Contents
Outline
In this blog post, I will introduce how to use url_launcher to open the web link on the default browser, that is outside the app, instead of the browser in the app on Flutter.
- url_launcher: https://pub.dev/packages/url_launcher
If you want to know basic usages of url_launcher, please see the previous blog post.
You can see the full source code of this blog post on the following link.
Install url_launcher
To check how to use url_launcher, execute the following command to create a new Flutter project.
flutter create url_launcher_external_link
And then, execute the following command to install the url_launcher package.
# cd url_launcher_external_link
flutter pub add url_launcher
Next, let’s see how to use url_launcher to open the browser outside the app.
Configuration
To use url_launcher to open the web browser, you need to configure the followings.
iOS
To use url_launcher on iOS, open the ios/Runner/Info.plist file and modify it like the below.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>LSApplicationQueriesSchemes</key>
<array>
<string>https</string>
<string>http</string>
</array>
</dict>
</plist>
Android
To use url_launcher on Android, open the android/app/src/main/AndroidManifest.xml file and modify it like the below.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.url_launcher_example">
<queries>
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="https" />
</intent>
</queries>
<application>
...
</application>
</manifest>
Open browser with forceSafariVC option
To use url_launcher to open the external browser, open the lib/main.dart file and modify it like the below.
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('url_launcher demo'),
),
body: Center(
child: ElevatedButton(
child: const Text('Open'),
onPressed: () async {
final url = Uri.parse('https://deku.posstree.com/en/');
if (await canLaunchUrl(url)) {
launchUrl(url, mode: LaunchMode.externalApplication);
}
},
),
),
);
}
}
When you execute the code, you can see the Open button` on the center of screen like the below.

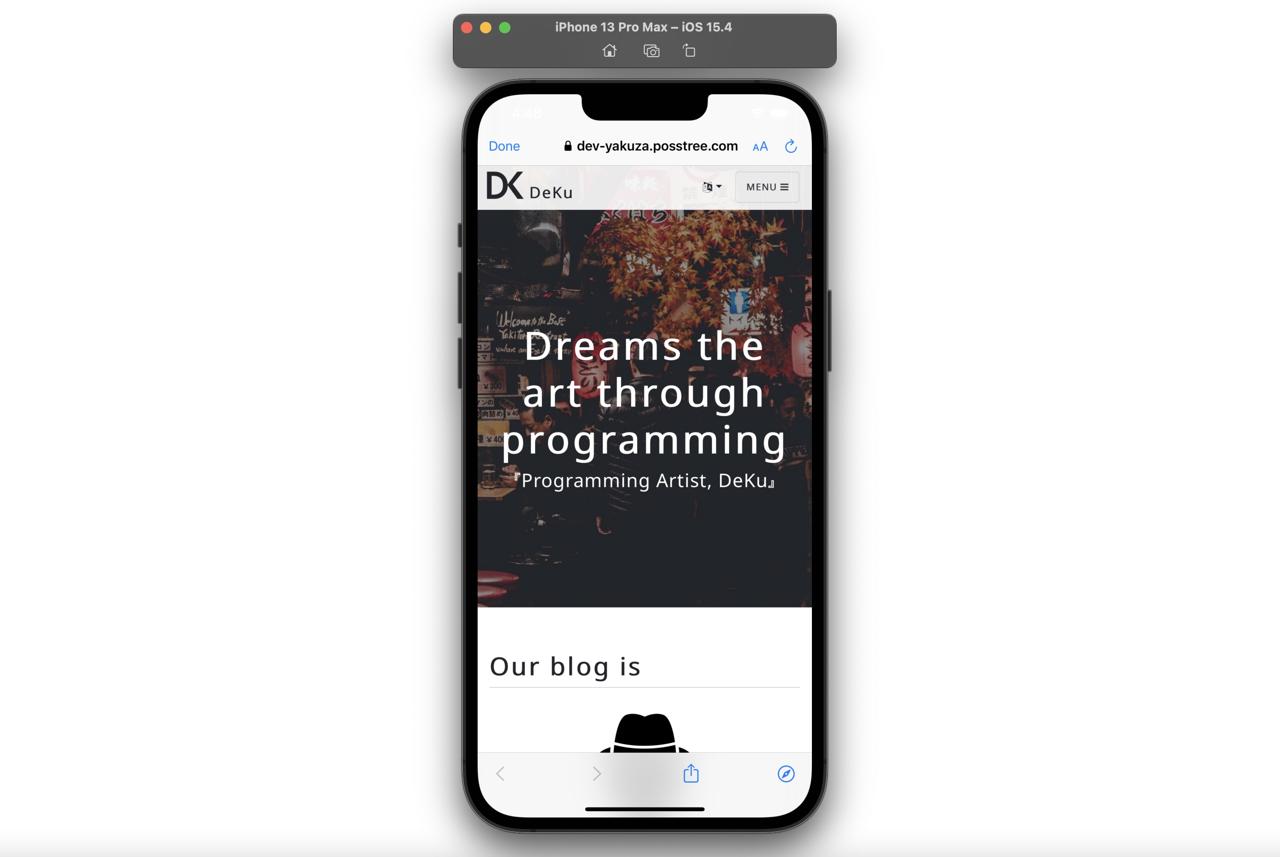
Next, when you press the Open button, you can see the web browser is opened inside the app like the below.

To fix this, open the lib/main.dart file and modify it like the below.
...
onPressed: () async {
...
launchUrl(url, mode: LaunchMode.externalApplication);
...
},
...
When you open the browser with the launchUrl function, you can set mode to the LaunchMode.externalApplication option to open the browser outside the app instead of the inside the app.
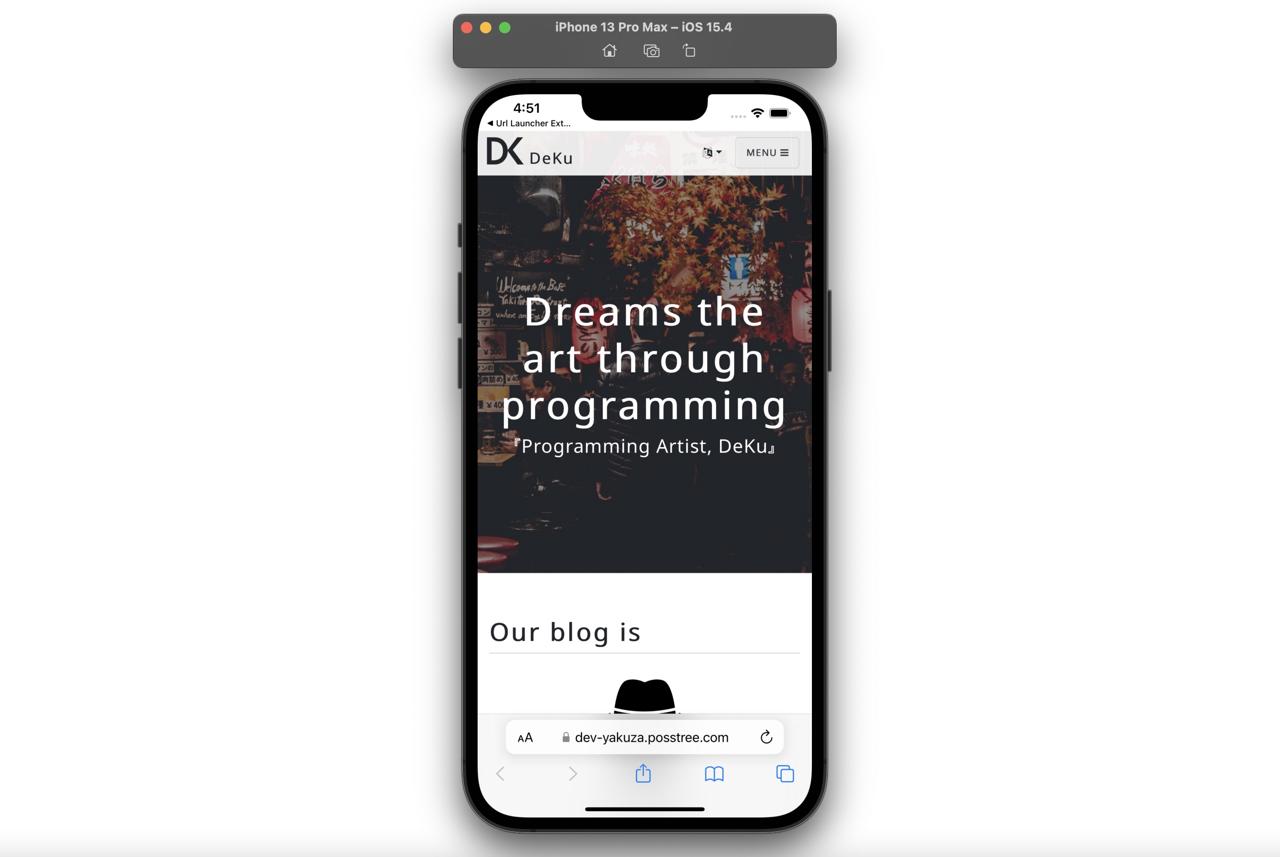
When you refresh the app and press the open button, you can see the browser is opened outside the app like the below.

Completed
Done! we’ve seen how to open the web link to the browser outside the app instead of the browser in the app.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




