Outline
this is my third application by RN(React Native). the links below are the app development journal about my previous applications. if you want to know more details, please check it out.
this application is for only Koreans who want to learn Japanese words, so I think you guys don’t need this. I just hope this development journal is interesting to you.
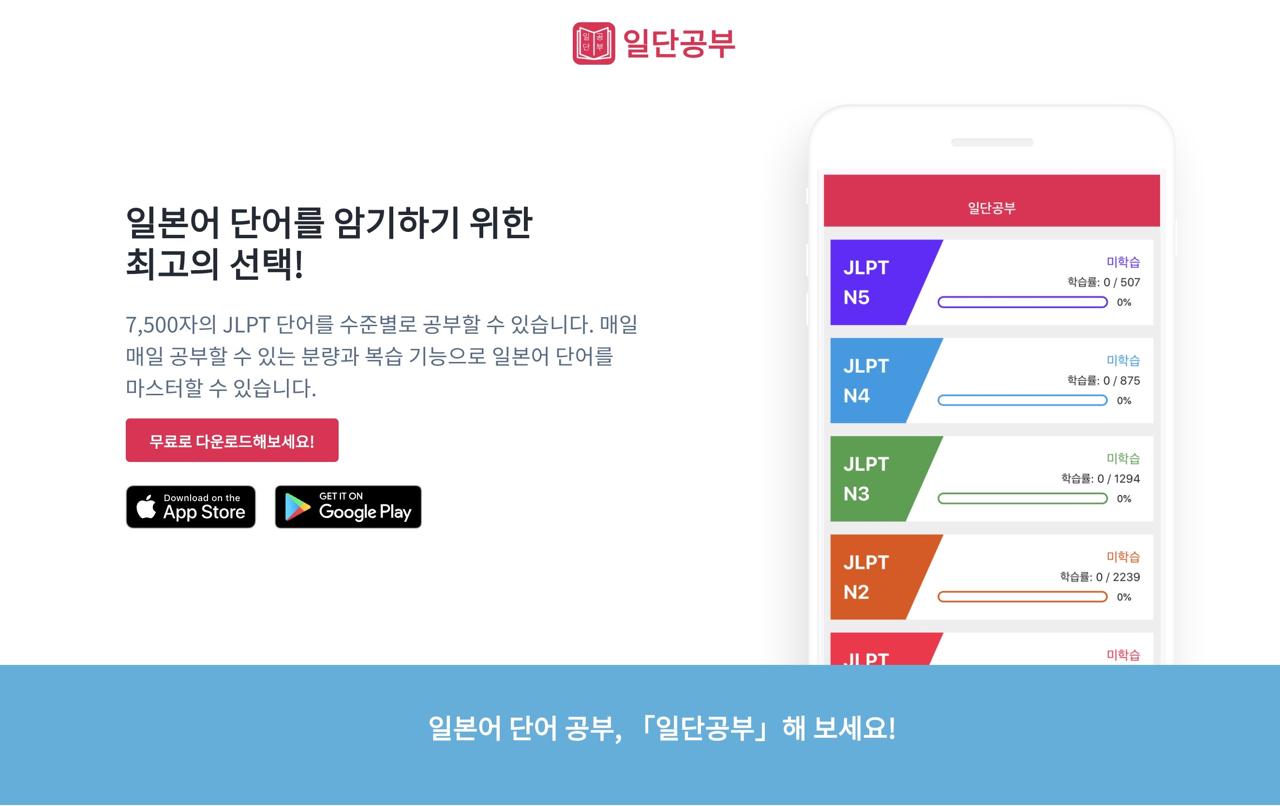
what is 「일단공부(Il-Dan-Gong-Bu)」?
Koreans can study JLPT Japanese words by level on 「일단공부(Il-Dan-Gong-Bu)」, also this app has a review feature to memorize the words.
- 「일단공부(Il-Dan-Gong-Bu)」 introduce web page: 「일단공부(Il-Dan-Gong-Bu)」
you can download the app via the links below.
Why did I make it?
I am Korean who lives in Japan. normally, I study Japanese words on the subway with the word book. I think you heard about Japanese subway. if you don’t, just see this link(https://www.kawaiikakkoiisugoi.com/2011/06/14/tokyo-subway-packers-push-people-around/). not everyday, not every subways, but it’s very hard to study on the train. and the book has Japanese words and Korean meanings, so I try not to see the meanings but my eyes catch it…
so I want to simple app that makes me study Japanese on the train!

App Planning
I just set MVP(Minimum Viable Product) like below.
- show JLPT Japanese words by Level
- show the amount to study one day(15 words)
- show Japanese word list without the meanings.
- if users click the show meaning button, the meaning is shown up.
- if click the meaning, the app reads the word.
- the app has the test feature to review the words
- if users have wrong words in the test, the app shows the wrong word list.
- the review feature by level and all words.
- in the review feature, the words that are often wrong are shown up often.
it looks the app has many features. I tried to make the simple app, but I want to use it by myself, so I added various of the features. actually, I wanted to add more…but at a first, MVP, MVP!
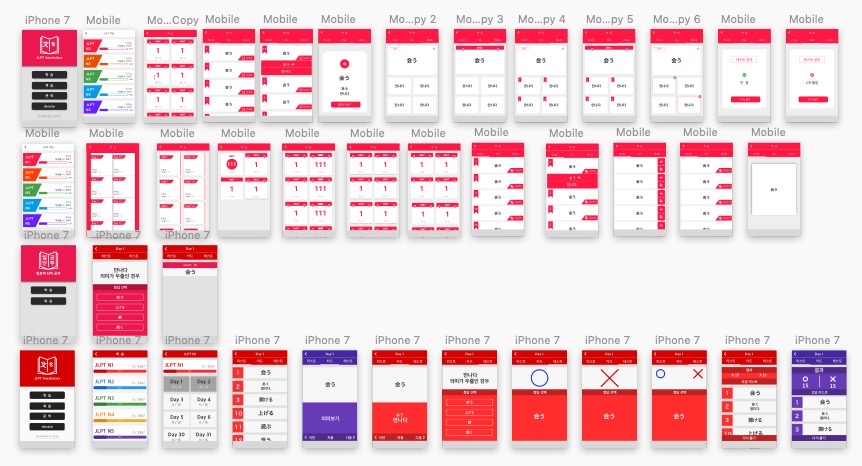
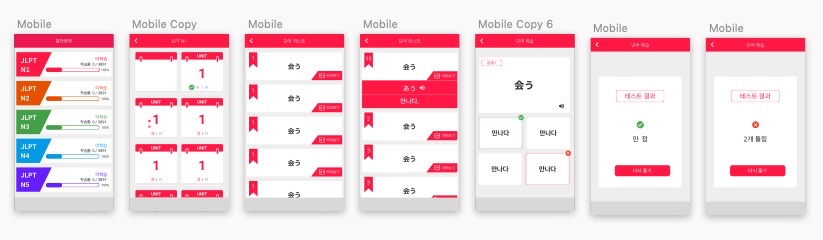
Design
my design sense is zero…I made many patterns and colors to find fittable with my app…still, the design is difficult for me.

I used sketchapp for the design. and I choose the best simple design in my patterns and removed some screen.

I respect the designers!
App Development
of course, I’ve used RN(React Native) for the app development. 「일단공부(Il-Dan-Gong-Bu)」 is based on RN(React Native) and typescript.
- how to install RN(React Native): RN installation
- how to apply typescript to RN(React Native): typescript
also, I’ve used NativeBase for basic UI and styled-components for styling.
- how to use NativeBase in RN(React Native): nativebase
- how to use styled-components in RN(React Native): styled-components
I choose react-navigation for 「일단공부(Il-Dan-Gong-Bu)」 navigation system.
- how to use react-navigation: react-navigation
I’ve use react-native-tts to implement TTS(Text To Speech) for developing voice feature which is one of MVP(Minimum Viable Product) features.
- how to use react-native-tts: react-native-tts
I used sqlite DB for the words and deployed the app with it. if you want to know how to use sqlite in RN(React Native), see the link below.
- how to use react-native-sqlite-storage: react-native-sqlite-storage
finally, I use Google Firebase to analyze the app and use Google Admob for the advertisement. I use react-native-firebase for these features.
- how to use react-native-firebase for admob: react-native-firebase-admob
- how to use react-native-firebase for analytics: react-native-firebase-analytics
- how to use react-native-firebase for Crashlytics: firebase-crashlytics
Lastly
this app is so simple. the design took a long time in this project. also, react-native-sqlite-storage has a performance issue on Android. my app loads the data from local, but looks like loading from the server. I’m not sure my code is the best way for the performance…I’ll tune the sql statement again. if it has still the problem, I’ll check the source code of the library.
this app is for Koreans…so, just download it to check how you can use RN(React Native).
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.






