Contents
Outline
In this blog post, I will show you how to configure Firebase Crashlytics to detect the app crash in Flutter.
Blog series
This blog post is a series. You can see the other posts on the link below.
- [Flutter] Firebase Core
- [Flutter] Firebase Analytics
- [Flutter] Firebase Crashlytics
- [Flutter] Firebase App Check
- [Flutter] Firebase Performance
Create and configure Firebase project
To use Firebase in Flutter, we need to create Firebase project, and install the firebase_core package. See the details on the link below.
Configure Firebase project
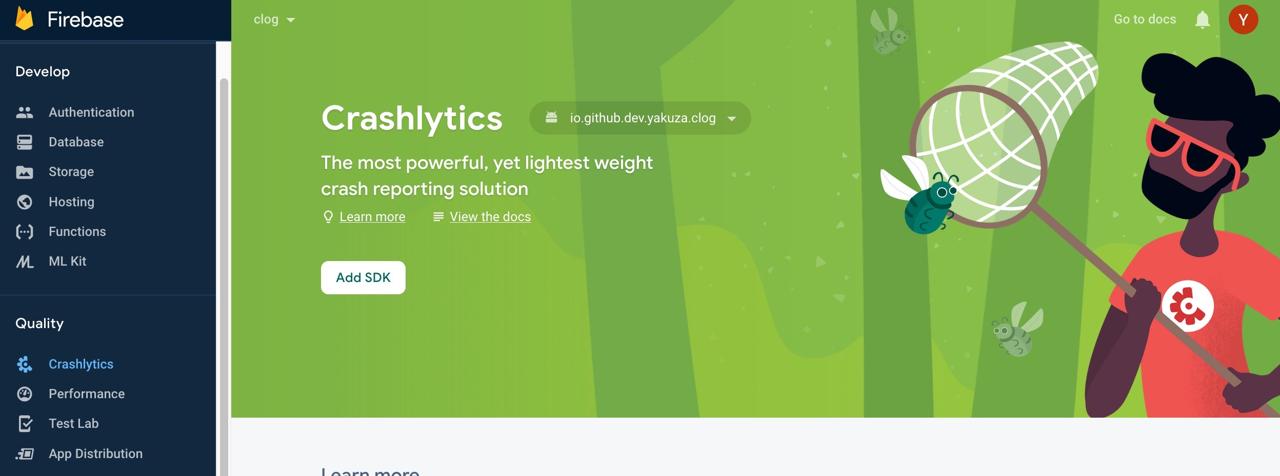
Next, we need to configure Crashlytics in Google Firebase project. After going to the Firebase Console, click the Crashlytics menu on the left menu list.

Click the Add SDK button on the top to add SDK. Also, change the iOS/Android project on the side of Crashlytics title, and click the Add SDK button to add SDK to iOS and Android.
Install firebase_crashlytics
To use Firebase Crashlytics in Flutter project, we need to install the firebase_crashlytics package. Execute the command below to install the firebase_crashlytics package.
flutter pub add firebase_crashlytics
And then, execute the command below to configure Firebase Crashlytics.
flutterfire configure
How to use firebase_crashlytics
If you use the code below to use the firebase_crashlytics package in Flutter, when the app is crashed, you can report it to Firebase Crashlytics.
import 'dart:async';
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
var firebaseCrashlytics = FirebaseCrashlytics.instance;
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
FlutterError.onError = firebaseCrashlytics.recordFlutterFatalError;
await runZonedGuarded(
() {
runApp(const MyApp());
},
(error, stack) => firebaseCrashlytics.recordError(
error,
stack,
fatal: true,
),
);
}
I set FirebaseCrashlytics function to the onError that is handling the error in Flutter.
We can record the app crash error for Firebase Crashlytics by using runZonedGuarded.
App crash test
You can make the app crash forcibly by using the code below.
FirebaseCrashlytics.instance.crash();
Add the code to the button tap event, or the screen changed event, and then trigger the event(tap the button) to make the app crashed. After the App crash, open the app again to report the crash to Firebase Crashlytics.
You should test it on the real device, and after the crash, you should open the app again to report it to Firebase Crashlytics.
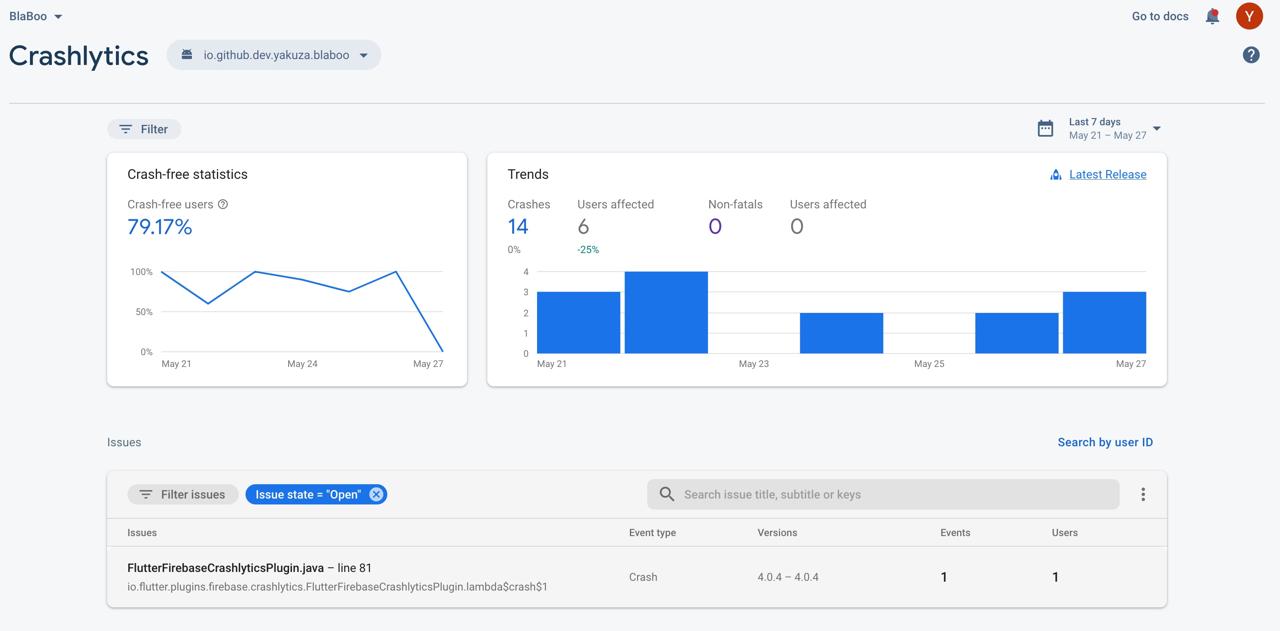
If you report the app crash via this way to Firebase Crashlytics, you can see the screen like below on Firebase Crashlytics.

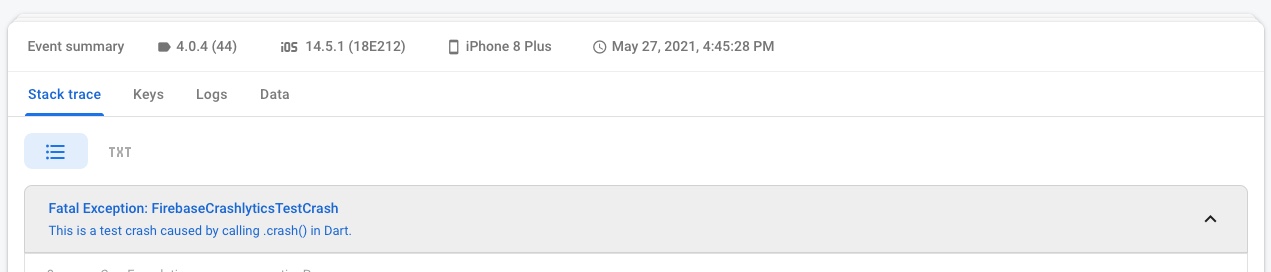
Also, when you click the error message, you can see the test message(This is a test crash caused by calling .crash() in Dart) like the below.

Android multiDexEnabled
After installing the firebase_crashlytics package, when I open the app on Android, I got the error like below on Debug Console.
Note: .pub-cache/hosted/pub.dartlang.org/firebase_core-1.0.4/android/src/main/java/io/flutter/plugins/firebase/core/FlutterFirebaseCorePlugin.java uses or overrides a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: Some input files use or override a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: .pub-cache/hosted/pub.dartlang.org/flutter_tts-3.0.0/android/src/main/java/com/tundralabs/fluttertts/FlutterTtsPlugin.java uses or overrides a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: .pub-cache/hosted/pub.dartlang.org/firebase_crashlytics-2.0.1/android/src/main/java/io/flutter/plugins/firebase/crashlytics/FlutterFirebaseCrashlyticsPlugin.java uses or overrides a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: .pub-cache/hosted/pub.dartlang.org/firebase_analytics-8.0.1/android/src/main/java/io/flutter/plugins/firebaseanalytics/FirebaseAnalyticsPlugin.java uses or overrides a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: .pub-cache/hosted/pub.dartlang.org/firebase_analytics-8.0.1/android/src/main/java/io/flutter/plugins/firebaseanalytics/FirebaseAnalyticsPlugin.java uses unchecked or unsafe operations.
Note: Recompile with -Xlint:unchecked for details.
To solve this issue, we need to configure multiDexEnabled. open the android/app/build.gradle file and modify it like below.
defaultConfig {
...
minSdkVersion 21
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
multiDexEnabled true // <<<<<<<<<< Add this
}
Test code
To fix the error of the test code for the main.dart file, modify the code in the test/main_test.dart file like below.
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
...
@GenerateMocks([FirebaseAnalytics, FirebaseCrashlytics])
void main() {
...
final firebaseCrashlyticsMock = MockFirebaseCrashlytics();
app.firebaseCrashlytics = firebaseCrashlyticsMock;
setUp(() {
...
});
...
}
Completed
Done! we’ve seen how to configure the firebase_crashlytics package to use Firebase Crashlytics in Flutter project. Now, you can analyze the app crash via Firebase Crashlytics!
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




