Contents
Outline
In this blog post, I will introduce how to use the webview_flutter package to show the web page in the Flutter app.
- webview_flutter: https://pub.dev/packages/webview_flutter
You can see the full source code of this blog post on the following link.
Create Flutter project
To check how to use webview_flutter in Flutter, execute the following command to create a new Flutter project.
flutter create webview_flutter_example
Install webview_flutter
To use webview_flutter, Execute the following command to install the webview_flutter package.
flutter pub add webview_flutter
Next, let’s see how to use webview_flutter.
Configure Android
To use webview_flutter on Android, you need to configure 19 to minSdkVersion. Open the ./android/app/build.gradle file and modify it like the below.
android {
defaultConfig {
minSdkVersion 19
}
}
How to use
To see how to use webview_flutter, Open the ./lib/main.dart file and modify it like the below.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
...
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const WebView(
initialUrl: 'https://deku.posstree.com/en/',
javascriptMode: JavascriptMode.unrestricted,
);
}
}
When you execute the code, you can see the following screen.

SafeArea
As you see the example code, the web page is shown under the status bar on top of the screen and the home bar on the bottom of the screen. When you use the SafeArea widget, you can show the web page up status bar and the home bar. Open the ./lib/main.dart file again and modify it like the below.
...
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: SafeArea(
child: WebView(
initialUrl: 'https://deku.posstree.com/en/',
javascriptMode: JavascriptMode.unrestricted,
),
),
);
}
}
When you execute the code, you can see the web page shown well like the below.

gestureNavigationEnabled
When the user goes back to the previous page on the app or the web, normally the user swipes the screen. To active this feature, you need to use the gestureNavigationEnabled option. Open the ./lib/main.dart file again and modify it like the below.
...
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: SafeArea(
child: WebView(
initialUrl: 'https://deku.posstree.com/en/',
javascriptMode: JavascriptMode.unrestricted,
gestureNavigationEnabled: true,
),
),
);
}
}
Execute the app again, and go to the another page, and then when you swipe the screen, now you can go back to the previous page.

userAgent
If you have the Google login in the web page, you acn see the 403: disallowed_useragent error like the below.

To solve this issue, you need to configure the userAgent option to WebView. Open the ./lib/main.dart file and modify it like the below.
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: SafeArea(
child: WebView(
initialUrl: 'https://deku.posstree.com/en/',
javascriptMode: JavascriptMode.unrestricted,
gestureNavigationEnabled: true,
userAgent: "random",
),
),
);
}
}
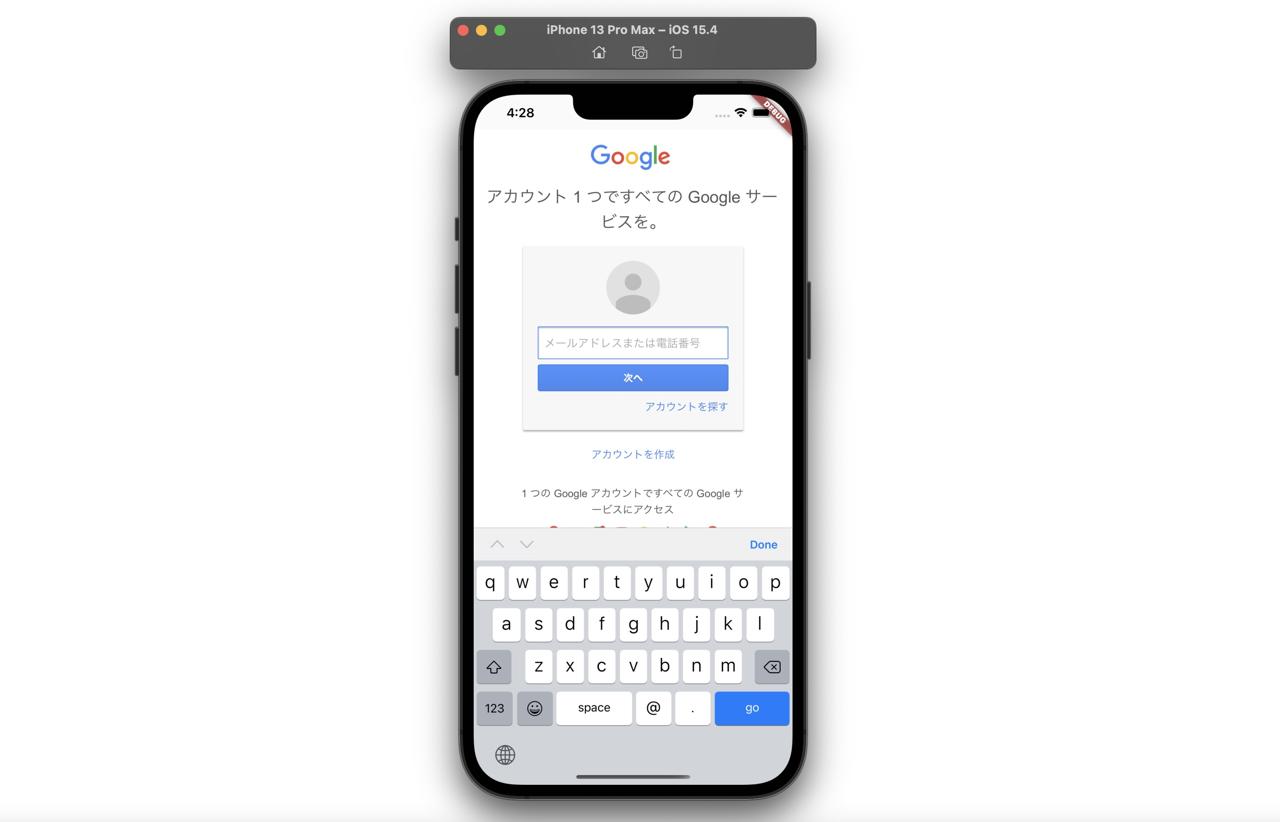
When you execute the app and try Google login, you can see the Google login shown well like the below.

Completed
Done! we’ve seen how to use webview_flutter to show the web page in the Flutter app. Also, we’ve seen solutions to the issues when you use webview_flutter.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




