Contents
Deprecated
this blog page is Deprecated. no more modified and no more managed. if you want to know react-native installation, see new blog posts.
installation
install react-native(RN) and check how to make a project.
when make a react-native project, you can use create-react-native-app, but we introduce how to make react-native project via using react-native-cli.
you can see more detail about installation at react-native.
before installing react-native
before installing react-native, you have to install (Mac)Node, Watchman / (Windows)Node, python2. you need to install xcode for developing iOS and Android Studio for developing Android.
we will introduce the installation using xcode for Mac and using Android studio for Windows.
Mac
- install Node, Watchman using Homebrew on Mac.
brew install node
brew install watchman
download and install xcode: App store
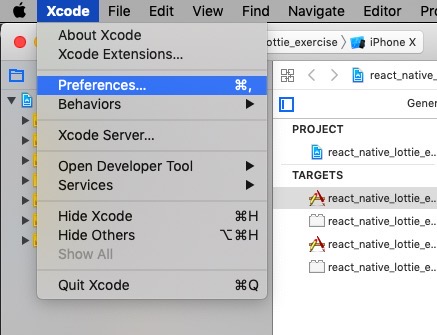
Command Line Tools: we need to configure Command Line Tools in Xcode. open Xcode and select
Preferences...on the menu.

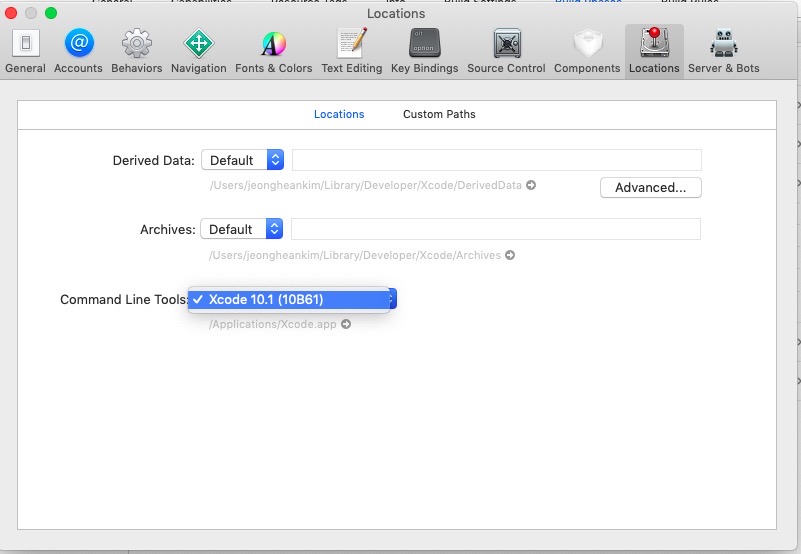
select Locations on the menu, and select the most recent version in Command Line Tools on the bottom.

Windows
- install Node, python2 using Chocolatey on Windows.
choco install -y nodejs.install python2 jdk8
- download and install Android studio: Download
when you install it, select “Custom” and check below list for installing.
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM)
- Android Virtual Device
need to install Android SDK
Android 8.0 (Oreo)version.Appearance & Behavior → System Settings → Android SDK.
- Android SDK Platform 26
Google APIs Intel x86 Atom_64 System Image
- Android SDK Build-Tools: 26.0.3
add ANDROID_HOME to environment variables.
- Variable name: ANDROID_HOME
- Variable value: c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk
create Android virtual device: see managing-avds
- “x86 Images” tab
- Release name: Oreo
- API Level: 26
- ABI: x86_64
- Target: Android 8.0
install react-native
install react-native-cli using npm.
npm install -g react-native-cli
create new project
react-native init project-name
check new project
cd project-name
// ios
react-native run-ios
//android
react-native run-android
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




