Contents
Blog series
This blog post is a series. You can see the other posts on the link below.
- [React] Prettier
- [React] ESLint
- [React] Husky, lint-staged
- [React] GitHub Actions
Outline
When you develop alone, the code format(space, tab, quotation, etc) is not a big problem. However, when you work with other programmers, each programmer can use a different code format. If the code format is different, it’s hard to read and understand the code and it’s possible to make bugs.
Prettier is a code formatter to make the same style of the code by predefined the code format.
In this blog post, I will introduce how to configure the Prettier and how to use Prettier to make the same style of the code in React.
Prepare project
In this blog post, to use Prettier, we’ll create the React project by create-react-app. If you want to know more details about create-react-app, see the link below.
Execute the command below to create a new React project for Prettier.
npx create-react-app prettier_example
Prettier Installation
To use Prettier in React, we need to install the Prettier library. Execute the command below to install Prettier library.
# cd prettier_example
npm install --save-dev prettier
Prettier configuration
To use Prettier in React, we need to define the code format. Create the .prettierrc.js file and modify it like below to define the code format.
module.exports = {
singleQuote: true,
trailingComma: 'all',
printWidth: 100,
};
You can see the other options on the Prettier official site.
- Prettier official site: Options
Check the options and configure them for your project.
Check format
You can find the files are not following the format that we’ve defined by executing the command below.
npx prettier --check ./src
After executing the command, you can see the file list not following the code format.
[warn] public/index.html
[warn] src/App.js
[warn] src/index.css
[warn] src/index.js
[warn] src/reportWebVitals.js
[warn] Code style issues found in the above file(s). Forgot to run Prettier?
Formatting
You can automatically fix the file follows the code format that we’ve defined by executing the command below.
npx prettier --write ./src
After executing the command below, you can see the file list fixed with the format.
.prettierrc.js 40ms
package-lock.json 441ms
package.json 25ms
public/index.html 55ms
public/manifest.json 4ms
README.md 49ms
src/App.css 44ms
src/App.js 17ms
src/App.test.js 10ms
src/index.css 7ms
src/index.js 6ms
src/reportWebVitals.js 8ms
src/setupTests.js 3ms
After that, execute the command below to check the files formatted well.
npx prettier --check ./src
You can see all files formatted well.
Checking formatting...
All matched files use Prettier code style!
Configure package.json
When we use the package.json file, we can use the check and write commands simpler. Open the package.json file and modify it like the below.
"scripts": {
...
"format": "prettier --check ./src",
"format:fix": "prettier --write ./src"
},
If you modify the package.json file, you can use the commands below to use Prettier.
npm run format
npm run format:fix
Configure Editor
Prettier supports various editors. You can see the editor list that you can use Prettier on the link below.
- Prettier official site: Editor Integration
In this blog post, I will show you how to configure Prettier in VSCode. Install VSCode Prettier plugin by clicking the link below.
- VSCode Plugin: Prettier - Code formatter
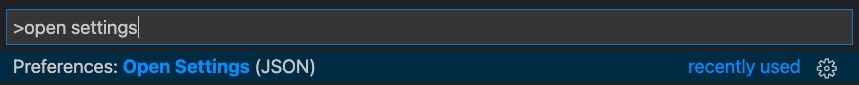
After installing, open VSCode, and press (macOS) cmd + shift + p or (windows) ctrl + shift + p and search open settings.

Select Preference: Open Setting(JSON) and modify the file like the below.
{
...
"editor.formatOnSave": true,
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
Or you can simply modify it like the below.
{
...
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
After modifying, when you modify a file and save it, you can see the code of the file is formatted automatically.
Completed
Done! we’ve seen how to use Prettier in the React project. Please configure Prettier and use it to make the same style of the code!
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




