Contents
outline
we apply react-native-device-info library to RN project for getting user’s device information.
react-native-device-info library installation
install react-native-device-info with below code.
npm install --save react-native-device-info
finish to install, link react-native-device-info library to the project with below code.
cd ios
pod install
how to use
we only write a blog post if we have used libraries. so we will add contents to here when we use.
if you want to know how to use, see official site.
- official site: react-native-device-info
Unique ID
the code below is about how to get App’s Unique ID.
...
import DeviceInfo from 'react-native-device-info';
...
export default class Home extends React.Component<Props, State> {
render() {
const uniqueID = DeviceInfo.getUniqueID();
// E98948E4-498D-447B-A750-D632C30461A3
...
}
}
Device Identification
if you want to know whether the app is running on the smartphone or tablet, use the code below.
...
import DeviceInfo from 'react-native-device-info';
...
export default class Home extends React.Component<Props, State> {
render() {
const isTablet = DeviceInfo.isTablet();
// tablet: true / phone: false
...
}
}
fix errors
suddenly, occur App crash randomly and show below error message up on the simulator.
RCTBridge required dispatch_sync to load RCTDevLoadingView. This may lead to deadlocks
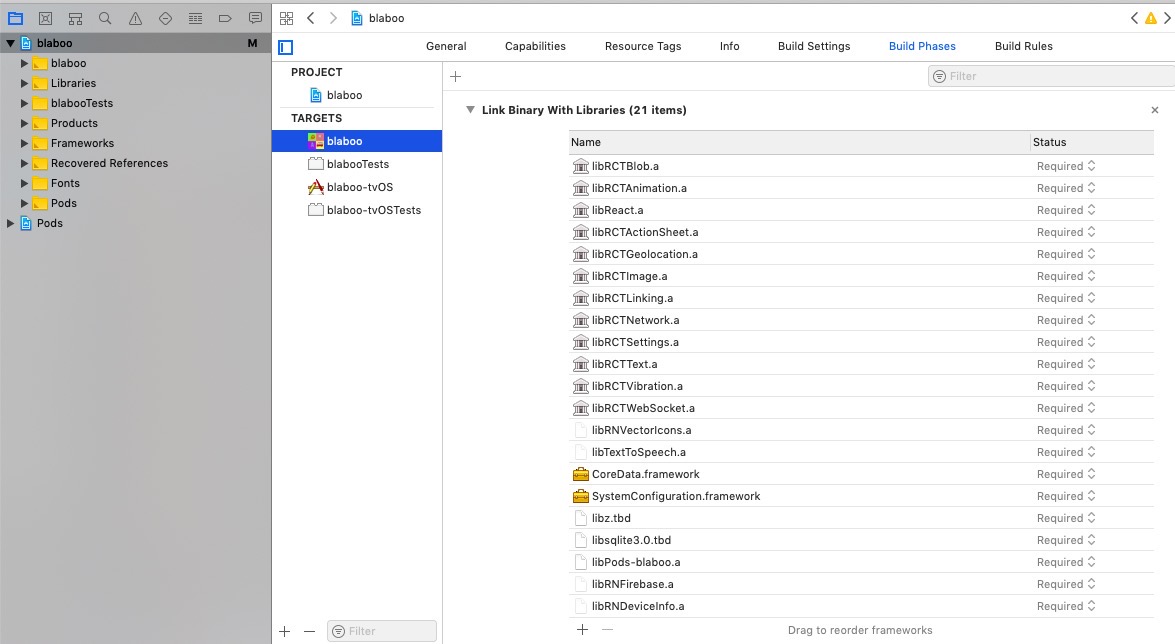
we’ve move libRNDeviceInfo.a to last line and fixed the error.

we referred below link to fix the error.
reference
- official site: react-native-device-info
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




