outline
we’ve introduced how to analyze App crash Log from App review rejection at previous blog(iOS App crash analysis). however, if App is in user environment not review status and crashed, we can’t know App is crashed. so we’ll explain how to gather and analyze App crash on Firebase Crashlytics. in this blog, we will use react-native-firebase library. if you didn’t set react-native-firebase, see our previous blog about how to install and set the library.
configure iOS
let’s see how to configure react-native-firebase on iOS to use Firebase Crashlytics.
Firebase Settings
click the link below to open Firebase Console and select the project.
- Firebase Console: https://console.firebase.google.com/
select Crashlytics on the left menu.

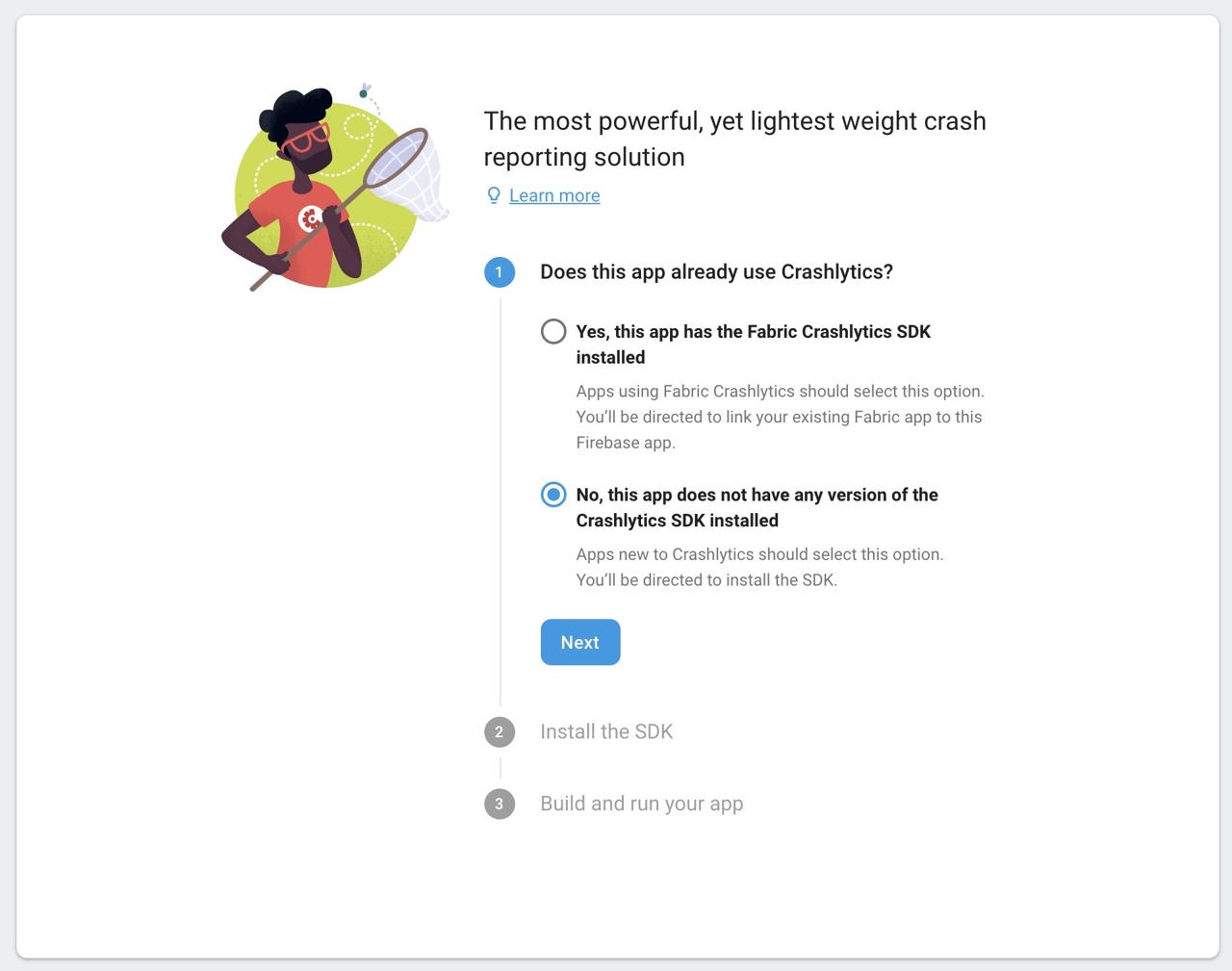
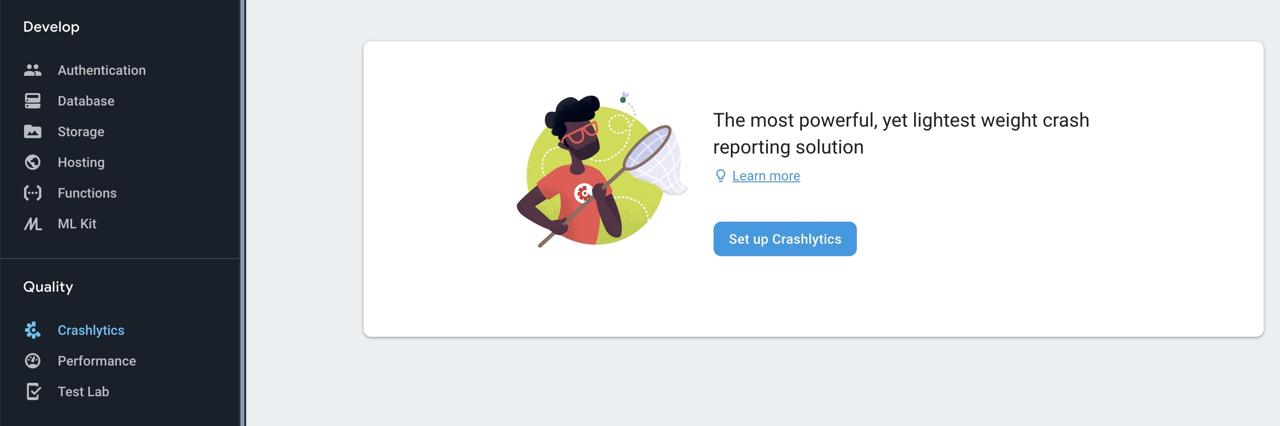
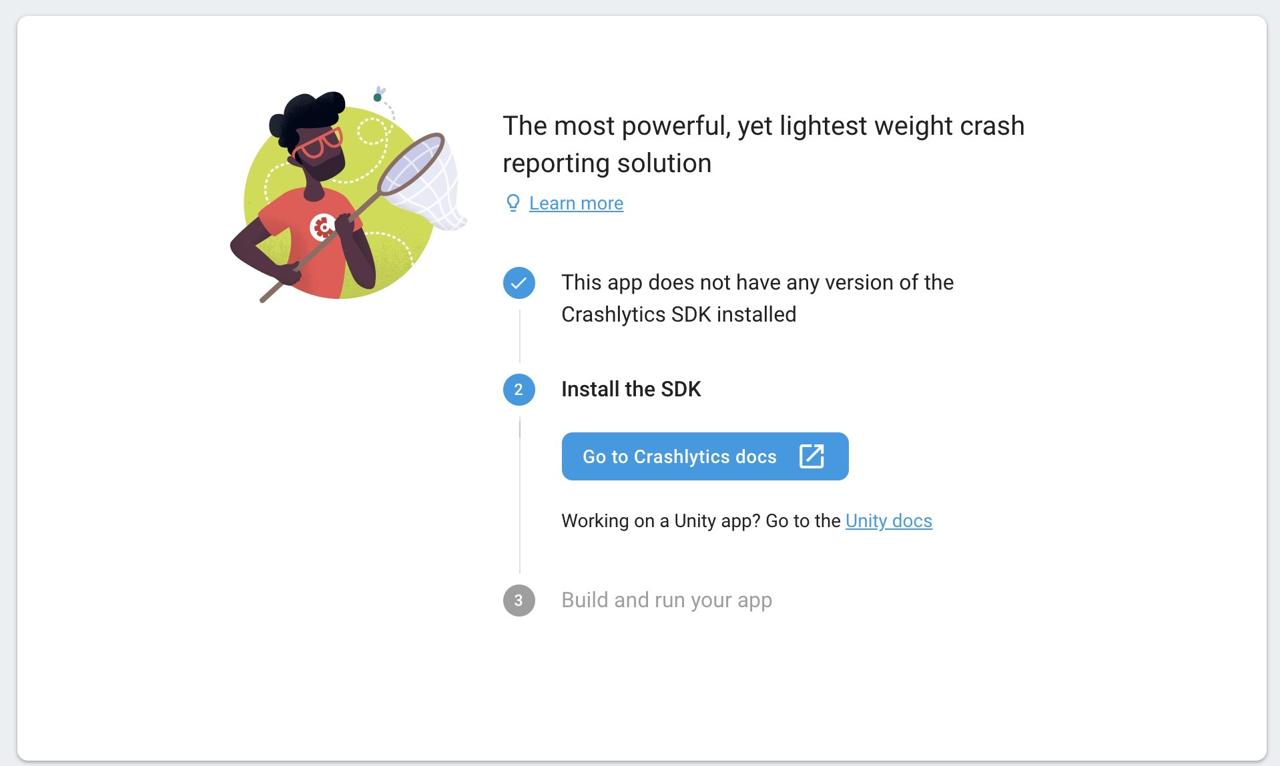
when you see the screen like above, select Set up Crashlytics.

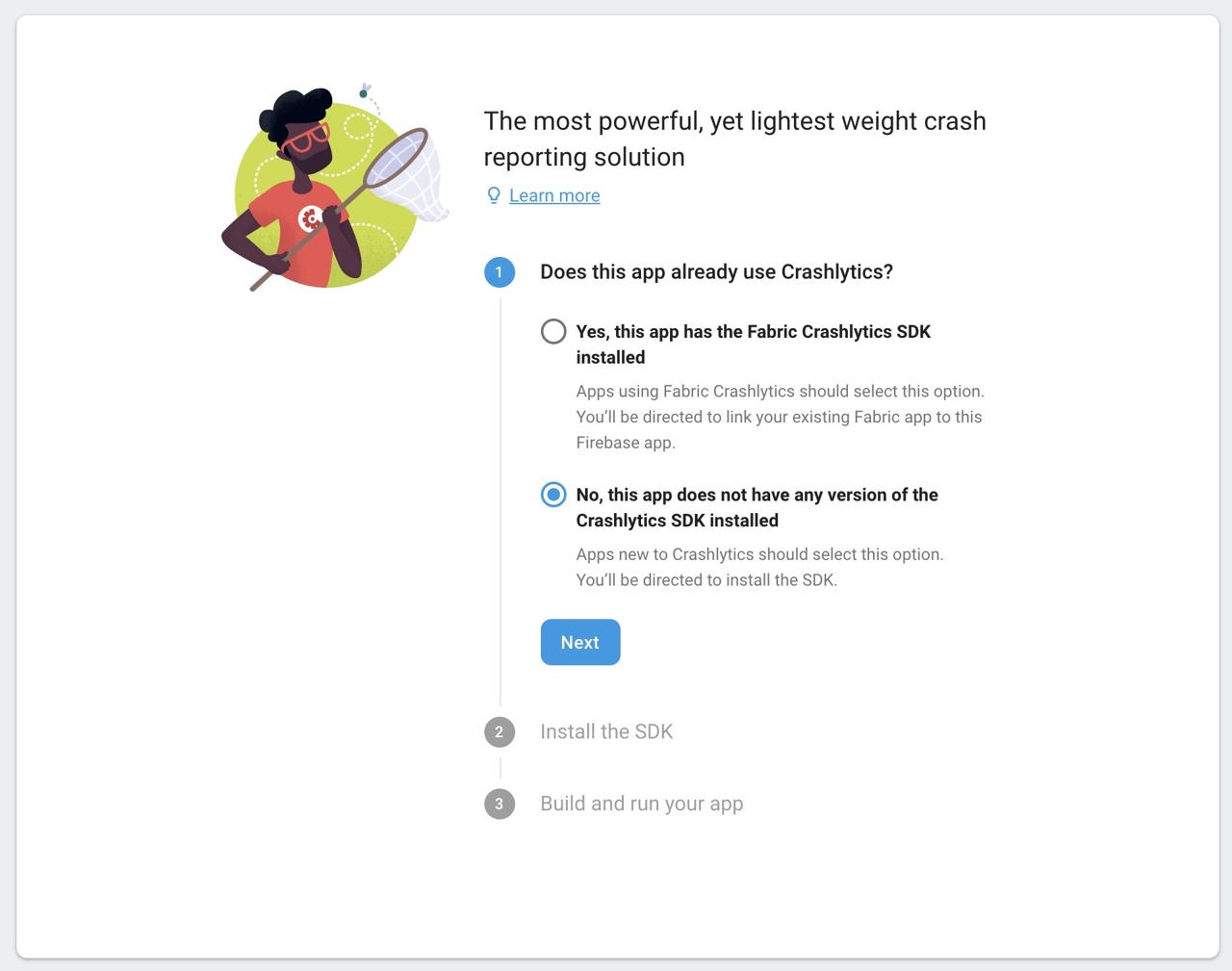
select No, this app does not have any version of the Crashlytics SDK installed and Next on the screen like above.

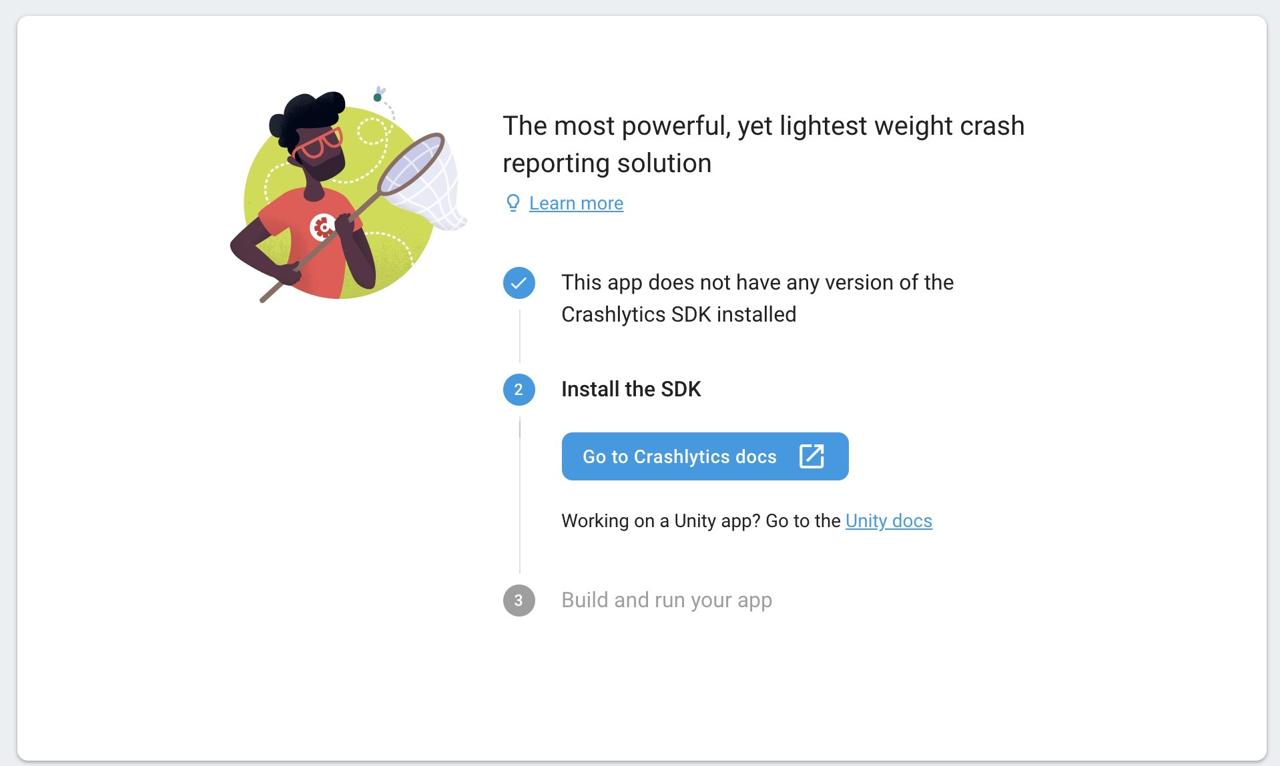
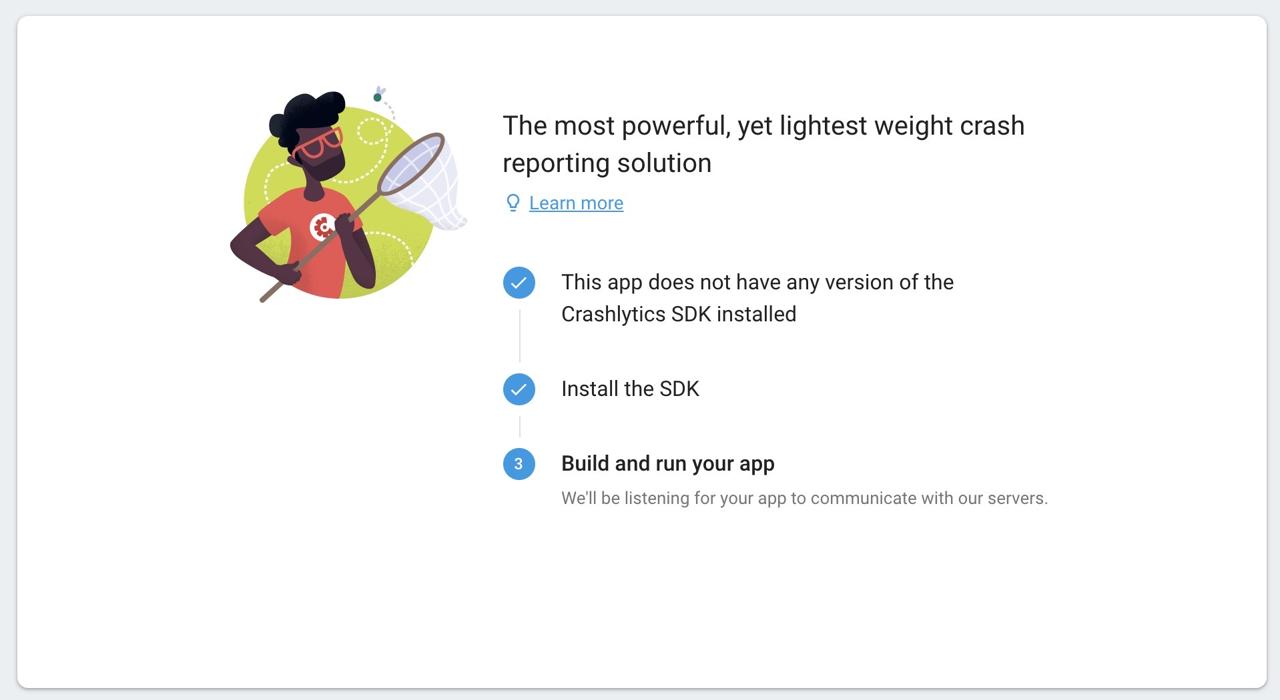
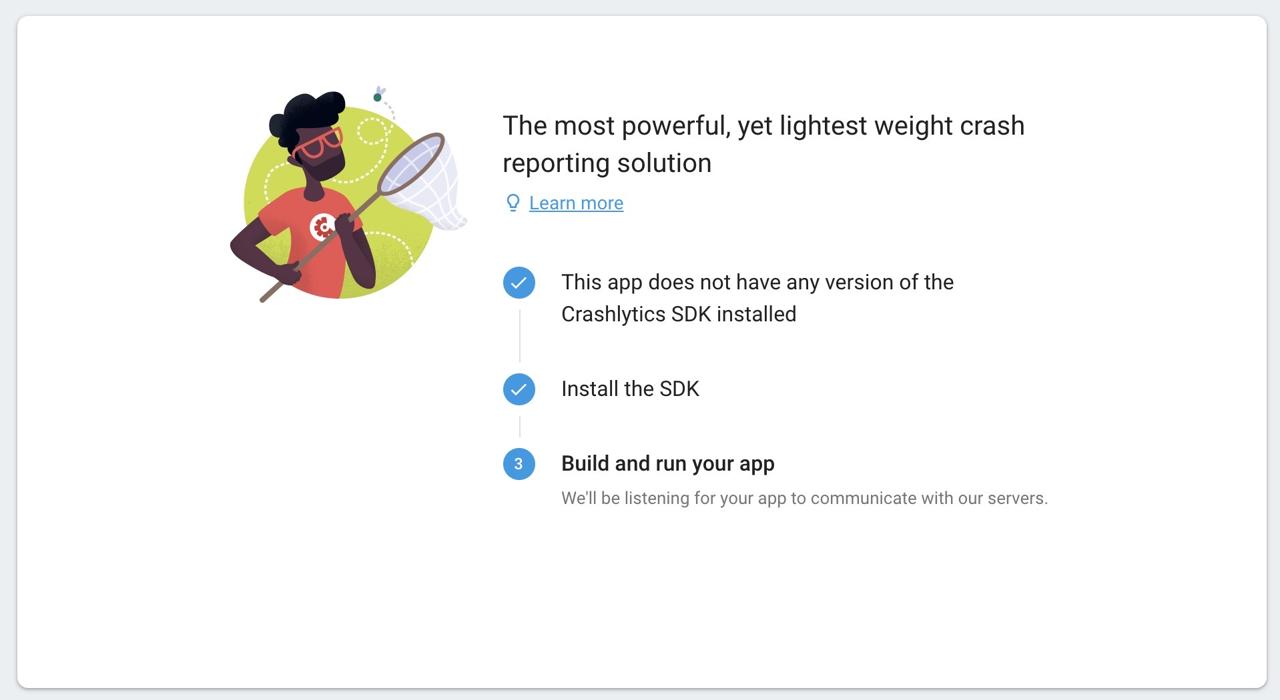
select Go to Crashlytics docs on the screen like above. and then, a new tab is opened with Crashlytics installation. close the tab. you can see the screen below on Firebase Console.

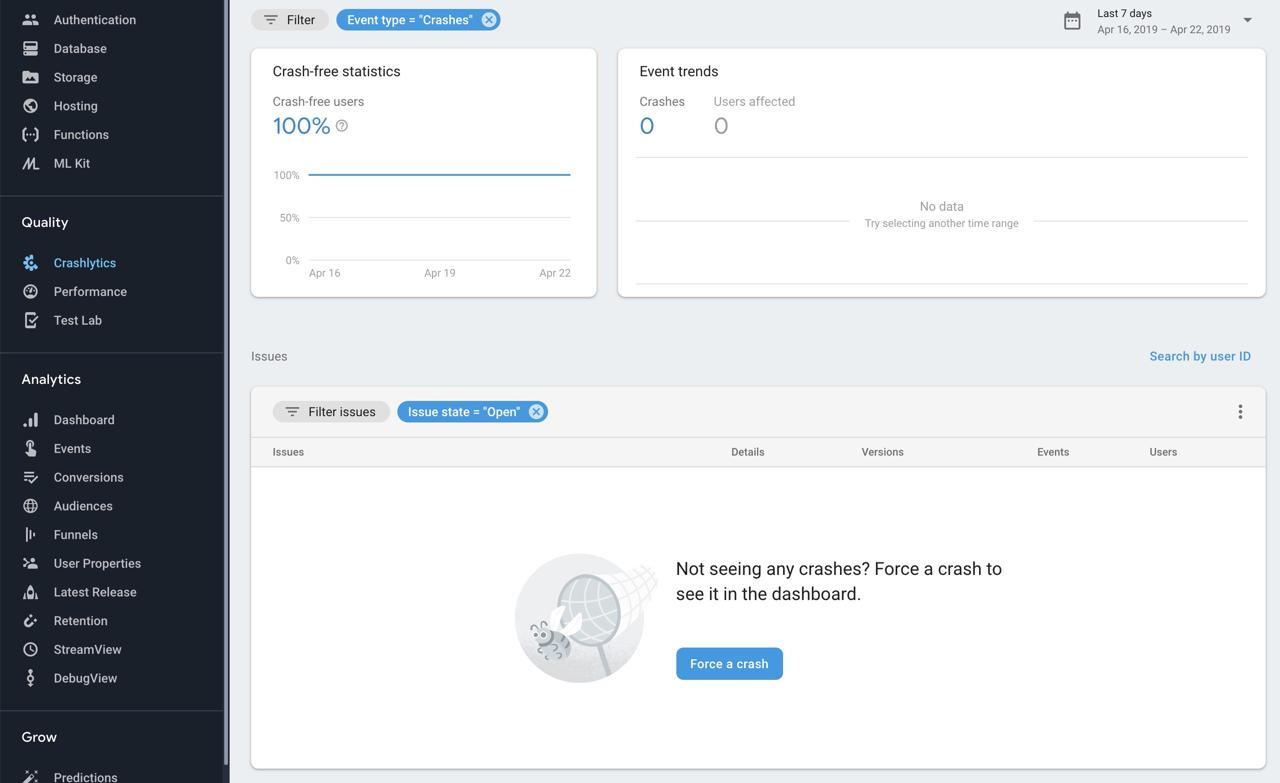
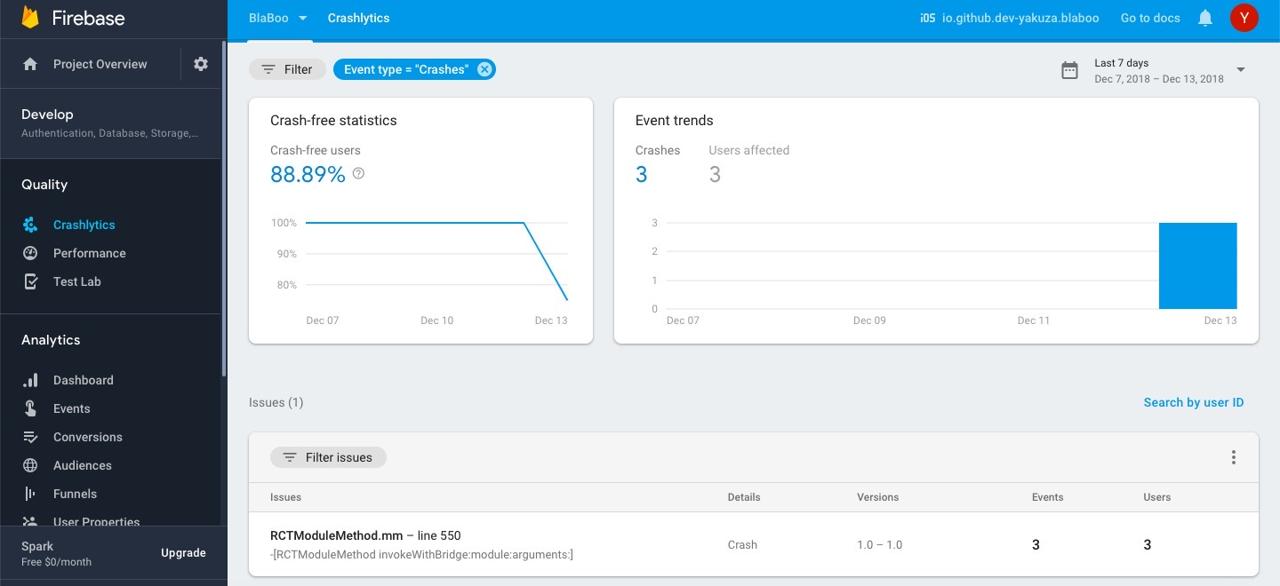
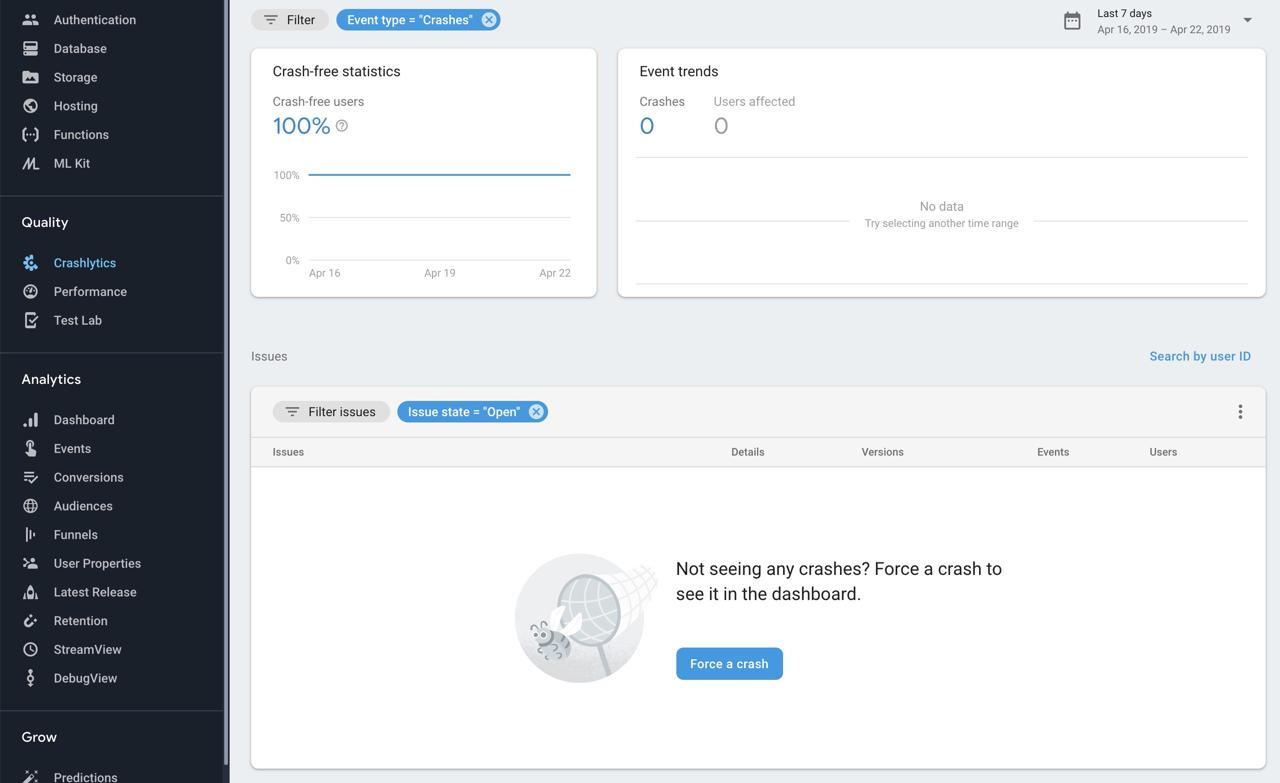
do the configuration below in this state. if you did the app setting first, do the configuration above and execute the app that is configured Crashlytics. after it, you can see the dashboard like below.

set and install required libraries
add required libraries to Podfile like below.
...
pod 'Firebase/Core'
pod 'Firebase/AdMob'
pod 'Fabric'
pod 'Crashlytics'
...
use below pod command to install added libraries.
# cd ios
pod install
# pod update
add Crashlytics executing script
we need to add Crashlytics executing script to use Firebase Crashlytics.
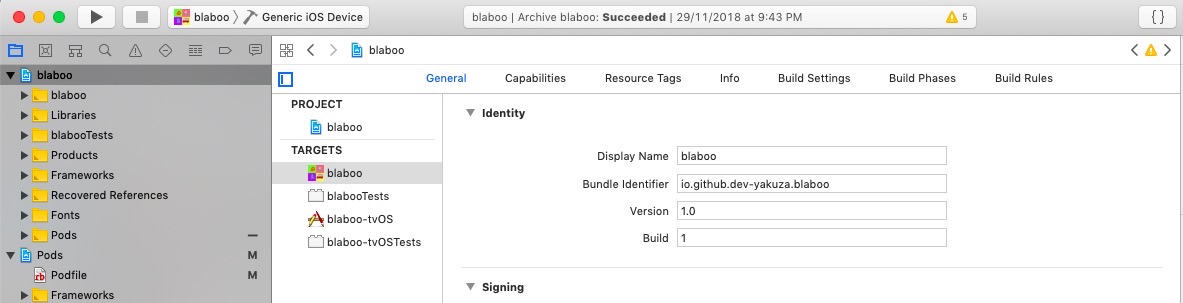
execute Xcode to select ios/[AppName].xcworkspace on RN(react native) project folder.

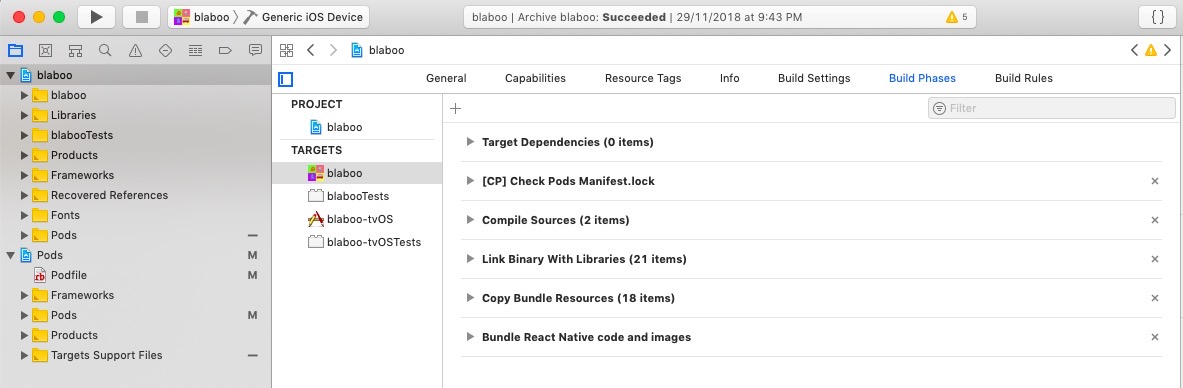
select own your project on left file explorer and TARGETS. adn select Build Phases on the top menu.

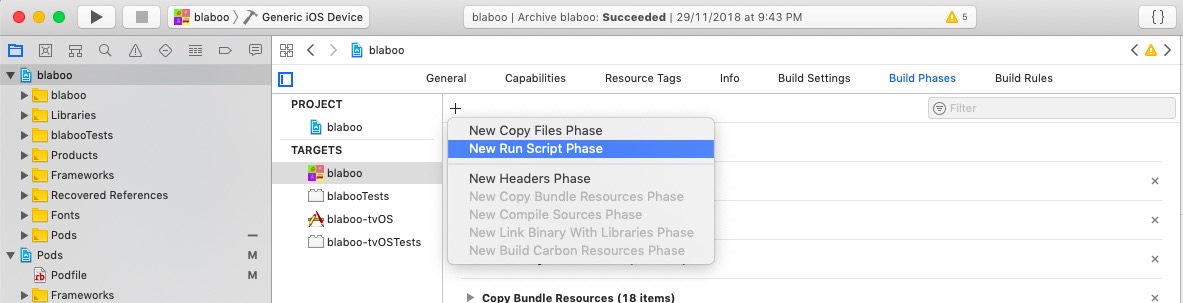
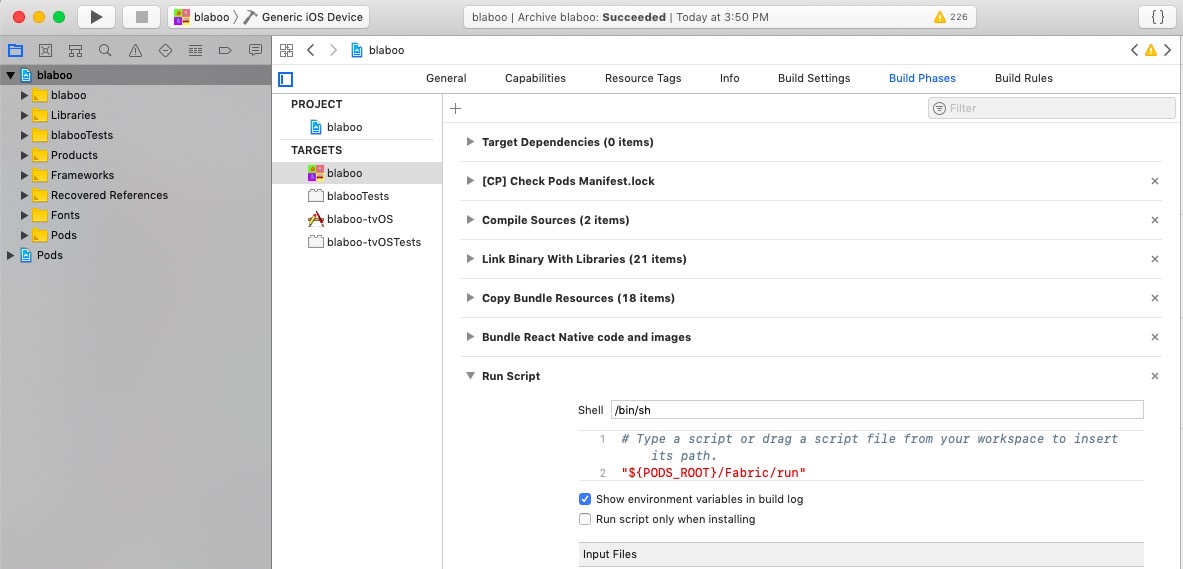
click + button on Build Phases tab and select New Run Script Phase.

insert below command to # Type a script... under Shell on Run Script;
"${PODS_ROOT}/Fabric/run"

test
insert below code to where you want to test Firebase Crashlytics.
firebase.crashlytics().crash();
this code forcibly makes App crash. if App is crashed and exited, execute App again to report to Firebase Crashlytics.
execute below command or xcode to start the simulator.
react-native run-ios
if you use xcode to start the simulator, you should close xcode and execute App again. if xcode is executed and App is crashed, xcode treats the crash, not to report to Crashlytics.
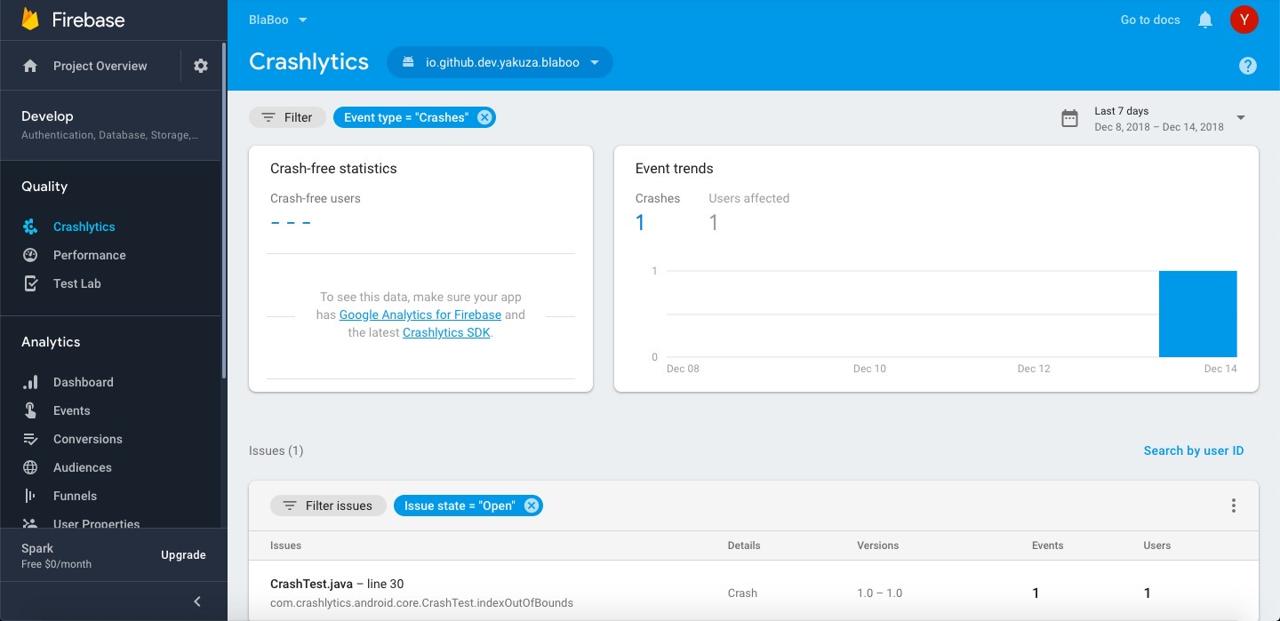
after crashing, execute App again. after a while, you can see crash report at Firebase Console Crashlytics like below.

warning: remove test code (firebase.crashlytics().crash();) after test.
configure Android
configure react-native-firebase on Android to use Firebase Crashlytics.
Firebase Settings
click the link below to open Firebase Console and select the project.
- Firebase Console: https://console.firebase.google.com/
select Crashlytics on the left menu.

when you see the screen like above, select Set up Crashlytics.

select No, this app does not have any version of the Crashlytics SDK installed and Next on the screen like above.

select Go to Crashlytics docs on the screen like above. and then, a new tab is opened with Crashlytics installation. close the tab. you can see the screen below on Firebase Console.

do the configuration below in this state. if you did the app setting first, do the configuration above and execute the app that is configured Crashlytics. after it, you can see the dashboard like below.

set and install required libraries
modify android/app/build.gradle file like below.
apply plugin: "com.android.application"
apply plugin: 'io.fabric'
...
dependencies {
...
implementation('com.crashlytics.sdk.android:crashlytics:2.9.5@aar') {
transitive = true
}
}
...
modify android/build.gradle file like below.
...
buildscript {
...
dependencies {
...
classpath 'com.google.gms:google-services:4.0.1'
classpath 'io.fabric.tools:gradle:1.25.4'
}
...
repositories {
...
jcenter()
maven {
url 'https://maven.fabric.io/public'
}
}
...
}
...
modify android/app/src/main/java/com/[app name]/MainApplication.java file like below.
...
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.fabric.crashlytics.RNFirebaseCrashlyticsPackage;
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new RNFirebasePackage(),
new RNFirebaseCrashlyticsPackage(),
...
);
}
...
test
add below code to where you want to test Firebase Crashlytics.
firebase.crashlytics().crash();
when we started Android emulator and execute react-native run-android to make App crash, red error screen was appeared so App crash was not reported. so we tested to install built file on the emulator. if you don’t know how to build and test on Android, see our previous blog - Android build and test.
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle
build javascript by above command, and execute below command to install on the emulator.
react-native run-android --variant=release
and then test, we can see App crash report like below.

warning: remove test code (firebase.crashlytics().crash();) after test.
reference
- https://firebase.google.com/docs/crashlytics/get-started
- https://rnfirebase.io/docs/v5.x.x/crashlytics/ios
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




