Outline
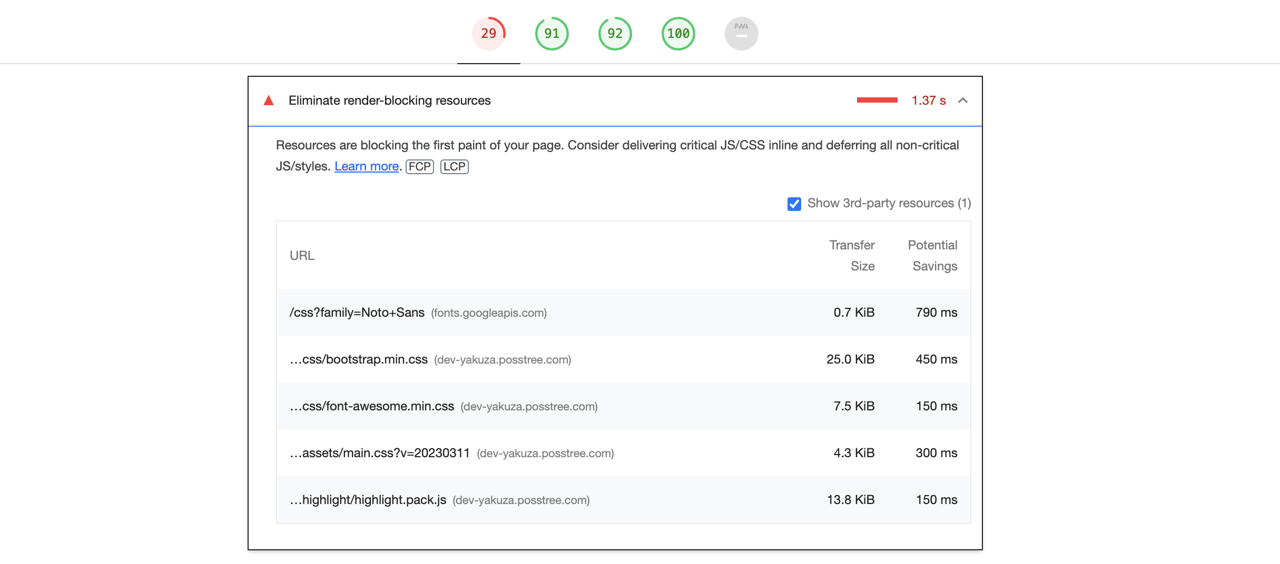
Google Chrome provides a feature named Lighthouse to check the performance of the web page. With this feature, you can check the overall performance of the web page, and you can also see the problems like the following.

Int this blog post, I will introduce how to optimize loading Google Web Font to fix the Eliminate render-blocking resources issue.
Preconnect
Preconnect helps the web browser to connect to external domains in advance when getting external domain resources from the current page.
You can use Preconnect like the following.
<link rel="preconnect" href="https://example.com" />
We can optimize loading Google Web Font by using it. To improve loading Google Web Font, add the code like the following before loading Google Web Font in <head />.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
...
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans" />
</head>
Preload
Preload tells the web browser to preload the resources used by the current web page before rendering the page.
You can use Preload like the following.
<link rel="preload" as="script" href="example.js" />
<link rel="preload" as="style" href="example.css" />
We can optimize loading Google Web Font by using it and the font is imported before rendering the web page, so you can use the font prepared in advance when rendering the page. To improve the speed of loading Google Web Font, use the following code to load Google Web Font.
<head>
...
<link
rel="preload"
as="style"
href="https://fonts.googleapis.com/css?family=Noto+Sans"
/>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans" />
</head>
Completed
Done! we’ve seen how to optimize loading Google Web Font to improve the performance of the web page. It’s a point that often occurs in Lighthouse, so I think it’s good to remember this optimization well this time. If you want to know about executing Lighthouse on the local or the CI environment, please see the following link.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




