概要
新しいマック(Mac)に開発環境を最初から構築した内容を纏めてみようかと思います。このブログはシリーズです。開発環境の別の部分が木になる方は下記の内容を確認してください。
- マック(Mac)の開発環境の構築(1) - iTermとzsh
- マック(Mac)の開発環境の構築(2) - tools
- マック(Mac)の開発環境の構築(3) - 開発環境
- HomebrewとShell Scriptを使ってマック(Mac)の開発環境構築を自動化する
このブログでは新しいマック(Mac)にiTermとzshを設定する方法について説明します。
iTermインストール
下記のリンクを押してiTermダウンロードページに移動します。
- iTermダウンロード: ダウンロードページ
下記の画面が見えたら、Stable Releasesを押してダウンロードします。

ダウンロードしたzipファイルを圧縮解除してインストールします。

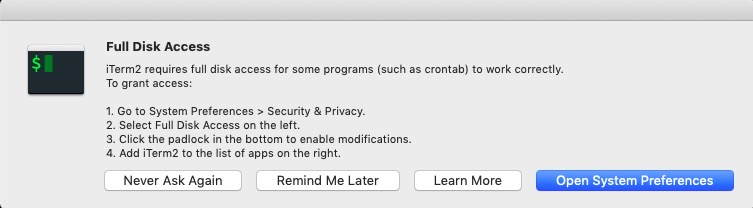
上のようにiTermでFull Disk Accessの権限を要請する時、右下のOpen System Preferencesを洗濯します。

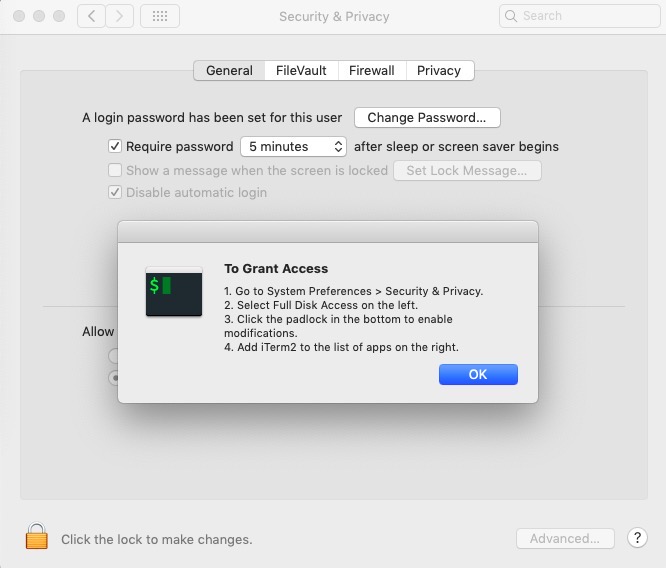
上のように親切な説明とSecurity & Privacyが実行されます。左下の錠前形を押して暗号を入力して修正できるようにします。

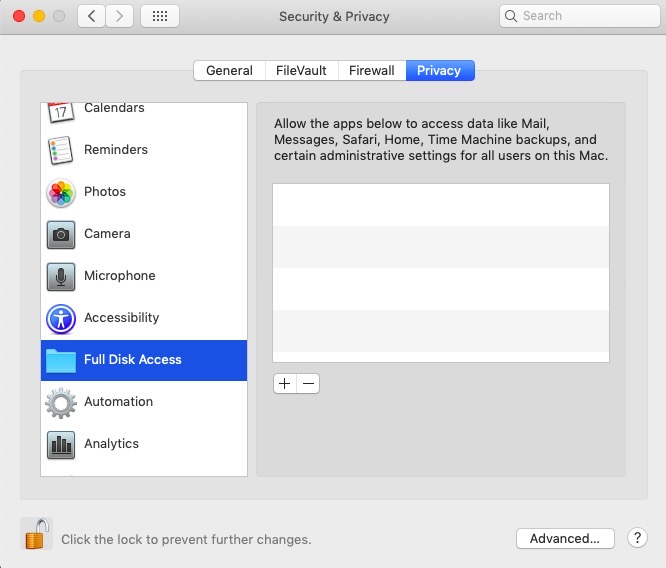
上部のタプでPrivacyを洗濯して、左リストにあるFull Disk Accessを選択します。

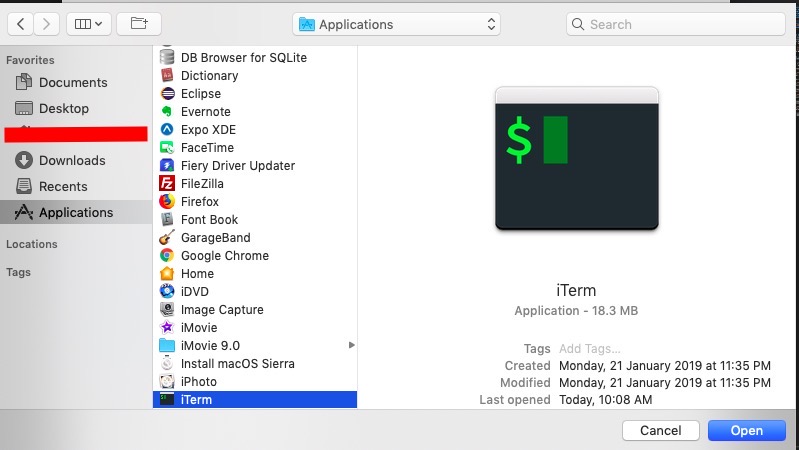
右の+ボタンを押します。Applicationsを移動して、iTermを選択してOpenを押します。

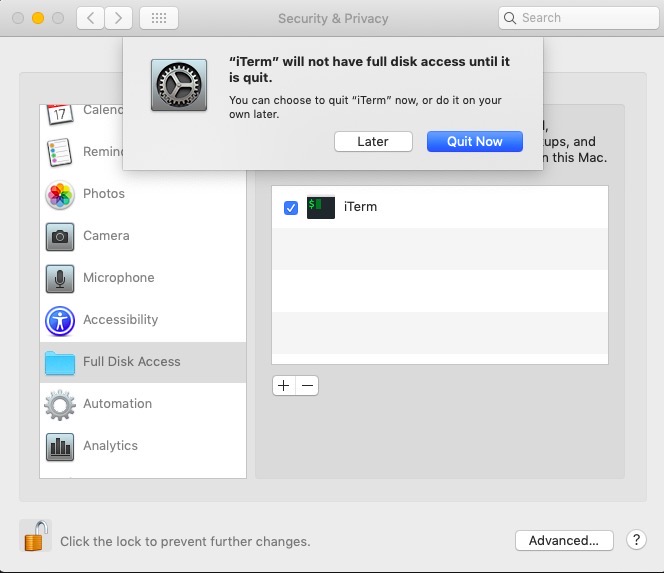
上のようにiTermを終了するかを聞かれる画面が見えたらQuit Nowを押してiTermを終了させます。
iTermを実行して問題なく実行されるか確認します。
zsh
zshはターミナルをもっと使いやすくしてくれます。下記のリンクを押したら詳しく内容を確認することができます。
- zsh公式サイト: zsh
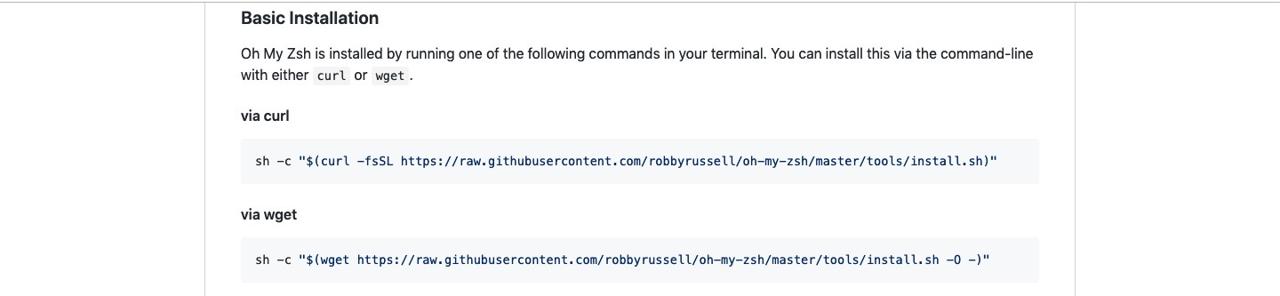
zshの公式サイトを見たらインストール方法が下記のように表示しております。

インストールしたiTermやターミナルを開いて下記のコマンドを実行します。
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
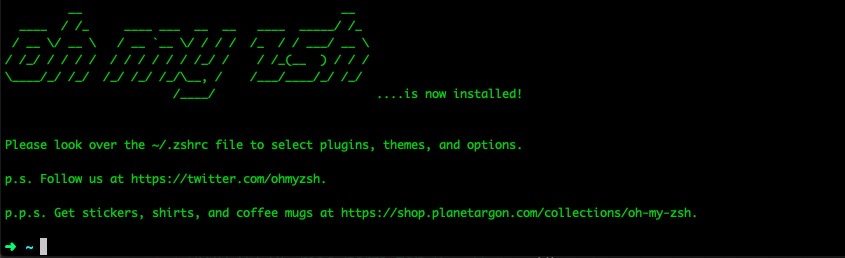
インストールが完了したら会のような画面が見えます。

iTermでzshをデフォルトで設定
iTermの基本的shellを使うようになっております。iTermが基本的zshを使うように設定します。

iTermを実行して左上にあるiTerms2 > Preferences...を選択します。

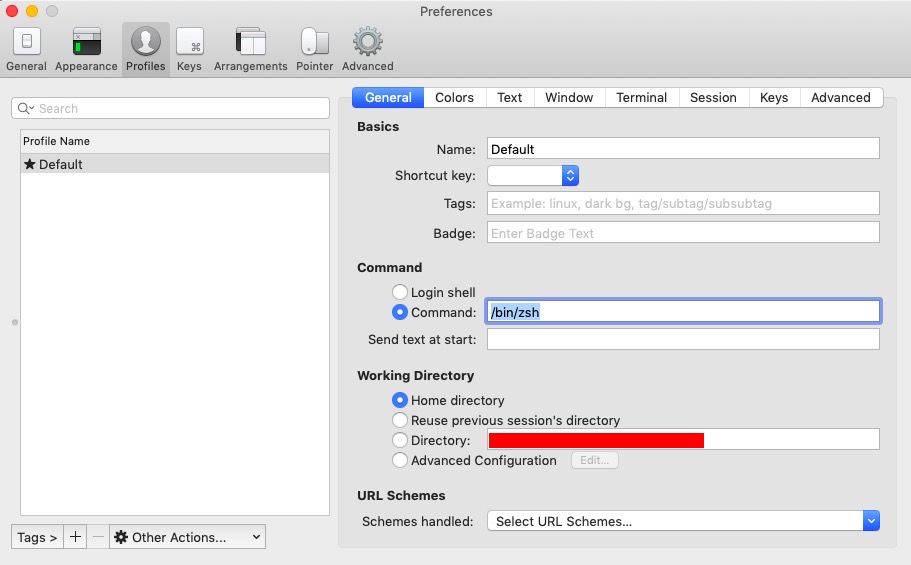
上のように設定画面が表示されたら、上部にあるProfilesのタプを選択します。右にあるCommand設定でCommandを選択して/biz/zshを入力して終了します。
また、iTermを実行したらzshが基本的実行されることを確認することができます。
iTermテーマ設定
iTermはたくさんのテーマ(Theme)があります。皆さんが好きなテーマを設定して使ったらいいと思います。ここにはiterm2-solarizedのテーマを設定する方法について説明します。
下記のリンクを押してテーマをダウンロードします。
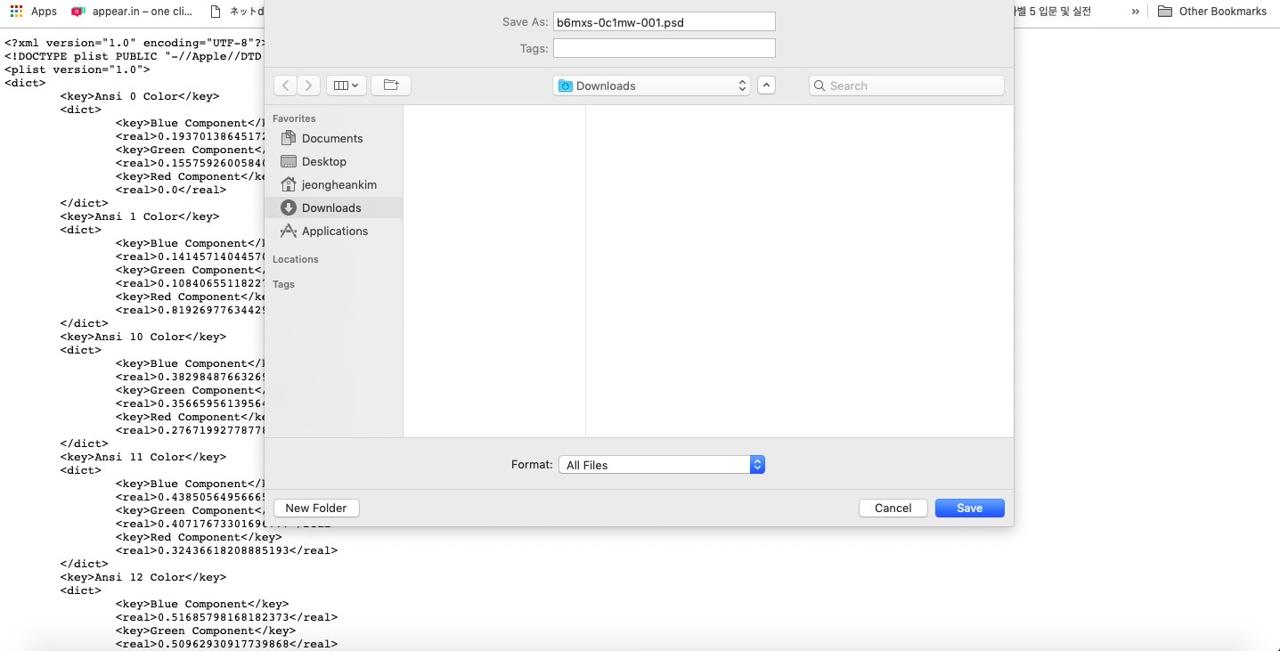
上のリンクを選択したらテーマファイルの内容が見えます。command + sを押してダウンロードします。

ダウンロード時下にあるFormatをAll Filesで設定します。ファイルの後ろが.itermcolorsであるか確認します。
また、iTermのPreferencesを開きます。

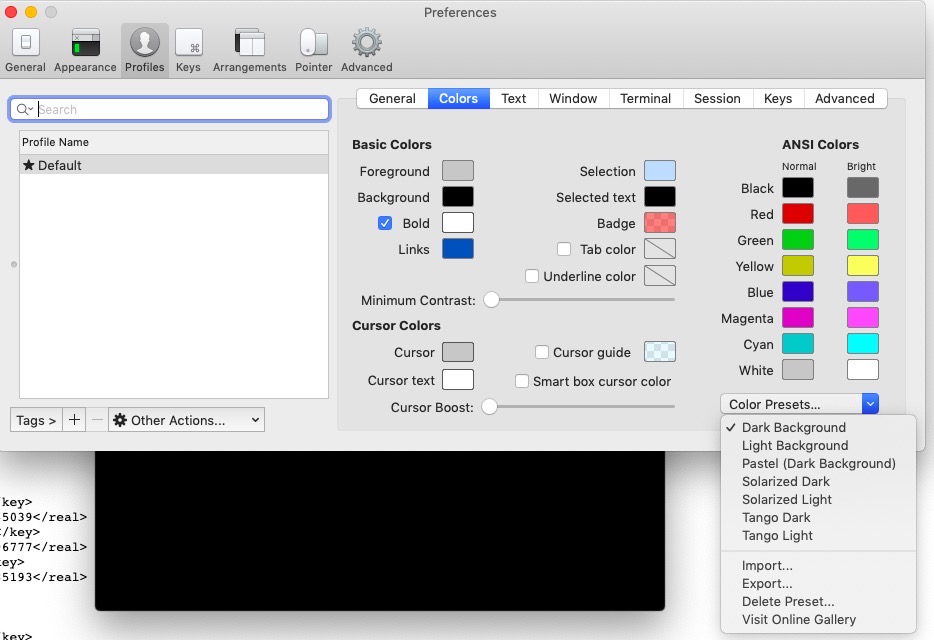
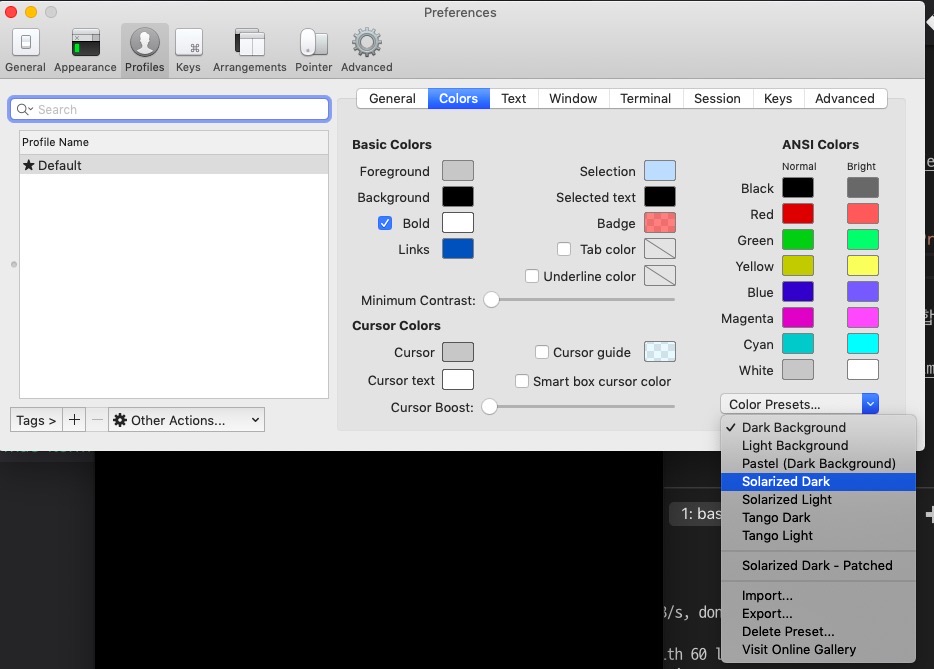
上のようにProfiles > Colorsを選択して右下にあるColor Preset... > import...を選択します。
上部でダウンロードしたSolarized Dark - Patched.itermcolorsファイルを選択します。

また、Color Preset...を選択したら以前と違ってSolarized Darkが追加されたことが確認できます。Solarized Darkを選択してテーマを設定します。
Powerlevel9k設定
ターミナルでもっt詳しい情報を見るためPowerlevel9kを設定します。iTermを実行したら今は下記のように見ます。

下記のコマンドでPowerlevel9kをダウンロードします。
git clone https://github.com/bhilburn/powerlevel9k.git ~/.oh-my-zsh/custom/themes/powerlevel9k
zshの設定ファイルは~/.zshrcです。このファイルを開いてPowerlevel9kを設定します。
vi ~/.zshrc
設定ファイルにテーマ設定部分を探します。
# Set name of the theme to load --- if set to "random", it will
# load a random theme each time oh-my-zsh is loaded, in which case,
# to know which specific one was loaded, run: echo $RANDOM_THEME
# See https://github.com/robbyrussell/oh-my-zsh/wiki/Themes
ZSH_THEME="robbyrussell"
テーマをZSH_THEME="robbyrussell"からZSH_THEME="powerlevel9k/powerlevel9k"に変更します。
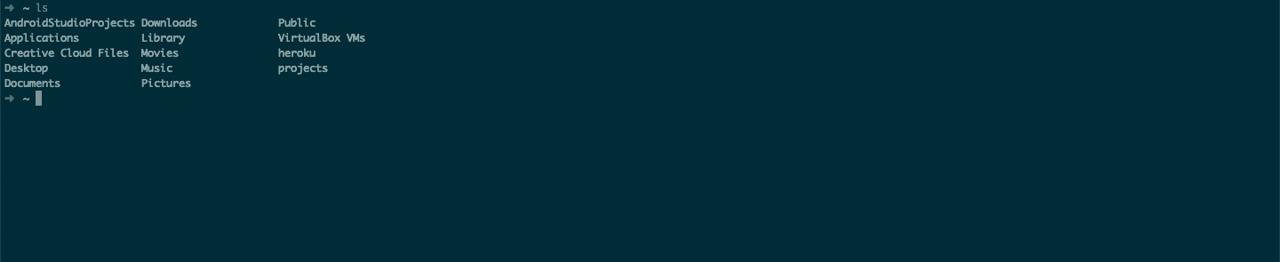
iTermを再起動したら下記のような画面が見えます。

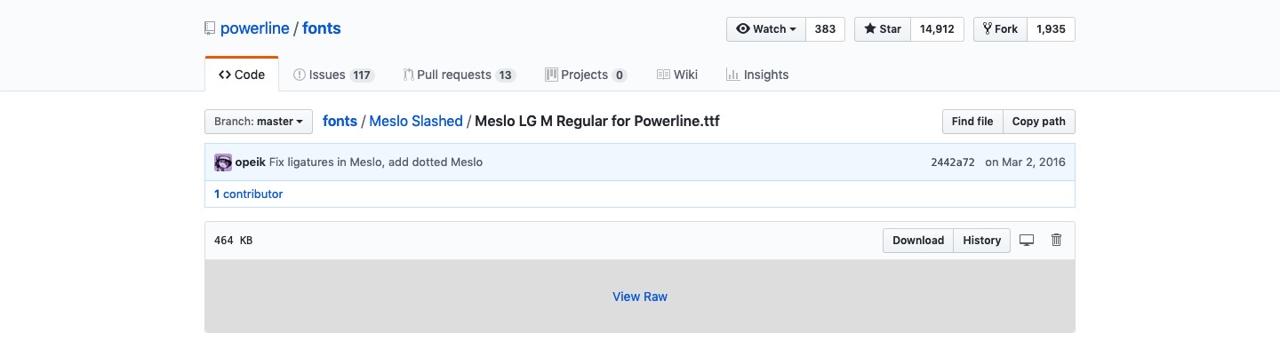
上のようにユーザ情報と?が見えます。?はフォントが設定されてないからです。下記のリンクを押してフォントダウンロードサイトに移動します。
上のリンクを押したら下記のように見えます。View Rawを押してフォントをダウンロードします。

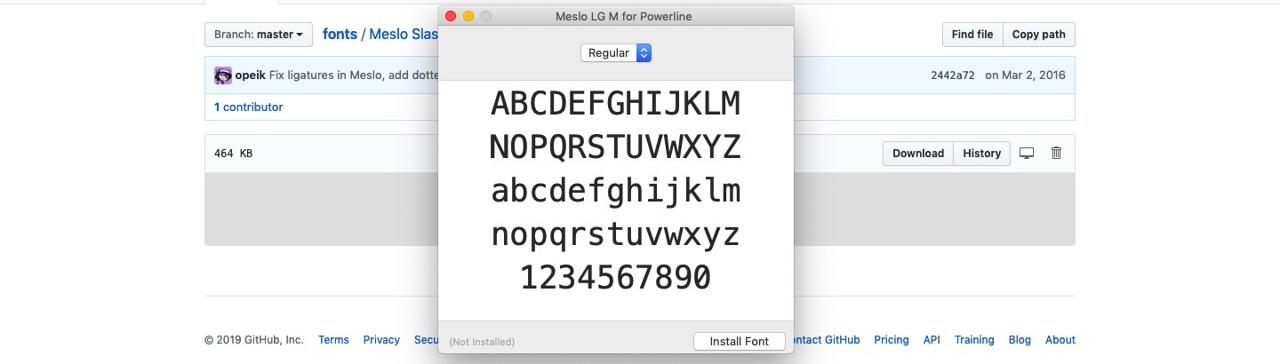
ダウンロードが完了したらダウンロードしたフォントファイルを選択して実行します。

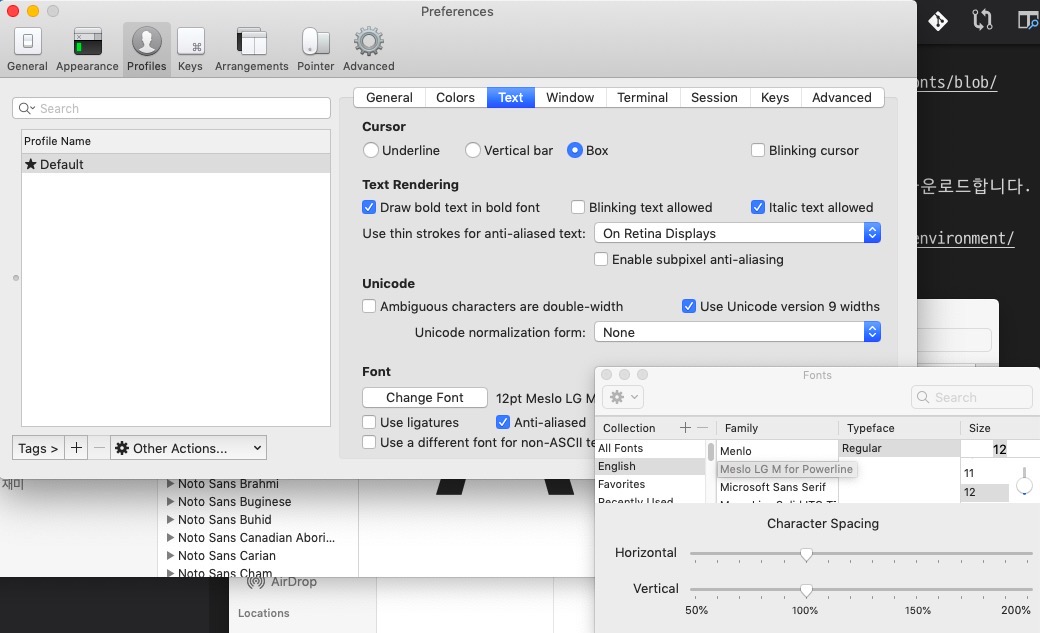
右下のInstall Fontを押してフォントをインストールします。インストールが終わったら、またiTermのPreferenceを開いてProfiles > Text > Change Fontを選択します。

上部でダウンロードしたMeslo LG M Regular for Powerlineを選択します。

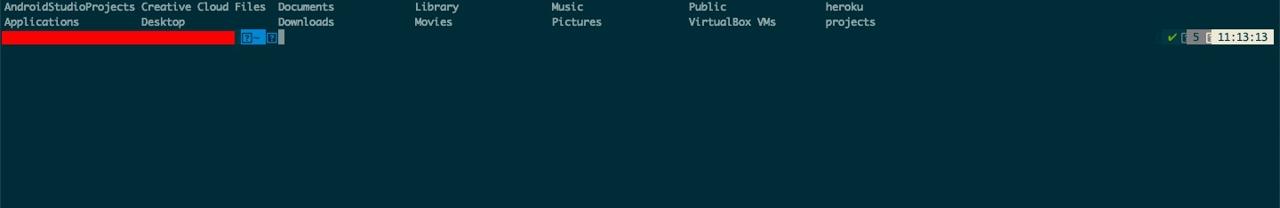
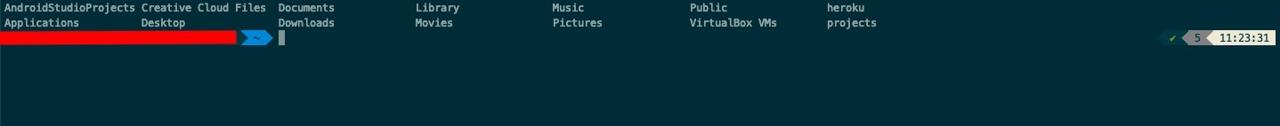
iTermを確認すると上のような画面が見えます。
私はここでユーザ名がな長いからユーザ名を非表示するように設定しました。下記のコマンドを実行します。
vi ~/.zshrc
下記の内容を一番下へ追加します。
prompt_context() {}
または下記のように自分が好きな内容で修正することが出来ます。
POWERLEVEL9K_LEFT_PROMPT_ELEMENTS=(dir_writable dir vcs)
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=(status time battery)
公式サイトにオップションについて詳しく説明があります。
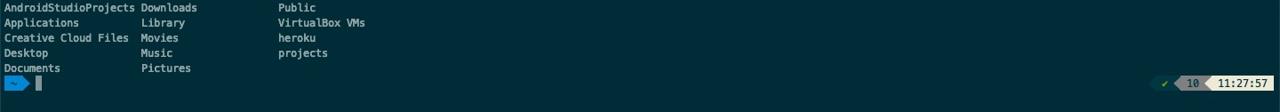
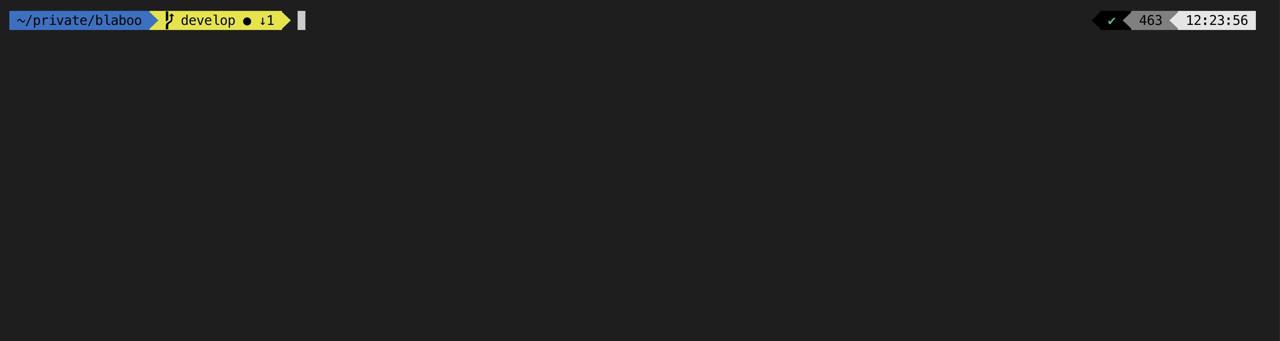
また、iTermを実行したらユーザ名が非表示されたことが確認できます。

vscodeとの連動
zshでvscodeのcodeのコマンドを使えるように設定してvscodeには基本ターミナルをzshで設定する方法について説明します。
zshでvscodeのコマンド設定
下記のコマンドでzsh設定を
vi ~/.zshrc
一番下に下記の内容を追加します。
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
iTermを再起動して下記のコマンドでvscodeが実行されるか確認します。
code .
vscodeにzshを設定
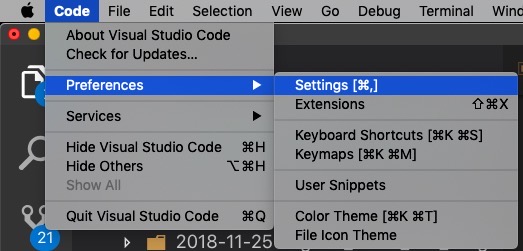
vscodeを実行して右上のCode > Preferences > Settingsを選択します。

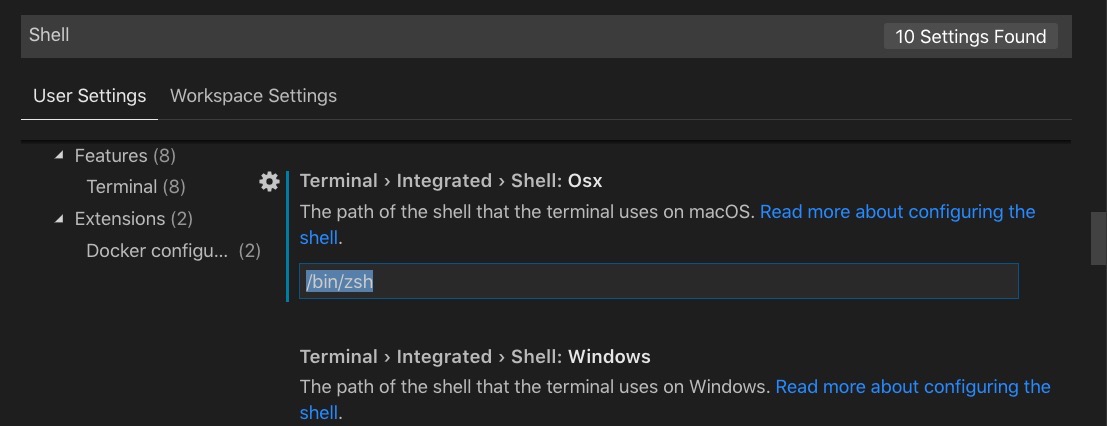
検索バーへshellを検索してTerminal > Integrated > Shell: Osxの部分を/bin/bashから/bin/zshに変更します。

上のような画面が出なくてEdit in settings.jsonボタンが表示される場合、そのボタンを押して下記の内容を追加します。
{
"terminal.integrated.shell.osx": "/bin/zsh",
...
}
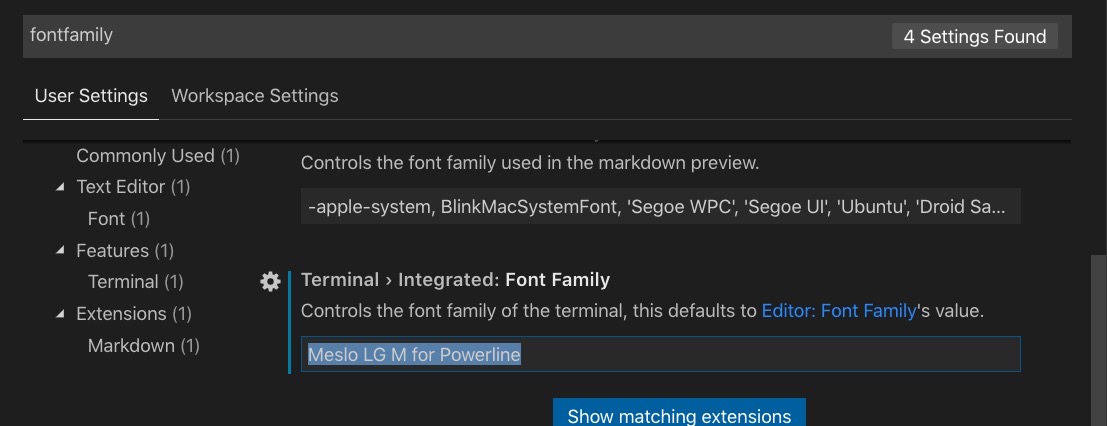
また、fontfamilyを検索してMeslo LG M for Powerlineを設定します。

vscodeのターミナルを実行したら、zshが実行されることが確認できます。

私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







