outline
we used Google Admob to display advertisements. we’ve used react-native-admob library before, now we use react-native firebase because we wanted to use features like Google Admob, Analytics and so on.
in here, we introduce how to use freely Google Firebase for Google Admob and Analytics.
if you want to use simply Google admob only, see previous blog post - Google Admob and check how to use react-native-admob library for Google Admob.
below link is react-native-firebase official page. you can see every details in official site.
- official site: react-native-firebase
install library
execute below command to install react-native-firebase library.
npm install --save react-native-firebase
link library
We need to link react-native-firebase library to use it.
Upper 0.60
execute below command to link react-native-firebase library to RN(react native) project.
cd ios
pod install
cd ..
Under 0.59
execute below command to link react-native-firebase library to RN(react native) project.
react-native link react-native-firebase
create firebase project
next, we need to create the project in Google Firebase. click below link to go to Google Firebase site.
- Google Firebase: https://firebase.google.com

click SIGN IN button on the right top of the page to login.

after login, click GO TO CONSOLE on the right top of the page to go to Google Firebase Console.

click + Add project button in Google Firebase Console to add a project.

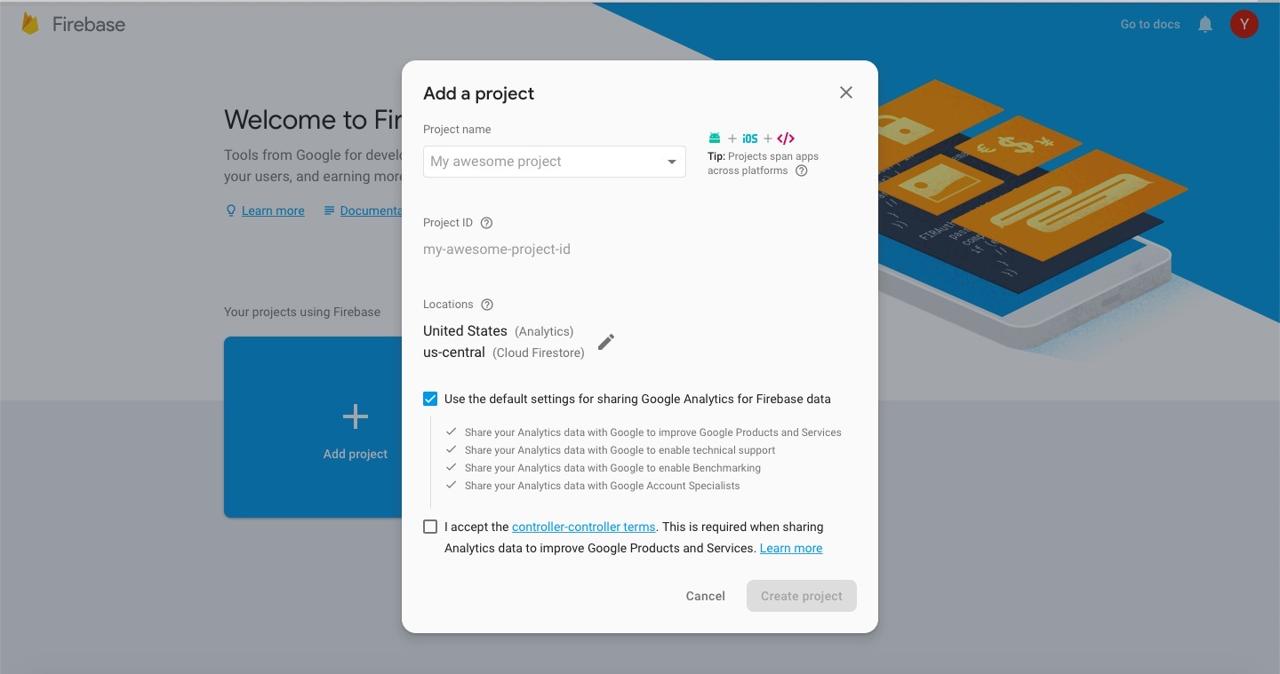
insert the project information and click Create project button to create the project.
configure Google Admob
we need to configure advertisements in Google Admob. click Grow > Admob menu in Google Firebase Console. you can see below screen.

click linking your apps in Admob on the bottom middle of the page to go to Google Admob Page.
if you want to know how to set an advertisement in Google Admob, see Google Admob blog and configure the advertisement.
set firebase in iOS
when you select the project in Google Firebase Console, you can see below screen.

click iOS button on the center of the screen to go to iOS configuration page.

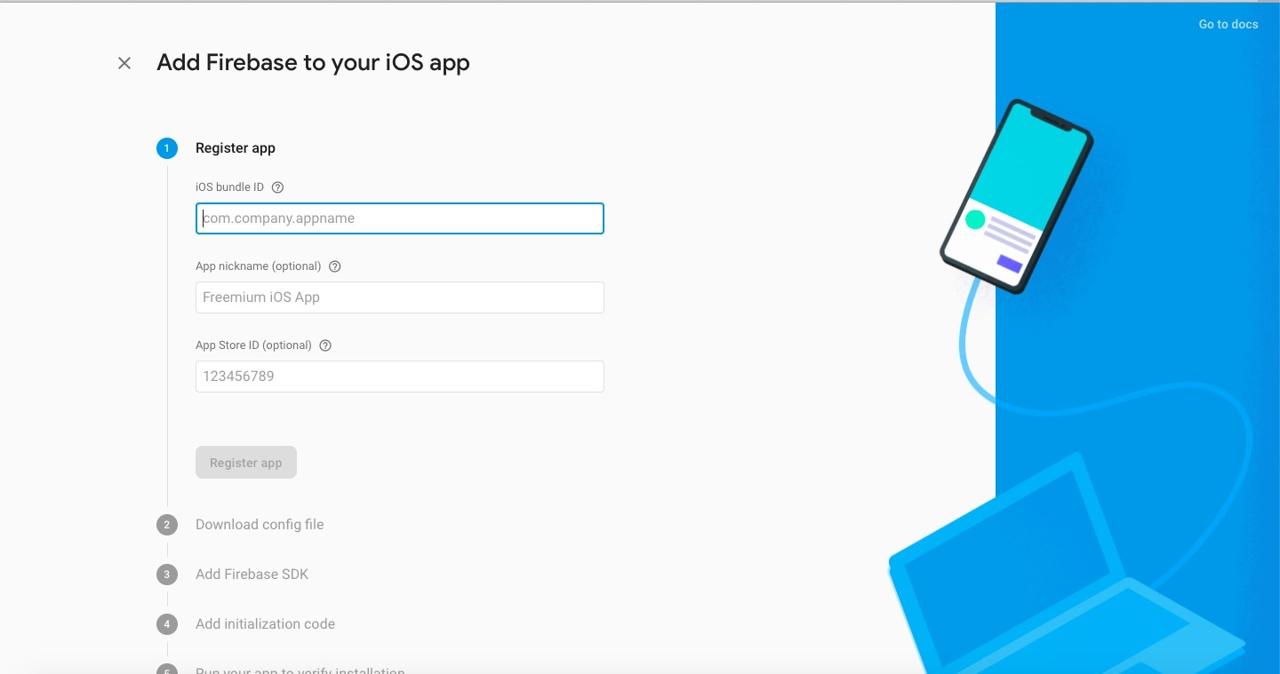
insert your app bundle ID and click Register app button.

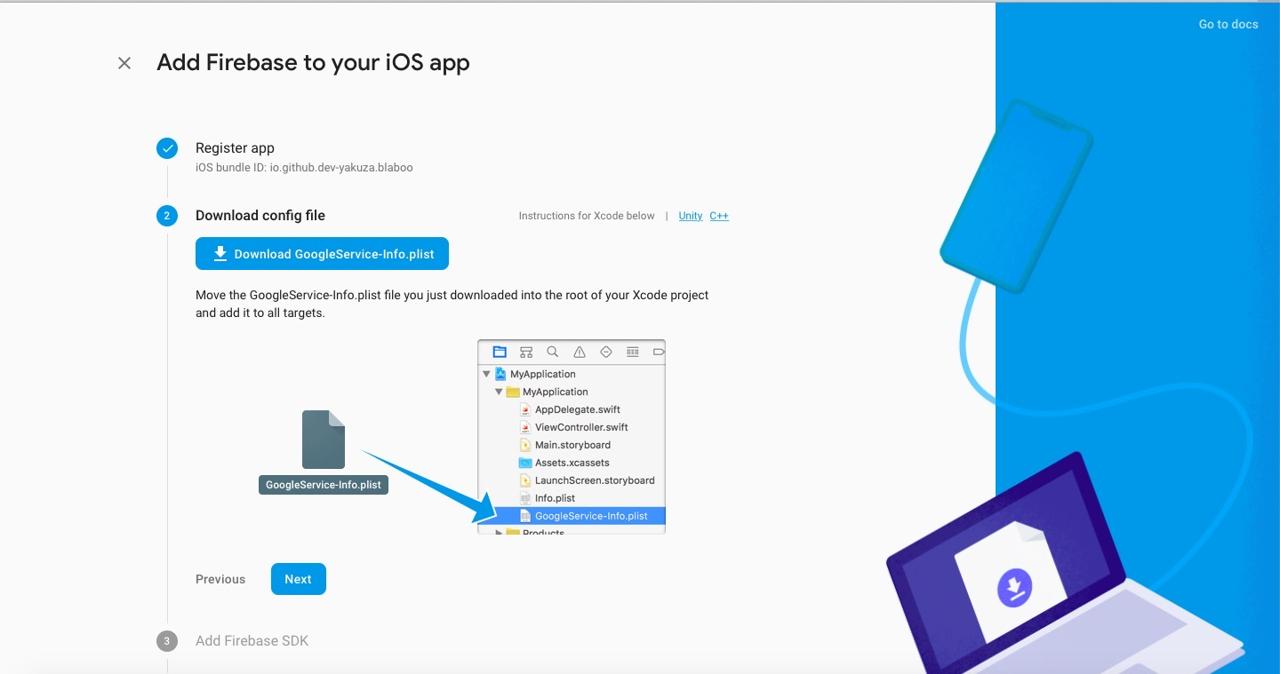
download GoogleService-Info.plist file created by Google Firebase and copy to same location of the info.plist. after copying GoogleService-Info.plist, click Next button.

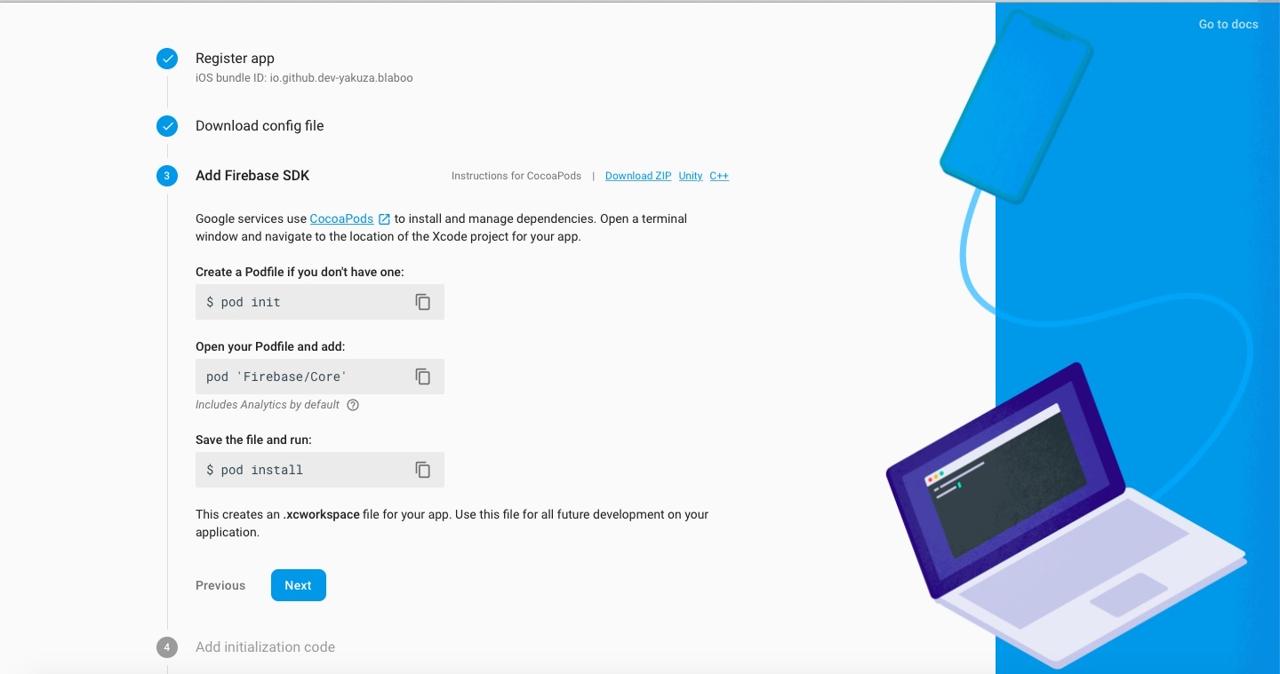
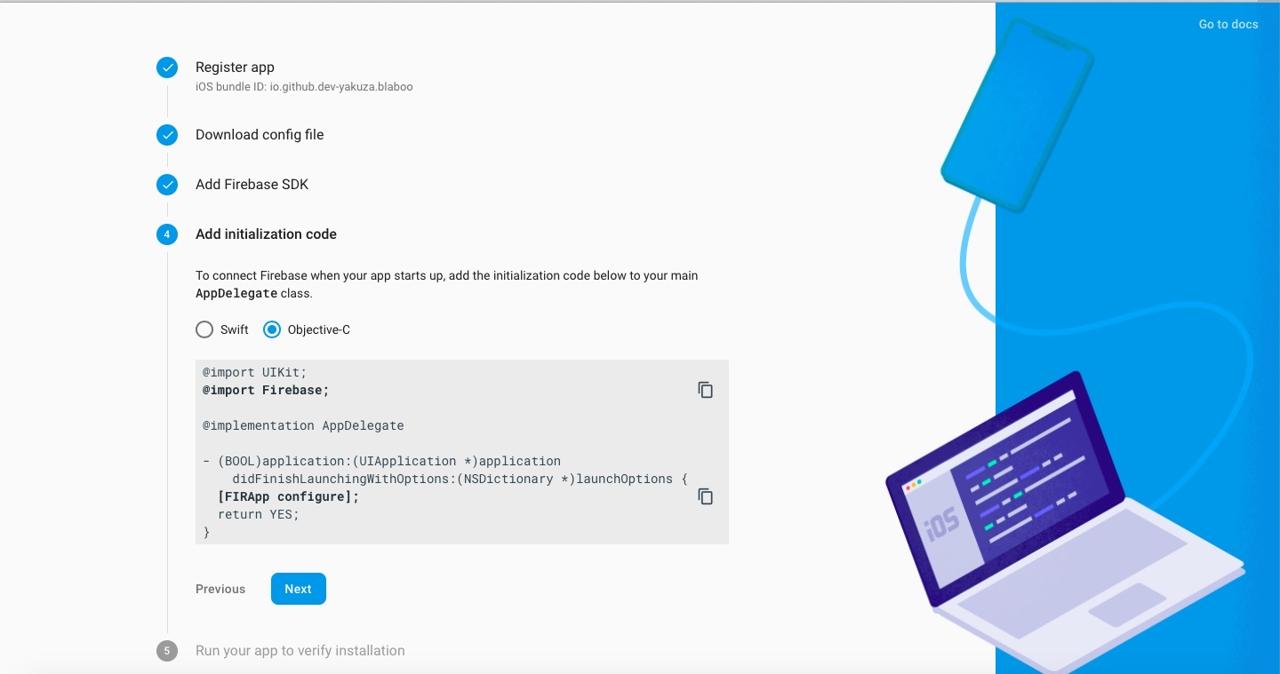
add Google Firebase SDK to RN(react native) project followed the manual shown on the screen.
If React Native version is under 0.59, execute the command below.
pod init
add Google Firebase SDK to Podfile.
target 'blaboo' do
...
pod 'Firebase/Core'
pod 'Firebase/Analytics' // if you use Analytics
pod 'Firebase/AdMob'
...
end
install Google Firebase SDK.
pod install
# pod update

add codes like below to AppDelegate.m file in RN(react native)
...
@import Firebase;
...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[FIRApp configure];
...
return YES;
}
...
initialize Google Firebase SDK. And then, open Info.plist file and modify it like below.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>GADIsAdManagerApp</key>
<true/>
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-7987914246691031~8295071692</string>
</dict>
</plist>
Initialize Google Admob with App ID from Google Admob. if you don’t know how to get App ID from Google Admob, see Google Admob blog.

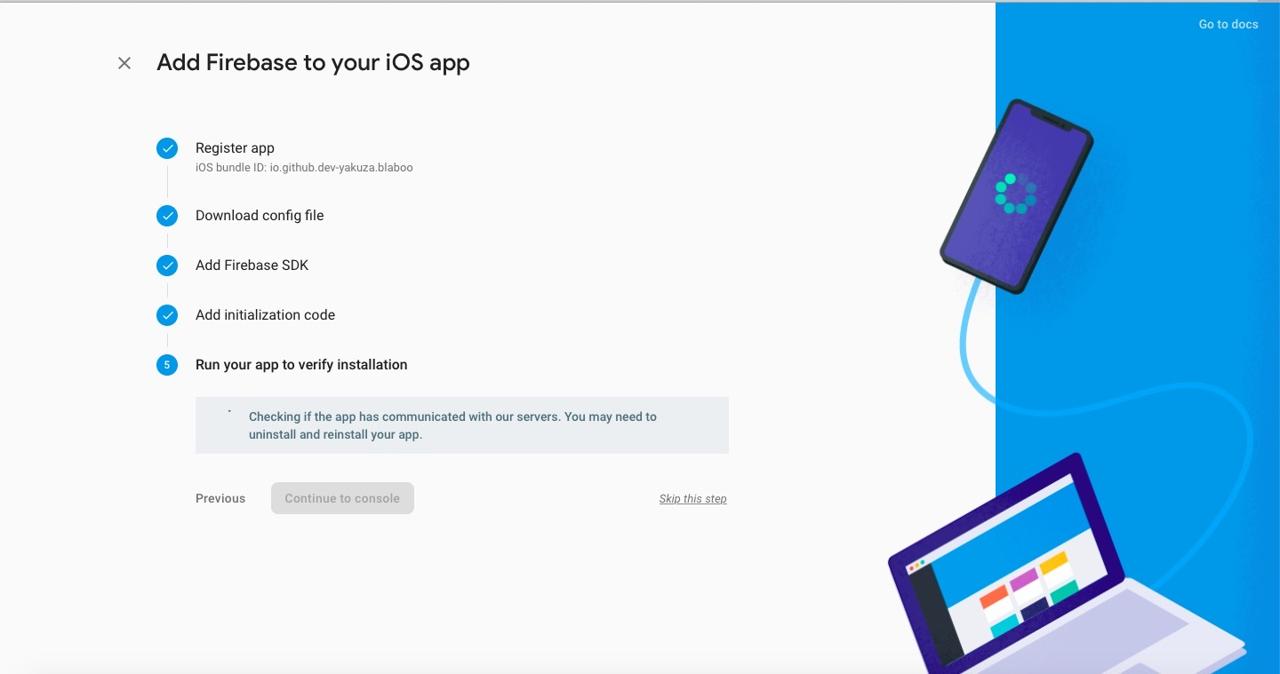
I clicked Skip this step in here.
configure firebase in Android
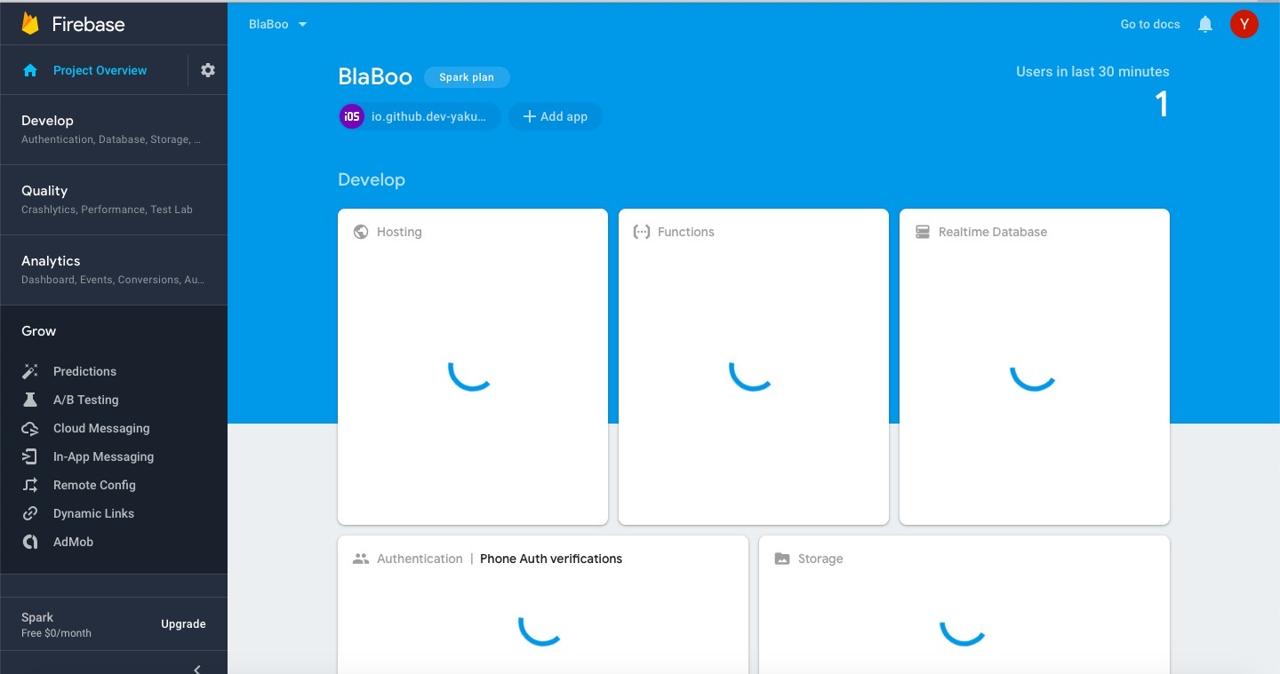
click Project Overview on the left top of Google Firebase Console.

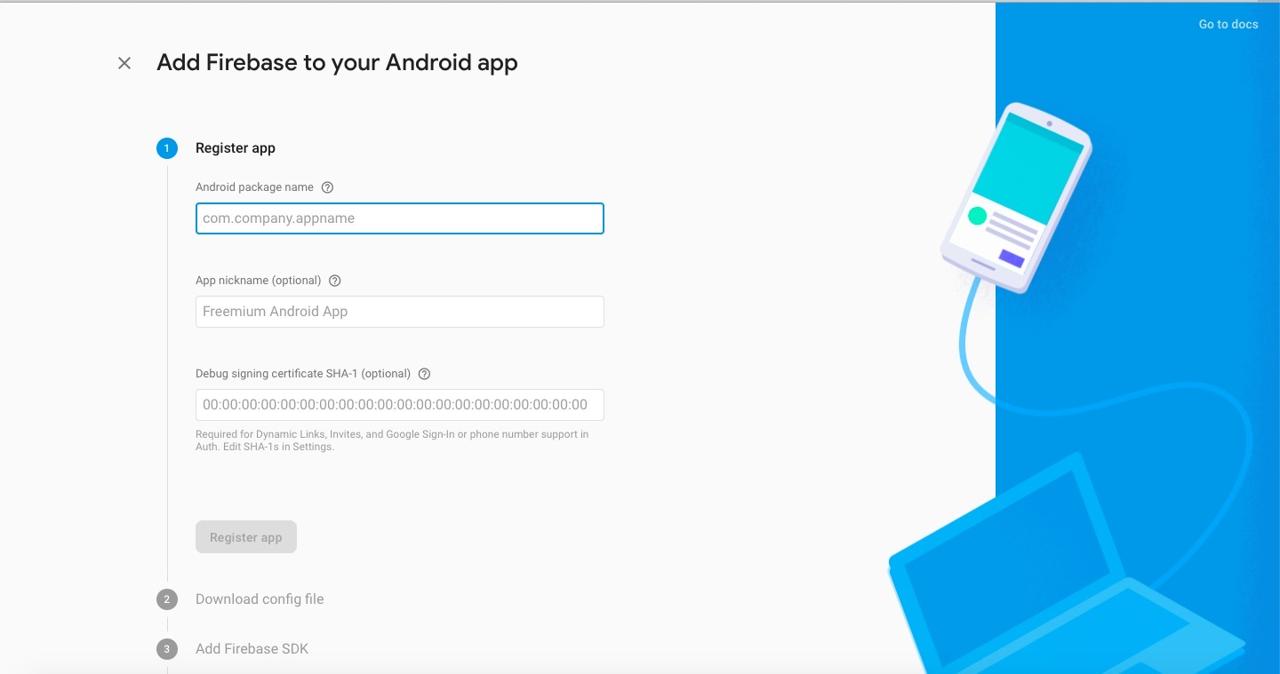
click + Add app > Android icon to go to Android project configuration.

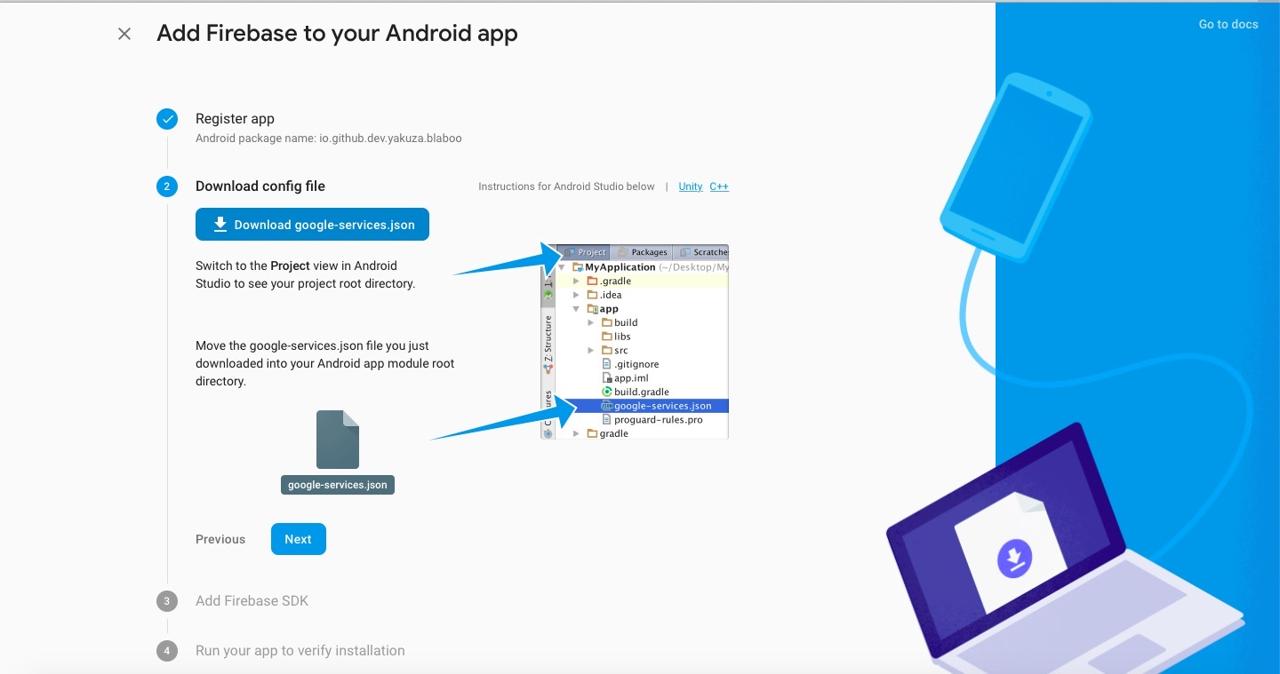
insert Android Package Name and click Register app.
if you want to change Android package name in RN(react native), do following section.
change Android Package name
modify
android/app/BUCKfile... android_build_config( ... package = "package_name", ) ... android_resource( ... package = "package_name", ... ) ...modify
android/app/src/main/AndroidManifest.xmlfile<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="package_name"> ...modify
android/app/src/main/java/com/ProjectName/MainActivity.javafilepackage package_name; ...modify
android/app/src/main/java/com/ProjectName/MainApplication.javafilepackage package_name; ...modify
android/app/build.gradlefile... defaultConfig { applicationId package_name ... } ...

download google-services.json created by Google Firebase and copy it to RN(react native) android/app folder. and then, click Next button to go to next step.

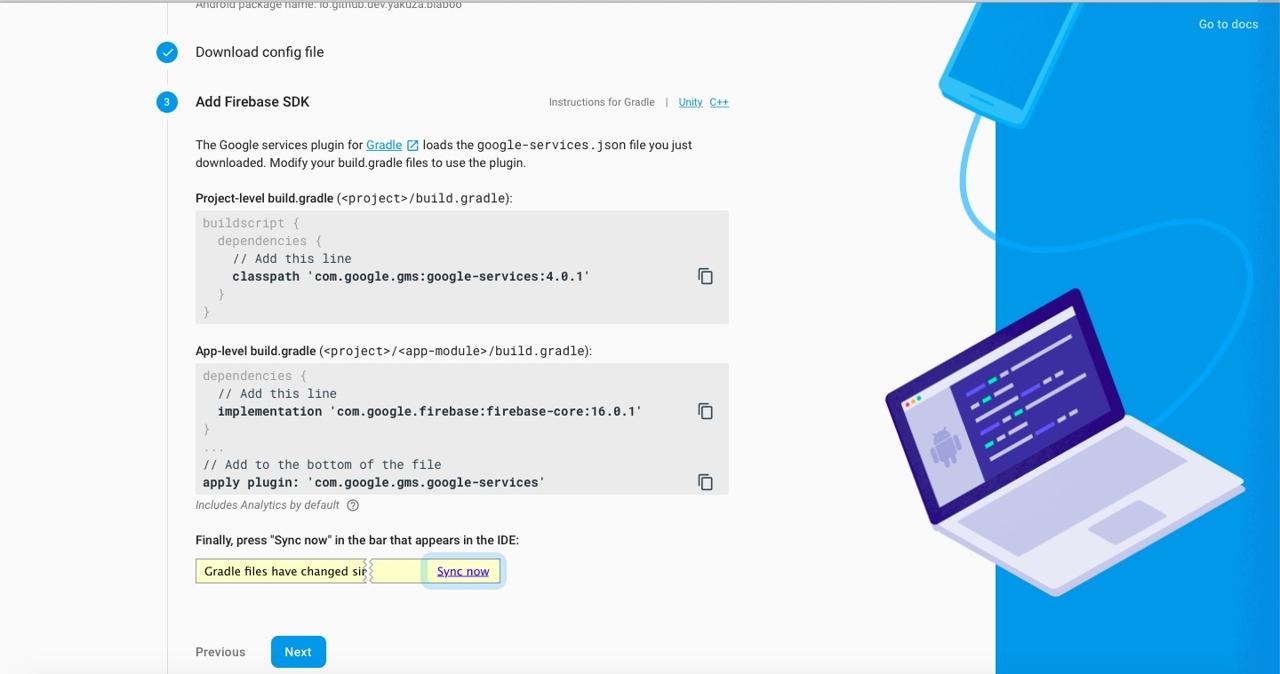
open android/build.gradle in RN(react native) folder and add below code.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.3.3'
}
}
...
allprojects {
repositories {
mavenLocal()
google()
jcenter()
...
}
}
check google() is above jcenter() in repositories.
open android/app/build.gradle in RN(react native) project and add below code.
dependencies {
implementation project(':react-native-firebase') // under 59 version
...
implementation "com.google.android.gms:play-services-base:16.1.0"
implementation 'com.google.firebase:firebase-core:16.0.9'
implementation 'com.google.firebase:firebase-analytics:17.2.2' // if you use analytics
implementation "com.google.firebase:firebase-ads:17.2.1"
}
and add below code in the bottom of same file.
...
apply plugin: 'com.google.gms.google-services'
- Upper 0.60
Open android/app/src/main/java/com/[app name]/MainApplication.java file and modify it like below.
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.admob.RNFirebaseAdMobPackage;
import io.invertase.firebase.analytics.RNFirebaseAnalyticsPackage;
...
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
// packages.add(new MyReactNativePackage());
packages.add(new RNFirebaseAnalyticsPackage());
packages.add(new RNFirebaseAdMobPackage());
packages.add(new RNFirebaseCrashlyticsPackage());
return packages;
}
...
Open android/app/src/AndroidManifest.xml file and modify it like below.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="io.github.dev.yakuza.blaboo">
...
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-7987914246691031~9800293270"/>
...
</application>
</manifest>
- Under 0.59
Open android/app/src/main/java/com/[app name]/MainApplication.java file and modify it like below.
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.admob.RNFirebaseAdMobPackage;
import io.invertase.firebase.analytics.RNFirebaseAnalyticsPackage;
import com.google.android.gms.ads.MobileAds;
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new RNFirebasePackage(),
new RNFirebaseAdMobPackage(),
new RNFirebaseAnalyticsPackage(),
...
);
}
@Override
public void onCreate() {
super.onCreate();
MobileAds.initialize(this, "ca-app-pub-7987914246691031~9800293270");
...
}
set your App ID created in Google Admob to MobileAds.initialize(this, "ad app id");. if you don’t know how to create App ID in Google Admob, see Google Admob blog.
open Android Studio and you can see Gradle sync question. click Sync now.
add source
completed to set react-native-firebase. now let’s modify RN(react native) source to show Google Admob.
below source is react-native-firebase banner example.
...
import firebase from 'react-native-firebase';
...
load react-native-firebase.
Banner
below source code is the example about how to show Banner type advertisement(AD Unit is Banner) by react-native-firebase Admob.
import { Platform } from 'react-native';
...
render() {
const Banner = firebase.admob.Banner;
const AdRequest = firebase.admob.AdRequest;
const request = new AdRequest();
const unitId =
Platform.OS === 'ios'
? 'ca-app-pub-7987914246691031/4248107679'
: 'ca-app-pub-7987914246691031/5729668166';
...
return (
...
<Banner
unitId={unitId}
size={'SMART_BANNER'}
request={request.build()}
onAdLoaded={() => {
console.log('Advert loaded');
}}
/>
);
add above source and execute RN(react native) project. you can see the Google Admob banner.
Interstitial
below source code is the example about how to show Interstitial type advertisement(AD Unit is Interstitial) by react-native-firebase Admob.
import { Platform } from 'react-native';
...
componentDidMount() {
...
const unitId =
Platform.OS === 'ios'
? 'ca-app-pub-7987914246691031/4248107679'
: 'ca-app-pub-7987914246691031/5729668166';
const advert = firebase.admob().interstitial(unitId);
const AdRequest = firebase.admob.AdRequest;
const request = new AdRequest();
advert.loadAd(request.build());
advert.on('onAdLoaded', () => {
console.log('Advert ready to show.');
advert.show();
});
...
}
...
you can use advert.show() function when you show Interstitial advertisement like below. you should call advert.isLoaded() to check the Interstitial advertisement is ready.
setTimeout(() => {
if (advert.isLoaded()) {
advert.show();
} else {
// Unable to show interstitial - not loaded yet.
}
}, 1000);
Fix Error
in here, I’ll introduce my solution about the errors.
admob/error-code-no-fill
finally, I got this message. suddenly my app didn’t display the ads. when I debugged, I saw admob/error-code-no-fill message.
when I got admob/error-code-no-fill message, my payment status was $40(we can withdraw money at $80). at that time, I didn’t register my payment way. after registering it, the ads showed up! maybe, google didn’t have my payment information so, they can’t pay money to me, so they adjusted the ads rating.
so, if you get admob/error-code-no-fill error message and you didn’t give the payment information, insert it on the Admob settings.
completed
we introduced how to display Google Admob using react-native-firebase library in RN(react native) project. when you set react-native-firebase, Analytics is automatically configured.
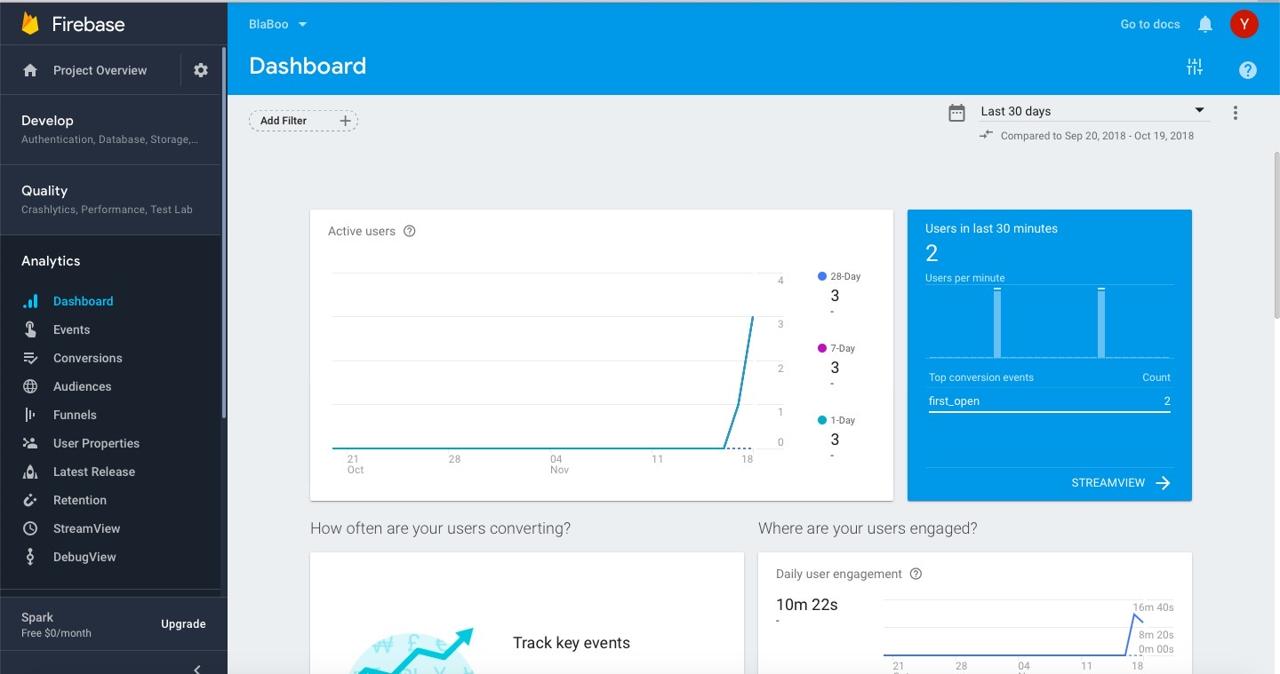
click Analytics > Dashboard menu in Google Firebase Console. you can see Google Firebase analyzation.

Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




