outline
google has the advertisement platforms those are Adsense(https://www.google.com/adsense/start/) and Admob(https://www.google.com/admob/). in here we talk about how to display Google Admob advertisement to RN(react-native).
the difference between Google Adsense and Admob is that Adsense is for the website platform and Admob is for the smartphone application. we already used Adsense on this blog website. if you want to know how to use Google Adsense to the website, see another blog(google service).
Information
currently, I don’t use react-native-admob. I use react-native-firebase to implement Google Admob. so this blog post may not contain up-to-date. I recommend you just see how to register Google Admob in this blog, and use react-native-firebase via the link below.
install library
install react-native-admob library for using Google Admob at RN(react native).
npm install react-native-admob@next --save
when installation is completed, link react-native-admob library to RN(react native) project by executing below code.
react-native link react-native-admob
install SDK for iOS
to use Google Admob on iOS, we need to install Google Mobile Ads SDK. click below link to see how to install Google Mobile Ads SDK.
- Google Mobile Ads SDK: https://developers.google.com/admob/ios/quick-start
we introduce how to install Google Mobile Ads SDK by downloading the file.
- download link: https://developers.google.com/admob/ios/download
click above link to go to the download site and download Google Mobile Ads SDK file. after downloading, unzip the file.
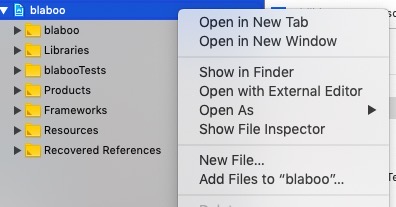
go to iOS folder in RN(react-native) project folder and execute [projectname].xcodeproj file.

after executing xcode, right click project name on the left of the top and Add Files to [project name]. go to the folder which you unzip Google Mobile Ads SDK, and select GoogleMobileAds.framework file. click Copy items if needed and add button for adding Google Mobile Ads SDK.
signup Google Admob
go to Google Admob site for signup. it’s same process to signup and signin to normal service.
- Google Admob site: https://www.google.com/admob/
Google Admob Configuration
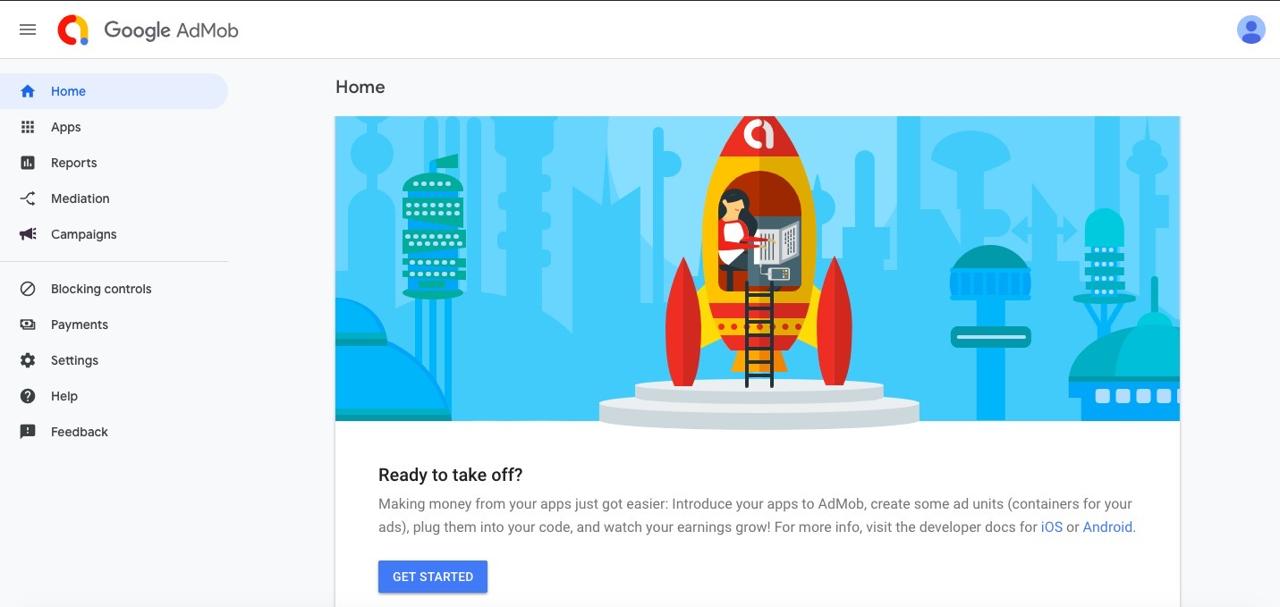
let’s check about how to use Google Admob. after signup and signin to Google Admob, you can see below screen.

click GET STARTED button for starting Google Admob.

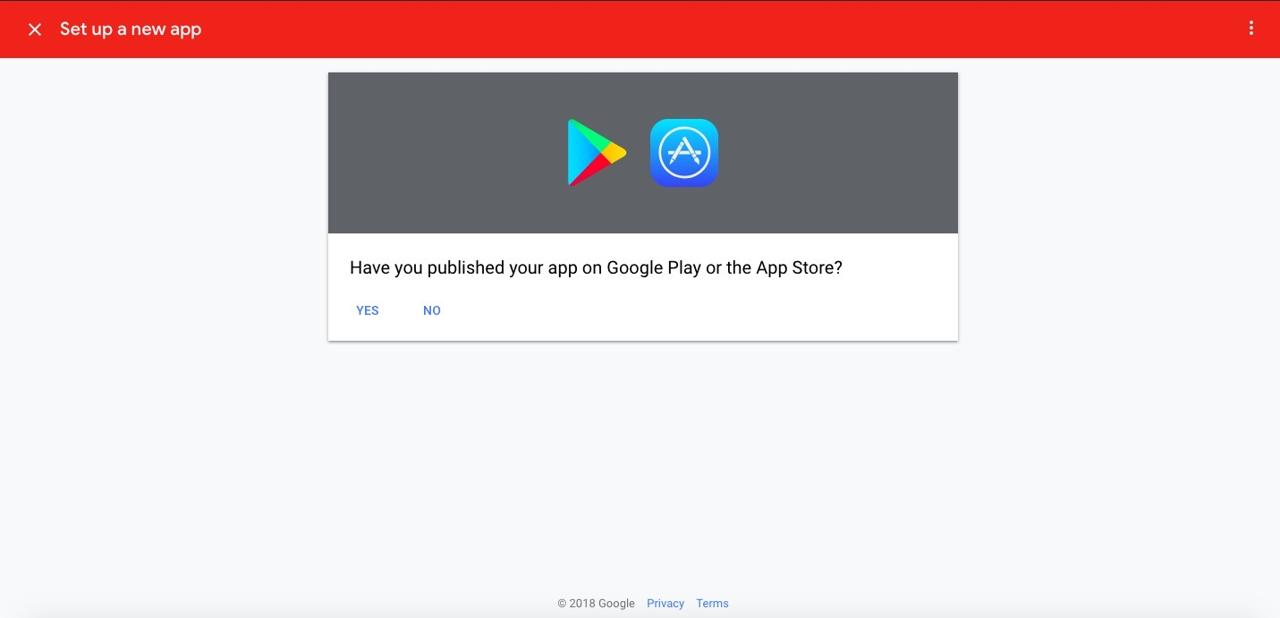
choose wether the app is already registered in Market or not. we did not register the app to Market, so select NO.

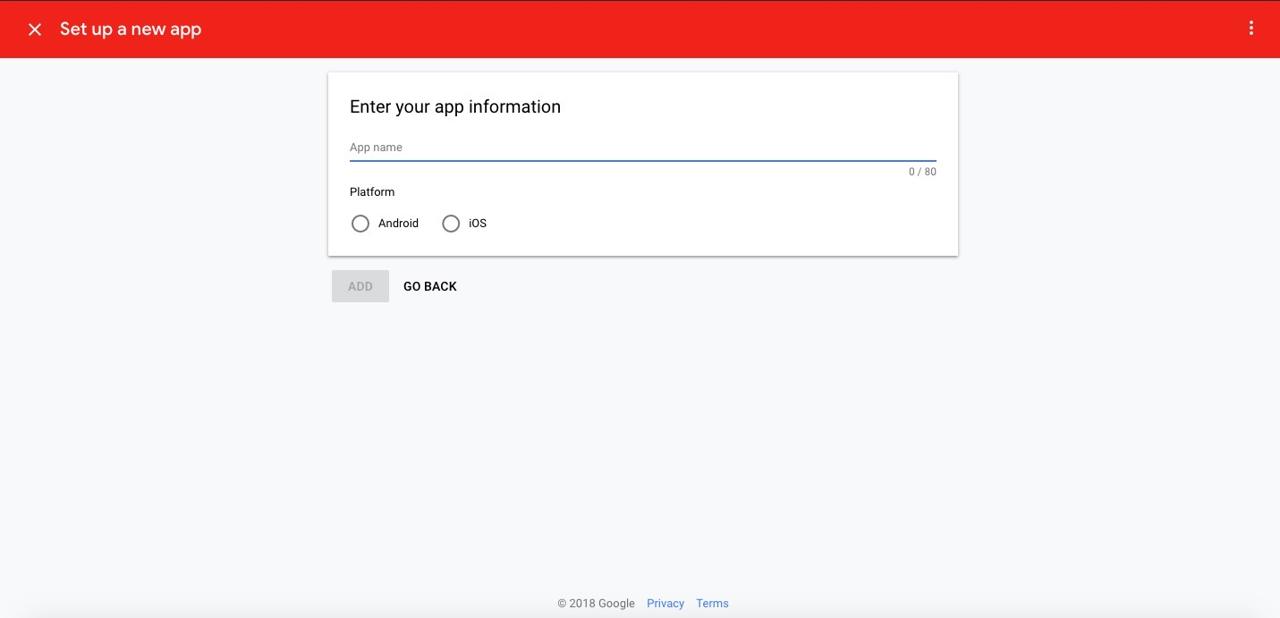
create the app name and choose the platform of the app for using Google Admob. we selected iOS in here.

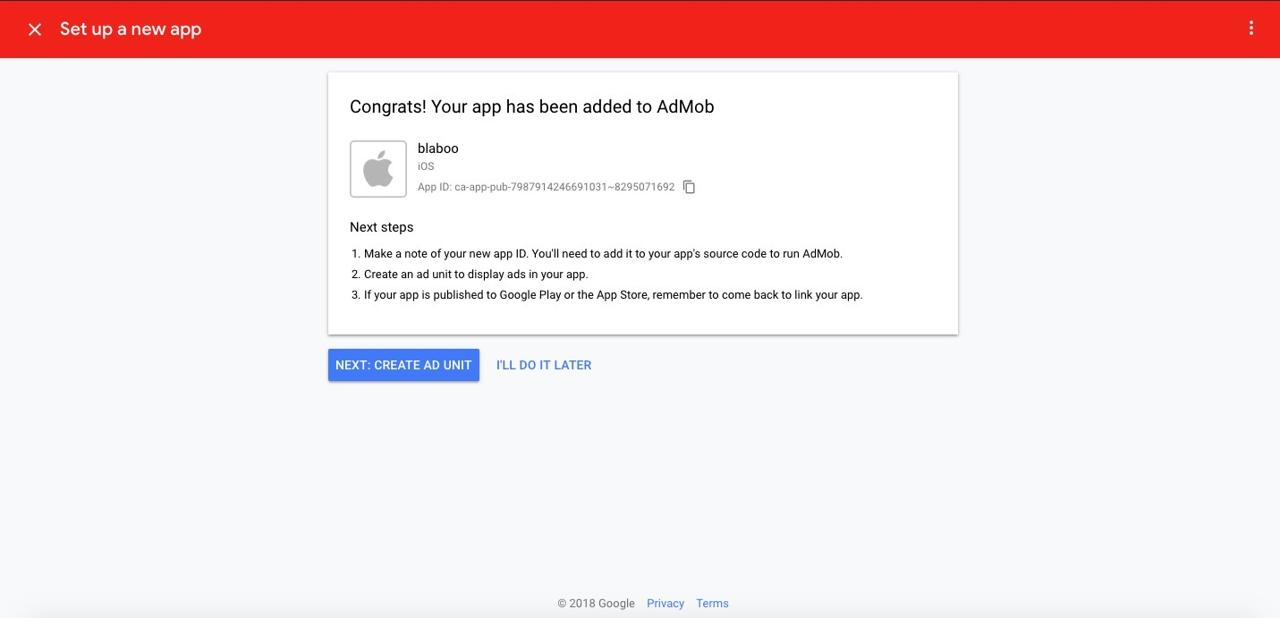
completed to register Google Admob. there are details about next step.
- copy
App IDfor setting react-native-admob - we need to configure Ad Unit in Google Admob.
- after releasing the app to Market, we need to link it in Google Admob.
click NEXT: CREATE AD UNIT on the bottom of the page to go to the configuration.

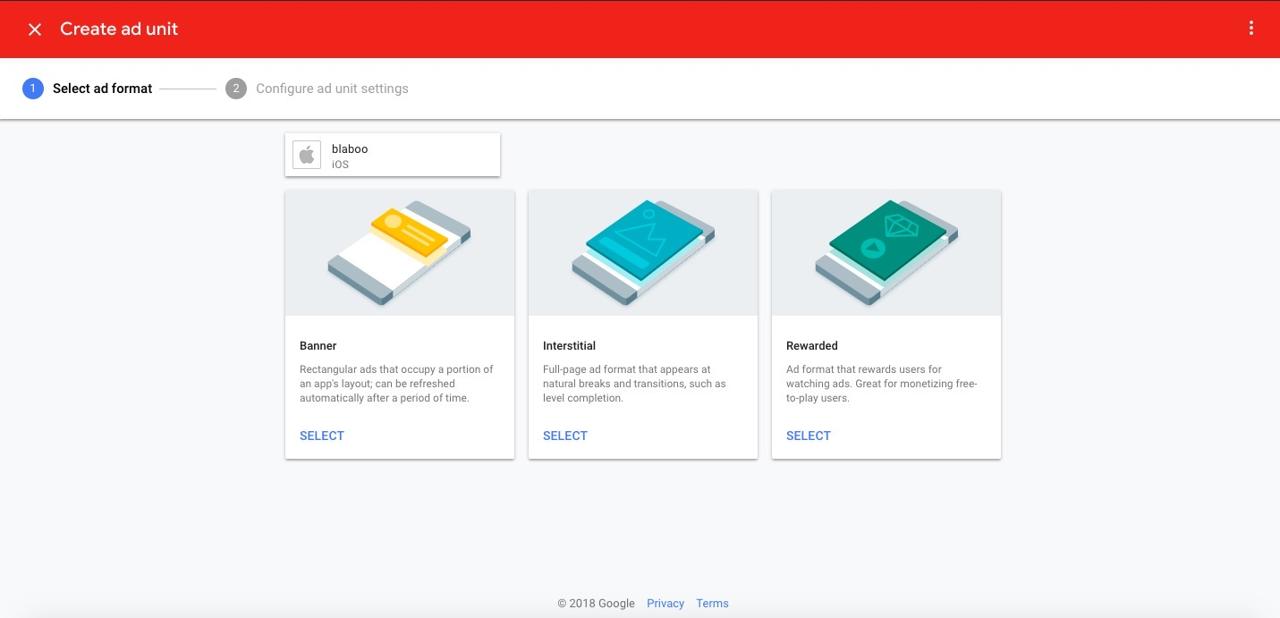
we use Banner advertisement first. click SELECT button on the bottom of the Banner section.

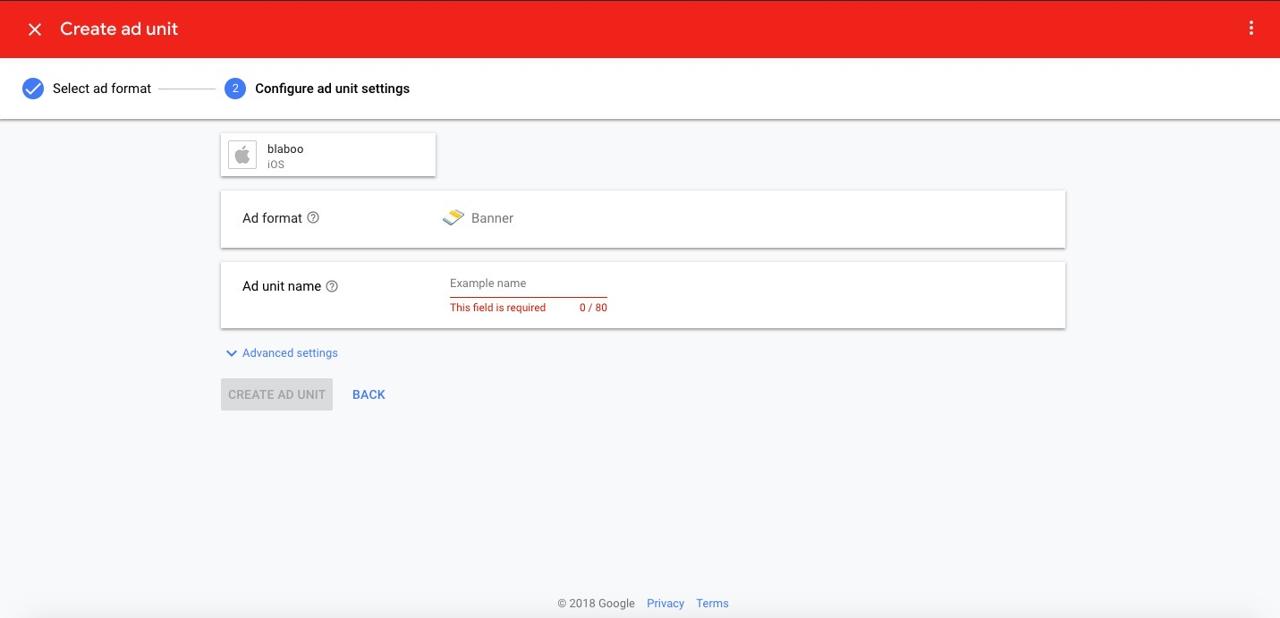
set the banner name. this banner name just helps you find and recognize this banner on Google Admob. after inserting, click CREATE AD UNIT button.

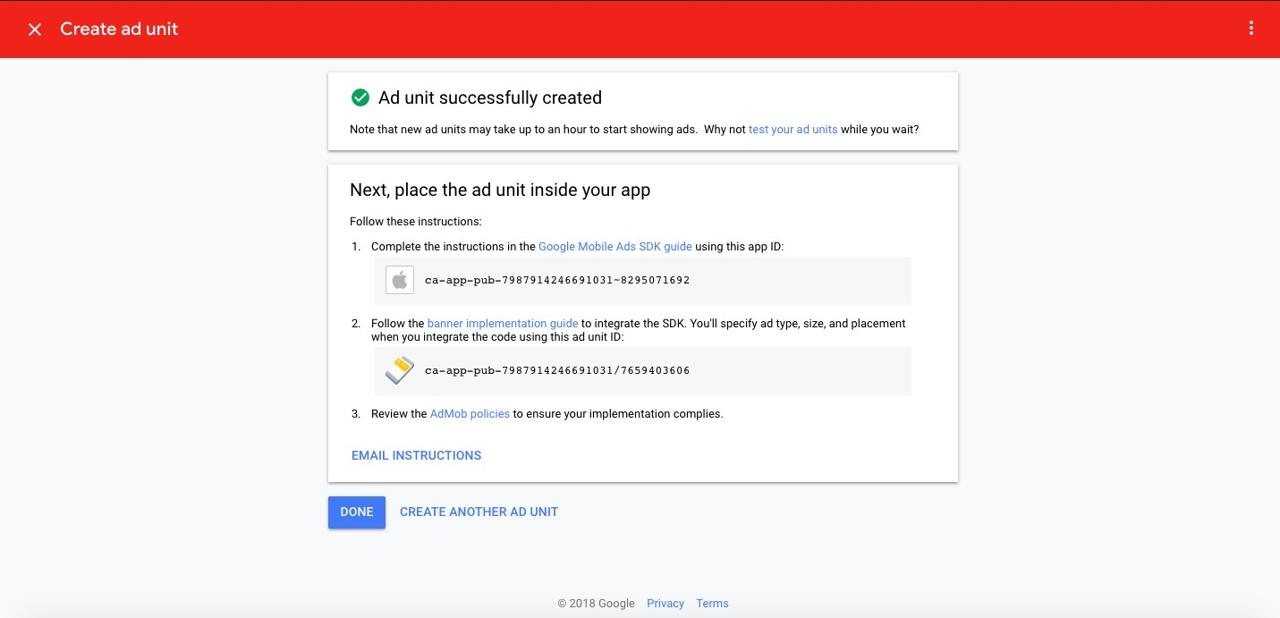
completed to set Google Admob banner. copy App ID and ad unit ID.
react-native-admob
let’s see how to use react-native-admob for using Google Admob banner to RN(react native)
iOS configuration.
we need to edit ios/[project name]/AppDelegate.m for using Google Admob on iOS.
#import <React/RCTRootView.h>
@import GoogleMobileAds;
import Google Mobile Ads SDK we downloaded before.
self.window.rootViewController = rootViewController;
[GADMobileAds configureWithApplicationID:@"ca-app-pub-7987914246691031~8295071692"];
[self.window makeKeyAndVisible];
paste Google Admob App ID to [GADMobileAds configureWithApplicationID:@"Google-Admob-App-Id"]; and insert this code on above position.
now we ready to use Google Admob on iOS.
react-native-admob usage
import AdmobBanner from react-native-admob library on the file you want to display Google Admob banner.
import { AdMobBanner } from 'react-native-admob';
copy-paste below code to the position where you want to display Google Admob banner.
<AdMobBanner
adSize="fullBanner"
adUnitID="ad unit ID"
testDevices={[AdMobBanner.simulatorId]}
onAdFailedToLoad={error => console.log(error)}
/>
- adSize: this is the banner size. details about the banner size, see the official site.(react-native-admob banner size)
- adUnitID: copy-paste Ad Unit ID that we created in Google Admob service.
- testDevices: test device ID list. we set the simulator ID.
- onAdFailedToLoad: if the advertisement loading is failed, this is executed.
completed to set. execute RN(react native) and check the banner displayed well.
Android
introduce about how to apply on Android, when we develop Android application. we decided not to use react-native-admob, so we won’t add Android parts in here.
notice
we decide to use react-native-firebase for Google Admob. if you want to know more information, see Firebase Admob blog post.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




