Contents
Outline
When we provide the app service, we fall into various problems due to the user device environments. In this blog post, I will introduce how to fix a design broken like the following due to the user changing the font bigger.

You can see the full source code of this blog post in the following link.
Change font size by device setting
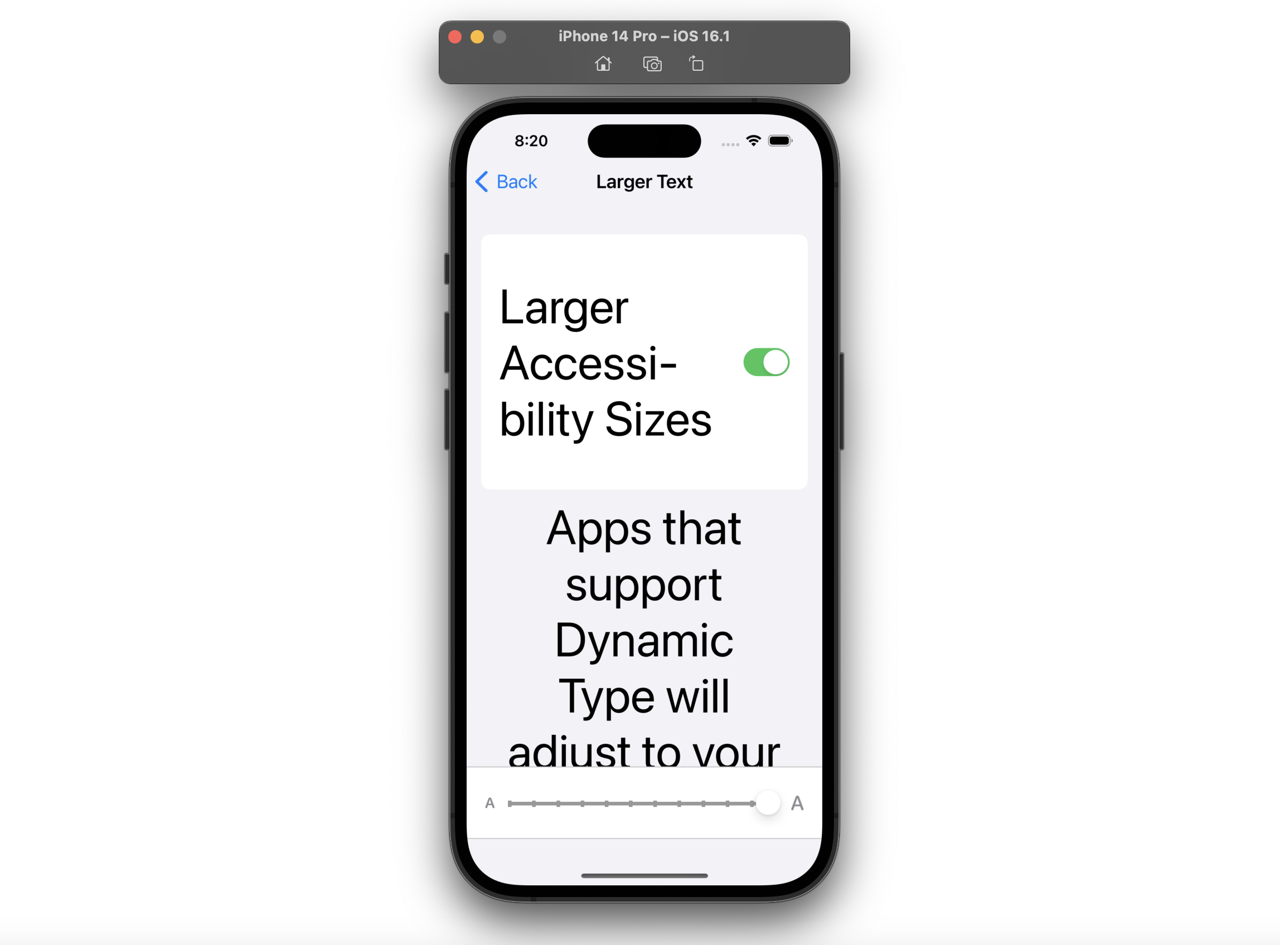
The user can change the font size by the device configuration like the following.

Sometimes, we fix the width of the button, etc like the following.

However, if the user changes the font size bigger, the text of the button is unintentionally shown on multiple lines like the following.

In this blog post, I will show you how to fix the font size even if the user changes the font size by the device setting.
textScaleFactor
The best simple way is using textScaleFactor of the Text widget like the following.
ElevatedButton(
style: const ButtonStyle(
maximumSize: MaterialStatePropertyAll(
Size.fromWidth(160),
),
),
onPressed: () => {},
child: const Text(
'textScaleFactor',
textScaleFactor: 1.0,
),
),
When you set 1.0 to textScaleFactor of the Text widget like the following, even if the user adjusts the font size by changing the settings of the device, it will be displayed in the default font size.
const Text(
'textScaleFactor',
textScaleFactor: 1.0,
),
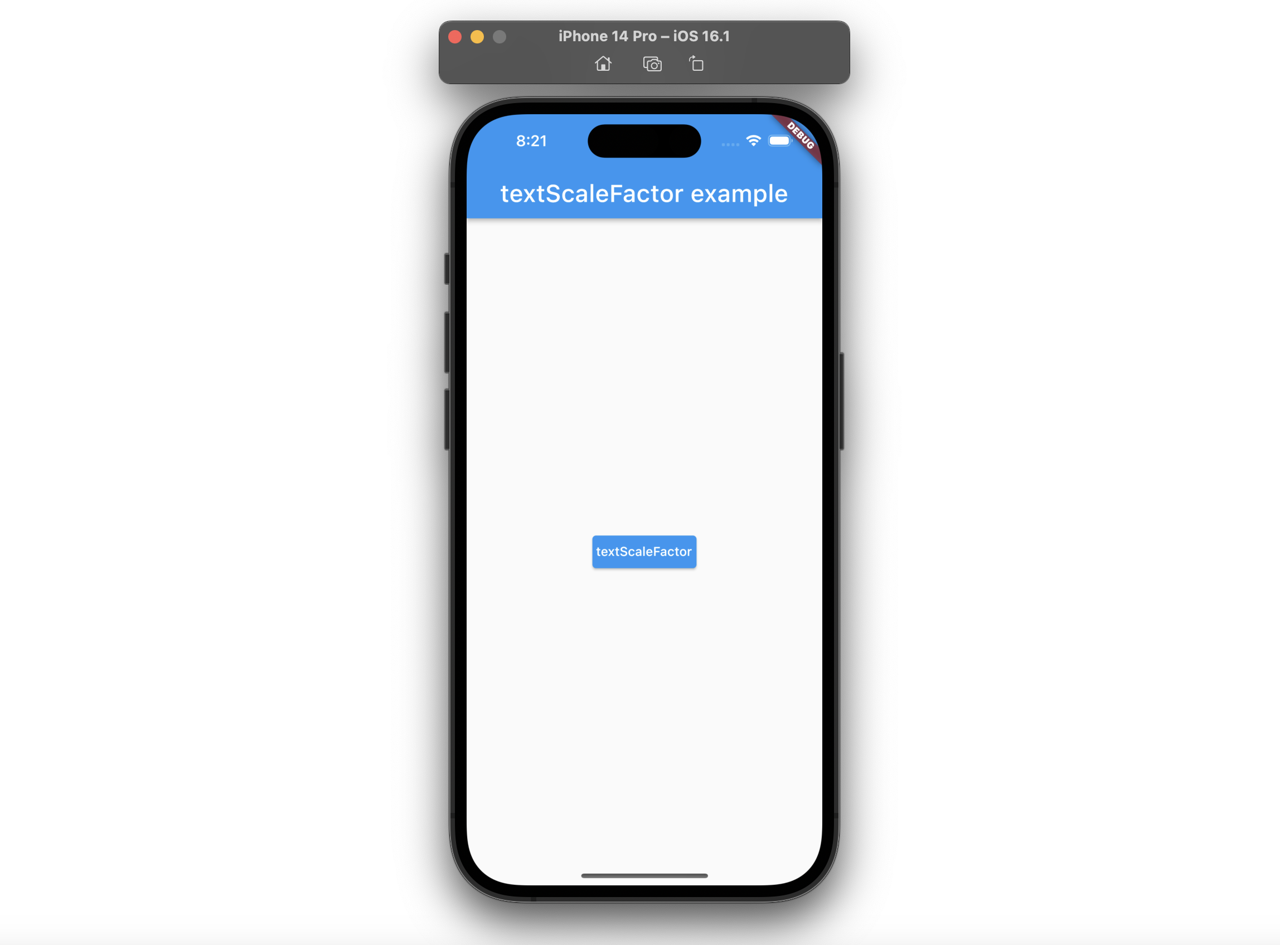
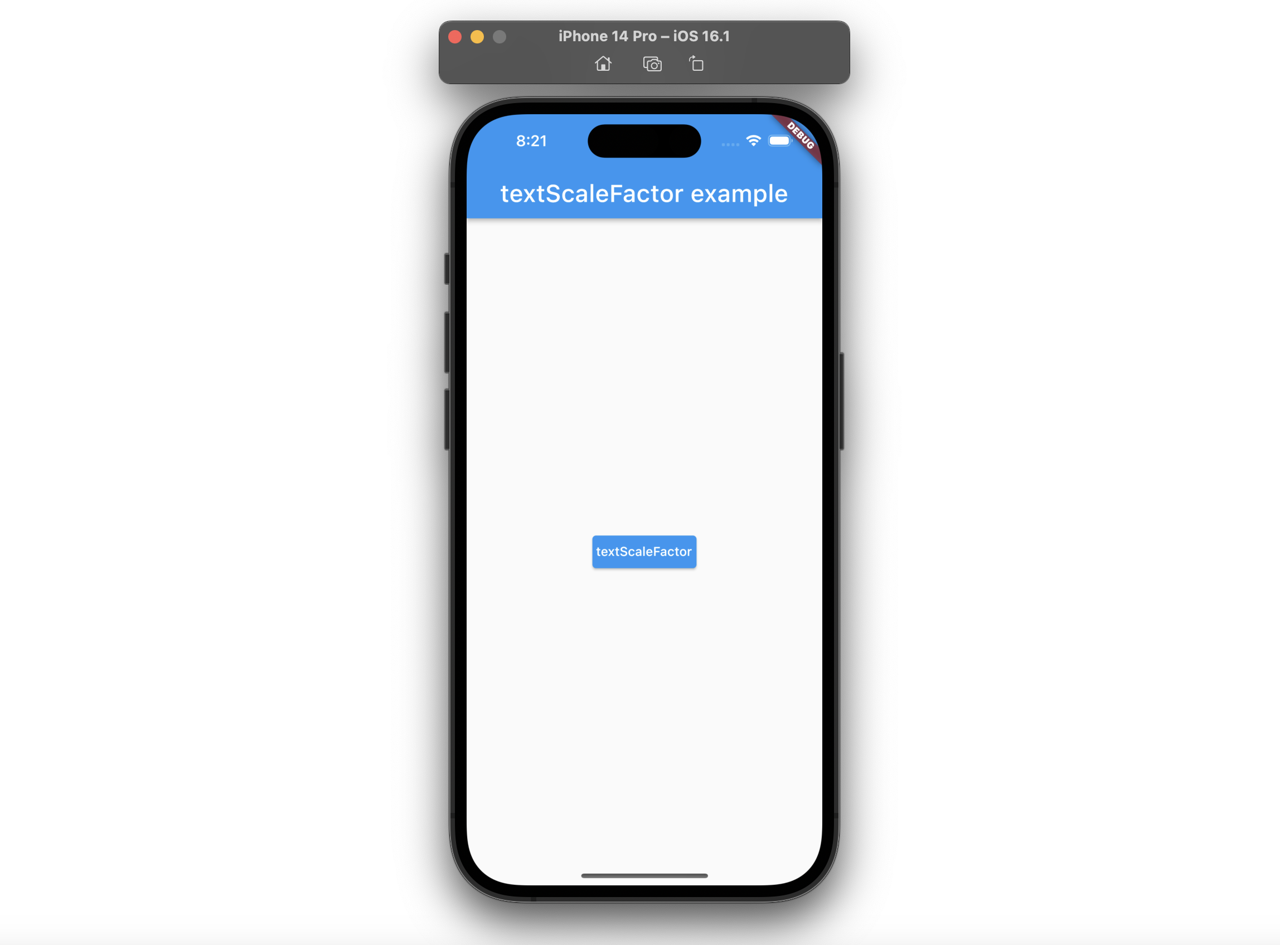
After setting textScaleFactor, when you check the app, you can see the font size is shown by the default like the following.

textScaleFactor in MediaQuery
However, it’s too difficult and annoying to set it to all Text widgets. So like the following, the font size of the button is the default size, but the title of the AppBar widget, that textScaleFactor is not configured on, is still bigger.

If you want to set textScaleFactor to all Text widget, you can configure MediaQuery in the builder of the MaterialApp widget.
MaterialApp(
builder: (context, child) {
final MediaQueryData data = MediaQuery.of(context);
return MediaQuery(
data: data.copyWith(textScaleFactor: 1.0),
child: child!,
);
},
...
);
If you change textScaleFactor in data of MediaQuery like this, you can see textScaleFactor works on the Text widget which textScaleFactor is not configured on like the following.

Test code
If you configure textScaleFactor in MediaQuery, you can write the test code to check textScaleFactor is configured well like the following.
testWidgets('textScaleFactor is 1.0', (WidgetTester tester) async {
await tester.pumpWidget(const MyApp());
final context = tester.element(find.byType(MyHomePage));
expect(MediaQuery.of(context).textScaleFactor, 1.0);
});
Completed
Done! we’ve seen how to use textScaleFactor for fixing the font size by the default size even if it is changed by the device setting. Actually, this is not a good way. Because, the user deliberately changed the font size in the device settings due to feel hard to read the default font size of the text, but it still displays the small text. However, for those like me who don’t have enough resources to support various font size, it will be a great helpful as simple and quick fix it.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




