Contents
Outline
I use VSCode to develop the app with Flutter. VSCode supports the auto-formatting, so I don’t have any problem to develop the app with Flutter. However, when I develop the app with other programmers, I realize that we need to add Linter to make a same style of the ode and reduce the potential bugs.
In this blog post, I’ll introduce how to configure Linter on Flutter. You can see the sample source code of this blog post on the link below.
Dart Linter tool
Flutter uses Dart language, so we need to understand Dart language Linter. You can see the Dart Linter rule list on the link below.
Add Linter to Flutter
Next, let’s see how to use Linter in Flutter. First, open main.dart file and modify it like below.
...
void main() {
print('Linter Test');
runApp(MyApp());
}
...
Sometimes, we use print to debug. But, this code is only needed on the development, and this is needless to deploy the app. Of course, we don’t need to commit this code to Git.
Next, we’ll add Linter to notice this code to the developer. Currently, there is no problem to use print like below.

To use Linter in Flutter, we don’t need to install any packages. Just, when we create analysis_options.yaml file, we can use Linter right away. Create analysis_options.yaml file in the Flutter root folder(pubspec.yaml located folder) and modify i like below.
linter:
rules:
- avoid_print
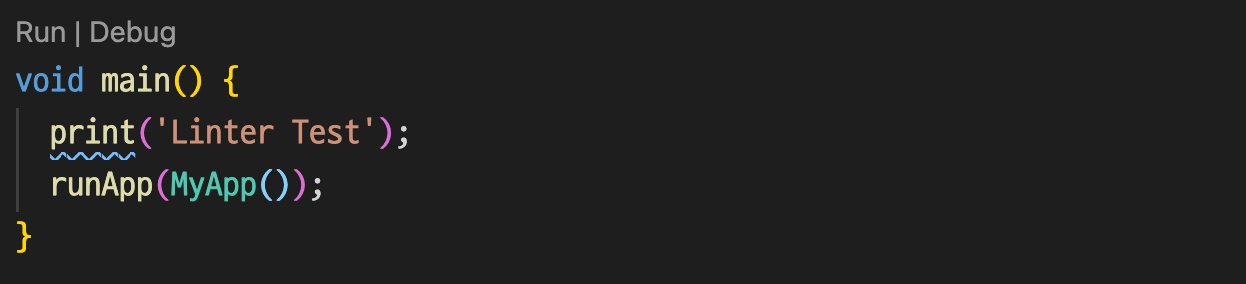
I just add the rule to the analysis_options.yaml file that I found it on Dart linter. After modifying, you can see Linter is working well like below.

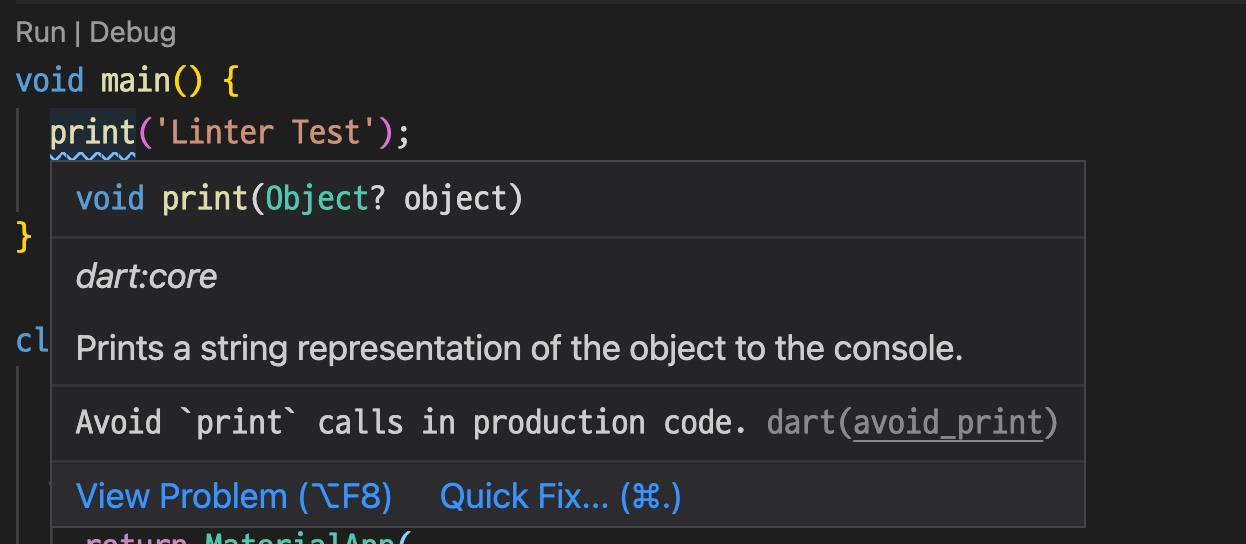
When you hover the mouse, you can see the details of Linter.

Execute Linter
When you modify like above, you can see the Linter results on your ID and fix it. However, All developers don’t use same IDE, so there is an issue to use different IDE.
For this, we can execute the Linter via a command that Flutter provides. Execute the command below on Terminal.
flutter analyze
And then, you can get the result like below.
Running "flutter pub get" in linter_example... 627ms
Analyzing linter_example...
info • Avoid `print` calls in production code • lib/main.dart:4:3 • avoid_print
1 issue found. (ran in 5.8s)
Severity of Linter rules
We can add Linter to Flutter simply like above. This Linter configuration basically has the info Severity.
This Info Severity is shown up with the blue color like below, and it doesn’t have any problem to execute the Flutter project.

Next, let’s see how to change the Severity of the Linter. Open the analysis_options.yaml file and modify it like below.
analyzer:
errors:
avoid_print: error
linter:
rules:
- avoid_print
To change the rule severity, we need to add the rule to the errors of the analyzer, and set the severity. After modifying, you can see the Error severity instead of Info severity like below.

If the severity is changed to the error, Flutter can’t build the project before fixing the issue.
You can use ignore, info, warning, error to the Severity.
pedantic (deprecated)
The pedantic package is deprecated. Please use the flutter_lints package in the next section.
The Dart Linter has the rule over than 180. You can see the all rules and configure them one by one, but it’s not easy.
For this, Google provides Google recommend rule set as the pedantic package.
So, let’s apply Google pedantic recommend rule set. Execute the command below to install the pedantic package.
flutter pub add pedantic --dev
And open the analysis_options.yaml file and modify it like below.
include: package:pedantic/analysis_options.yaml
Done! now we can use Google pedantic recommend rule set. Also, you can use your own rules with the recommend rule set like below.
include: package:pedantic/analysis_options.yaml
analyzer:
errors:
avoid_print: warning
linter:
rules:
- avoid_print
Now, you can execute the Linter with Google pedantic recommend rule set.
flutter analyze
flutter_lints
The flutter_lints package is deprecated. Please use the flutter_lints package in the next section.
The Dart Linter has the rule over than 180. You can see the all rules and configure them one by one, but it’s not easy.
For this, Google provides Google recommend rule set as the flutter_lints package.
So, let’s apply Google flutter_lints recommend rule set. Execute the command below to install the flutter_lints package.
flutter pub add flutter_lints --dev
And open the analysis_options.yaml file and modify it like below.
include: package:flutter_lints/analysis_options.yaml
Done! now we can use Google flutter_lints recommend rule set. Also, you can use your own rules with the recommend rule set like below.
include: package:flutter_lints/analysis_options.yaml
analyzer:
errors:
avoid_print: warning
linter:
rules:
- avoid_print
Now, you can execute the Linter with Google flutter_lints recommend rule set.
flutter analyze
Format
You can format automatically by executing the command below.
flutter format ./lib
Lefthook
We’ve configured Linter to Flutter. However, we always need to execute the flutter analyze command to execute Linter. If we run the command every time like this, sometimes, we forget it, and we commit the source code without the flutter analyze command.
To solve this issue, we can use Git hook to execute the flutter analyze command every Git commits. To configure Git hook, I use Lefthook so I will introduce how to configure LeftHook.
Install Lefthook
You can see the official document to install Lefthook to your own development environment.
In here, I will show you how to install Lefthook on macOS and node environment.
You can install Lefthook on macOS by executing the command below.
brew install lefthook
If you have Node environment, you can install Lefthook by executing the command below.
npm install @arkweid/lefthook --save-dev
Configure Lefthook
After installing Lefthook, to apply to Git hook, you need to create the lefthook.yml file on the Flutter project root folder, and modify it like below.
pre-commit:
commands:
linter:
run: flutter analyze
I configure not only Linter but also Formatting, and Test.
pre-commit:
commands:
pretty:
glob: '*.dart'
run: flutter format {staged_files} && git add {staged_files}
linter:
run: flutter analyze
tests:
run: flutter test
Configure Git hook
Now, we need to apply Lefthook configuration to Git hook. execute the command below to apply Lefthook configuration to Git hook.
macOS
lefthook installNode
npx lefthook install
Execute
Done! The Lefthook configuration is applied to Git hook. So, Linter is executed by Git hook on each commit.
Before it, you can check the Git hook is working well by executing the command below.
macOS
lefthook run pre-commitNode
npx lefthook run pre-commit
Completed
Done! we’ve seen how to use Linter in Flutter. Now, we can make the same style with other developers, and reduce the potential bugs!
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




