Outline
Many developers use VSCode to develop the app by Flutter.
In this blog post, I will introduce some helpful configurations of VSCode when you develop wit Flutter.
Flutter UI Guides
When you develop the app by Flutter, you will use various widgets. However, when many widgets are used, it’s difficult to distinguish the widget’s start and end.
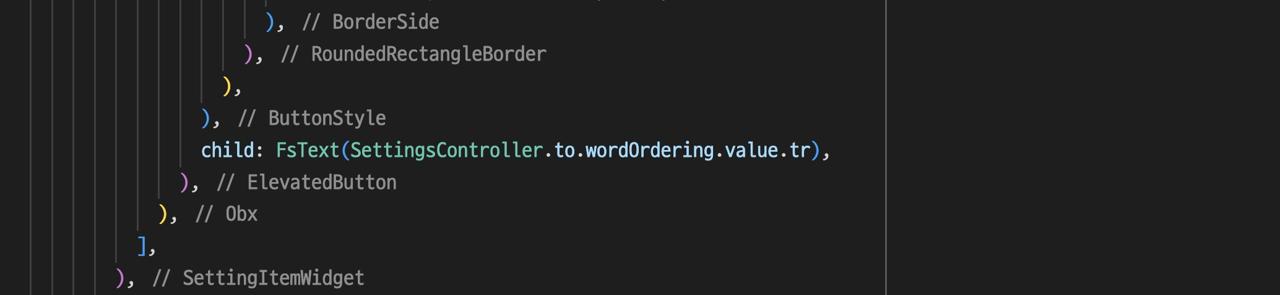
In VSCode, when you use Flutter to develop the app, the comments are automatically added to the end of widgets like the following. We can normally distinguish the widget’s start and end with this feature.

This feature is helpful to develop with Flutter. But, you can activate the Flutter UI Guides option to make it more helpful.
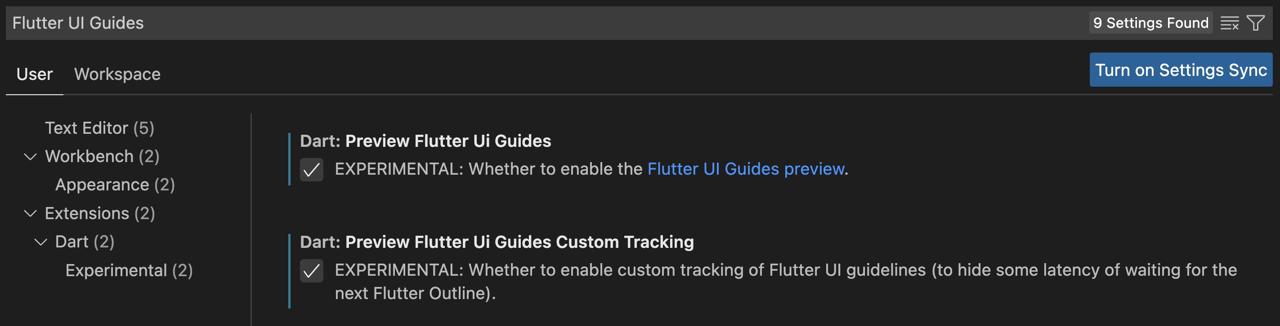
Open the VSCode settings and search Flutter UI Guides. And then, activate the two options like the following.

- Dart: Preview Flutter UI Guides
- Dart: Preview Flutter UI Guides Custom Tracking
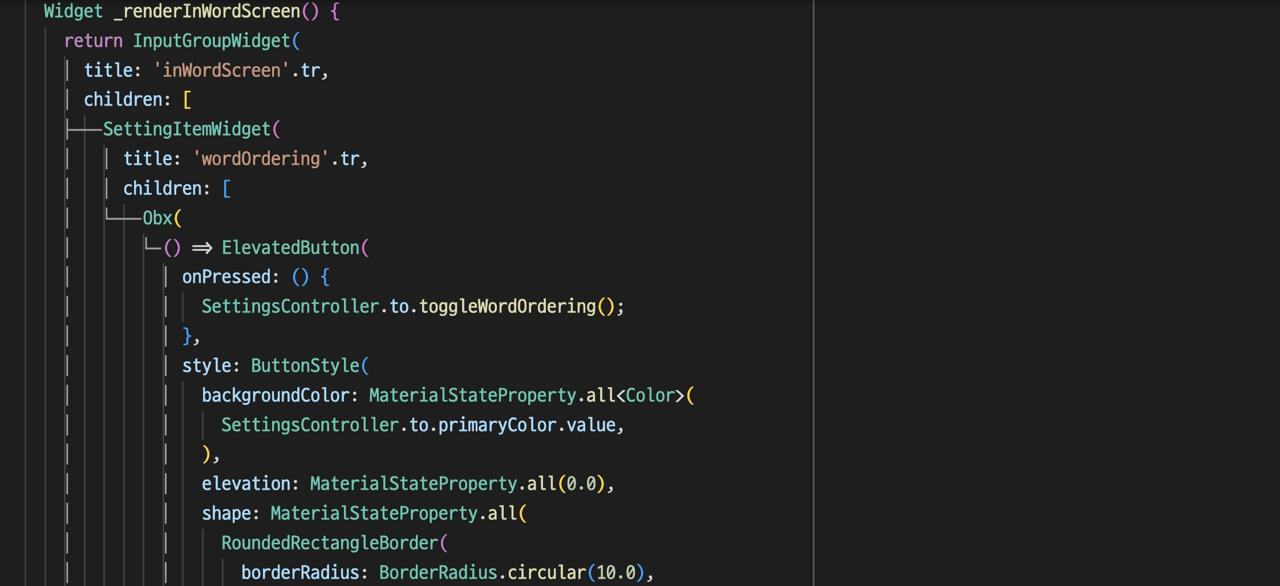
After setting the options and restarting VSCode, you can see the guidelines, that make you distinguish easier, like the following

Hot Reload
When you use Flutter to develop the app in VSCode, the Hot Reload is basically worked. At this time, the Hot Reload is executed when the onDidSave event of VSCode occurs. In other words, when you modify files in VSCode, the Hot Reload is executed.
To make the Hot Reload executed when the Dart file is modified by other tools instead of VSCode, you need to activate the Preview Hot Reload On Save Watcher option.
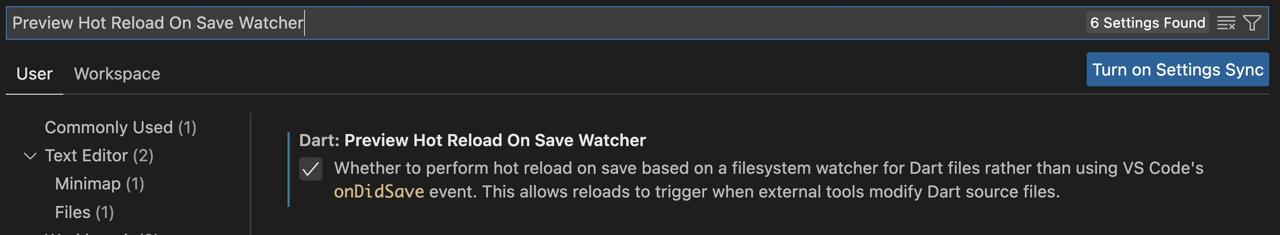
Open the VSCode settings and search Preview Hot Reload On Save Watcher. And then, activate it like the following.

- Dart: Preview Hot Reload On Save Watcher
When you activate this option and modify(generate) the code by executing commands(modifying with other tools), the Hot Reload will work.
Completed
Done! we’ve seen how to configure the VSCode settings to make it more helpful when you develop with Flutter. If you use Flutter with VSCode, try to configure these options to make it more helpful for developing with Flutter.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




