outline
we can analyze RN(react native) app by Google Analytics(Google Analytics). let’s see how to analyze RN(react native) by Google Analytics.
This library is deprecated. If you want to integrate Google Analytics, use Firebase Analytics. see the blog post about the details.
install library
we need to install GoogleAnalyticsBridge library to connect Google Analytics to RN(react native) app. execute below code to install GoogleAnalyticsBridge
npm install --save react-native-google-analytics-bridge
and execute below command to link GoogleAnalyticsBridge library to RN(react native).
react-native link react-native-google-analytics-bridge
we were ready to use react-native-google-analytics-bridge library. let’s configure Google Analytics.
Google Analytics
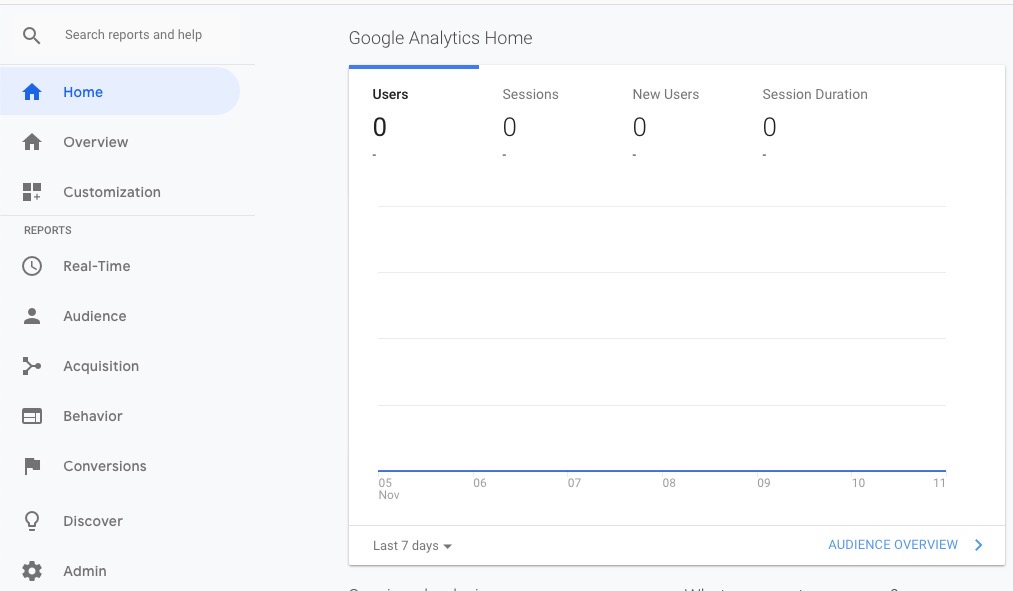
click below link to go to Google Analytics and login.
- Google Analytics: https://analytics.google.com/analytics/web/
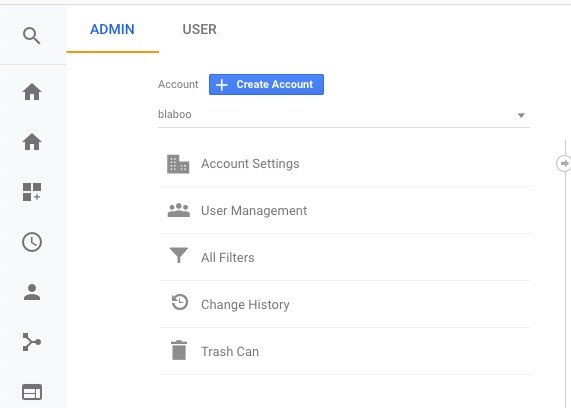
after login, click Admin menu on the left bottom of the screen.

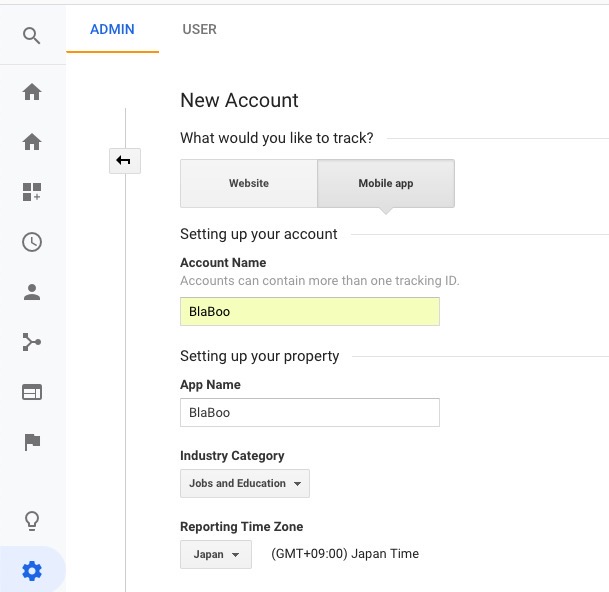
click + Create Account on the left top of the screen.

insert your RN(react native) app information and click Get Tracking ID on the bottom of the screen.

completed to ready to connect Google Analytics to react-native-google-analytics-bridge library. let’s analyze RN(react native) app to use Tracking ID.
code for analyzation
insert below code to where you want to analyze RN(react native) app by Google Analytics.
...
import { GoogleAnalyticsTracker } from "react-native-google-analytics-bridge";
...
...
let tracker = new GoogleAnalyticsTracker("UA-12345-1");
tracker.trackScreenView("Home");
...
yes, that’s all. it’s very simple, isn’t it? insert your Google Analytics Tracking ID to below code.
new GoogleAnalyticsTracker("your Tracking ID")
and then, insert the title of the page to analyze.
tracker.trackScreenView("Home");
we inserted above code to render(). we don’t know where is best place for this code, so that is your responsibility.
if you want to analyze deeply, see official site to check details about react-native-google-analytics-bridge features.
notice
we decided to use react-native-firebase not only for the app analytics but also many features. if we configure react-native-firebase library for other features, the app analytics is automatically configured. if you want to know how to set react-native-firebase, see Firebase Admob blog post.
reference
- official site: GoogleAnalyticsBridge
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




