Outline
we can make the cross platform app by RN(React Native). in other words, we can make the app support not only iPhone, Android phone but also iPad, Android tablet. in this blog, I’ll introduce how to make the app support the tablets.
Android
we don’t need anything to make the app support the tablets. in here, we just see how to check what kind of the devices supported.
click the link below to go to Google Play Console.
- Google Play Console: https://play.google.com/apps/publish/
after login, click the app that you want to check.

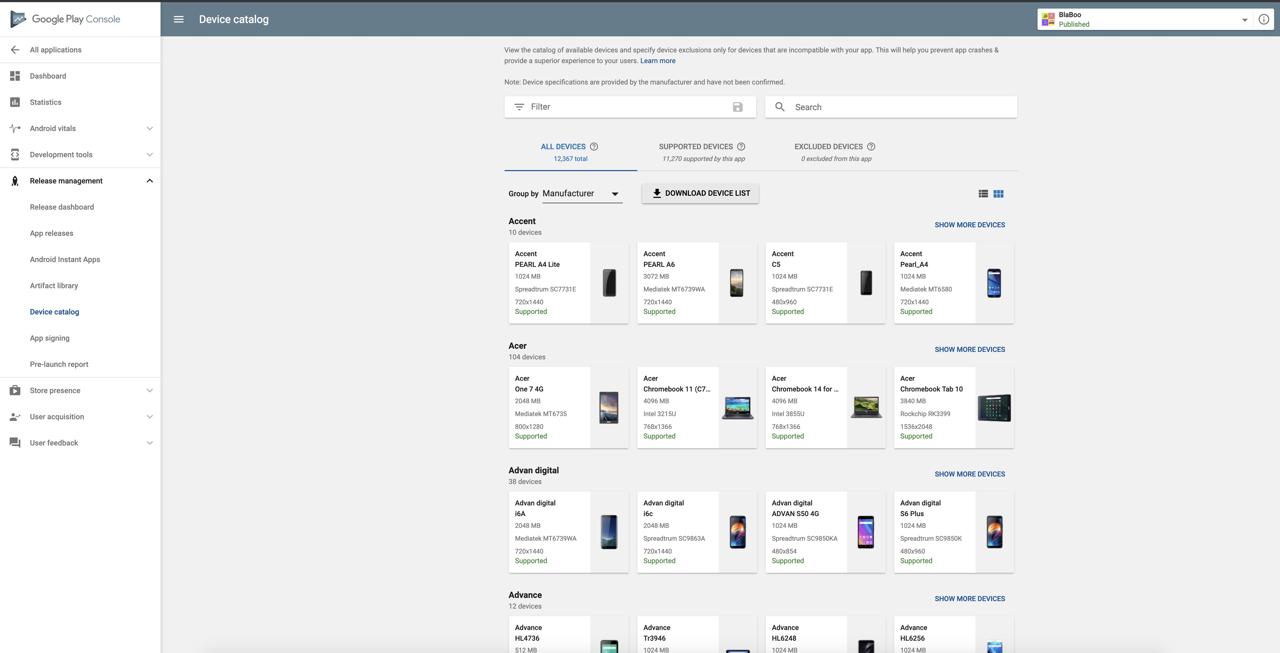
to click Release management > Device catalog on the left menu, you can see the screen like above. if you see the agreement page, click Agree.

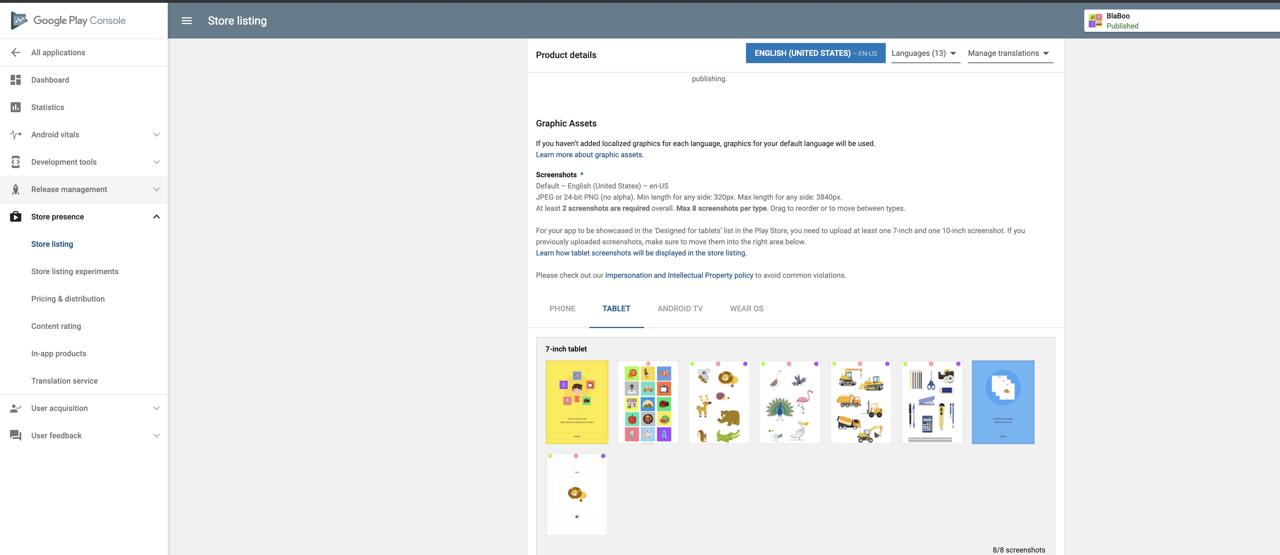
click Store presence > Store listing and add images on TABLET.
iOS
we don’t need to add the code. click ios/[project name].xcodeproj or ios/[project name].xcworkspace on RN(React Native) project to execute xcode.

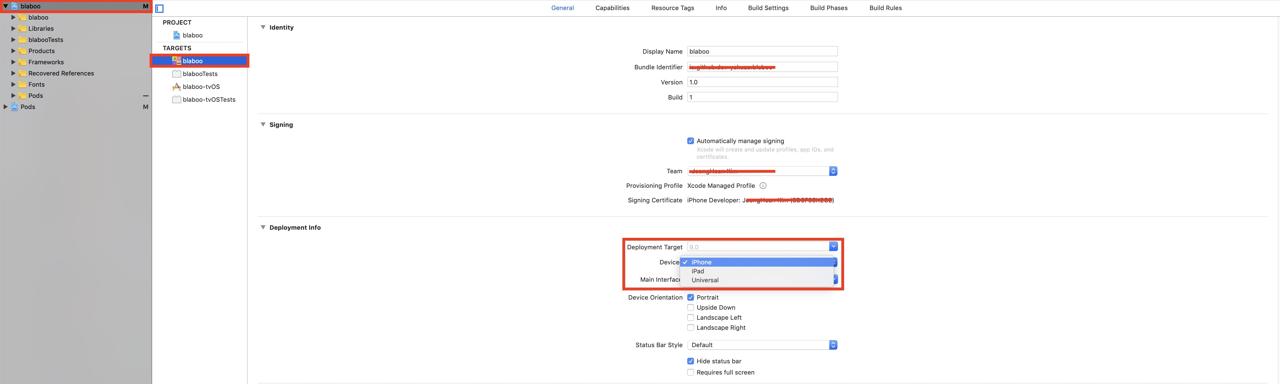
click the project name on left menu and click the project name on TARGETS, too. select Universal on Development Info > Devices.
also, you need to edit the app store info like Android.
Completed
now, your app supports smartphone and tablets. it’s simple to make the app support the tablet. also, RN(React Native) uses Flexbox so the app basically support responsive. just, if you use specific position or specific size, you should consider about the screen size. I use DeviceInfo.isTablet() in react-native-device-info library to support it.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




