Outline
In this blog post, I will show you how to use GetX to show Snackbar in Flutter. You can see full source code of this blog post on the link below.
Blog series
This blog post is made in the series about how to use GetX in Flutter. If you want to see the other features of the GetX, please check out the following blog posts.
- [GetX] State management
- [GetX] Route management
- [GetX] Dependency management
- [GetX] Localization
- [GetX] Theme
- [GetX] BottomSheet
- [GetX] Dialog
- [GetX] Snackbar
- [GetX] Platform and device info
GetX installation
To check how to use GetX in Flutter, execute the command below to create a new Flutter project.
flutter create snackbar
And then, execute the command below to install the GetX package.
flutter pub add get
Next, let’s see how to use Snackbar with GetX.
Open Snackbar
To check how to use GetX to open Snackbar, you can use Get.snackbar function like the below.
Get.snackbar(
title,
message,
);
To check this, open the lib/main.dart file and modify it like the below.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
void openSnackbar() {
Get.snackbar(
'Snackbar',
'This is a snackbar',
snackPosition: SnackPosition.BOTTOM,
forwardAnimationCurve: Curves.elasticInOut,
reverseAnimationCurve: Curves.easeOut,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Snackbar"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Snackbar example'),
OutlinedButton(
onPressed: openSnackbar,
child: const Text('Open'),
)
],
),
),
);
}
}
When you execute the above code, you will see the following result.

When you press the Open button, the Get.snackbar function is called like the below.
void openSnackbar() {
Get.snackbar(
'Snackbar',
'This is a snackbar',
snackPosition: SnackPosition.BOTTOM,
forwardAnimationCurve: Curves.elasticInOut,
reverseAnimationCurve: Curves.easeOut,
);
}
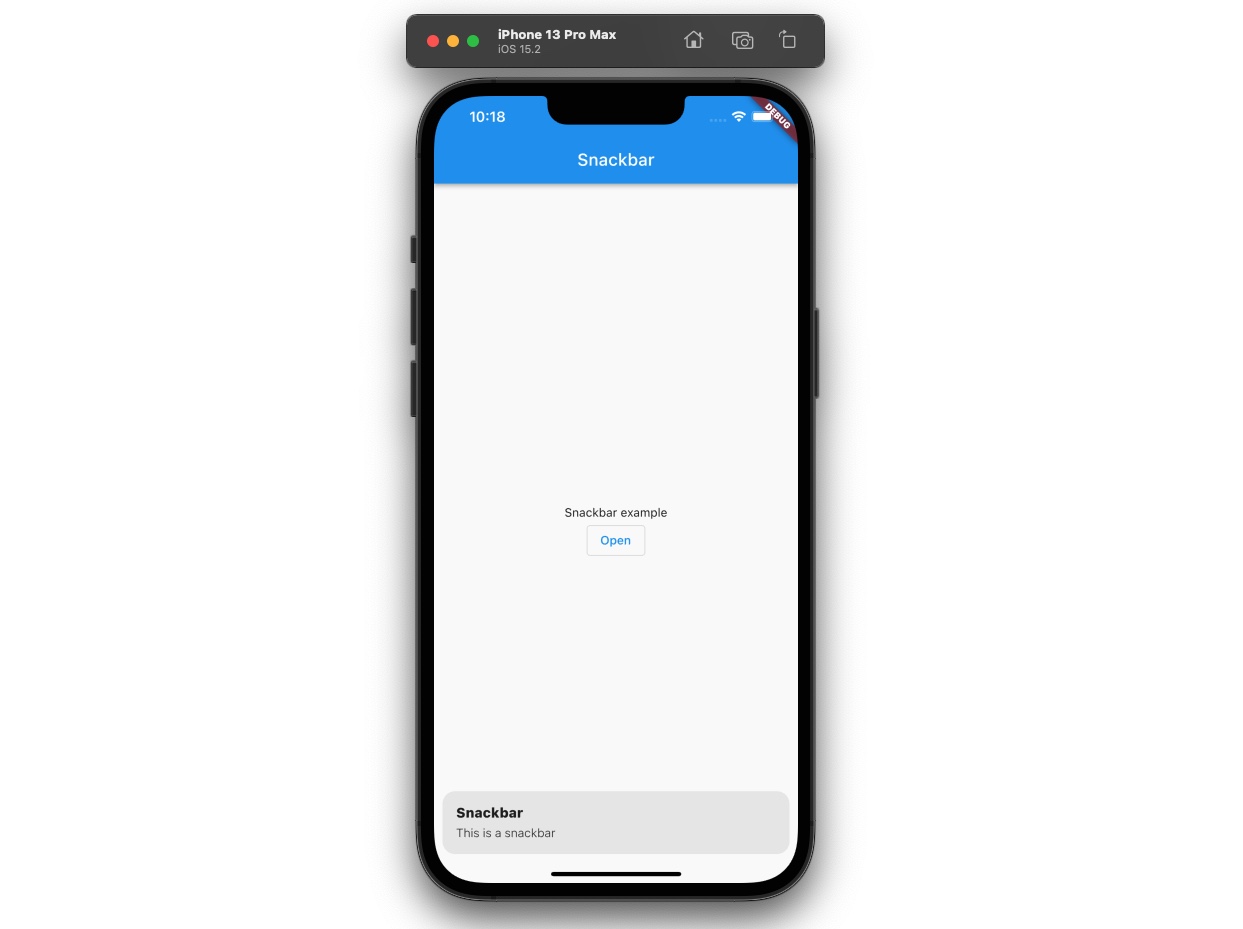
And then, you can see the snackbar is shown well.

- snackPosition: position of snackbar
- forwardAnimationCurve: animation cure of opening
- reverseAnimationCurve: animation cure of closing
Check Snackbar
You can use the code below to check the snackbar is shown or not in GetX.
Get.isSnackbarOpen
To check this, modify the openSnackbar() function like the below.
void openSnackbar() {
Future.delayed(const Duration(seconds: 1), () {
// ignore: avoid_print
print(Get.isSnackbarOpen);
});
Get.snackbar(
...
);
}
When you execute the above code, you will see the true is printed after 1 second.
flutter: true
Completed
Done! we’ve seen how to use GetX to show Snackbar in Flutter. Also, we’ve seen how to check the snackbar is opened or not.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




