Outline
When you develop the app with Flutter, sometimes you need to use the if statement or the loop to show the widgets.
At this time, you can make a function or an widget to show it, also you can the inline if statement and inline loop statement.
Iin this blog post I will introduce how to use the inline if statement and inline for statement to show widgets.
Inline for statement
To see how to use the inline for statement in the widget, modify the main.dart file like the following.
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Condition and Loop'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const Text('temp widget 1'),
for (var data in dataList)
Center(
child: Text(
data['title'] as String,
),
),
const Text('temp widget 2'),
],
),
);
}
}
Let’s see the details of the code.
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
...
I made temporal data list for the inline loop statement.
...
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
...,
for (var data in dataList)
Center(
child: Text(
data['title'] as String,
),
),
...,
],
),
...
The data list created in this way is used in the Text widget on the screen by using the inline loop statement in the children of the Column widget.

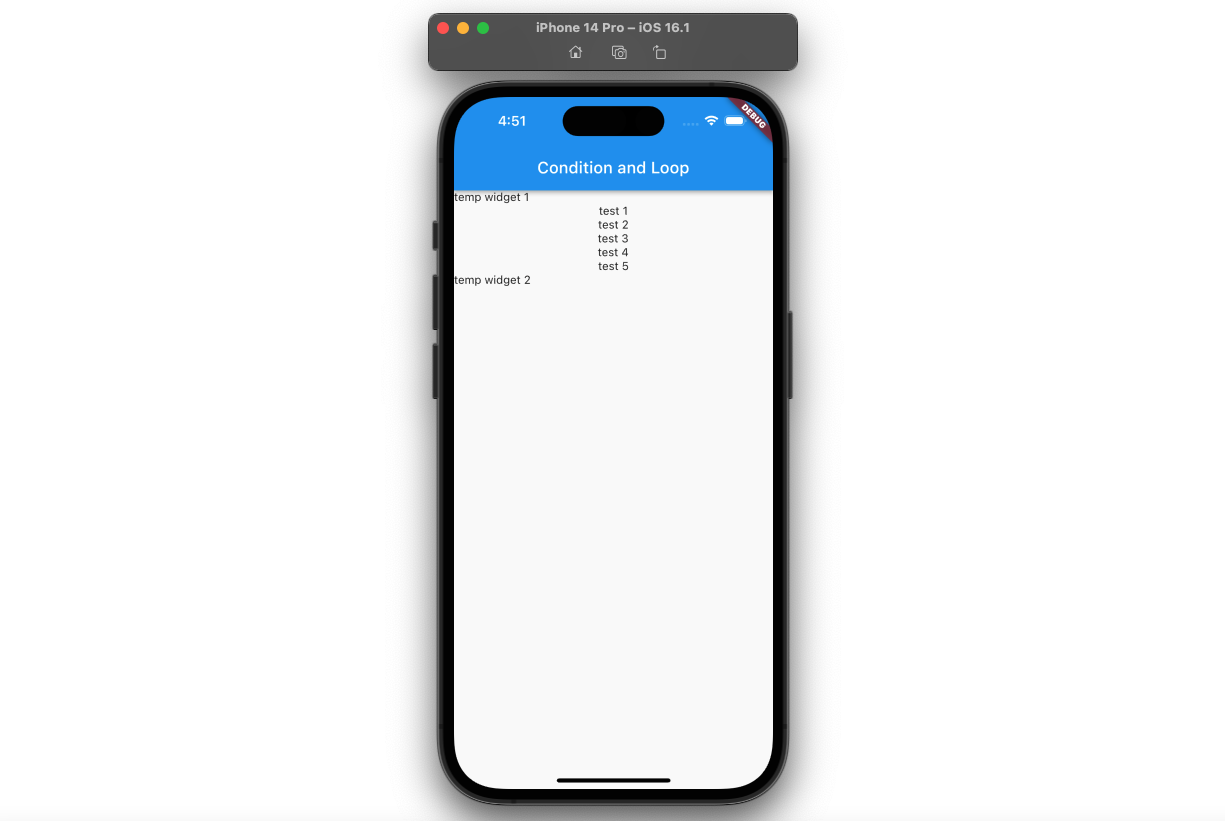
After modifying the main.dart file and executing it, you can see the widgets are displayed well like the above.
Inline if statement
To see how to use the inline if statement, modify the main.dart file like the following.
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Condition and Loop'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const Text('temp widget 1'),
for (var data in dataList)
if (data['id'] as int != 2)
Center(
child: Text(
data['title'] as String,
),
),
const Text('temp widget 2'),
],
),
);
}
}
Let’s see the details of the code.
...
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
...,
for (var data in dataList)
if (data['id'] as int != 2)
Center(
child: Text(
data['title'] as String,
),
),
...,
],
),
...
In the code used in the previous loop, an inline conditional statement was added to display the Text widget within the children of the Column widget only under certain conditions.
To the code used in the loop statement above, an inline if statement is added to display the Text widget within the children of the Column widget only under certain conditions.

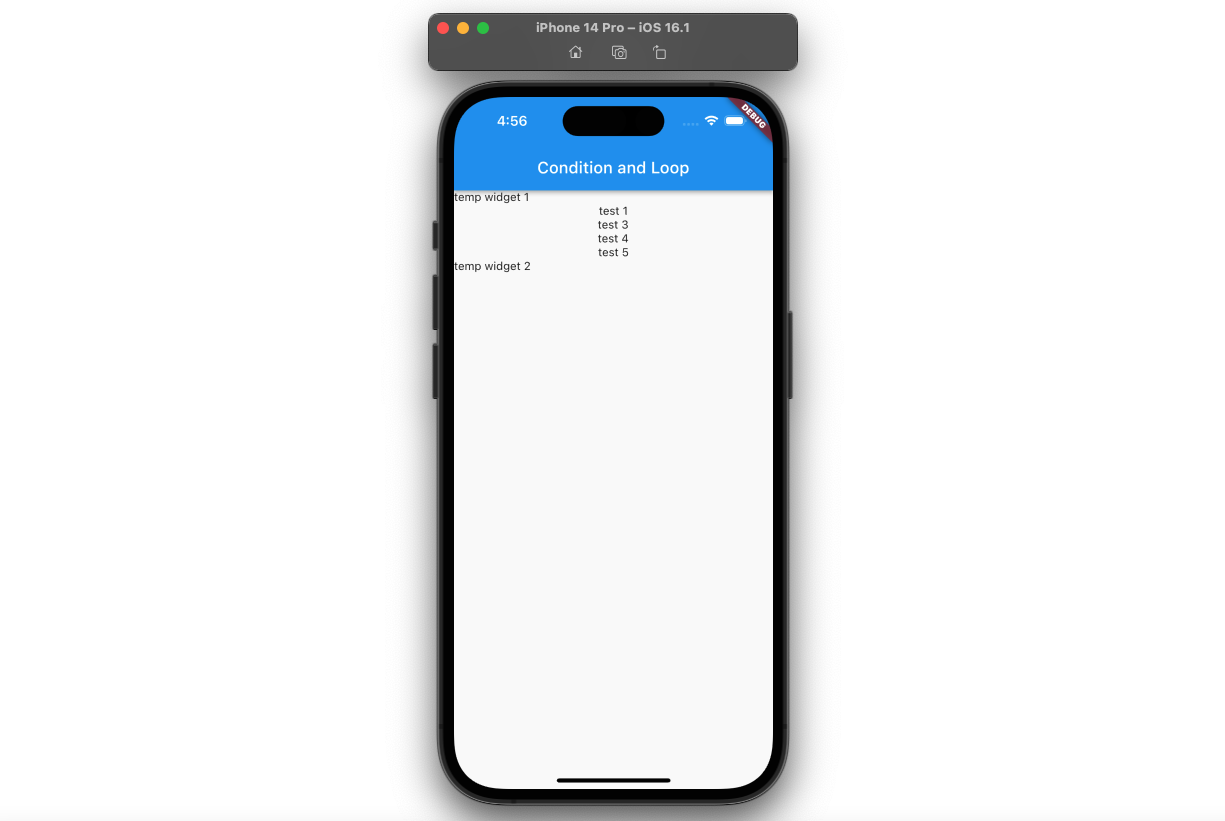
After modifying the main.dart file and executing it, you can see the text 2 string is not shown unlike before.
Completed
Done! we’ve seen how to use the inline if statement and inline for statement to show widgets. It is a problem that you encounter at least once when developing apps with Flutter, so it would be good to learn how to use it through this blog post.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




