Contents
Outline
In this blog post, I will introduce how to install and use MUI(Material UI) which is an UI library in the Next.js project based on TypeScript.
You can see the full source code of this blog post on the following link.
Blog list
This blog post is a series. If you want to check other blog posts of the series, see the links below.
- [Next.js] Getting Started
- [Next.js] TypeScript
- [Next.js] Prettier
- [Next.js] Absolute path
- [Next.js] Test
- [Next.js] Storybook
- [Next.js] Change Storybook background color
- [Next.js] Localization
- [Next.js] MUI
Create Next.js project with TypeScript
To check how to use MUI in the Next.js project with TypeScript, execute the following command to create a new Next.js project based on TypeScript.
npx create-next-app --typescript my-app
Install MUI
To check how to use MUI in the Next.js project, we need to install MUI and Emotion.
Emotion is a CSS-in-JS library. MUI is developed on Emotion, so we need to install them together. Execute the following command to install MUI and Emotion.
npm install --save @emotion/react @emotion/styled @mui/icons-material @mui/material
How to use
Let’s see how to use MUI by adding the Button component provided by MUI. Open the ./pages/index.tsx file and modify it like the below.
...
import { Stack, Button } from '@mui/material'
const Home: NextPage = () => {
return (
<div className={styles.container}>
...
<main className={styles.main}>
<h1 className={styles.title}>
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
<Stack spacing={2} direction="row">
<Button variant="text">Text</Button>
<Button variant="contained">Contained</Button>
<Button variant="outlined">Outlined</Button>
</Stack>
...
</main>
...
</div>
)
}
export default Home
And then, execute the command below to start the Next.js project.
npm run dev
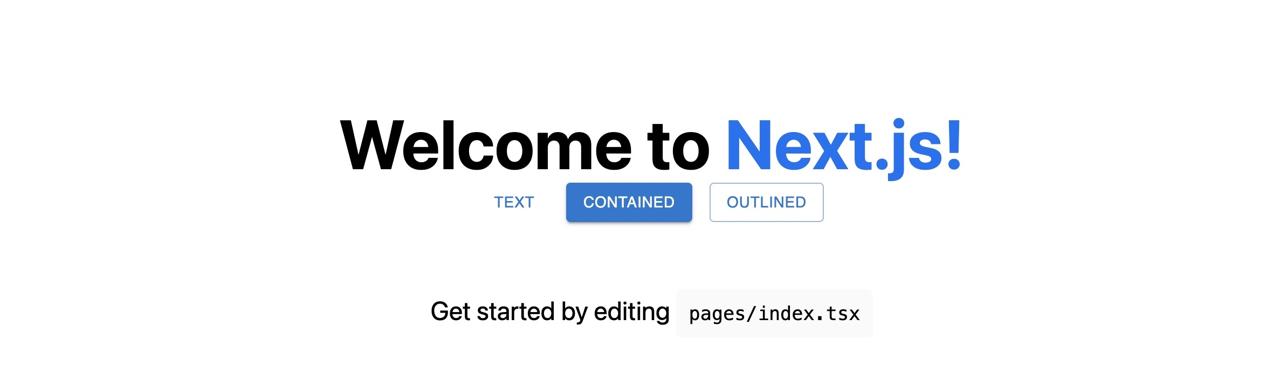
After starting the project, when you open the http://localhost:3000/ on the web browser, you can see the button is shown well like the following.

Using the MUI components is not much different from the general component usage, so it is simple and easy to use. You can see the all component provided by MUI on the following link.
Configure theme
When you use MUI, you can decide the app colors by using the theme. You can see all theme list, that you can modify in MUI, on the following link.
So, to see how to use MUI theme, create the ./theme.tsx file and modify it like the below.
import { createTheme } from '@mui/material/styles';
export const theme = createTheme({
palette: {
primary: {
main: '#ff8e88',
},
},
});
To apply the theme to the Next.js project, open the ./pages/_app.tsx file and modify it like the below.
...
import { ThemeProvider } from '@mui/material'
import { theme } from '../theme'
function MyApp({ Component, pageProps }: AppProps) {
return (
<ThemeProvider theme={theme}>
<Component {...pageProps} />
</ThemeProvider>
)
}
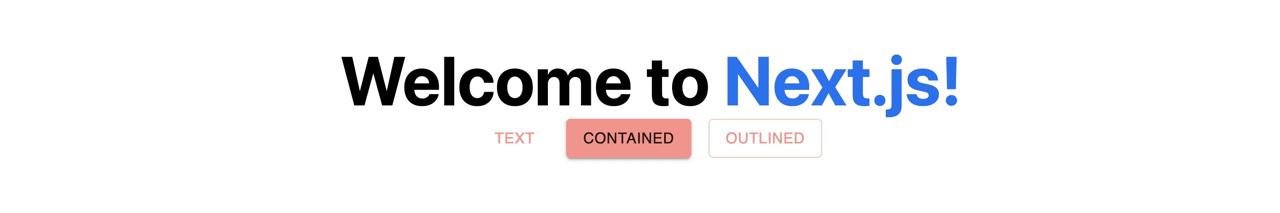
And then, when you check the http://localhost:3000 on the browser again, you can see the theme is applied well like the below.

Configure Storybook
To use the MUI theme and components on Storybook, we need to configure Storybook. If you don’t know how to install and configure Storybook to the Next.js project, please see the previous blog post.
The Storybook is dependent on Emotion and MUI is also dependent on Emotion. So, we need to disable the Emotion feature of Storybook. Open the ./.storybook/main.js file and modify it like the below.
module.exports = {
...
framework: '@storybook/react',
features: {
emotionAlias: false,
},
};
And, to apply the MUI theme to Storybook, rename the ./.storybook/preview.js file to ./.storybook/preview.tsx, and modify it like the below.
import { ThemeProvider } from '@mui/material'
import { theme } from '../theme'
export const decorators = [
(Story) => (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
),
]
export const parameters = {
...
}
Next, create the ./stories/SampleButton.tsx file and modify it like the below.
import { Button } from '@mui/material';
interface Props {
readonly color?: 'primary' | 'secondary' | undefined
readonly backgroundColor?: string
readonly size?: 'small' | 'medium' | 'large'
readonly label: string
readonly onClick?: () => void
}
export const SampleButton = ({
color = 'primary',
size = 'medium',
backgroundColor,
label,
onClick,
}: Props) => {
return (
<Button
variant="contained"
color={color}
size={size}
style=
onClick={onClick}>
{label}
</Button>
)
}
Lastly, create ./stories/SampleButton.stories.tsx file and modify it like the below.
import React from 'react'
import { ComponentStory, ComponentMeta } from '@storybook/react'
import { SampleButton } from './SampleButton'
export default {
title: 'SampleButton',
component: SampleButton,
} as ComponentMeta<typeof SampleButton>
const Template: ComponentStory<typeof SampleButton> = (args) => (
<SampleButton {...args} />
)
export const Primary = Template.bind({})
Primary.args = {
color: 'primary',
label: 'Button',
}
export const Secondary = Template.bind({})
Secondary.args = {
color: 'secondary',
label: 'Button',
}
export const Large = Template.bind({})
Large.args = {
size: 'large',
label: 'Button',
}
export const Small = Template.bind({})
Small.args = {
size: 'small',
label: 'Button',
}
Next, execute the following command to start Storybook.
npm run storybook
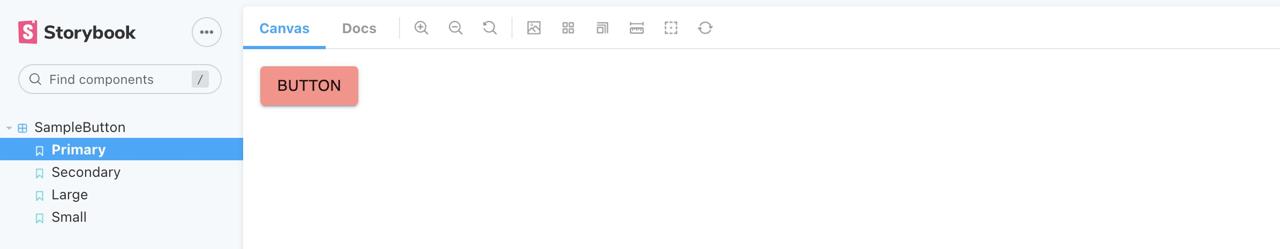
When Storybook is started, you can see the following screen when you open the http://localhost:6006/ URL on the browser.

When you click the SampleButton on Storybook, you can see the Button component with the MUI theme.
Completed
Done! we’ve seen how to install MUI and how to use MUI in the Next.js project based on TypeScript. Also, we’ve seen how to use MUI theme on Storybook.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




