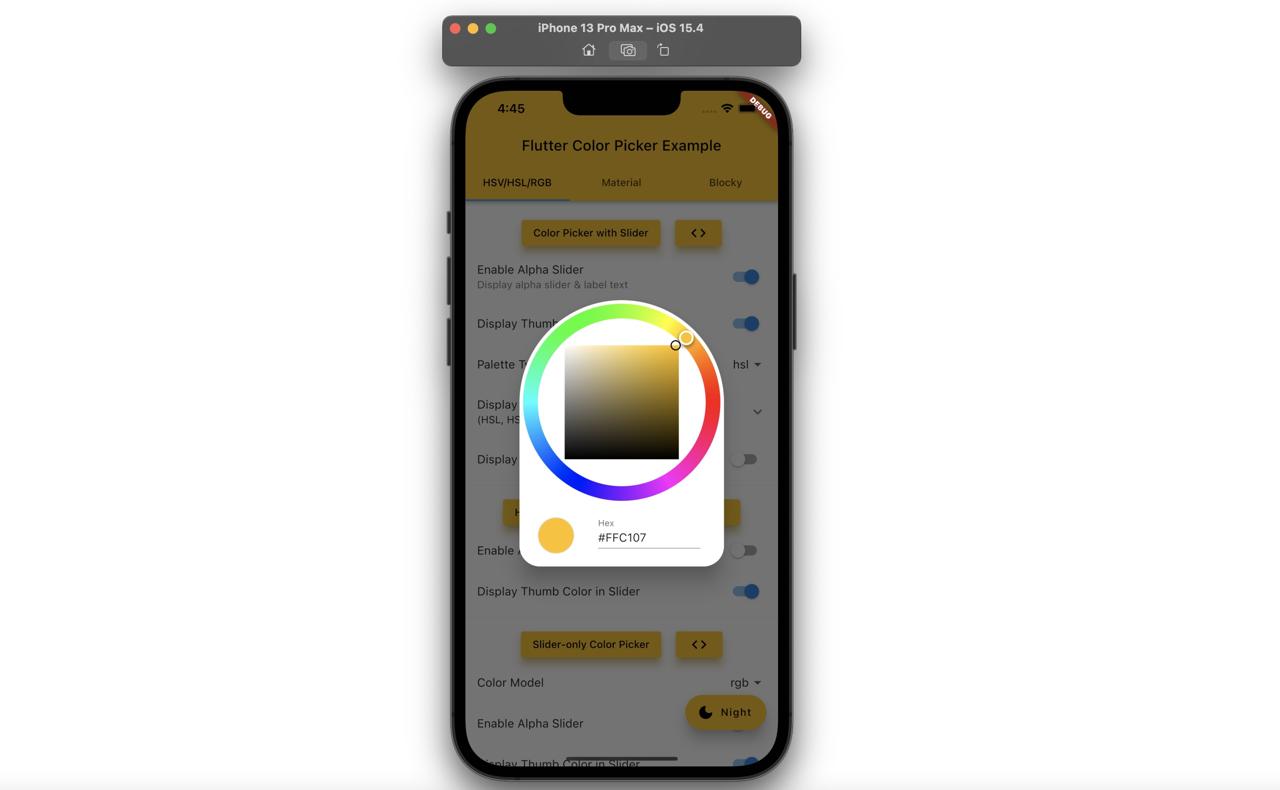
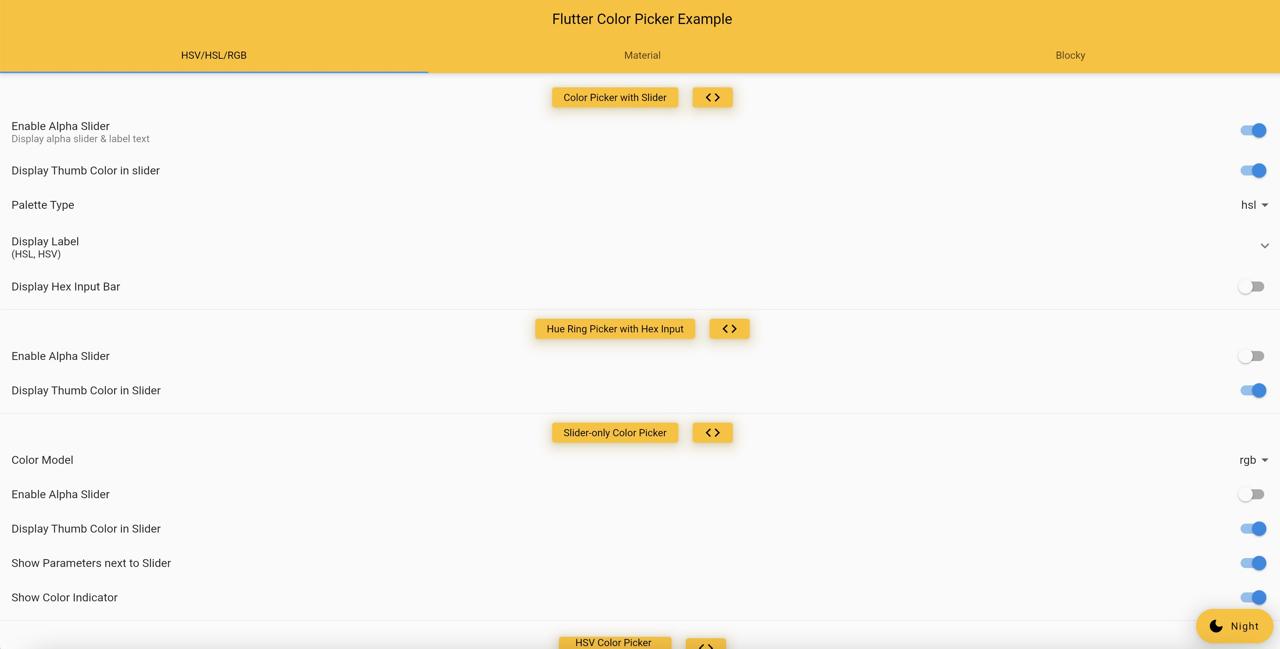
また、flutter_colorpickerがウェブもサポートしてるので、次のように例題をウェブでも確認できます。

ウェブに関する例題は下記のリンクで確認できます。
簡単な例題
flutter_colorpickerがたくさんの機能を提供してるので、公式例題が少し複雑です。したがって、ここでは簡単な例題を作ってみてflutter_colorpickerを使う方法について説明します。

この例題は下にflutter_colorpickerを表示して、色を変更すると、上に表示されたHello worldの背景が変わるように作る予定です。

Flutterプロジェクト生成
Flutterでflutter_colorpickerを使ってユーザが簡単に色を入力できるようにする機能を開発する方法を調べるため、次のコマンドを使ってFlutterの新しいプロジェクトを生成します。
flutter create flutter_colorpicker_example
flutter_colorpickerのインストール
flutter_colorpickerを使うため、次のコマンドを実行してflutter_colorpickerのパッケージをインストールします。
# cd flutter_colorpicker_example
flutter pub add flutter_colorpicker
例題作成
次はflutter_colorpickerを使う例題を作成してみましょう。例題を作成するため./lib/main.dartファイルを開いて下記のように修正します。
...
class _MyHomePageState extends State<MyHomePage> {
Color _color = Colors.blue;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
children: [
Expanded(
flex: 1,
child: Container(
width: double.infinity,
color: _color,
child: const Center(
child: Text(
"Hello World",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
),
Padding(
padding: const EdgeInsets.all(20.0),
child: ColorPicker(
pickerColor: _color,
onColorChanged: (Color color) {
setState(() {
_color = color;
});
},
pickerAreaHeightPercent: 0.9,
enableAlpha: true,
paletteType: PaletteType.hsvWithHue,
),
),
],
),
),
);
}
}
この例ではflutter_colorpickerで選択した色をStateに保存して、変更された色を画面に表示するようにしました。
class _MyHomePageState extends State<MyHomePage> {
Color _color = Colors.blue;
...
}
画面の構成はColumnウィジェットを使って上はflutter_colorpickerから選択された色を表示し、下はflutter_colorpickerを表示するようにしました。
...
@override
Widget build(BuildContext context) {
return Scaffold(
...,
body: Center(
child: Column(
children: [
Expanded(
flex: 1,
child: Container(
width: double.infinity,
color: _color,
child: const Center(
...
),
),
),
),
Padding(
padding: const EdgeInsets.all(20.0),
child: ColorPicker(
...
),
),
],
),
),
);
}
flutter_colorpickerで色を選択するとStateに当該色が保存され、保存された色をContainerウィジェットの背景で表示するようにしました。そして、その上に白の文字でHello worldを表示するようにしました。
...
child: Container(
width: double.infinity,
color: _color,
child: const Center(
child: Text(
"Hello World",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
...
flutter_colorpickerを使うためにはColorPickerウィジェットを使う必要があります。
...
child: ColorPicker(
pickerColor: _color,
onColorChanged: (Color color) {
setState(() {
_color = color;
});
},
pickerAreaHeightPercent: 0.9,
enableAlpha: true,
paletteType: PaletteType.hsvWithHue,
),
...
ColorPickerを表示する時、基本色をpickerColorに設定します。そしてColorPickerで色が変わるとonColorChangedの関数がコールされますし、その時選択された色をパラメータで渡して貰います。
この例題では貰った色を、setStateを使ってStateに保存した色を変えるようにして、画面に表示された色を変更できるようにしています。
確認
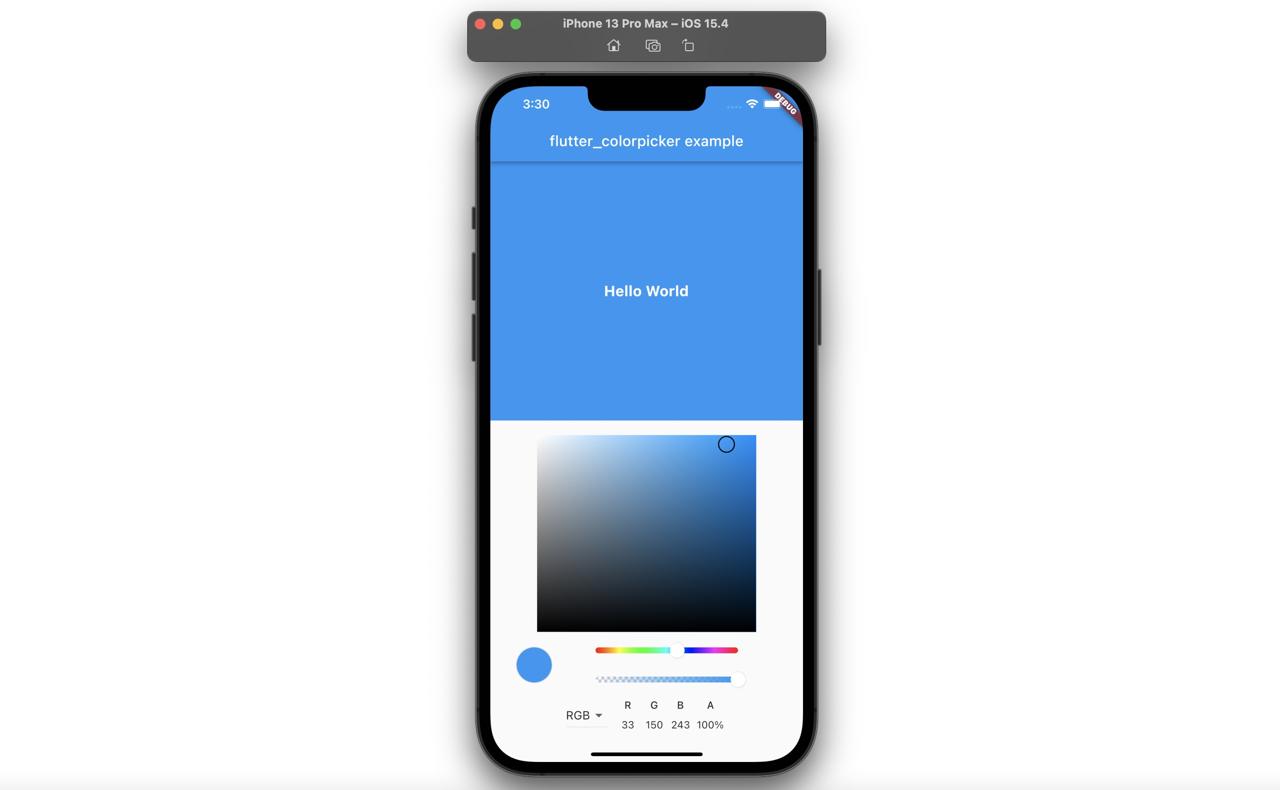
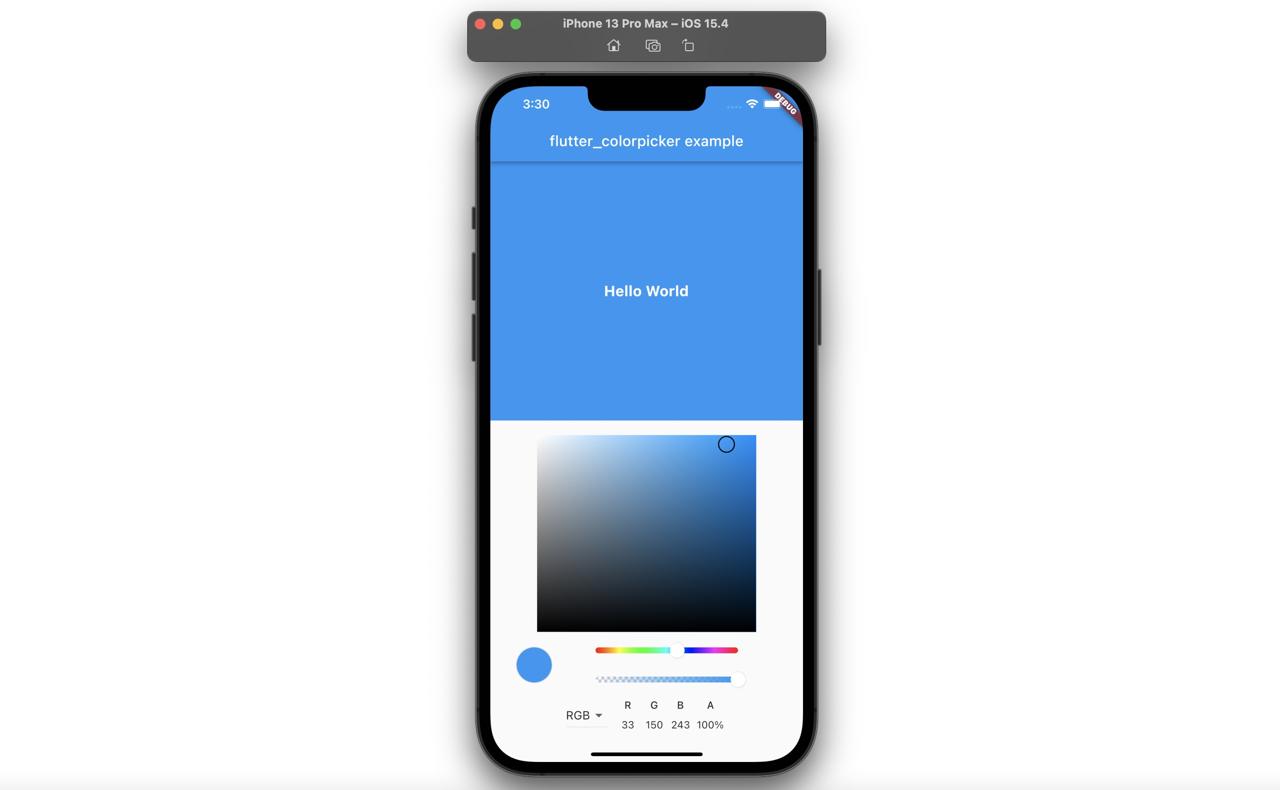
この例題を実行すると、次のように青色の背景でHello worldが表示されることが確認できます。

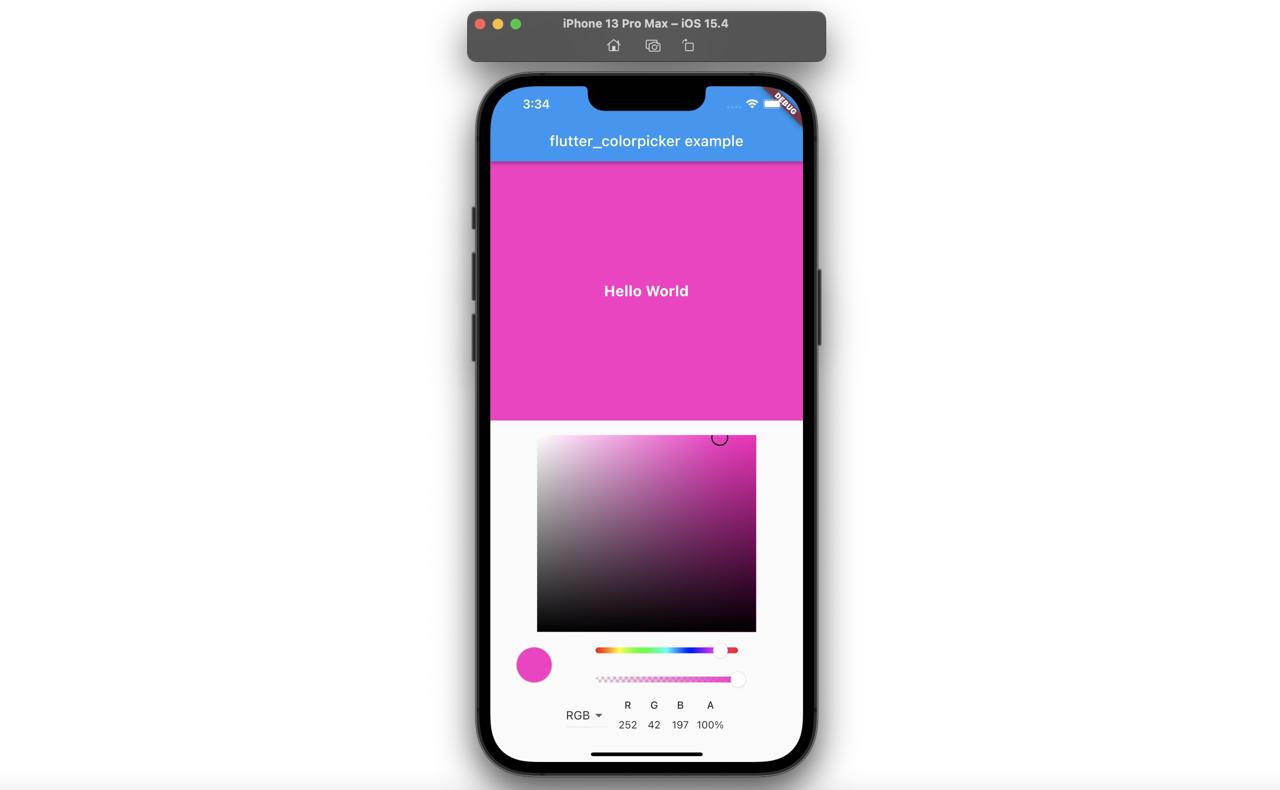
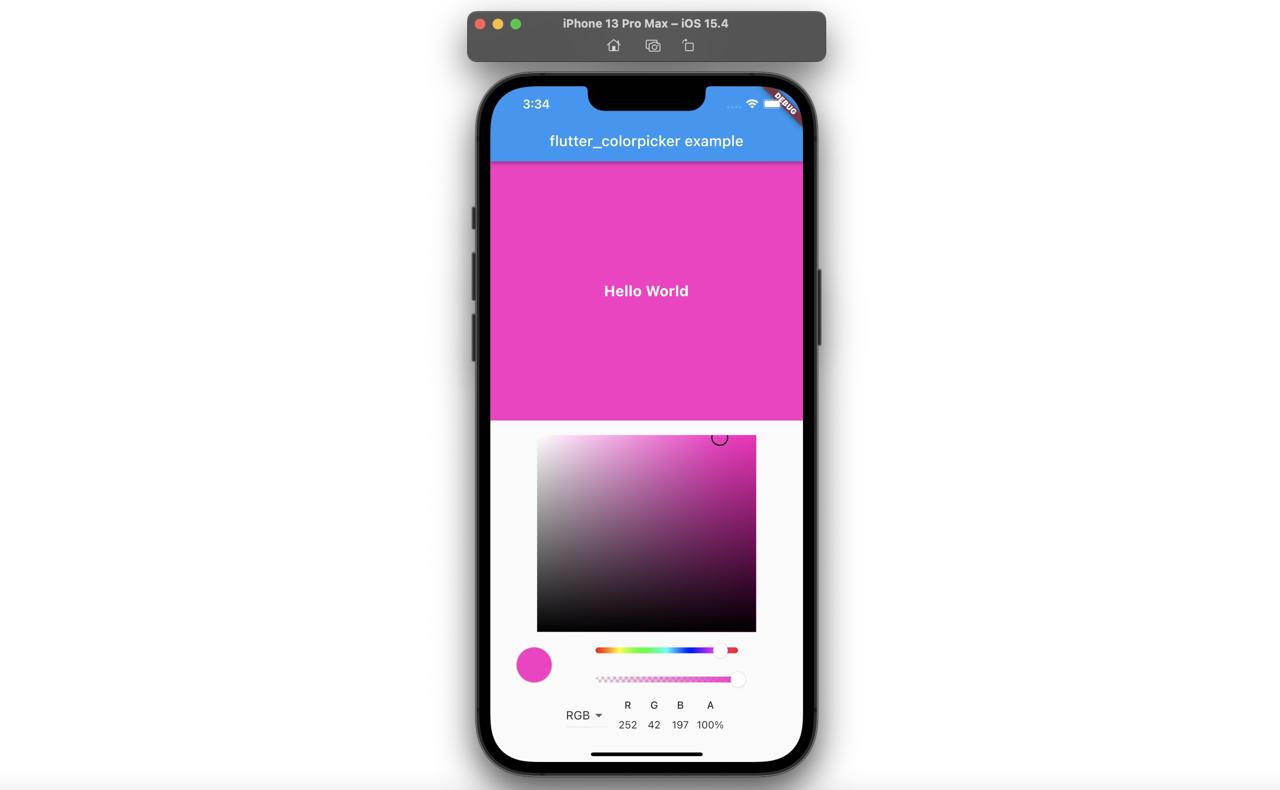
次はColorPickerを使って好きな色に変更して見ると、次のように選択した色がうまく表示されることが確認できます。

完了
これでFlutterでflutter_colorpickerを使って、ユーザが色をもっと簡単に変更できる機能を実装してみました。flutter_colorpickerは色んな機能を提供してます。まず、私が作った簡単な例で、画面にColorPickerを表示した後、必要な機能をflutter_colorpickerの公式例題で確認しながら追加すると、作りたいColorPickerを簡単に実装できると思います。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







