Outline
when we develop API server by django, sometimes we want to response JSON directly from Model QuerySet. in this blog post, we’ll see how to convert the data(QuerySet) from django Model to JSON response.
you can see the source code introduced in this blog on Github. see the link below.
Prepare django Project
you can see how to prepare django project on the previous blog post series. if you want more details about how to make django project, see the links below.
- django installation
- Start django Project
- Use Models in django
- django Administrator Page
- django Routing
- django ORM
- django View
- django Form
- Upload django project to Heroku
in this blog post, we won’t see how to install and configure django project. just we’ll see simply to prepare the project to be able to talk about converting.
execute the command below to create django project.
django-admin startproject django_jwt
connect database and migrate the tables to see the blog below.
after connecting the database, execute the command below to create an administrator(superuser).
python manage.py createsuperuser
create Blog django App and Post Model by referring the blog post below.
and then add test data by referring the blog post below.
Create URL
now, we need to create URL for getting the data. you can see details about how to create URL at the blog post below.
open and modify django_response_model_to_json/urls.py for new URL.
from django.contrib import admin
from django.urls import path
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')),
]
and then, create and modify blog/urls.py to add new URL to Blog App.
from django.urls import path
from . import views
urlpatterns = [
path('posts/', views.posts, name='posts'),
]
Make View
let’s make django View to convert Model data(QuerySet) to JSON type. if you want to know details about how to create django View, see the link below.
open and modify blog/views.py to make the View like below.
from django.shortcuts import render
from django.core import serializers
from django.http import HttpResponse
from .models import Post
def posts(request):
posts = Post.objects.filter(published_at__isnull=False).order_by('-published_at')
post_list = serializers.serialize('json', posts)
return HttpResponse(post_list, content_type="text/json-comment-filtered")
from django.core import serializers: load(import) serializers to serialize Model data to JSON.from django.http import HttpResponse: load(import HttpResponse to response JSON data.posts = Post.objects.filter(published_at__isnull=False).order_by('-published_at'): load data from Post Models.post_list = serializers.serialize('json', posts): convert the data(QuerySet) to JSON typestring.return HttpResponse(post_list, content_type="text/json-comment-filtered"): post_list is JSON typestringso we need to remove(")to response JSON.
Check
execute the command below to start django test server to check the result.
python manage.py runserver
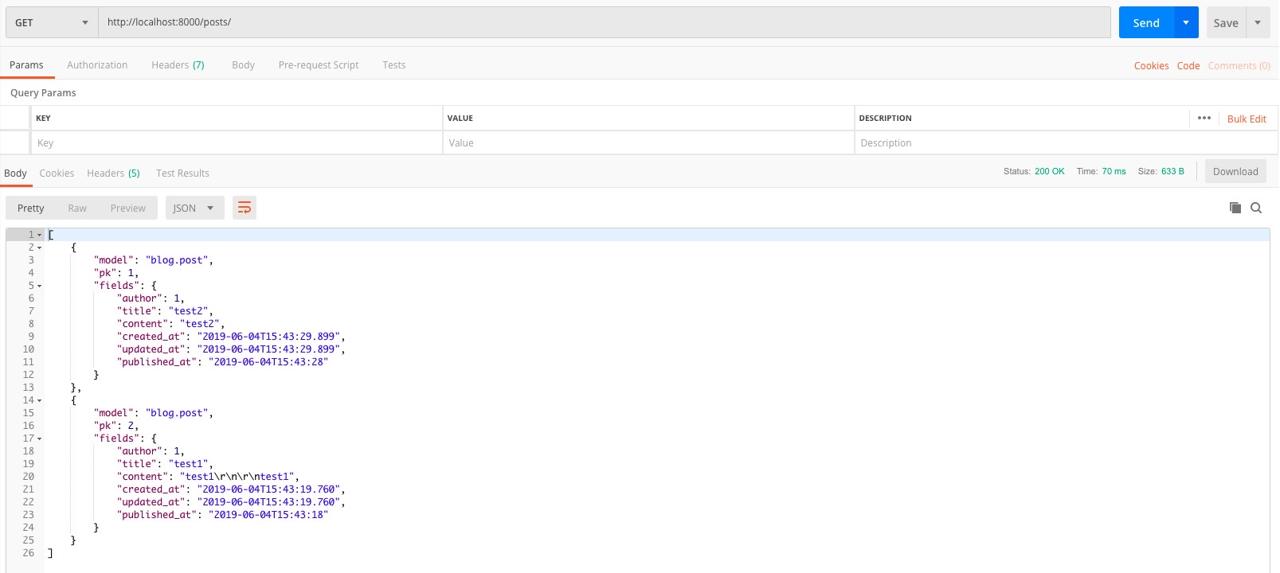
and then, send GET to the URL(http://localhost:8000/posts/) via Postman, you can get JSON data response well.

Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




