Contents
outline
jekyll is basically static page generation system. so it is impossible to make features saving data dynamically like comment feature. but we want to use github page and also comment feature.
Disqus service makes comment feature to sites for free. we introduce how to apply Disqus service to jekyll project.
signup Disqus service
of course we should sign up Disqus service for using. click below link and sign up.
- sign up Disqus service: https://disqus.com/profile/signup/
use Disqus service
you can see below screen after signing up. if you can’t see below screen, click the link.

- I want to comment on sites: menu for commenting other sites which using disqus service.
- I want to install Disqus on my site: menu for installing disqus service to your site.
select below menu(I want to install Disqus on my site)
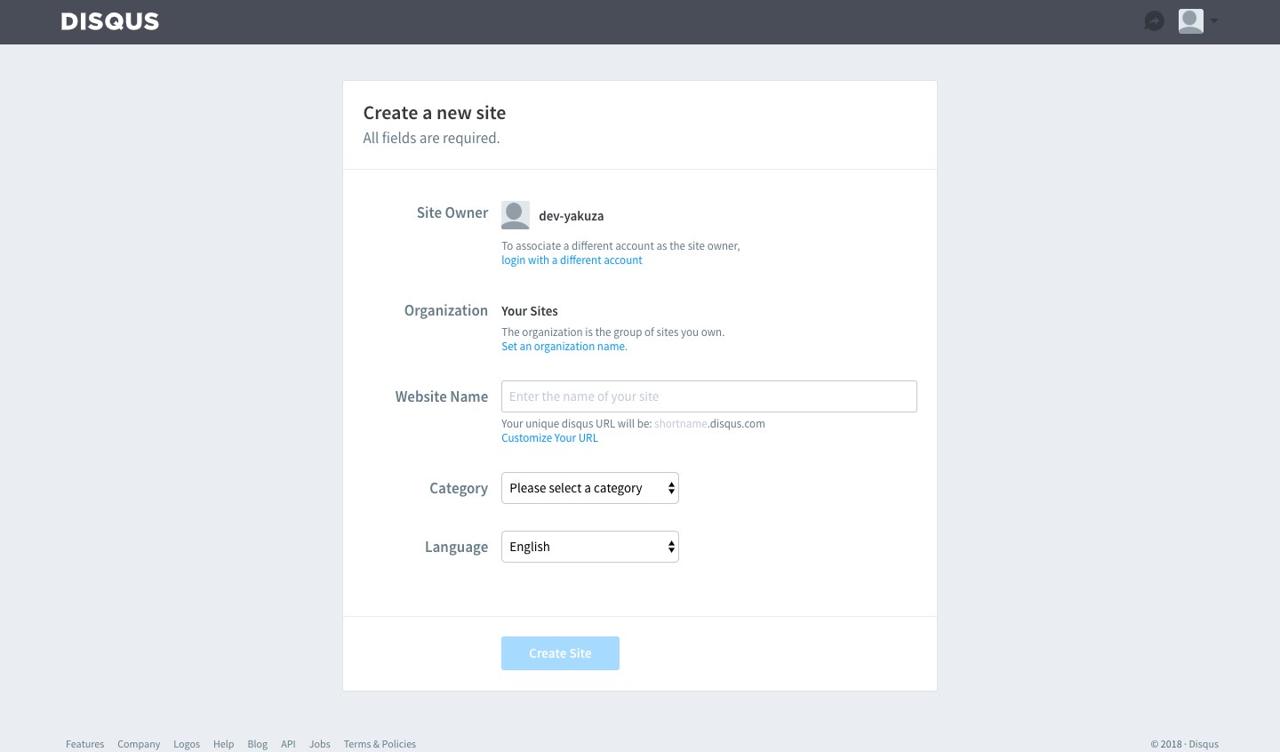
after selecting, you can see the screen like below. input your site information.

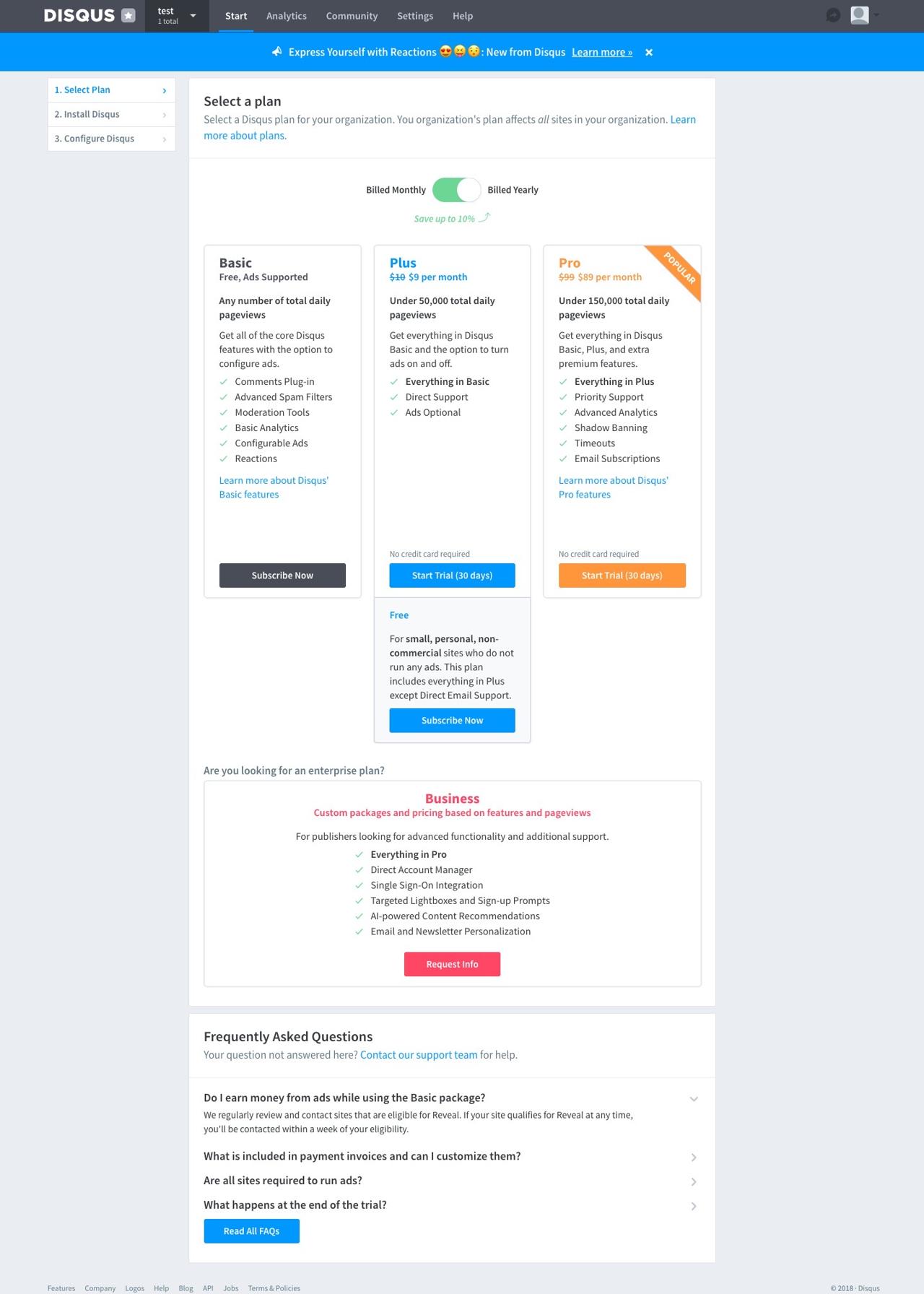
select basic plan for free

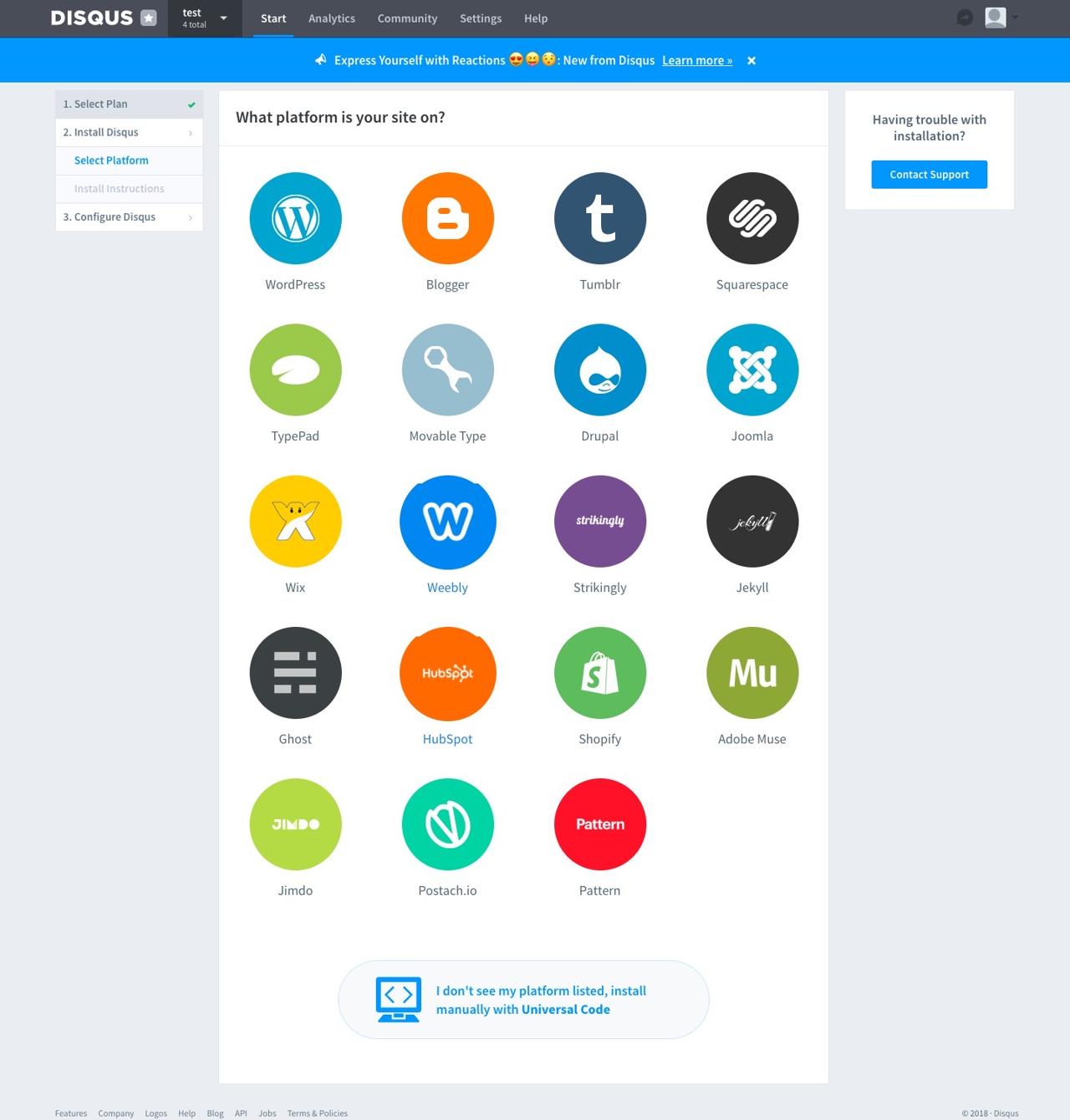
after registering, you can see platforms selection screen.

we will install this to jekyll, so select jekyll platform.
there is the detail of configuration. let’s do it.
Disqus page configuration
set below option to the top of the post page for using Disqus.
...
comments: true
...
- comment: option for using Disqus feature.
edit layout file
write below code to location which you want to display comment feature in _layouts/page.html layout file. layout file may vary depending on your theme.
{% if page.comments %}
...
{% endif %}
copy-paste Universal Embed Code which disqus service serve.
- link address:
https://your-disqus-site-url/admin/install/platforms/universalcode
{% if page.comments %}
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'site link';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
{% endif %}
- warning: don’t copy-paste upside code. that is my disqus code. please copy-paste your own
Universal Embed Code.
complete
all setting is completed. execute jekyll and check Disqus is appeared.
bundle exec jekyll serve
reference
- official site: Disqus
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




