Contents
Outline
In this blog post, I will show you how to use react-native-firebase to use Admob via Firebase.
- react-native-firebase(V6): https://rnfirebase.io/
This blog post is a series. If you want to know more, see the blog posts below.
- react-native-firebase V6 installation
- react-native-firebase V6 Crashlytics
- react-native-firebase V6 Admob
If you want to know how to use react-native-firebase previous version(V5), see the blog posts below.
Install and prepare react-native-firebase
see the blog post to install react-native-firebase, and prepare Firebase project.
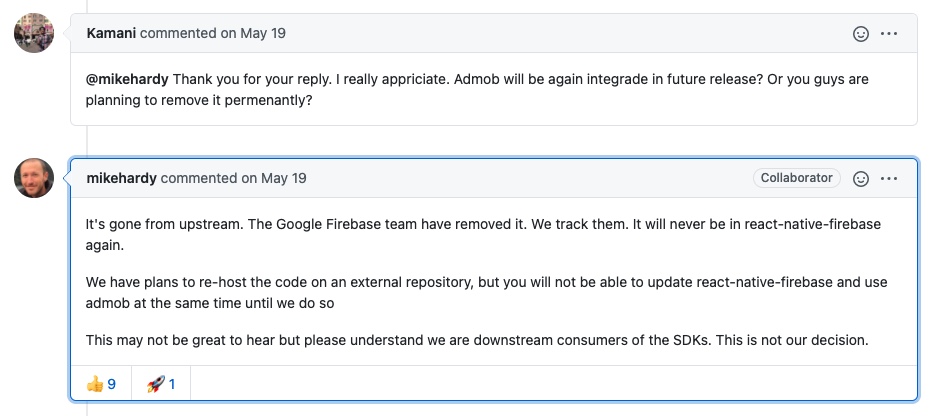
Firebase SDK doesn’t support Admob anymore. So, if you use recent version of react-native-firebase, you can’t use Admob.

So, if you want to use Admob, you should use the v11.5.0 version of react-native-firebase.
npm install --save @react-native-firebase/[email protected]
Admob configuration
To use Admob in React native, we need to use Admob service.
Signup Google Admob
Go to Google Admob site and signup. This is normal process of the signup, so I skip to explain.
- Google Admob site: https://www.google.com/admob/
Create Admob
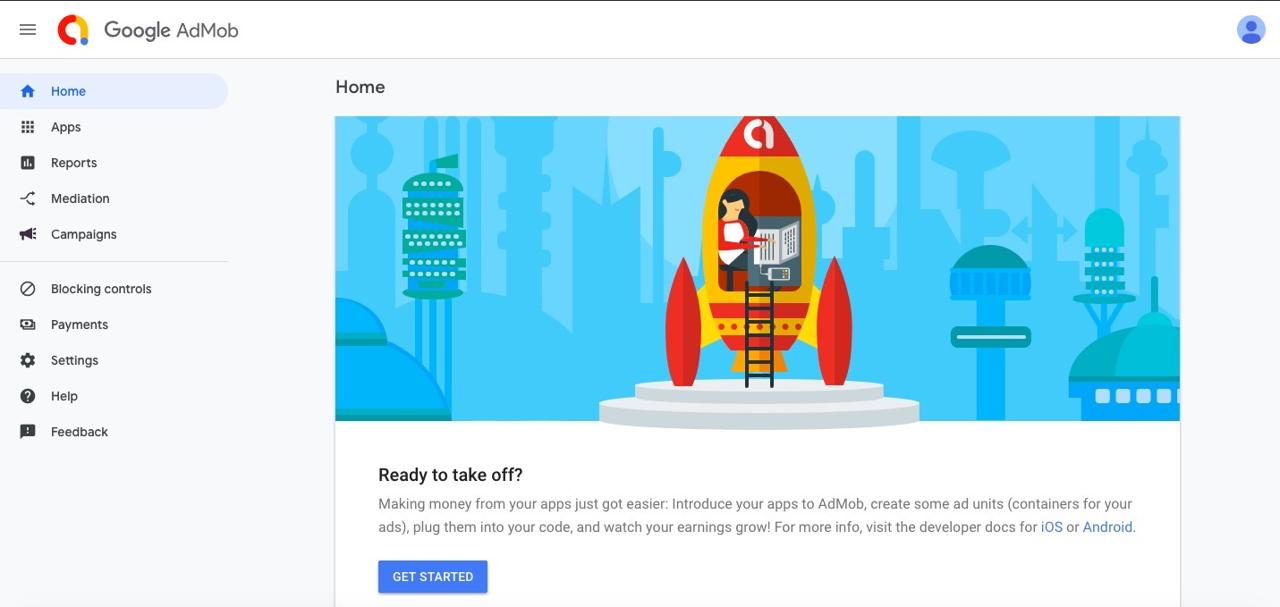
Let’s see how to use Google Admob. To use Google Admob, when you signup and signin Google Admob, you can see the screen like below.

Click GET STARTED button on the bottom to start to use Google Admob.

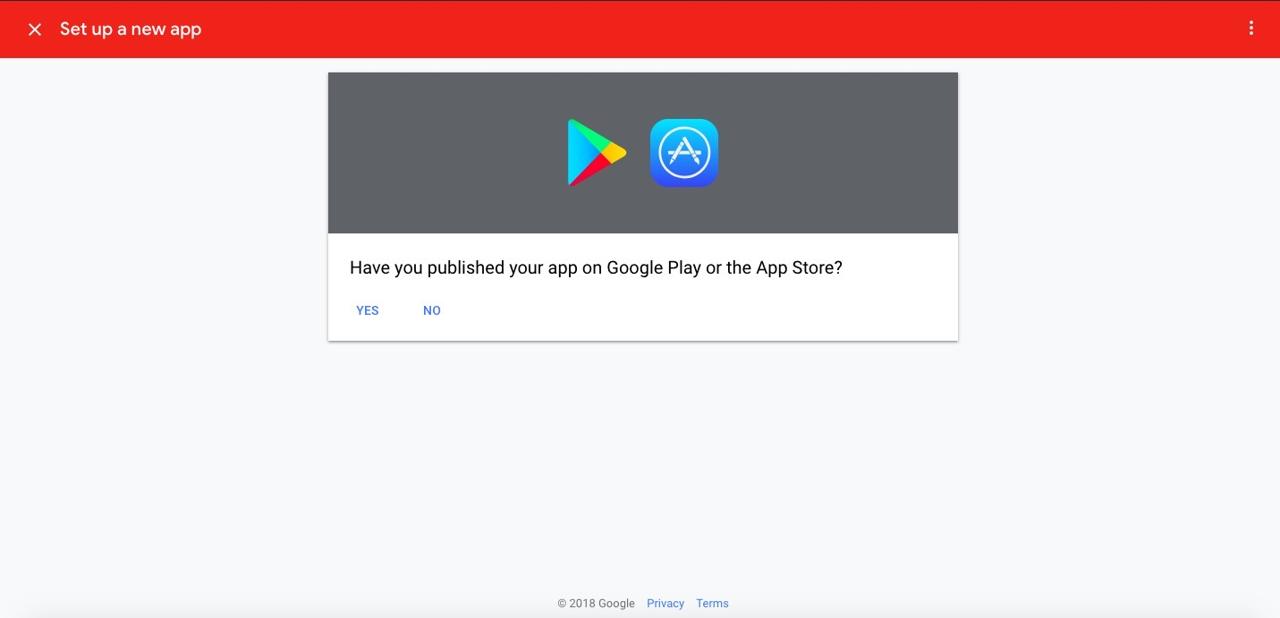
The screen asks that your app is already registered on the markets. We didn’t register the app, so select NO.

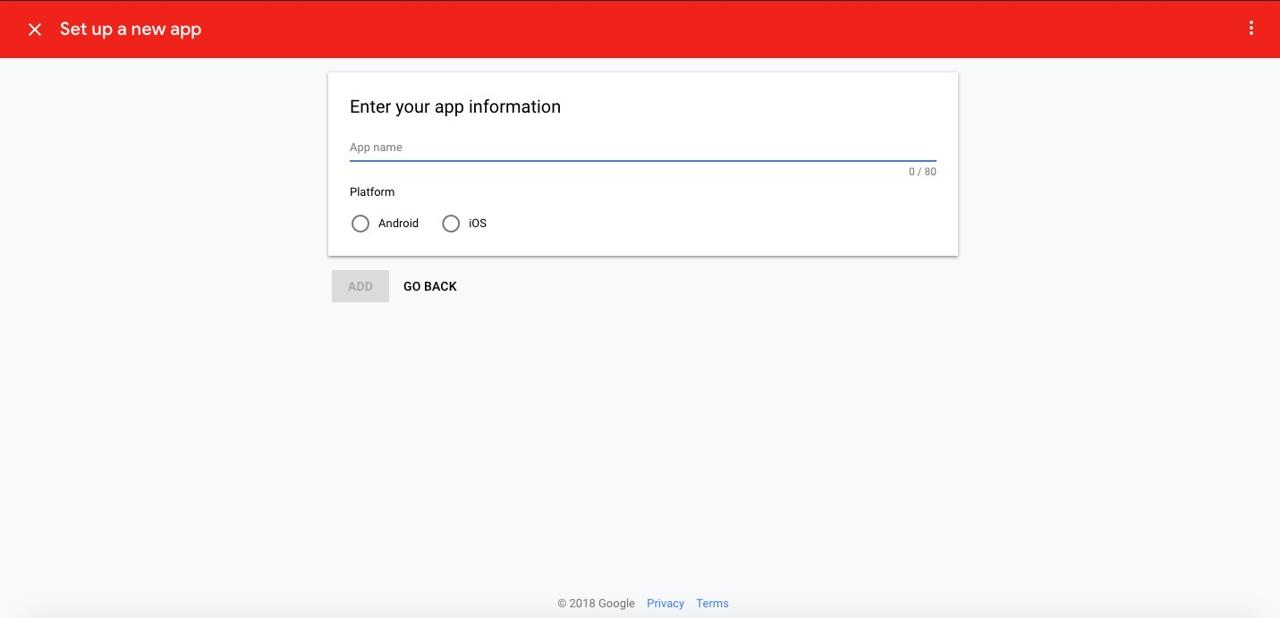
To use Google Admob, insert App name, and select the platform. In here, we select iOS first.

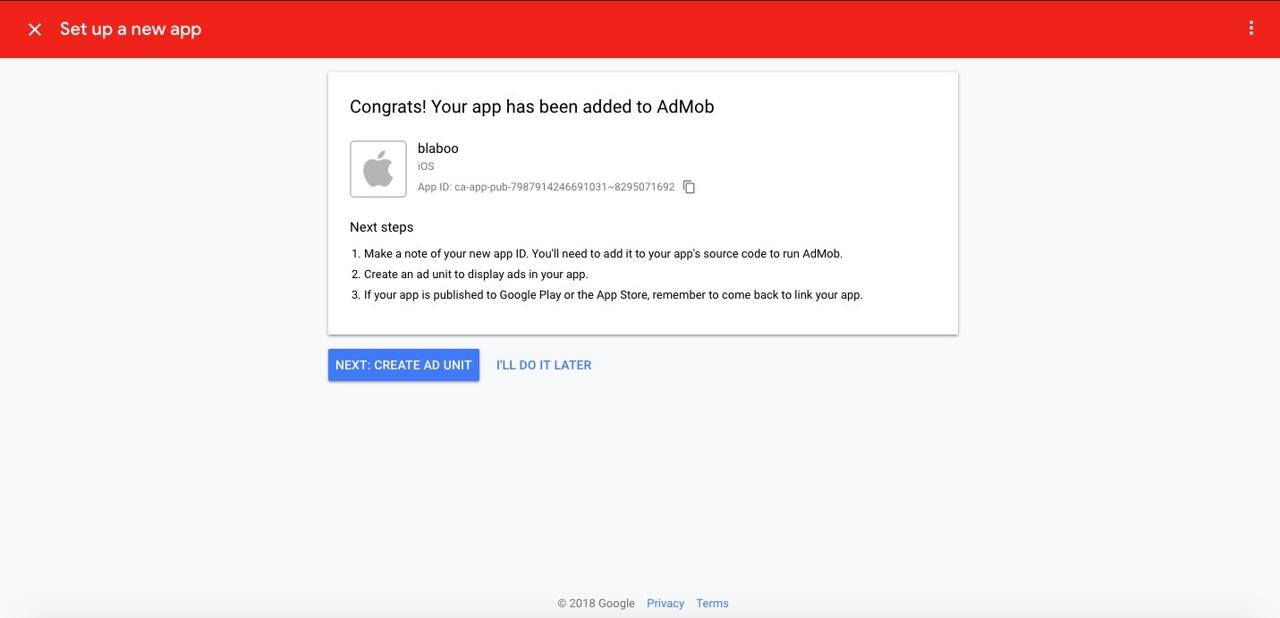
Done! we’ve registered Google Admob. There are details about next step.
- copy
App IDfor setting react-native-admob - we need to configure Ad Unit in Google Admob.
- after releasing the app to Market, we need to link it in Google Admob.
Click NEXT: CREATE AD UNIT to go to Advertisement configuration.

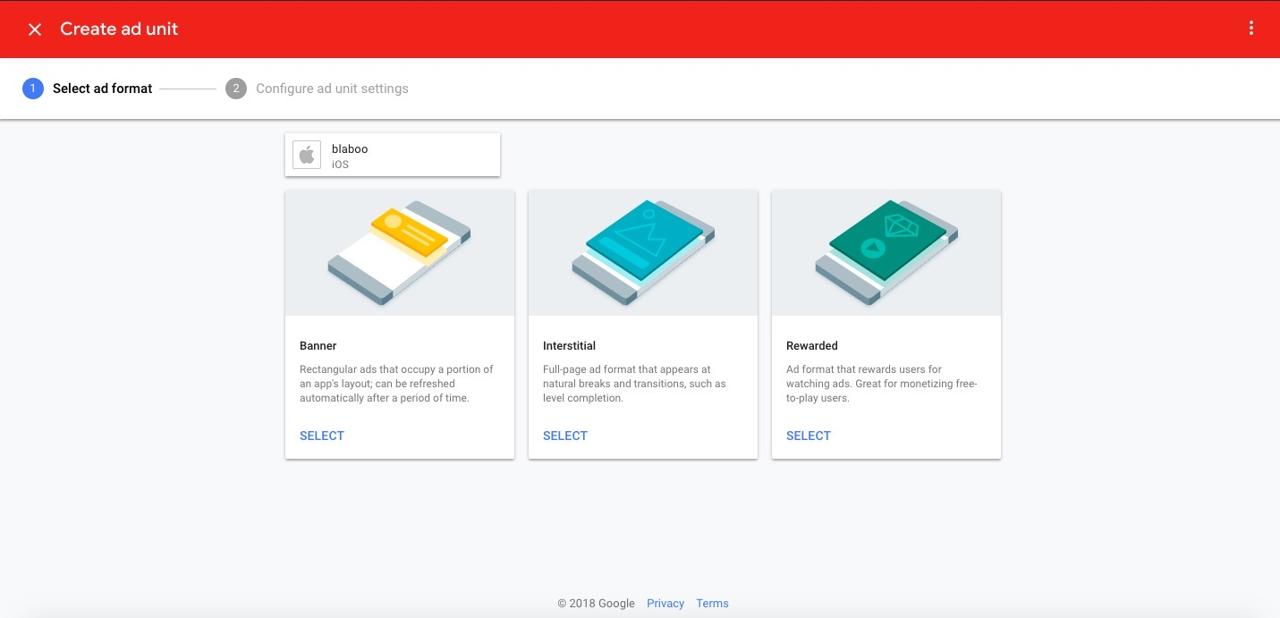
In here, I will show how to use Banner via react-native-firebase, so click SELECT button on the bottom of Banner.

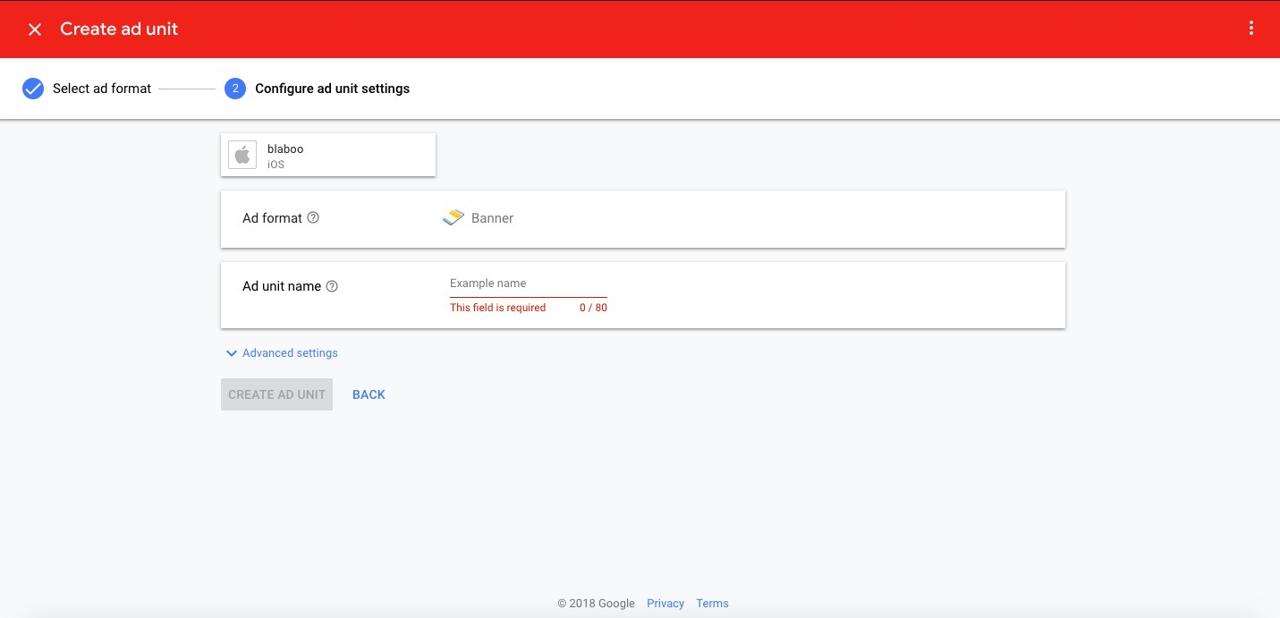
Insert Banner name. This banner name just helps you find and recognize this banner on Google Admob. After inserting, Click CREATE AD UNIT button.

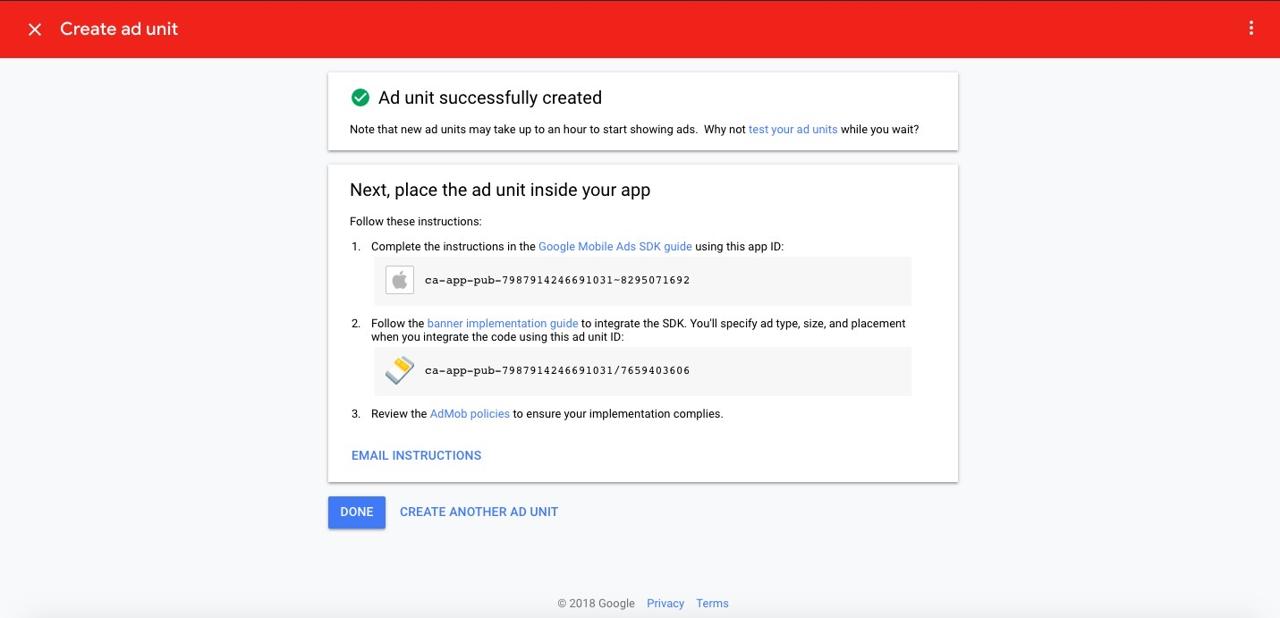
Completed to set Google Admob banner. Copy App ID and ad unit ID.
For Android, create a banner by the same way above, and create App ID and Ad Unit ID, too.
Install library
Execute the command below to install Admob in react-native-firebase.
npm install --save @react-native-firebase/admob
Configure Admob ID
Create firebase.json on the root folder of React Native project, and configure App ID created on Admob above like below.
{
"react-native": {
"admob_android_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx",
"admob_ios_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx"
}
}
Execute the command below for iOS.
# cd ios
pod install
Javascript
Now, let’s see Javascript source code to use Admob in React Native.
Configure Advertisement
Before sending an advertisement request, we need to configure the request for what we want to receive the advertisement based on the target users. Before sending the request, configure the advertisement like below.
import admob, { MaxAdContentRating } from '@react-native-firebase/admob';
admob()
.setRequestConfiguration({
maxAdContentRating: MaxAdContentRating.PG,
tagForChildDirectedTreatment: true,
tagForUnderAgeOfConsent: true,
})
.then(() => {
// Request config successfully set!
});
- maxAdContentRating: Set Admob’s ad rating.
- G: All spectators
- PG: Parental supervision required
- T: Teenagers and Over
- MA: Teenagers not allowed
- tagForChildDirectedTreatment: If the children is your app target, you need to set true.
- tagForUnderAgeOfConsent: If the teenagers is your app target, you need to set true.
After this settings, you can send the advertisement request.
Banner ads
You can use the code below to show Banner ads.
import React from 'react';
import { BannerAd, BannerAdSize, TestIds } from '@react-native-firebase/admob';
const adUnitId = __DEV__ ? TestIds.BANNER : 'ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy';
function App() {
return (
<BannerAd
unitId={adUnitId}
size={BannerAdSize.FULL_BANNER}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
/>
);
}
Example source
The code below is that I use for production. I hope this code is helpful.
import React, { useState, useEffect } from 'react';
import admob, {
MaxAdContentRating,
BannerAd,
BannerAdSize,
TestIds,
} from '@react-native-firebase/admob';
import Styled from 'styled-components/native';
import ENV from '~/ENV';
interface StyledProp {
isRectangleBanner?: boolean;
}
const Container = Styled.SafeAreaView`
background-color: #F4F5F8;
`;
const Contents = Styled.View`
width: 100%;
height: ${(props: StyledProp): string => (props.isRectangleBanner ? '100%' : '70px')};
justify-content: center;
align-items: center;
`;
interface Props {
size?: 'MEDIUM_RECTANGLE';
}
const BannerContainer = ({ size }: Props): JSX.Element => {
const [showBanner, setShowBanner] = useState<boolean>(false);
let hideBannerTimer: NodeJS.Timeout | undefined = undefined;
let showBannerTimer: NodeJS.Timeout | undefined = undefined;
const clearHideBannerTimer = (): void => {
if (hideBannerTimer) {
clearTimeout(hideBannerTimer);
hideBannerTimer = undefined;
}
};
const clearShowBannerTimer = (): void => {
if (showBannerTimer) {
clearTimeout(showBannerTimer);
showBannerTimer = undefined;
}
};
useEffect(() => {
admob()
.setRequestConfiguration({
maxAdContentRating: MaxAdContentRating.PG,
tagForChildDirectedTreatment: false,
tagForUnderAgeOfConsent: true,
})
.then(() => {
setShowBanner(true);
});
return (): void => {
clearHideBannerTimer();
clearShowBannerTimer();
};
}, []);
const adUnitID = __DEV__ ? TestIds.BANNER : ENV.adUnitID;
const bannerSize = size ? size : BannerAdSize.SMART_BANNER;
return (
<Container>
<Contents isRectangleBanner={bannerSize === 'MEDIUM_RECTANGLE'}>
{showBanner && (
<BannerAd
unitId={adUnitID}
size={bannerSize}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
onAdLoaded={(): void => {
console.log('Advert loaded');
clearHideBannerTimer();
hideBannerTimer = setTimeout(() => {
setShowBanner(false);
clearShowBannerTimer();
showBannerTimer = setTimeout(() => {
setShowBanner(true);
}, 600);
}, 30000);
}}
onAdFailedToLoad={(error: any): void => {
console.log('Advert fail');
console.log(error.code);
console.log(error.message);
setShowBanner(false);
setTimeout(() => {
setShowBanner(true);
}, 3000);
}}
/>
)}
</Contents>
</Container>
);
};
export default BannerContainer;
Completed
We’ve seen how to display Admob on React Native by react-native-firebase. When I use other advertisement types, I will modify this blog post!
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




