Contents
Outline
In this blog post, I will introduce how to change the background color of the Storybook in the Next.js project based on TypeScript.
You can see the full source code of this blog post on the following link.
Blog list
This blog post is a series. If you want to check other blog posts of the series, see the links below.
- [Next.js] Getting Started
- [Next.js] TypeScript
- [Next.js] Prettier
- [Next.js] Absolute path
- [Next.js] Test
- [Next.js] Storybook
- [Next.js] Change Storybook background color
- [Next.js] Localization
- [Next.js] MUI
Create Next.js project based on TypeScript
To use Storybook in the Next.js project based on TypeScript, execute the following command to create the Next.js project with TypeScript.
npx create-next-app --typescript storybook-background-color
Install and Configure Storybook
To check how to change the background color of the Storybook, we need to install Storybook. You can install and configure Storybook with the previous blog post.
Execute Storybook
After installing and configuring Storybook by the previous blog post, execute the following command to start Storybook.
npm run storybook
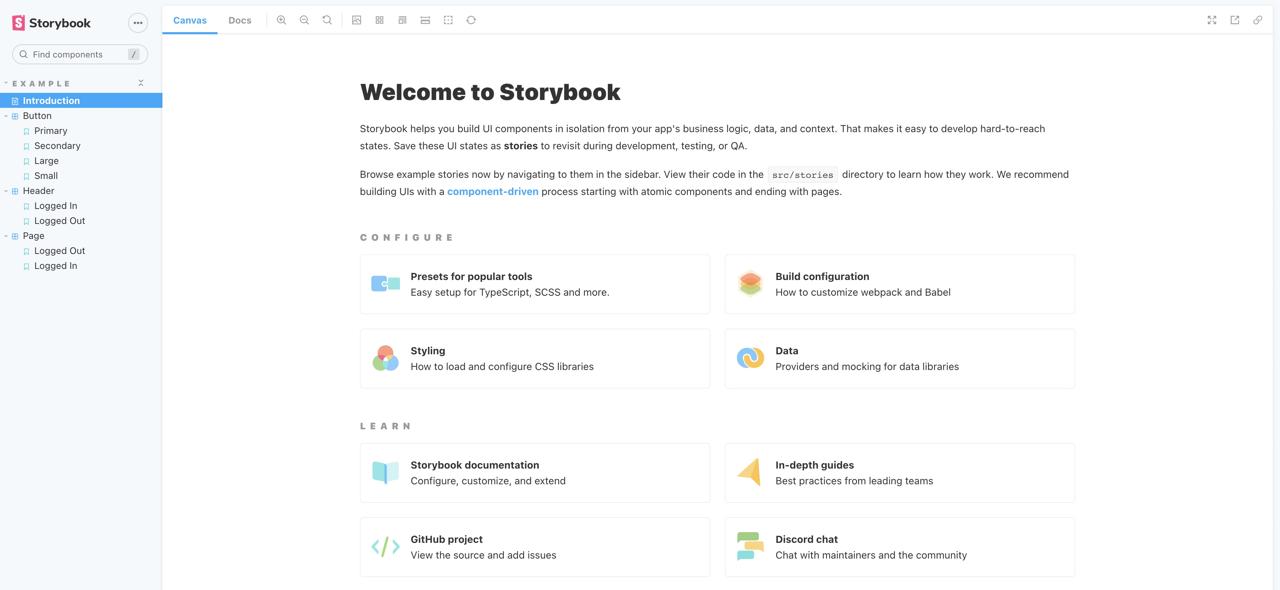
And then, http://localhost:6006/ is shown on the browser automatically and you can see the screen like below.

Default background color
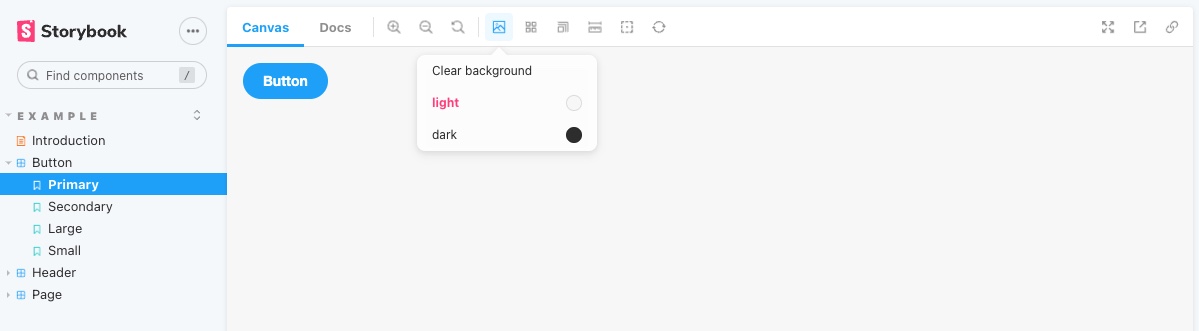
Storybook basically provides the light and dark color like below.

And you can click one of them to change the background color.

Configure and change background color
It may be enough to only use the colors provided by Storybook, but sometimes we feel the components look different because of the background color between the service and Storybook. So, to solve this issue, let’s see how to set the server background color to Storybook or add other colors.
To configure default background color or add other colors, we need to modify the .storybook/preview.js file. Open .storybook/preview.js file and modify it like the below.
export const parameters = {
actions: { argTypesRegex: '^on[A-Z].*' },
controls: {
...
},
backgrounds: {
default: 'gray',
values: [
{
name: 'gray',
value: '#F3F5FB',
},
{
name: 'white',
value: '#FFFFFF',
},
{
name: 'black',
value: '#000000',
},
{
name: 'blue',
value: '#2E48A0',
},
],
},
};
Check
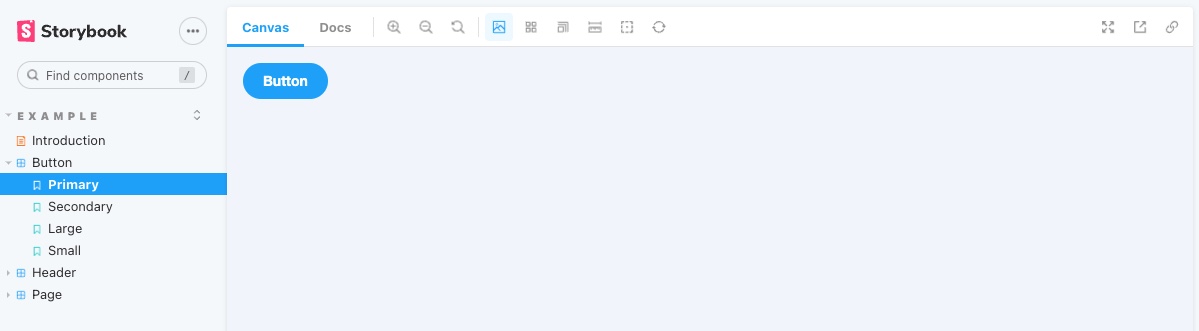
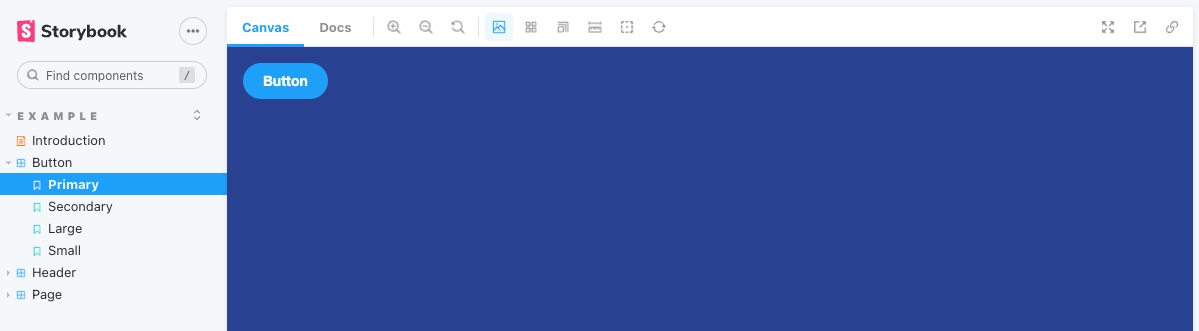
When you finish to configure Storybook background color like above, open http://localhost:6006/ on the browser. Now, you can see the default background color is changed.

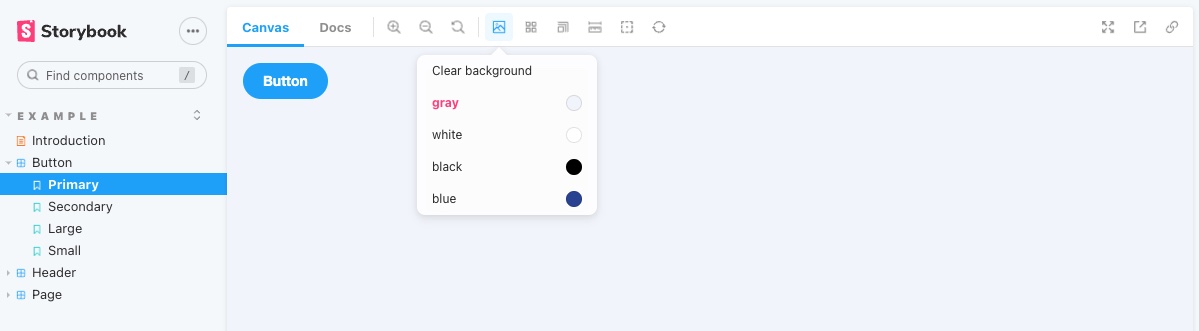
Also, when you click the changing background color icon, you can see the background color options are changed.

Lastly, when you click the option on the menu, you can see the color is changed well.

Completed
Done! we’ve seen how to change the Storybook background color and add other colors on the Next.js project based on TypeScript. Next, try to configure your Storybook background color to check your components’ looks.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




